Serenity框架官方文档翻译(1-2开始、安装和界面)
1.开始
最好的和最快速地上手Serenity的方法是使用SERENE,它是一个示例应用程序模板。
您有2个选项来安装SERENE 模板到您的Visual Studio:
您不一定要使用这个模版来配合Serenity框架,你可以通过NuGet添加Serenity 库到任何 .NET项目中 .
您也可以添加Serenity作为git子模块到您的项目中来保持它总是能更新到最新的源代码。我们将在其他章节中涵盖这些。
1.1从 Visual Studio Gallery 安装 Serene
在你的浏览器中打开网址 http://visualstudiogallery.msdn.microsoft.com/.
输入 Serene 到 Visual Studio Gallery 的搜索框中,敲回车键。
你将看到Serene (Serenity Application Template),点击打开它。
点击下载传输的 VSIX文件到你的电脑中。
下载完后,安装 VSIX 文件到你的VS扩展中。
注意:扩展要求VS2012及以上版本。
启动 Visual Studio (或者重启VS).点击 文件 => 新项目.你将会看到 Serenity template在 模版在Visual C# 节点下面.
给你的项目取名字比如 MyCompany, MyProduct, HelloWorld or 或者 Serene1.
别给项目取名为 Serenity.他可能会对 Serenity 程序集产生冲突.
点击 确定 等待VS创建项目文件。
1.2直接从Visual Studio安装 Serene
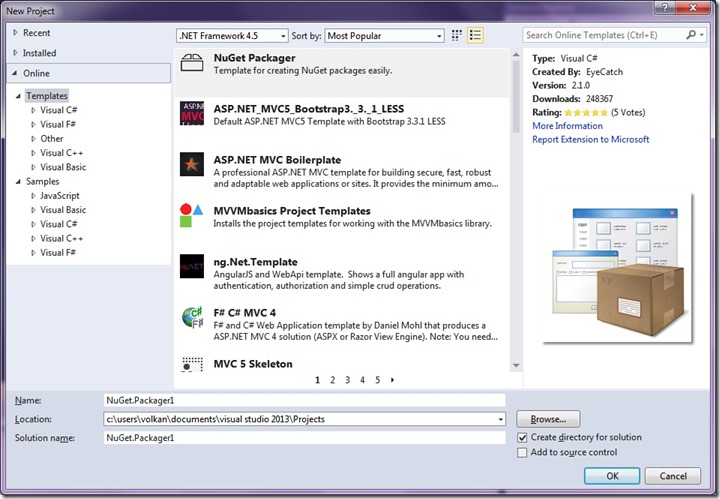
启动 Visual Studio并且单击 新建=> 工程.
程序模版要求Vs2012以及以上版本,请确保您更新到最新的visual studio
在新建项目对话框会显示最近安装和联机部分。
点击在线模版。等待加载结果。
输入 SERENE到搜索框 搜索在线模版。
你将会看到 Serene (Serenity Application Template):
给你的项目取名字比如 MyCompany, MyProduct, HelloWorld or 或者 Serene1.
别给项目取名为 Serenity.他可能会对 Serenity 程序集产生冲突.
点击 确定 等待VS创建项目文件。
等创建好你的第一个项目之后, Serene 模版已经安装进VS了, 所以您用安装好的模版创建其他 Serenity 程序.
1.3开始Serene
在用Serene 模版创建了项目之后,你会看到这样一个解决方案:
它包含两个项目, Serene1.Script 和Serene1.Web (这在Serenity 程序总很常见).
Serene1.Web 包含了程序的服务端代码, Serene1.Script包含了脚本代码。
这个脚本项目有点像普通的.NET 项目,但是它实际上是 用Saltarelle Compiler (https://github.com/erik-kallen/SaltarelleCompiler)自动生成的 Javascript 代码。
Web 项目是一个ASP.NET MVC 程序.
