java图片上传及图片回显1
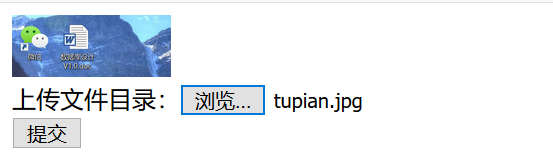
目的:选择图片,进行图片回显之后将图片保存到服务器上(PS:没有使用任何插件,样式很丑)

实现方式:
js+servlet+jsp的方式来实现
事先准备:
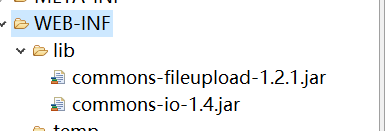
文件上传处理在浏览器中是以流的形式提交到服务器端的,直接用Servlet获取文件上传的输入流然后再解析里面的请求参数比较麻烦,一般采用apach组织提供的开源工具common-fileupload这个文件上传组件,common-fileupload是依赖于common-io这个包的,所以还需要下载这个包。struts封装的上传功能就是基于它们

前台jsp代码:
<form action="${pageContext.request.contextPath}/uploadHandleServlet" enctype="multipart/form-data" method="post"> <img id="picture" src="" width="106" alt=""> <br /> 上传文件目录:<input type="file" name="file" id='file' onchange="showPic(this)" /> <br /> <input type="submit" value="提交" /> </form>
给file控件绑定一个onchange事件,在前台写js获取file的地址,然后回显(不同的浏览器以及版本在获取file控件框里的方式可能有区别,要考虑兼容性问题,因此在2中写ajax,从后台传url的json数据过来,这种方式不用考虑兼容性问题)
<script type="text/javascript">
//图片回显+图片格式+文件类型
function showPic(obj) {
var newPreview = document.getElementById('picture');
if (obj) {
//ie浏览器兼容
if (window.navigator.userAgent.indexOf("MSIE") >= 1) {
obj.select();
newPreview.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale);";
var path = document.selection.createRange().text;
var flag = judgeImgSuffix(path);
if (flag) {
newPreview.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = document.selection.createRange().text;
} else {
alert("要求图片格式为png,jpg,jpeg,bmp");
}
return;
}
//firefox浏览器兼容
else if (window.navigator.userAgent.indexOf("Firefox") >= 1) {
if (obj.files) {
newPreview.src = window.URL.createObjectURL(obj.files.item(0));
return;
}
newPreview.src = obj.value;
return;
}
newPreview.src = obj.value;
return;
}
}
function judgeImgSuffix(path) {
var index = path.lastIndexOf('.');
var suffix = "";
if (index > 0) {
suffix = path.substring(index + 1);
}
if ("png" == suffix || "jpg" == suffix || "jpeg" == suffix
|| "bmp" == suffix || "PNG" == suffix || "JPG" == suffix
|| "JPEG" == suffix || "BMP" == suffix) {
return true;
} else {
//alert("请上传正确到的图片格式");
return false;
}
}
</script>
serlet处理代码
package http_homework; import java.io.File; import java.io.FileOutputStream; import java.io.IOException; import java.io.InputStream; import java.util.List; import java.util.UUID; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import org.apache.commons.fileupload.FileItem; import org.apache.commons.fileupload.FileUploadBase; import org.apache.commons.fileupload.ProgressListener; import org.apache.commons.fileupload.disk.DiskFileItemFactory; import org.apache.commons.fileupload.servlet.ServletFileUpload; public class UploadHandleServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { HttpSession session = request.getSession(); // 得到上传文件的保存目录,将上传的文件存放于WEB-INF目录下,不允许外界直接访问,保证上传文件的安全 String savePath = this.getServletContext().getRealPath("/WEB-INF/upload"); // 上传时生成的临时文件保存目录 String tempPath = this.getServletContext().getRealPath("/WEB-INF/temp"); File tmpFile = new File(tempPath); if (!tmpFile.exists()) { // 创建临时目录 tmpFile.mkdir(); } // 消息提示 String message = ""; try { // 使用Apache文件上传组件处理文件上传步骤: // 1、创建一个DiskFileItemFactory工厂 DiskFileItemFactory factory = new DiskFileItemFactory(); // 设置工厂的缓冲区的大小,当上传的文件大小超过缓冲区的大小时,就会生成一个临时文件存放到指定的临时目录当中。 factory.setSizeThreshold(1024 * 100);// 设置缓冲区的大小为100KB,如果不指定,那么缓冲区的大小默认是10KB // 设置上传时生成的临时文件的保存目录 factory.setRepository(tmpFile); // 2、创建一个文件上传解析器 ServletFileUpload upload = new ServletFileUpload(factory); // 监听文件上传进度 upload.setProgressListener(new ProgressListener() { public void update(long pBytesRead, long pContentLength, int arg2) { System.out.println("文件大小为:" + pContentLength + ",当前已处理:" + pBytesRead); /** * 文件大小为:14608,当前已处理:4096 文件大小为:14608,当前已处理:7367 * 文件大小为:14608,当前已处理:11419 文件大小为:14608,当前已处理:14608 */ } }); // 解决上传文件名的中文乱码 upload.setHeaderEncoding("UTF-8"); // 3、判断提交上来的数据是否是上传表单的数据 if (!ServletFileUpload.isMultipartContent(request)) { // 按照传统方式获取数据 return; } // 设置上传单个文件的大小的最大值,目前是设置为1024*1024字节,也就是1MB upload.setFileSizeMax(1024 * 1024); // 设置上传文件总量的最大值,最大值=同时上传的多个文件的大小的最大值的和,目前设置为10MB upload.setSizeMax(1024 * 1024 * 10); // 4、使用ServletFileUpload解析器解析上传数据,解析结果返回的是一个List<FileItem>集合,每一个FileItem对应一个Form表单的输入项 List<FileItem> list = upload.parseRequest(request); for (FileItem item : list) { // 如果fileitem中封装的是普通输入项的数据 if (item.isFormField()) { String name = item.getFieldName(); // 解决普通输入项的数据的中文乱码问题 String value = item.getString("UTF-8"); // value = new String(value.getBytes("iso8859-1"),"UTF-8"); System.out.println(name + "=" + value); } else {// 如果fileitem中封装的是上传文件 // 得到上传的文件名称, String filename = item.getName(); System.out.println(filename); if (filename == null || filename.trim().equals("")) { //session.setAttribute("image_path", filename); continue; } // 注意:不同的浏览器提交的文件名是不一样的,有些浏览器提交上来的文件名是带有路径的,如: // c:\a\b\1.txt,而有些只是单纯的文件名,如:1.txt // 处理获取到的上传文件的文件名的路径部分,只保留文件名部分 filename = filename.substring(filename.lastIndexOf("\\") + 1); // 得到上传文件的扩展名 String fileExtName = filename.substring(filename .lastIndexOf(".") + 1); // 如果需要限制上传的文件类型,那么可以通过文件的扩展名来判断上传的文件类型是否合法 System.out.println("上传的文件的扩展名是:" + fileExtName); // 获取item中的上传文件的输入流 InputStream in = item.getInputStream(); // 得到文件保存的名称 String