Flutter常用组件(Widget)解析-Scaffold
实现一个应用基本的布局结构。
举个栗子:
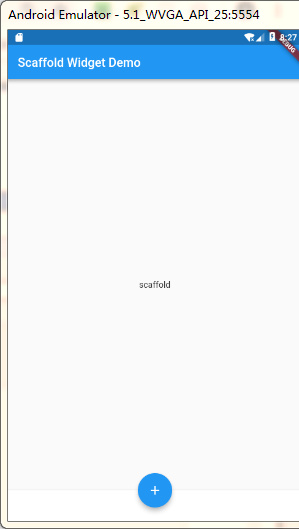
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData( primarySwatch: Colors.blue, ), home: new CenterDemoPage() , ); } } class CenterDemoPage extends StatefulWidget { @override createState() =>new CenterDemoPageState(); } class CenterDemoPageState extends State<CenterDemoPage> { @override Widget build(BuildContext context){ return new Scaffold( appBar: new AppBar( title: new Text('Scaffold Widget Demo'), ), body: Center( child: Text('scaffold'), ), bottomNavigationBar: BottomAppBar( child: Container(height: 50.0,), ), floatingActionButton: FloatingActionButton( onPressed: () {}, tooltip: 'Increment', child: Icon(Icons.add), ), floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked, ); } }

这个例子中的Scaffold包含了一个AppBar、BottomAppBar和一个FloatingActionButton,这个body的文本居中显示,并且底部导航栏的Add按钮通过FloatingActionButtonLocaton.centerDocked让其居中显示。
现在来看看Scaffold的几个重要属性:
1、appBar
appBar显示在Scaffold的顶部。
appBar: new AppBar( title: new Text('Scaffold Widget Demo'), centerTitle: true, backgroundColor: Colors.red, ),
centerTitle:让文本居中显示。默认是居左显示
backgroundColor:导航栏背景颜色
2、backgroundColor 这个是整个Scaffold的背景颜色
3、body 主要内容的视图区域,在这个里面,展示的是你的核心内容
4、bottomNavigationBar 用于显示底部导航栏
5、floatingActionButton 浮动于body右上角的按钮
6、floatingActionButtonLocation 决定floatingActionButton按钮的位置



