Parcel极速零配置Web应用打包工具
当听到极速零配置打包,我不经兴奋起来,零配置!!!想起在webpack打包的配置,这个零配置着实让我好奇不已,迅速学习一波。
Parcel(parcel 英[ˈpɑ:sl] 美[ˈpɑ:rsl])有以下几大特点:
- 极速打包。Parcel使用 worker 进程去启用多核编译。同时有文件系统缓存,即使在重启构建后也能快速再编译。
- 将你所有的资源打包。Parcel 具备开箱即用的对 JS, CSS, HTML, 文件 及更多的支持,而且不需要插件。
- 自动转换。如若有需要,Babel, PostCSS, 和PostHTML甚至 node_modules 包会被用于自动转换代码。
- 零配置代码拆分。使用动态 import() 语法, Parcel 将你的输出文件束(bundles)分拆
- 自动热更新。在你更新代码保存之后,在浏览可以立即得到更新。
- 友好的错误日志体验。当遇到错误时,会语法高亮代码片段
了解了Parcel的这些特性之后,接下来开始搞起吧。
首先通过yarn或者npm安装Parcel:
Yarn:
yarn global add parcel-bundler
npm:
npm install -g parcel-bundler
然后在自己创建的项目目录下创建一个package.json文件:
npm init
Parcel 可以使用任何类型的文件作为入口,但是最好还是使用 HTML 或 JavaScript 文件。如果在 HTML 中使用相对路径引入主要的 JavaScript 文件,Parcel 也将会对它进行处理将其替换为相对于输出文件的 URL 地址。
接下来,创建一个index.html 和 index.js 和 main.css文件。
//index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Parcel</title>
</head>
<body>
<div class="main">
<div class="box"></div>
</div>
<script src="./index.js"></script>
</body>
</html>
//index.js
//index.css
.main{
width: 400px;
height: 400px;
background-color: red;
}
Parcel 内置了一个当你改变文件时能够自动重新构建应用的开发服务器,而且为了实现快速开发,该开发服务器支持热模块替换。只需要在入口文件指出:
parcel index.html
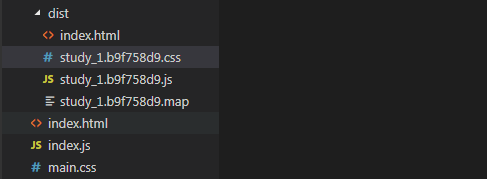
现在在浏览器中打开 http://localhost:1234/,就可以看到效果。并且在目录中会看到打包的文件都在dist/目录下:

如果你想使用自己的端口去覆盖默认端口,也可以使用 -p <port>选项覆盖默认的端口,比如:
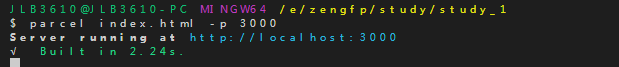
parcel index.html -p 3000
控制台就会出现如下:

当需要绑定应用程序的时候,你可以使用 Parcel 的生产模式。
parcel build index.html
这将关闭监听模式和热模块替换,所以它只会编译一次。它还会开启 minifier 来减少输出包文件的大小。Parcel 使用的 minifiers 有 JavaScript 的 terser ,CSS 的 cssnano 还有 HTML 的 htmlnano。
JavaScript 文件或 HTML 文件都能导入 CSS 资源,并且能通过 @import语法引用依赖,还能通过 url() 函数引入图片,字体等。其他通过 @import 导入的 CSS 文件被内联到同一个CSS包里,并将 url()引用重写为其输出文件名。所有文件名都应该与当前 CSS 文件相关联。
创建other.css
.box{
width: 200px;
height: 200px;
background-color: green;
}
之后在main.css中引入
@import './other.css';
.main{
width: 400px;
height: 400px;
background-color: red;
}
除了普通的 CSS,其他的 LESS,SASS,以及 Stylus 等CSS预处理器语言也是支持的,并且执行方法是与之相同的。下面以scss为例。编译scss需要 node-sass模块. 通过 npm 安装它:
npm install --save-dev node-sass
一旦安装了 node-sass,你就可以在 JavaScript 文件中引入 SCSS 文件。
import './hello.scss'
SCSS 文件中的依赖可以使用 @import 语句。
许多打包工具需要你安装和配置插件来转换资源,Parcel 支持许多开箱即用的转换器和内置的编译器。您可以使用 Babel 转换 JavaScript ,使用 PostCSS 转换 CSS ,使用 PostHTML 转换 HTML。Parcel 在模块中找到配置文件 (例如 .babelrc ,.postcssrc) 时会自动运行并进行转换。
Babel 是一个流行的 JavaScript 转换器,拥有大型的插件生态系统。Babel 与 Parcel 一起使用的方式与单独使用或与其他打包工具一起使用的方式相同。先在应用程序中安装presets 和 plugins:
npm install --save-dev babel-preset-env
然后,创建一个 文件 .babelrc:
{
"presets": ["env"]
}
PostCSS 是一个使用插件转换 CSS 的工具,例如 autoprefixer,cssnext 以及 CSS Modules 。你可以使用这些名称之一创建配置,从而达到使用 Parcel 配置 PostCSS 的目的:.postcssrc(JSON),.postcss.js,或 postcss.config.js。
先安装plugins:
npm install --save-dev postcss-modules autoprefixer
然后,创建一个文件 .postcssrc:
{
"modules": true,
"plugins": {
"autoprefixer": {
"grid": true
}
}
}
Plugins 在 plugins 对象中被指定为 key,并使用对象的值定义选项。如果插件没有选项,只需将其设置为 true即可。
Parcel 在生产环境构建时,会使用 cssnano 来压缩 css 文件。可以创建一个 cssnano.config.js文件来进行详细的压缩配置:
module.exports = {
calc: false,
discardComments: {
removeAll: true,
}
};
在我们熟悉了使用npm run dev来开启一个服务之后,难免也想用这个方法。首先我们安装依赖:
npm install --save-dev parcel-bundler
然后向package.json 的 scripts 中添加 start 脚本。
// package.json
"scripts": {
"start": "parcel index.html"
}
之后使用npm run start就可以开启服务了。
附上git地址:https://github.com/parcel-bundler/parcel
中文网: https://zh.parceljs.org/



