前端语言之HTML基础语句
sublime text3怎么快速生成html代码
Ctrl + N,新建一个文档。
Ctrl + Shift + P,打开命令模式,再输入 sshtml 进行模糊匹配,将语法切换到html模式。
输入 !,再按下 Tab键或者 Ctrl + E ,就能快速打开HTML5的整体结构。
一、什么是html
html(超文本标记语言) 用于创建网页的标准标记语言,可以直接由浏览器执行
二、常见的标签
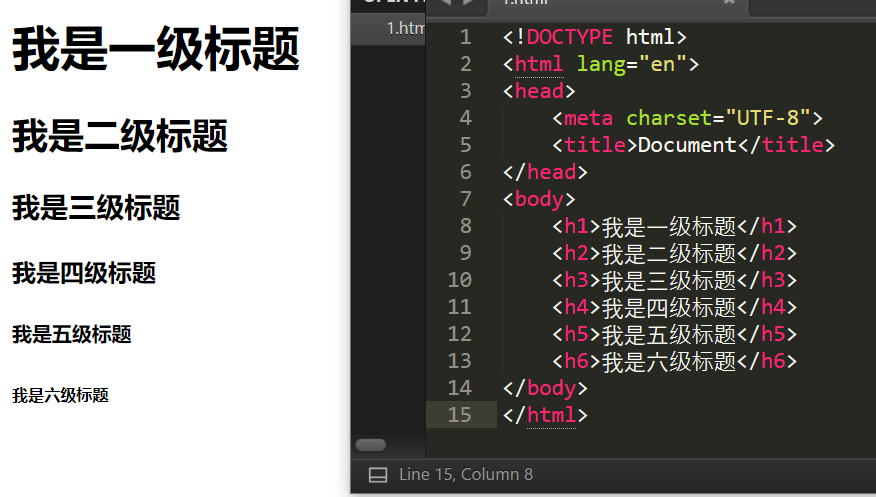
1.h类标签
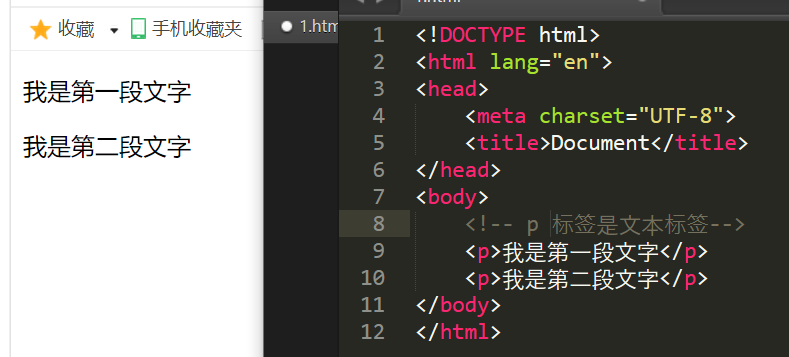
2.p标签
3.图片标签
<img src="图片地址"/>
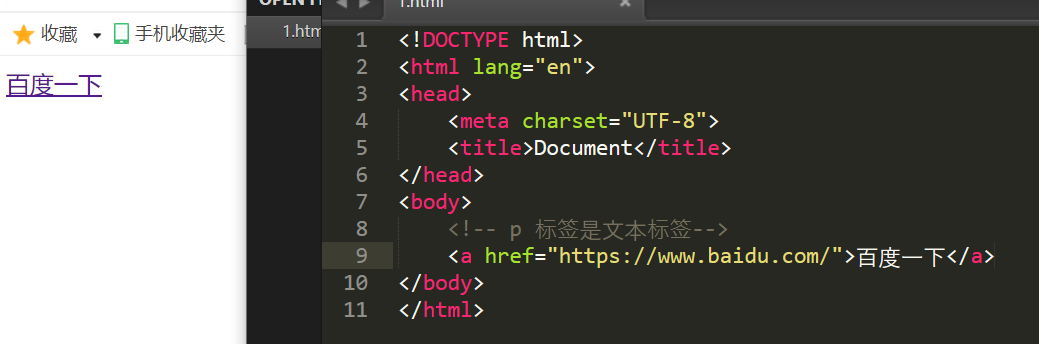
4.a 标签是超链接,点击可跳转到其他的网页
5.<div></div>标签 是一个块级标签,相当于一个盒子
6.其他标签
<br/> 换行
空格
<hr/> 水平分割线
<span></span> 与其他标签在同一行,不换行
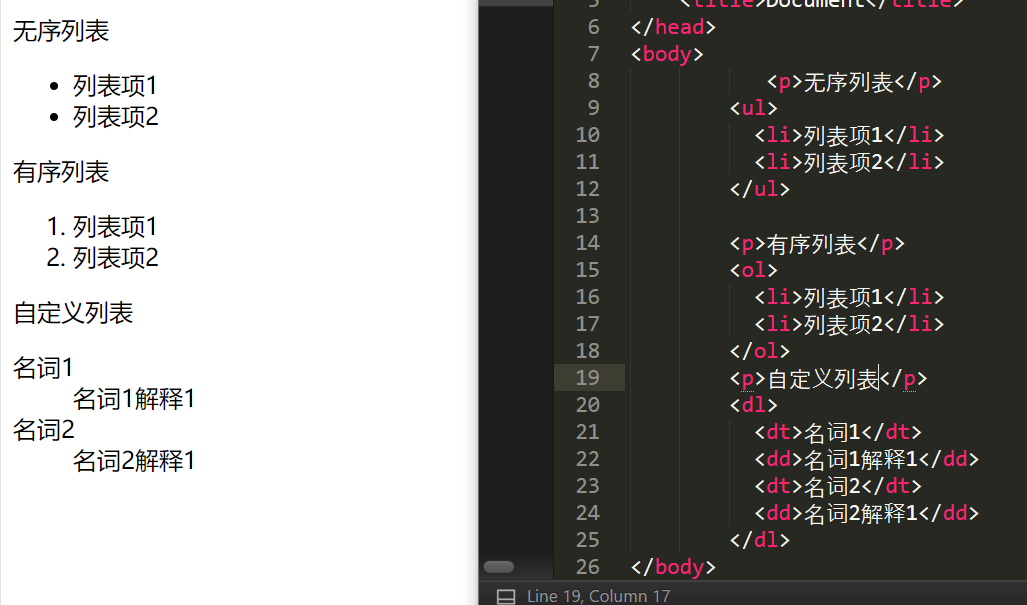
7.无序列表和有序列表
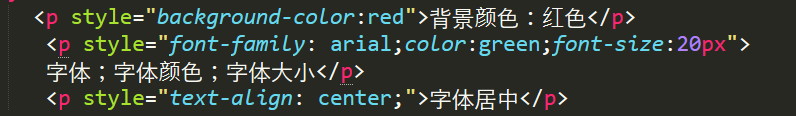
ul标签type属性 disc 实心圆 circle 空心圆 square 小方块 ol标签的type属性 1 数字表示(1,2,3...) A 大写字母表示(A,B,C...) A 小写字母表示(a,b,c...) I 大写罗马数字表示(I,II,III…) i 小写罗马数字表示(i,ii,iii…) 8.样式
三、表格
<caption> 表格标题 </caption>
<table>表格</table>
<th>表头</th>
<tr>行</tr>
<td>列</td>
<table border="1"> 边框
<table cellspacing="0"> 设置单元格与单元格之间的距离
<table cellpadding="2px"> 设置文字与单元格之间的距离
<table width="3px"> 设置表格的宽度
<table height="3px"> 设置表格的高度
<table bgcolor="green"> 背景颜色<th colspan="2">合并兩列</th>
<th rowspan="2">合并兩行</th>
四、表单
1.基本操作
<form name=”” method=”” action=””>
<!-- name:表单的名字
method:请求方式:get post
action:有效的url,如果没有则发送到包含表达的页面的url -->
</form>
2.表单对象
<form>
<input type="text" name="控件名称" value="文字字段的默认取值"
size="控件的长度" maxlength="最长字符数"/>
<!--type:text(文本),password(密码) ,submit(提交),reset(重置)
radio (单选)checkbox (复选框)-->
<!--单选 name 需要一样-->
<input type="radio" name="sex" value="male" checked />男
