博客园样式美化
现在写文都是用markdown,但是博客园markdown的样式有些不合我意,经过一番折腾,顺带着把样式美化了下,感谢博客园允许自定义样式~
所涉及到的若干文件上传在码云,有需要的可以进行下载。
一:修改代码高亮的样式
博客园默认使用的是highlight.min.js,咱们配合它进行修改markdown的代码高亮样式即可

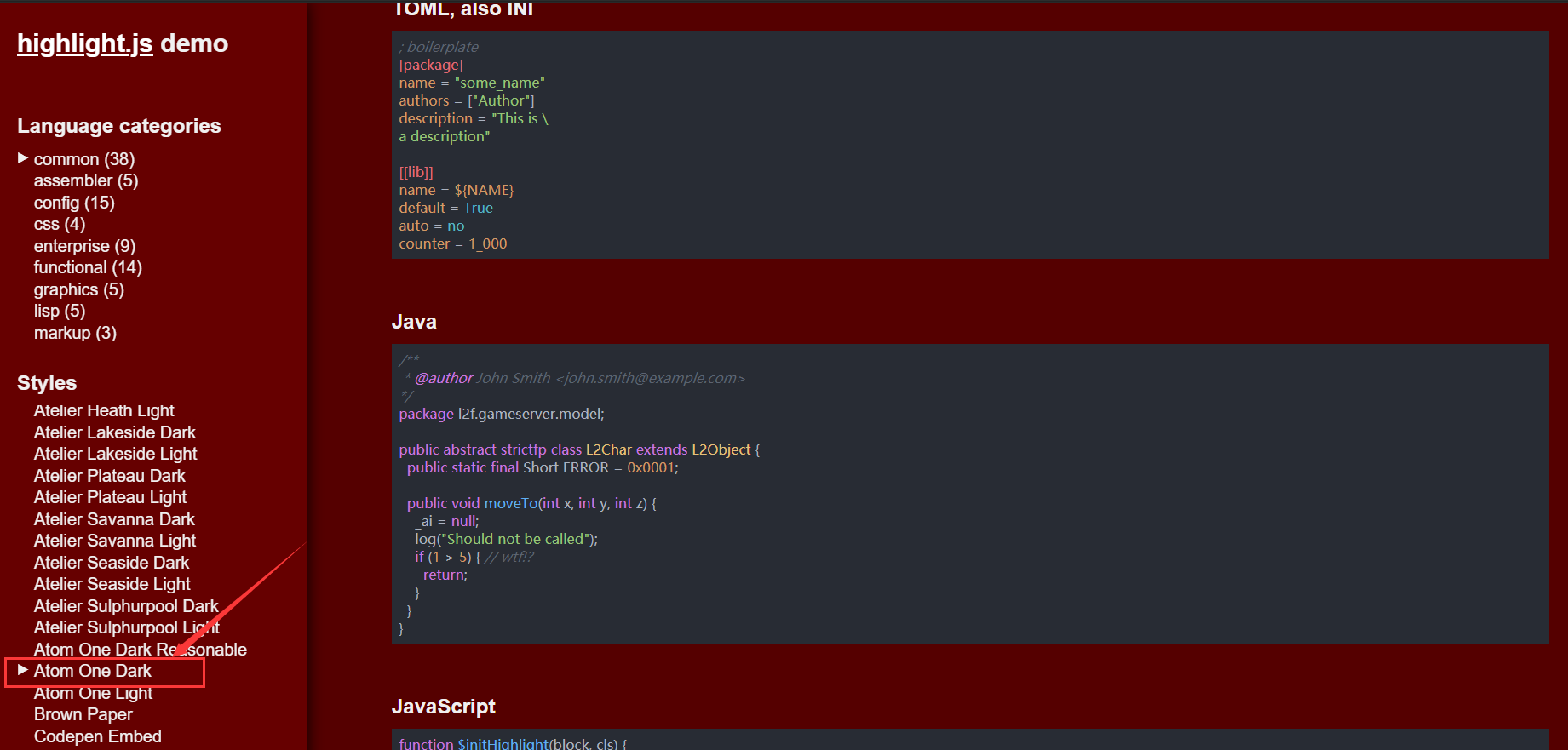
方式一:自己去highlight样式预览地址去寻找自己中意的样式,在去GitHub样式地址复制其CSS样式,到记事本,注意直接复制到博客园会有坑,会出现样式冲突的情况,需要进行解决,解决方式可参考我给的示例CSS代码(可直接加 ! improtant)
我选用的样式为Atom One Dark