两个项目都引用了Serenity NuGet 包,所以你能用Nuget还原它们。
Serene 在第一次运行时自动创建了SQL local db数据库, 所以你按 F5 就能运行程序了。
当程序启动的时候你可以用 admin 用户和serenity 密码登录. 之后你可以在 Administration / User Management 页面修改密码或者创建更多的用户。
示例应用程序包括 Northwind 数据加上服务和用户界面进行编辑,它主要由Serenity 代码生成器生成。
添加项目依赖
Serene1.Script 项目 (Serene1.Script.Site.js) 的输出被复制下 Serene1.Web/scripts/site 上生成。
默认情况下,Visual Studio 仅生成 Serene1.Web 项目,你可以按 f5 键运行。
这由Visual Studio项目 > 的选项设置来控制和解决方案网站-> 建立和运行->"仅在生成启动项目和依赖项运行"。它不被推荐去改变它。
要使脚本项目在运行时也生成 Web 项目,右击 Serene1.Web 项目, 在依存关系选项卡下单击生成依赖项-> 项目依赖项和检查 Serene1.Script。
不幸的是,我们没有办法可以在Serene的模板中设置该依赖项。
数据库连接疑难解答
第一次启动Serene时 如果你得到一个像下面的连接错误:
A network-related or instance-specific error occurred while establishing a connection to SQL Server. The server was not found or was not accessible. Verify that the instance name is correct and that SQL Server is configured to allow remote connections. (provider: SQL Network Interfaces, error: 50 - Local Database Runtime error occurred. The specified LocalDB instance does not exist. )
这个错误可能意味着你没有安装SQL Server Local DB 2012。 这个服务是随着Visual Studio 2012 and 2013安装的。
在Serene.Web/web.config文件有 Default and Northwind 连接条目:
<connectionStrings><add name="Default" connectionString="Data Source=(LocalDb)\v11.0;
Initial Catalog=Serene_Default_v1; Integrated Security=True"providerName="System.Data.SqlClient" /></connectionStrings>(localdb)\v11.0 默认对应着SQL Server 2012 LocalDB 实例。
如果你没有SQL LocalDB 2012, 你可以从下面的连接中安装:
http://www.microsoft.com/en-us/download/details.aspx?id=29062
Visual Studio 2015 自带SQL Server 2014 LocalDB. VS2015的默认命名实例为MsSqlLocalDB,如果你安装的是VS2015 把连接字符串从(localdb)\v11.0 改为 (localdb)\MsSqlLocalDB。
<connectionStrings><add name="Default" connectionString="Data Source=(LocalDb)\MsSqlLocalDB;
Initial Catalog=Serene_Default_v1; Integrated Security=True"providerName="System.Data.SqlClient" /></connectionStrings>如果您仍然有错误,请打开Windows命令提示符并键入
> sqllocaldb info
它会列出localdb实例,像下面这样:
MSSqlLocalDB
test
如果你没有列出的 MsSqlLocalDB,您可以创建它 ︰
> sqllocaldb create MsSqlLocalDB
如果你有其他的 SQL server实例比如 SQL Express,把data source改 为.\SqlExpress:
<connectionStrings><add name="Default" connectionString="Data Source=.\SqlExpress;
Initial Catalog=Serene_Default_v1; Integrated Security=True"providerName="System.Data.SqlClient" /></connectionStrings>You can also use another SQL server. Just change the connection string.
你也可以用其他的SQL server. 这仅仅需要改变连接字符串的名称.
Default 和Northwind 数据库都要执行这两步.因为 Serene 1.6.4.3+创建了两个数据库.
2.Serene功能预览
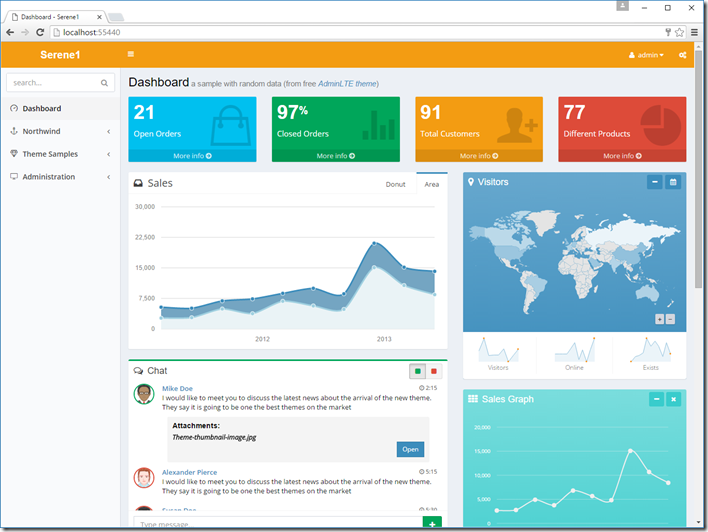
在登录Serene后, 你将会看到欢迎页面.
