Flutter开发环境(Window)配置及踩坑记录
Flutter 是 Google 用以帮助开发者在 iOS 和 Android 两个平台开发高质量原生 UI 的移动 SDK。Flutter 兼容现有的代码,免费且开源,在全球开发者中广泛被使用。
Flutter有以下特点:
- Flutter的跨平台开发,在MacOs、Windows、Linux、Android、IOS,甚至可以在谷歌最新的操作系统上Fuchsia进行运行,良好的跨平台开发,可以减少开发成本。Flutter还有一个开发利器‘热刷新’,Hot Reload,在Android Studio中编辑Dart代码后,只需要点击保存或者“Hot Reload”按钮,就可以立即更新到正在运行的设备上,不需要重新编译App,甚至不需要重启App,立即就可以看到更新后的样式。
- 原生用户界面,带给用户的体验更好,性能更好。flutter渲染引擎依靠跨平台的Skia图形库来实现,依赖系统的只有图形绘制相关的接口,可以在最大程度上保证不同平台、不同设备的体验一致性,逻辑处理使用支持AOT的Dart语言,执行效率也比JavaScript高得多
Flutter开发环境window版:
要安装并运行Flutter,您的开发环境必须满足以下最低要求:
- 操作系统: Windows 7 或更高版本 (64-bit)
- 磁盘空间: 400 MB (不包括Android Studio的磁盘空间).
- 工具: Flutter 依赖下面这些命令行工具.
-
git for windows (Git命令行工具)
-
下载Flutter SDK:
由于一些Flutter命令需要联网获取数据,如果您是在国内访问,由于众所周知的原因,直接访问很可能不会成功。 PUB_HOSTED_URL和FLUTTER_STORAGE_BASE_URL是google为国内开发者搭建的临时镜像。先在你的环境变量中添加如下:
开始->控制面板->用户账户->更改我的环境变量->新建

确定后,再新建一个如下:

先在你常用的目录下新建一个文件夹,然后用vscode编辑器打开那个文件夹,进行git下载,输入如下命令:
JLB3610@JLB3610-PC MINGW64 /e/zengfp/flutter
$ git clone -b beta https://github.com/flutter/flutter.git
把flutter下载到flutter文件夹下。下载成功后,继续输入
JLB3610@JLB3610-PC MINGW64 /e/zengfp/flutter
$ PUB_HOSTED_URL=https://pub.flutter-io.cn
再输入
FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
最后再输入
PATH=E:\zengfp\flutter\flutter\bin:$PATH
上面那个红色的路径是flutter文件下载后的bin的路径。根据自己安装的文件路径进行设置。
安装完成后,继续在环境变量Path中设置flutter的路径,注意用;隔开如图:

设置完这些之后,会对后面的依赖下载什么的更加快捷方便。
重启window让上面的设置生效。
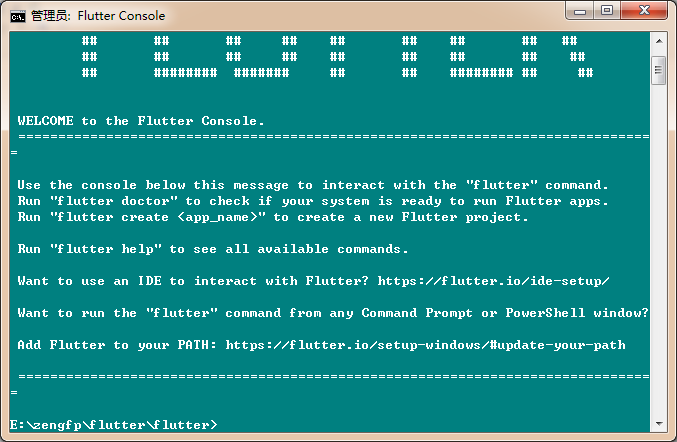
然后在flutter文件下面,找到flutter_console.bat文件,双击打开会出现如图,进入到终端