在github上选择atom-one-dark.css,复制其CSS样式并进行适当修改,防止冲突

修改后的CSS样式代码如下:喜欢这款样式的朋友可以直接复制我的样式。
pre {
/*控制代码不换行*/
white-space: pre;
word-wrap: normal;
}
.cnblogs-markdown .hljs {
display: block;
overflow-x: auto;
padding: 0.5em;
color: #abb2bf;
background: #282c34 !important;
font-size:12px !important;
max-height: 700px;
}
.hljs-comment,
.hljs-quote {
color: #5c6370;
font-style: italic;
}
.hljs-doctag,
.hljs-keyword,
.hljs-formula {
color: #c678dd;
}
.hljs-section,
.hljs-name,
.hljs-selector-tag,
.hljs-deletion,
.hljs-subst {
color: #e06c75;
}
.hljs-literal {
color: #56b6c2;
}
.hljs-string,
.hljs-regexp,
.hljs-addition,
.hljs-attribute,
.hljs-meta-string {
color: #98c379;
}
.hljs-built_in,
.hljs-class .hljs-title {
color: #e6c07b;
}
.hljs-attr,
.hljs-variable,
.hljs-template-variable,
.hljs-type,
.hljs-selector-class,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-number {
color: #d19a66;
}
.hljs-symbol,
.hljs-bullet,
.hljs-link,
.hljs-meta,
.hljs-selector-id,
.hljs-title {
color: #61aeee;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-strong {
font-weight: bold;
}
.hljs-link {
text-decoration: underline;
}
/*makedown行间代码样式 */
.cnblogs-markdown code {
color: #c7254e;
border: none !important;
font-size: 1em !important;
background-color: #f9f2f4 !important;
font-family: sans-serif !important;
}
方式二:我这里分享了三款代码高亮的样式,黑色主题的,可以直接前往码云进行下载
二:给代码块增加一键复制
在CSS样式添加
/*添加按钮*/
.cnblogs-markdown pre {
position: relative;
}
.cnblogs-markdown pre > span {
position: absolute;
top: 0;
right: 0;
border-radius: 2px;
padding: 0 10px;
font-size: 12px;
background: rgba(0, 0, 0, 0.4);
color: #fff;
cursor: pointer;
}
.cnblogs-markdown pre > .copyed {
background: #67c23a;
}
在页脚引入js文件,建议将js文件保存到自己的博客园文件去,防止原作者那里删除了
<script src="https://cdn.bootcss.com/clipboard.js/2.0.4/clipboard.min.js"></script>
<script src="https://blog-static.cnblogs.com/files/wuliytTaotao/cp.js"></script>
上传方式如下,上传完毕后将js引用的地址替换成自己的,这样就不用担心了。

三:增加目录导航
需要注意的是:目录导航只支持二级目录,即标题二,标题三支持生成(对应markdown里的##,###),其他标题生成不了。在平时写作的时候需要注意
添加css样式
/* 定制生成博客目录的CSS样式 */
#uprightsideBar{
font-size:18px;
font-family:Arial, Helvetica, sans-serif;
text-align:left;
position:fixed;
/*
将div的位置固定到距离top:150px,right:0px的位置,
这样div就会处在最右边的位置,距离顶部150px,
当然这两个值你可以自己改。
*/
top:150px;
right:0px;
width: auto;
height: auto;
}
#sideBarTab{
float:left;
width:25px;
box-shadow: 0 0 8px #877788;
border:1px solid #00DDC00;
border-right:none;
text-align:center;
background:#33FF66;
}
#sideBarContents{
float:left;
overflow:auto;
overflow-x:hidden;!important;
width:auto;
min-height:101px;
max-height:460px;
border:1px solid #e5e5e5;
border-right:none;
background:#FFFFCC;
font-size:16px;
}
#sideBarContents dl{
margin:0;
padding:0;
}
#sideBarContents dt{
margin-top:5px;
margin-left:5px;
}
#sideBarContents dd, dt {
cursor: pointer;
}
#sideBarContents dd:hover, dt:hover {
color:#A7995A;
}
#sideBarContents dd{
margin-left:20px;
}
在页脚引入js样式,js代码较多,我就将其以文件形式保存并上传了。
<!--目录导航js-->
<script src="https://blog-static.cnblogs.com/files/zengcongcong/daohang.js"></script>