<input type="radio" name="sex" value="female" />女
</form>
3.下拉菜单
<select name="select">
<option value="福州">福州</option>
<option value="广州">广州 </option>
<option value="北京">北京</option>
<option value="上海">上海</option>
</select>
4.文本域
多行文本用:
<textarea cols=”30” rows=”5”>
clos代表列数,rows代表行数</textarea>
5.图像
<img src=”url” alt=””/>
src:图片的地址
alt :图片不显示时代替的文本
五、框架的使用
<iframe src="URL" frameborder="0" >
<!-- URL指向不同的页面
frameborder :显示边框–>
</iframe>
六、HTML5新特性
<section>章节、页眉、标题</section>
<article>文章</article>
<nav>定义超链接的区域</nav>
<header>定义文档的页面,通常引用引导导航信息</header>
<footer>页脚</footer>
<aside>侧边栏:嵌入内容</aside>
七、html5表单
1.
<datalist>带搜索的选择框</datalist>
<form autocomplete="on" novalidate="ture">
<!--
autocomplete="on":记忆输入过的值
nvalidate="ture":不验证
<input> 类型:text, arch, url, telephone, email, password, datepickers, range 以及 color。
-->
<input autofocus="autofocus"/> 光标获取的焦点
<input multiple=""/>可选择多个值email file
<input pattern="[A-z]{4}" /> 正则表达式
<input placeholder="提示" /> 提示
<input required="required" /> 必填
2.输入类型type
<input type="email" name="user_email" /> 邮箱地址验证
<input type="url" name="user_url" /> url地址
<input type="number" name="points" min="0" max="10" step="2" value="2"/> :数值,min:最小值;max:最大值;step;间隔 ;value:默认值
<input type="range" name="points" min="0" max="10" step="2" value="2"/>:滚动条
<input type="color" name="colordemo" />颜色选择
日期选择器
date - 选取日、月、年
month - 选取月、年
week - 选取周和年
time - 选取时间(小时和分钟)