运行flutter doctor 命令以查看是否需要安装任何依赖项来完成安装:
flutter doctor
这个的安装过程会比较慢,而且也容易出现坑。如果你不是通过flutter_console.bat进入的终端进行flutter doctor安装依赖,而是直接在git下直接使用命令flutter doctor安装依赖,就会出现报错,会提示Unknown operating system. Cannot install Dart SDK。
你会看到flutter/bin/cache/dart-sdk文件下为空,没有安装成功。所以需要通过flutter_console.bat进入进行安装,这样才会成功。
Android studio配置
需要安装Android studio 3.0及以上版本和Android SDK,而且还需要Flutter和Dart插件才可以使用
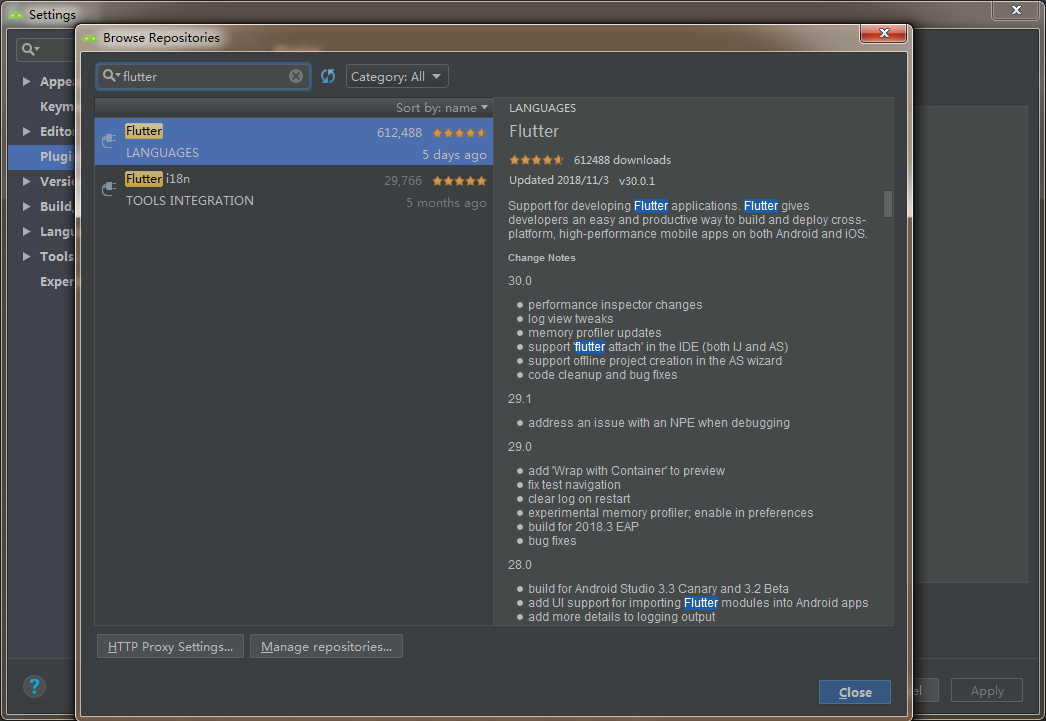
Flie->settings-Browse Repositories

