formatter的使用
1.目的
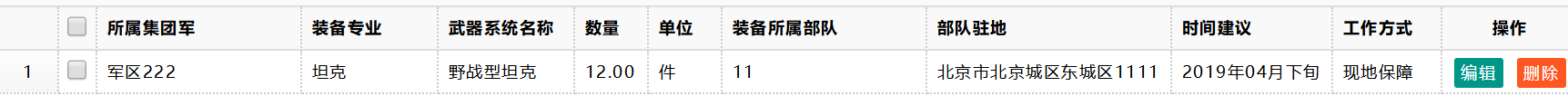
如图所示,实现行编辑栏中的编辑删除,以及在时间建议中显示上中下旬
可参考easyui官方文档中所写的关于datagrid列属性:http://www.jeasyui.net/plugins/183.html
可知formatter有三个参数:
value:字段的值。
rowData:行的记录数据。
rowIndex:行的索引。

实现代码如下:
html代码:
<!-- 多从表显示表 --> <div data-options="region:'south',iconCls:'icon-reload',title:'',split:true,border:false,bodyCls:'border_top',height:'55%'"> <div data-toggle="topjui-tabs" data-options="id:'slaveTabs', fit:true, border:false, parentGrid:{ type:'datagrid', id:'mainDg', param:'c0:uuid' }"> <div title="需求表详细" data-options="id:'tab0',iconCls:'fa fa-th'"> <table data-toggle="topjui-datagrid" data-options="id:'detailDg', singleSelect:false, selectOnCheck:true, checkOnSelect:true, initCreate: false, reloadAfterSave:true, idField:'uuid', url:'WorkingRequirementDetails/indexHandle.jsp?flags=queryByC0' "> <thead> <tr> <th data-options="field:'uuid',title:'标识',checkbox:true"></th> <th data-options="field:'c1',title:'所属集团军',width:150"></th> <th data-options="field:'c2',title:'装备专业',width:100"></th> <th data-options="field:'c3',title:'武器系统名称',width:100"></th> <th data-options="field:'c4',title:'数量',sortable:true"></th> <th data-options="field:'c5',title:'单位',sortable:true"></th> <th data-options="field:'c6',title:'装备所属部队',sortable:true,width:150"></th> <th data-options="field:'c7',title:'部队驻地',sortable:true"></th> <th data-options="field:'c8',title:'时间建议',sortable:true,formatter:timeFormatter"></th> <th data-options="field:'c9',title:'工作方式',sortable:true"></th> <th data-options="field: 'handle', title: '操作', sortable: false, width:100,align:'center',formatter:operateFormatterDetail"></th> </tr> </thead> </table> </div> </div>
js代码
/** * 从表单元格内容进行格式化操作 */ function operateFormatterDetail(value, row, index) { var htmlstr = '<button class="layui-btn layui-btn-xs" onclick="openDetailEditDiag(\'' + row.uuid + '\')">编辑</button>'; htmlstr += '<button class="layui-btn layui-btn-xs layui-btn-danger" onclick="deleteDetailRow(\'' + row.uuid + '\')">删除</button>'; return htmlstr; } /** * 从表时间建议进行格式化操作 */ function timeFormatter(value, row, index) { var rst = row.c8; var str2 = rst.substring(0,4)+"年"; var str3 = rst.substring(5,7)+"月"; //获取2019-03-22中的22 var time = rst.substring(8,rst.length); console.log(time); if(parseInt(time)<10){ time = str2+str3+"上旬"; }else if(parseInt(time)>20){ time = str2+str3+"下旬"; }else{ time = str2+str3+"中旬"; } return time; }
/** * 以主键对子表进行数据修改操作 */ function openDetailEditDiag(uuid) { //创建form表单 var $editDialog = $('<form></form>'); // $('#editDialog')用这个查找不能二次打开 $editDialog.iDialog({ title : '修改需求表数据', width : 600, height : 400, closed : false, cache : false, collapsible : 0, resizable : 0, //定义是否可以调整对话框的大小 iconCls : 'fa fa-pencil', maximizable : 0, href : 'WorkingRequirementDetails/indexDatail.html', modal : true, //设置为模式窗口,窗口外的其他元素不能够点击 buttons : [ { text : '保存', iconCls : 'fa fa-save', btnCls : 'topjui-btn-blue', handler : function() { //保存按键AJAX处理 var formData = $editDialog.serializeArray(); //进行序列化操作,返回json数组 jQuery.ajax({ type : 'POST', //请求方式 url : "WorkingRequirementDetails/indexHandle.jsp?flags=update", dataType : "json", //预期服务器返回的数据类型 contentType : "application/x-www-form-urlencoded;charset=UTF-8", //返回给服务器时候的字符编码 data : formData, //发送到服务器上的数据 success : function(data) { showMessage(data); if (data.statusCode == 200) { //修改成功的状态码为200 $editDialog.iDialog('close'); //关闭对话框 $('#detailDg').iDatagrid('reload'); //数据表格重新加载一遍 } }, error : function(data) {} }); } }, { text : '关闭', iconCls : 'fa fa-close', btnCls : 'topjui-btn-red', handler : function() { $editDialog.iDialog('close'); } } ], onLoad : function() { //在dialog给文本框打开的时候给文本框赋值 //加载表单数据 $.getJSON('WorkingRequirementDetails/indexHandle.jsp?flags=detail&uuid=' + uuid, function(data) { $editDialog.form('load', data); }); } }); } /** * 以主键方式对子表数据进行删除操作 */ function deleteDetailRow(uuid) { $.iMessager.confirm('操作提示', '所选择的数据一经删除将不可恢复,是否确认进行此操作?', function(r) { if (r) { //异步提交删除数据 $.ajax({ type : 'POST', url : "WorkingRequirementDetails/indexHandle.jsp?flags=delete", dataType : "json", contentType : "application/x-www-form-urlencoded;charset=UTF-8", data : { "uuid" : uuid }, //构建主键 success : function(data) { showMessage(data); if (data.statusCode == 200) { //操作成功重载数据 $('#detailDg').iDatagrid('reload'); } }, error : function(data) { //错误处理 } }); } }); }



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步