这个页面是用的免费的模版主题:AdminLTE (https://almsaeedstudio.com/themes/AdminLTE/index.html)。(也开源在github上)
网页的内容,除了一些从 Northwind 表计算出的数字,还包含随机数据。
手风琴导航菜单上左有搜索功能。在后面几节我们会谈论如何自定义它。
在顶部导航,还有网站名称在左边,和一个下拉列表,包含当前用户名称的权限,和设置按钮,通过它我们更改更改主题或活动的语言。
2.1主题
Serene初始主题是 dark/blue,在右上角用户名旁边,单击设置按钮并更改到另一个主题。
这个功能来实现代替body的CSS类。
如果你看源代码,你可能会发现一个skin class在 <body> 标签里面:
<body id="s-DashboardPage" class="fixed sidebar-mini hold-transition
skin-blue has-layout-event">当你选择 light yellow skin,它会实际的改变为这样:
<body id="s-DashboardPage" class="fixed sidebar-mini hold-transition
skin-yellow-light has-layout-event">它仅仅是在内存中操作,所以页面不会要求重新加载。
还有cookie, "ThemePreference"" 和内容 "yellow-light" 已经加入到你的浏览器了. 所以下次你重新启动 Serene, 它会记住你的喜好并且以 a light yellow 主题启动.
这些皮肤文件定位在Serene Web project"Content/adminlte/skins/" 下面.. 假如你查看这个位置你能看到这些文件名字:
_all-skins.less
skin.black-light.less
site.blue.less
site.yellow-light.less
site.yellow.less
我们用 LESS 来对 css生成, 所以你应该试着编辑Less文件而不是 CSS. 下次你构建项目的时候, LESS 文件 将被编译成 CSS (用Less.js 编译器 for Node).
这个操作配置了构建 Serene.Web.csproj步骤 :
...
<Target Name="CompileSiteLess" AfterTargets="AfterBuild"><Exec Command=""$(ProjectDir)tools\node\lessc.cmd"
"$(ProjectDir)Content\site\site.less" >
"$(ProjectDir)Content\site\site.css""></Exec></Target>
...
site.less 在同一个目录下被编译为相应的文件.
2.2本地化
Serene 允许您从右上角设置菜单更改活动语言。
试一下改变活动语言为西班牙语。
我不会说西班牙语所以使用了机器翻译,很抱歉...
当改变语言的时候页面会重载, 不像改变主题的时候页面不重载.
Serene, 也会添加一个 cookie, "LanguagePreference" 和内容 "es" 到你的浏览器 所以下次你打开网站的时候, 他会记住你的最后选择加载语言为西班牙语。
Serene首次启动时,您可能会看到英文网站,如果你有一个操作系统或浏览器的语言,但是也有可能以西班牙,土耳其和俄罗斯(这些是目前可用的样本语言)语启动。
这可以在web.config 设置:
<globalization culture="en-US" uiCulture="auto:en-US" /> 当 反馈回来en-US (如果系统不能确定您的浏览器的语言),在这里我们设置 UI culture 为 自动。
它也能返回另外一个语言设置:
<globalization culture="en-US" uiCulture="auto:tr-TR" />或者,不管访问用户的语言是什么他设置一个默认的语言:
<globalization culture="en-US" uiCulture="es" />加入你不想让你的用户在UI上选择语言你应该移除你的语言选择下拉框。
你也可以在Administration菜单的页面下面添加更多的语言到语言选择下拉框。
本地化用户界面文本
Serene包括在线翻译文本资源的界面。
点击 Administration 然后Translations 链接到导航.
键入navigation到左上角搜索框中看到相关的文本导航菜单列表。选择英语作为源语言和西班牙语作为目标语言。
键入 Welcome Page 到 Navigation.Dashboard 到本地文本key.
点击确定保存。
当你切换到西班牙语指示板菜单的 Welcome Page 就会被 Salpicadero代替.