同样的方法安装Dart。
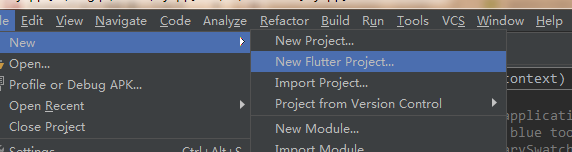
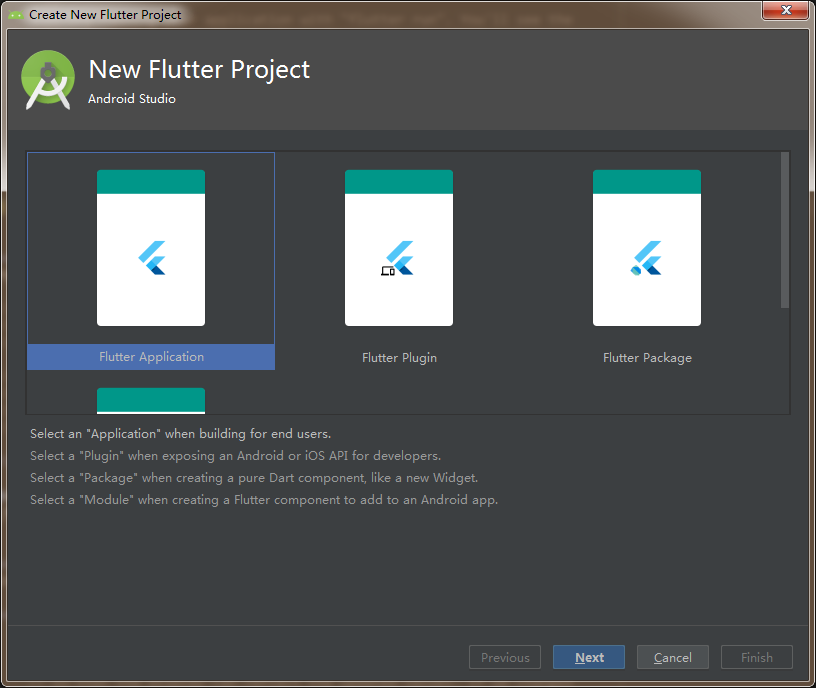
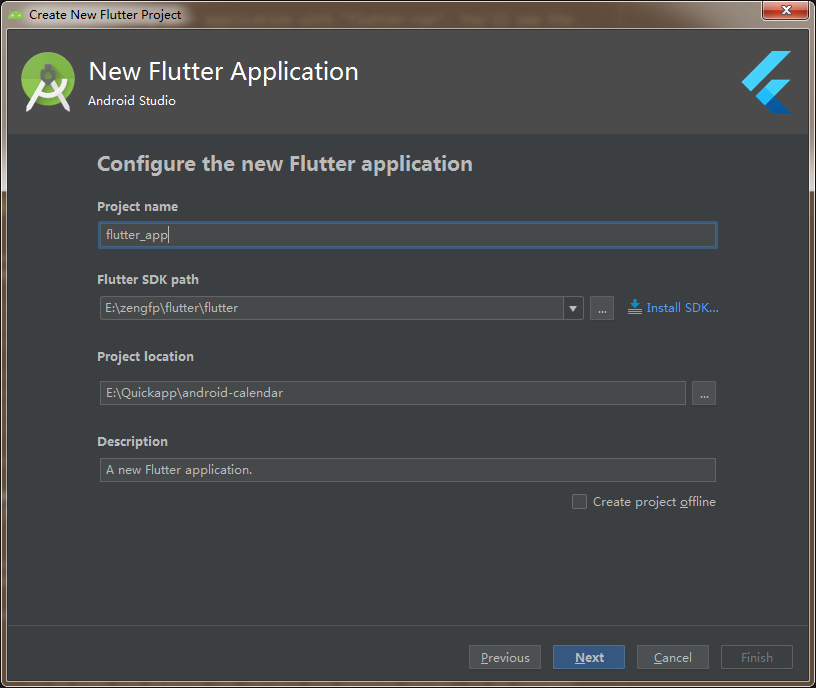
然后开始创建写demo创建文件夹了