saveFilename = makeFileName(filename); // 得到文件的保存目录 String realSavePath = makePath(saveFilename, savePath); // 创建一个文件输出流 FileOutputStream out = new FileOutputStream(realSavePath + "\\" + saveFilename); // 创建一个缓冲区 byte buffer[] = new byte[1024]; // 判断输入流中的数据是否已经读完的标识 int len = 0; // 循环将输入流读入到缓冲区当中,(len=in.read(buffer))>0就表示in里面还有数据 while ((len = in.read(buffer)) > 0) { // 使用FileOutputStream输出流将缓冲区的数据写入到指定的目录(savePath + "\\" // + filename)当中 out.write(buffer, 0, len); } // 关闭输入流 in.close(); // 关闭输出流 out.close(); // 删除处理文件上传时生成的临时文件 // item.delete(); message = "文件上传成功!"; } } } catch (FileUploadBase.FileSizeLimitExceededException e) { e.printStackTrace(); request.setAttribute("message", "单个文件超出最大值!!!"); request.getRequestDispatcher("/message.jsp").forward(request, response); return; } catch (FileUploadBase.SizeLimitExceededException e) { e.printStackTrace(); request.setAttribute("message", "上传文件的总的大小超出限制的最大值!!!"); request.getRequestDispatcher("/message.jsp").forward(request, response); return; } catch (Exception e) { message = "文件上传失败!"; e.printStackTrace(); } session.setAttribute("message", message); response.sendRedirect(request.getContextPath()+"/message.jsp"); //request.getRequestDispatcher("/message.jsp").forward(request, response); } private String makeFileName(String filename) { // 2.jpg // 为防止文件覆盖的现象发生,要为上传文件产生一个唯一的文件名 return UUID.randomUUID().toString() + "_" + filename; } private String makePath(String filename, String savePath) { // 得到文件名的hashCode的值,得到的就是filename这个字符串对象在内存中的地址 int hashcode = filename.hashCode(); int dir1 = hashcode & 0xf; // 0--15 int dir2 = (hashcode & 0xf0) >> 4; // 0-15 // 构造新的保存目录 String dir = savePath + "\\" + dir1 + "\\" + dir2; // upload\2\3 // upload\3\5 // File既可以代表文件也可以代表目录 File file = new File(dir); // 如果目录不存在 if (!file.exists()) { // 创建目录 file.mkdirs(); } return dir; } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
补充知识点:
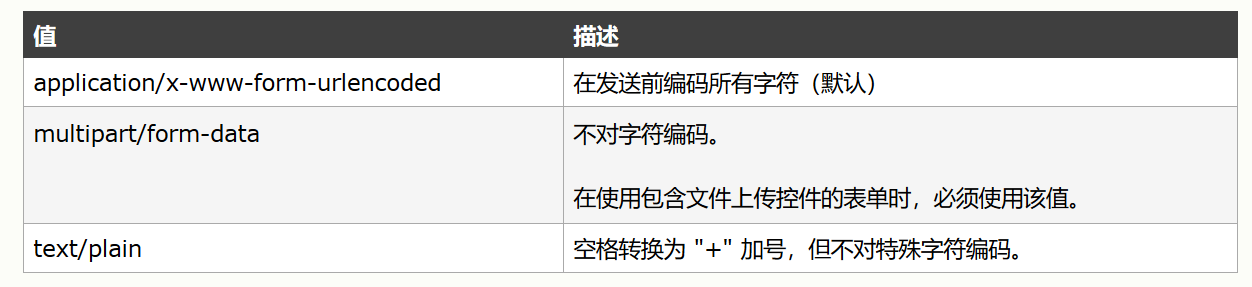
form表单enctype="multipart/form-data",form表单enctype(编码类型)有三种,当要传输非文本框的数据时,应该用multipart/form-data,以二进制数据流的方式传输

window.navigator.userAgent.indexOf("Firefox") >= 1是js方式获取浏览器的名称,详情可见博客:https://www.cnblogs.com/feng18/p/6562168.html
window.URL.createObjectURL(obj.files.item(0))是js获取火狐上传文件路径的完整地址,IE又有它自己的一套
后台处理的java:
当表单设置为multipart/form-data传输数据时,不能用request.getParameter("xxx")来获取数据了,因为它传输的是二进制文件了。
整体这么几个步骤:1.创建DiskFileItemFactory文件上传工厂,设置文件保存路径,临时路径,缓冲区大小
2.创建ServletFileUpload文件解析对像,解析过程中可以监听进度,解析字符编码防止中文乱码,设置上传单个文件大小,总文件的大小
3.使用解析器对上传内容进行解析,将其划分成普通数据和上传文件(MP3,图片,视频等),在分别对其操作