四:屏蔽底部广告
博客园底部栏默认是有广告的,咱们可以设置隐藏,在css样式中添加
/*屏蔽底层广告*/
#ad_t2,#cnblogs_c1,#under_post_news,#cnblogs_c2,#under_post_kb {
display:none; !important
}
五:图片点击放大
正文中的图片有时候看不清楚,可以设置为点击放大,在页脚处添加如下代码
<script type="text/javascript" src="https://blog-static.cnblogs.com/files/zengcongcong/img.enlarge.js"></script>
<div id="outerdiv" style="text-align: center;position: fixed;z-index: 1000;top: 0;left: 0;
width: 100%;height: 100%;background-color: rgba(255,255,255,.9);">
<img id="bigimg" style="height: auto;width: 65%;border: 5px solid #7e8c8d;
margin: auto;position: absolute;top: 0;bottom: 0;left: 0;right: 0;" src="" />
</div>
六:快速返回至顶部
追加css样式,使用css绘制返回顶部的样式
.box{
position:fixed;
right:10px;
bottom: 10px;
height:30px;
width: 50px;
text-align:center;
padding-top:20px;
background-color: lightblue;
border-radius: 20%;
overflow: hidden;
}
.box:hover:before{
top:50%
}
.box:hover .box-in{
visibility: hidden;
}
.box:before{
position: absolute;
top: -50%;
left: 50%;
transform: translate(-50%,-50%);
content:'回到顶部';
width: 40px;
color:peru;
font-weight:bold;
}
.box-in{
visibility: visible;
display:inline-block;
height:20px;
width: 20px;
border: 3px solid black;
border-color: white transparent transparent white;
transform:rotate(45deg);
}
在页首添加一个div和js
<!--返回至顶部-->
<div id="box" class="box">
<div class="box-in"></div>
</div>
<script>
var timer = null;
box.onclick = function(){
cancelAnimationFrame(timer);
timer = requestAnimationFrame(function fn(){
var oTop = document.body.scrollTop || document.documentElement.scrollTop;
if(oTop > 0){
scrollTo(0,oTop-50);
timer = requestAnimationFrame(fn);
}else{
cancelAnimationFrame(timer);
}
});
}
</script>
七:小可爱看板娘
只需要在【页首html代码】中引入L2Dwidget.js即可,但是会影响移动端的阅读,所以移动端设置为不显示。
<!-- 右下角live2d效果 -->
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
<script>
L2Dwidget.init({
"model": {
jsonPath: "https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json",
"scale": 1
},
"display": {
"position": "left",
"width": 150,
"height": 300,
"hOffset": 0,
"vOffset": -20
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 0.7,
"opacityOnHover": 0.2
}
});
</script>
<!--
其他可选的模型:
黑猫:https://unpkg.com/live2d-widget-model-hijiki@1.0.5/assets/hijiki.model.json
萌娘:https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json
白猫:https://unpkg.com/live2d-widget-model-tororo@1.0.5/assets/tororo.model.json
狗狗:https://unpkg.com/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json
小可爱:https://unpkg.com/live2d-widget-model-z16@1.0.5/assets/z16.model.json
小可爱:https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json
-->
八:鼠标点击特效
在页脚引入即可
<!--鼠标点击特效-->
<!--烟花特效-->
<!--<script src="https://blog-static.cnblogs.com/files/zengcongcong/click2.js"></script>-->
<script src="https://blog-static.cnblogs.com/files/zengcongcong/click.js"></script>
九:设置背景图片
将图片上传至博客园的文件中,在css处进行引用设置背景图片。
body{
background: url(https://files-cdn.cnblogs.com/files/zengcongcong/1.bmp
) fixed;
}
参考链接
生成目录导航:https://www.cnblogs.com/xdp-gacl/p/3718879.html#2937655
五种回到顶部的写法:https://www.cnblogs.com/xiaohuochai/p/5836179.html#anchor1
鼠标点击特效:https://www.cnblogs.com/wkfvawl/p/9414180.html
前端小白也能快速学会的博客园博客美化全攻略:https://juejin.im/post/5c74d695f265da2d943f6fd4#heading-7
博客园美化教程:https://www.cnblogs.com/shwee/p/9060226.html#dingzhi5