之后开始真机调试了,用数据线将电脑与你的手机连接,手机开启USB调试
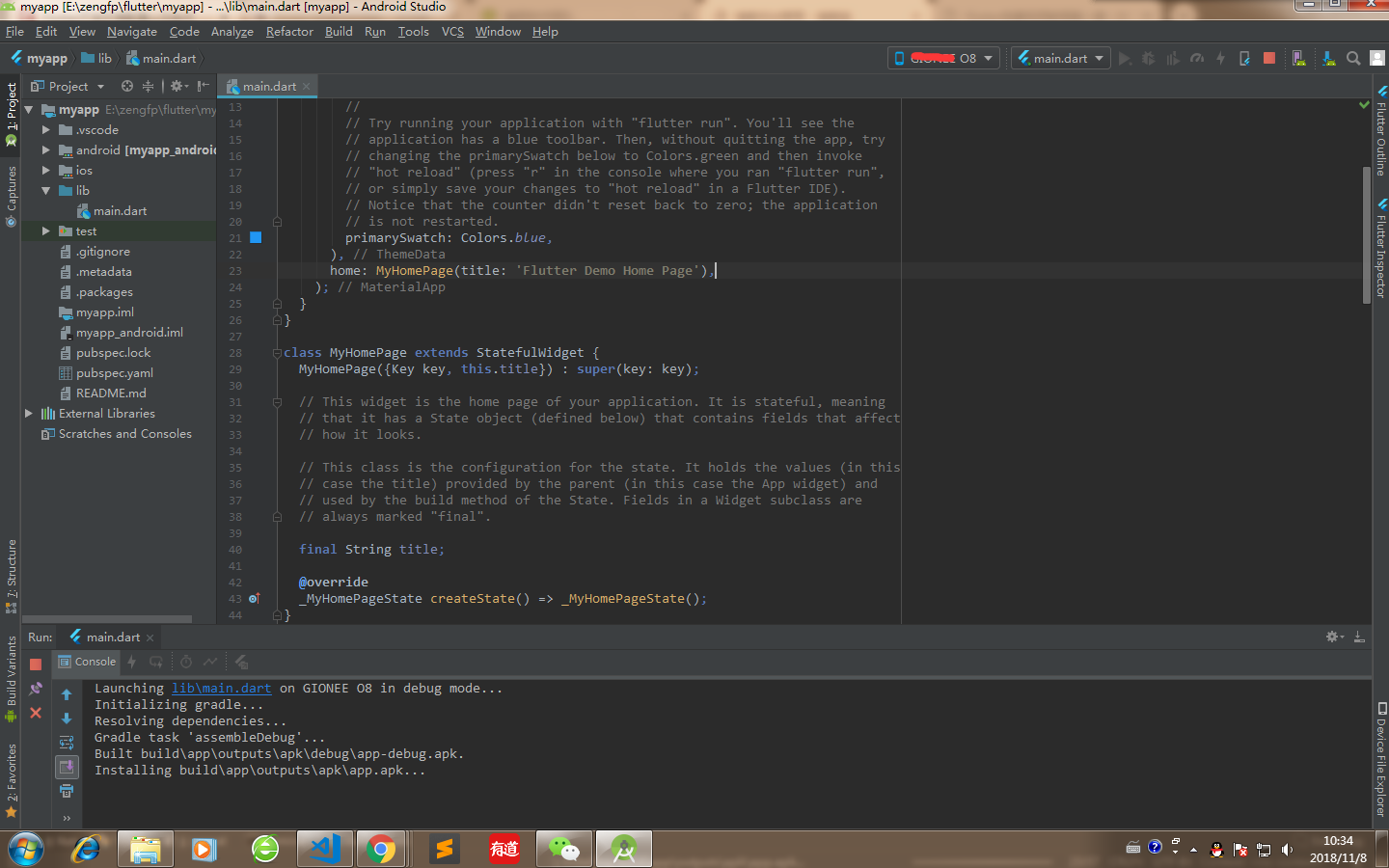
点击绿色三角形按钮,开启运行