当你保存更改,Serene 会创建一个user.texts.es.json文件在文件夹App_Data/texts下 内容如下:
{
"Navigation.Dashboard": "Welcome Page"
}
在 ~/scripts/site/texts 文件夹下, 也有Serene接口翻译的默认的其他JSON文件:
- site.texts.es.json
- site.texts.invariant.json
- site.texts.tr.json
在发布之前,建议从user.texts.xx转移你的翻译到site.texts.xx json文件。如果App_Data文件夹将被忽略,你也可以把它们置于版本控制之下。
2.3用户和角色管理
Serene有内置的用户、角色和权限管理。
这个功能不是嵌入在Serenity本身。这只是一个样本,你总是可以实现和使用用户管理的选择。我们将在以下章节看到。
打开 Administration / Roles菜单的页面创建两个角色Administrators 和Translators。
点击新建角色输入Administrators,然后单击保存。
然后单击角色Administrators 打开编辑表单,单击 Edit Permissons按钮来修改其权限。勾选给每个permisson授权到这个角色,然后单击OK。
在Translations中重复相同的步骤,这次只授予Administration:Languages和Translations权限。
导航到Administration / User Management页面添加更多用户。
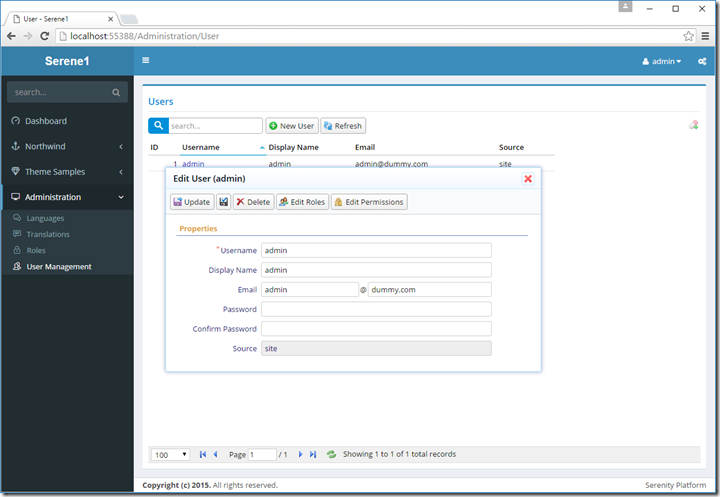
点击admin 用户的编辑详情。
在这里您改变 admin 详情,比如 username, display name, email.
你也可以输入密码和确认(默认serenity)来改变密码。
你也可以删除它,但这将使你的网站无法使用,你无法登录。
在 Serene,admin 是一个特殊的用户, 即使你不显示的授予,它也有所有的权限。.
让我们踹建一个用户并且授予给角色和权限。
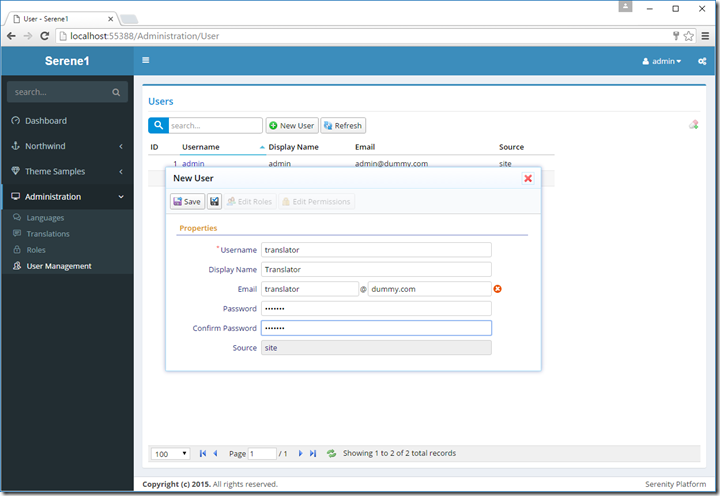
关闭这个对话框,点击新用户和输入translator 作为用户名。填写其他你想填写的字段,然后单击更新。
您可能已经注意到有一个没有标题的黑色磁盘图标申请更改按钮在保存按钮旁边,不像保存按钮,当你使用它时,表单保持打开,所以你可以看到你的记录看起来像正在保存,你也可以在关闭关闭表单之前编辑角色和权限。
现在点击 Translator 角色去 打开它的 编辑表单并且单击编辑角色. 授予它 Translators 角色点击OK。
当你授予一个角色给用户的时候它会自动地授予这个角色的所有权限给用户。你也可以通过点击编辑权限明确授予额外的权限。你也可以从用户明确撤销一个角色权限。
Now close all dialogs and logout by clicking admin on top right of site and clicking Logout.
现在关闭所有对话框通过点击右上方的网站上管理并且点击“注销“。
尝试通过translator 用户和设置的密码登录
Translator用户只能访问仪表盘、主题样本,语言和翻译页面。
2.3列表页面
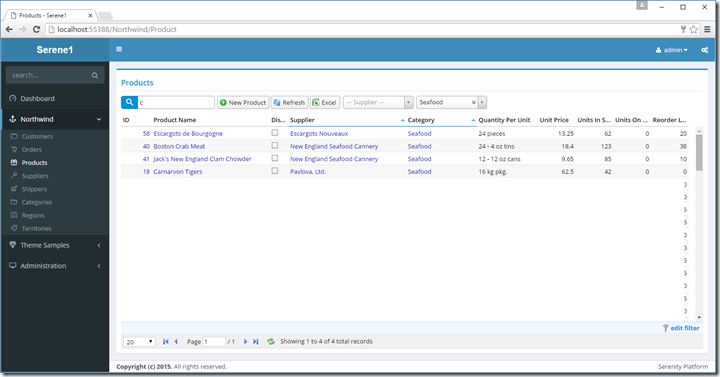
Serene 有用于Northwind 数据库的列表编辑和查看界面,让我们看看Northwind 模块下的产品页面.
