hexo博客pure主题解决不蒜子计数不显示的问题
最近在建个人博客网站,想统计自己的博客页面访问量,就用到了不蒜子页面访问统计。可是遇到了糟心事,居然不显示!!!
不蒜子官网示例:两行代码,搞定计数
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<span id="busuanzi_container_site_pv">本站总访问量<span id="busuanzi_value_site_pv"></span>次</span>
兴致勃勃的插入到pure主题的footer.ejs模板中:
<footer class="footer" itemscope itemtype="http://schema.org/WPFooter">
<%- partial('_common/social', null, {cache: !config.relative_link}) %>
<div class="copyright">
<% if(theme.site.copyright) { %>
© <%= date(new Date(), 'YYYY') %> <%= config.author || config.title %>
<% } %>
<div class="powered-by">
</div>
<!-- <div class="publishby">
Hexo <a href="https://github.com/cofess/hexo-theme-pure" target="_blank">pure</a>.
</div> -->
</div>
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<span id="busuanzi_container_site_pv" >本站总访问量<span id="busuanzi_value_site_pv"></span>次</span>
<div class="beian-info">
<a href="http://www.miitbeian.gov.cn/">粤ICP备18145042号-1</a>
</div>
</footer>
最终在页面上的却不显示。

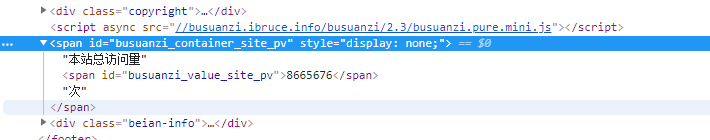
查看了html代码:

这个style="display:none"看到这个我也是醉了。没有对它进行样式设置,居然在这里会出现这个,也不知何意。如果你想在这里加个行内样式display:inline!important。那也是白费心,亲身试过无效。
最后还是老实的把外层span的id去掉,变成
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script> <span >本站总访问量: <span id="busuanzi_value_site_pv"></span>次</span>
最终才看到了结果。

跨过每一个小坑,让自己每天都进步一点点。
个人博客网站:https://www.zengfanping.com


 浙公网安备 33010602011771号
浙公网安备 33010602011771号