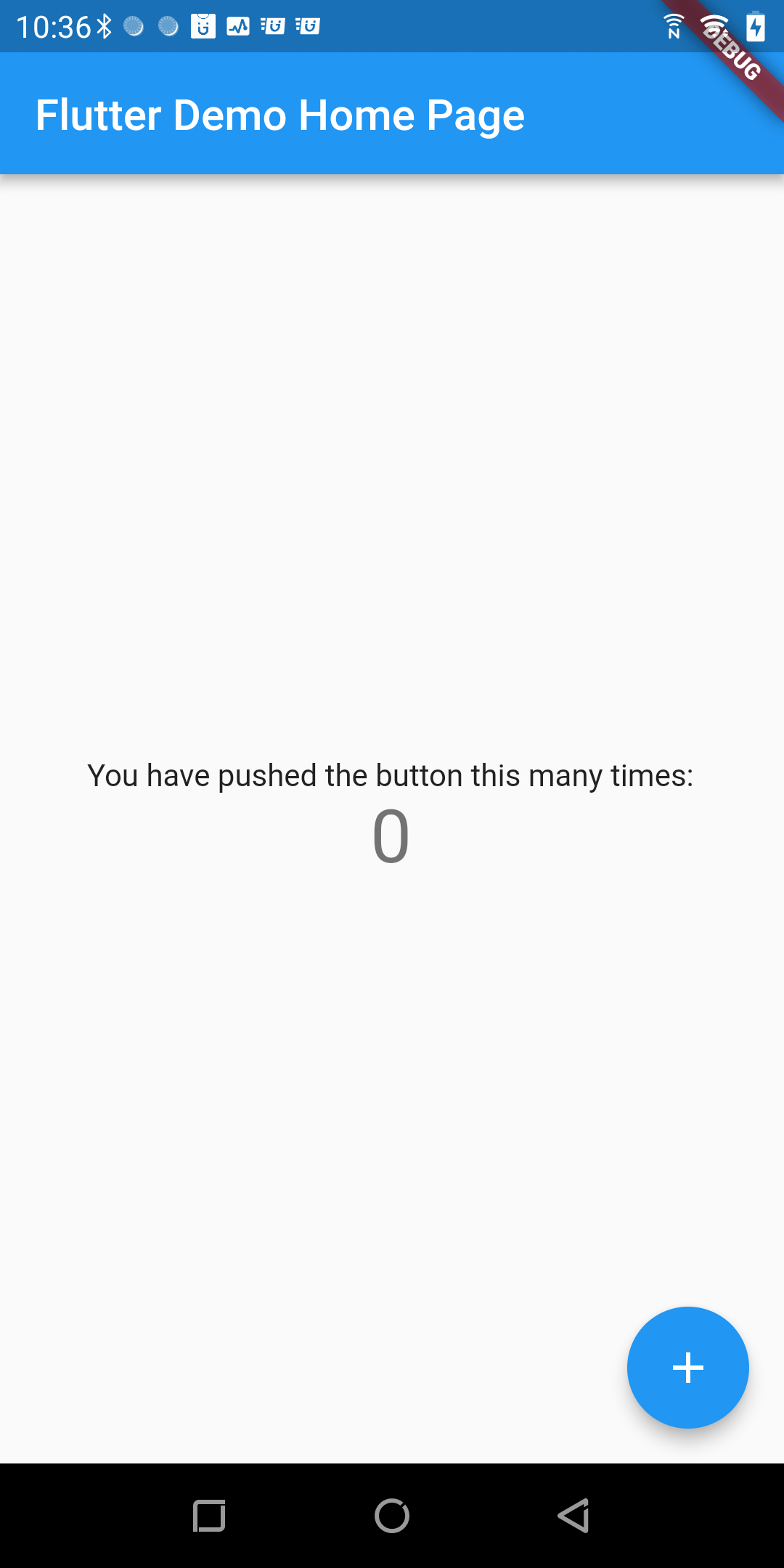
然后在真机上会看到如下图:

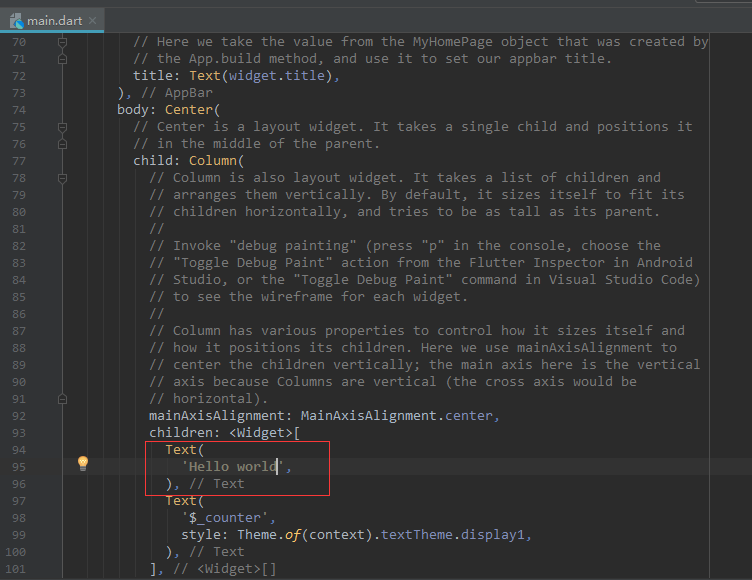
这个时候体验下热重载:

修改后保存,在手机迅速看到改变,方便快捷。
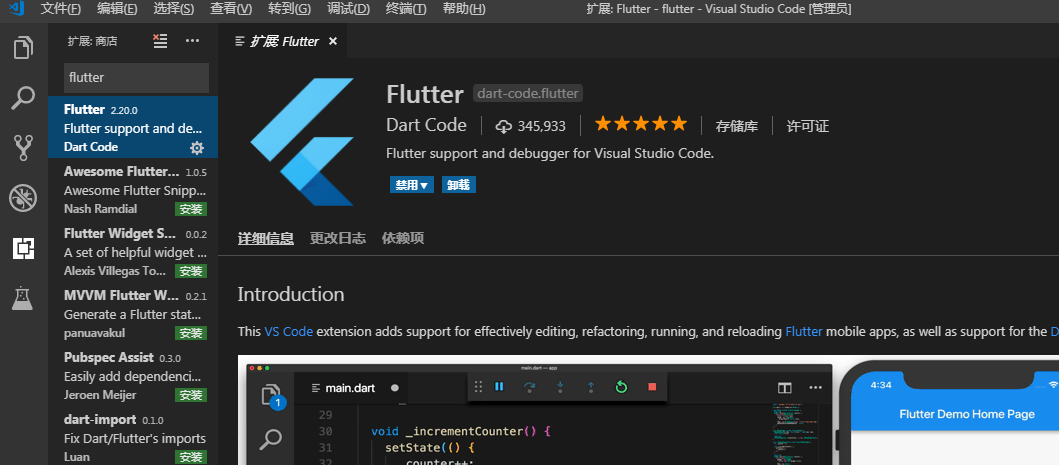
VScode中配置
打开vscode,在扩展里面输入flutter,下载这个插件之后重启vscode。

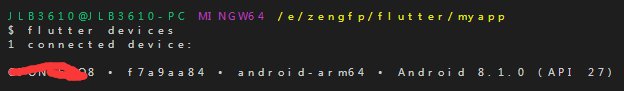
然后在自己创建的flutter项目目录下,输入flutter devices命令

如果出现手机的型号,说明机子连接成功,然后输入以下命令:
JLB3610@JLB3610-PC MINGW64 /e/zengfp/flutter/myapp
$ flutter run
Launching lib/main.dart on GIONEE O8 in debug mode...
Initializing gradle... 1.2s
Resolving dependencies... 3.2s
Gradle task 'assembleDebug'... 10.4s
Built build\app\outputs\apk\debug\app-debug.apk.
Installing build\app\outputs\apk\app.apk... 3.5s
Syncing files to device GIONEE O8... 1.8s
🔥 To hot reload changes while running, press "r". To hot restart (and rebuild state), press "R".
An Observatory debugger and profiler on GIONEE O8 is available at: http://127.0.0.1:59907/
For a more detailed help message, press "h". To detach, press "d"; to quit, press "q".
出现了上面的显示,说明在你手机上你已经能看到显示结果了。在vscode中的热更新是按字母‘r’键,也是比较方便。
附上flutter中文网址: https://flutterchina.club/



 浙公网安备 33010602011771号
浙公网安备 33010602011771号