这在里我们能看到以产品名称排序的产品列表页面(初始排序顺序).
Grid 控件是带用户自定义主题的SlickGrid.
你可以单击表头排序,如果要倒序,再点击一次同一个表头。
要多表头排序你可以用Shift+Click.
下面这个看起来是先按照 Category 再 Supplier 列排序的结果:
当你改变排序顺序的时候,他会给服务端重新发送AJAX请求。
当你第一次打开页面初始化记录的时候也会调用一次 AJAX.
默认的每一页表格记录是100. 只从服务器加载当前的记录。在下面的样例图像中,我改变页面大小为20(网格的左下)显示分页效果。
在表格的左上角,你能输入一些东西来进行简单的搜索。
比如输入coffee ,查看产品是否有包含此名称的记录。
It searched in product name field. It is also possible to use another, or multiple fields for quick search. We'll see how in later chapters.
搜索产品名称字段。还可以使用另一个或多个字段的快速搜索。我们将在以后的章节看到如何使用。
在右上角,有一些其他的筛选下拉框Supplier and Category 字段。
下拉组件用的是 Select2
选择 Seafood 作为Category 它会显示类别是的products。
所有排序、分页和过滤是在服务器端用动态生成的SQL查询完成的。
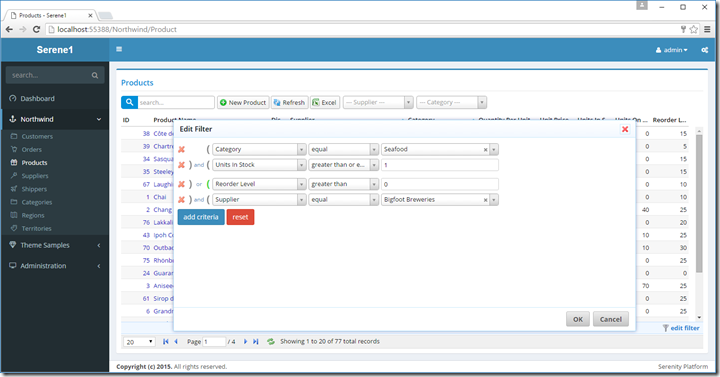
也可以点击右下角的编辑过滤器链接网格,过滤任何列。
在这里你可以添加任何标准列,点击添加标准和选择列名称,从下拉选择比较运算符,设置一个值。
一些值编辑简单的文本框,而另一些人可能有下拉和其他自定义编辑器根据列类型。
也可以改变,或者通过点击它。
你也可以通过点击括号来给条件分组。组会有比普通线更大的空间。
2.5编辑对话框
当你在产品页面点击产品名称时,这一行会弹出一个编辑框。
这个对话框显示在客户端,没有 post-back发生。点击的数据实体使用AJAX请求从服务器端(只有数据,而不是标记)加载。对话框本身就是一个定制版本的jQuery UI对话框。
在这个对话框我们有三个类别字段: General, Pricing and Status. 通过点击类别链接上面蓝色bar你可以导航到这一类的开始。
每个表单字段占用一行标签和编辑器。如果需要,您可以选择显示连续多个字段(用CSS)。
字段带有"*" 是必须的(不能为空)
每个字段都有一个根据其数据类型如字符串、图片上传、复选框、选择特定类型的编辑器。
假如我们看源代码,我们会看到这样一个HTML代码(简写):
<div class="field ProductName"><label>Product Name</label><input type="text" class="editor s-StringEditor" /></div><div class="field ProductImage"><label class="caption"> Product Image</label><div class="editor s-ImageUploadEditor">
...
</div></div>
...每个字段都有自己的一个独立的" div "与class“field”。在这个div中,有一个“标签”元素,另一个元素(输入、选择div),改变了以往为该字段编辑器类型。
我们可以看看这些元素的类名来识别它们的编辑器类型(例如s-StringEditor、s-ImageUploadEditor)
工具栏上有一个按钮来保存当前的实体和关闭对话框(更新),旁边一个小对话框打开后保存,另一个一个删除当前实体(很明显)。
大多数Serenity 的编辑对话框有相似的界面,不过你可以自定义按钮,字段,添加标签,和其他界面元素。