fiddler之工具介绍
一 、fiddler可以做什么?
1、抓包(数据包)
2、接口测试
3、弱网测试
4、简单并发
5、数据篡改(安全考虑)
6、接口文档
7、定位BUG
二、为什么要抓包
1.错误的数据包
2.可以写接口文档:需要依赖界面(没有接口文档)
3.可以获取隐藏字段
4.安全测试,我们需要检查敏感数据
三、fiddler工具原理
用代手段来抓取服务端和客户端之间的数据
ie谷歌浏览器无需设置端口
代理默认端口8888
四、功能介绍
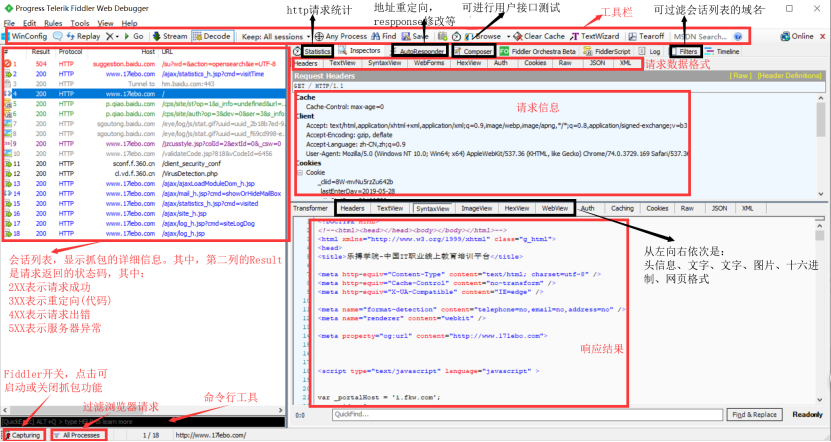
- 界面功能介绍

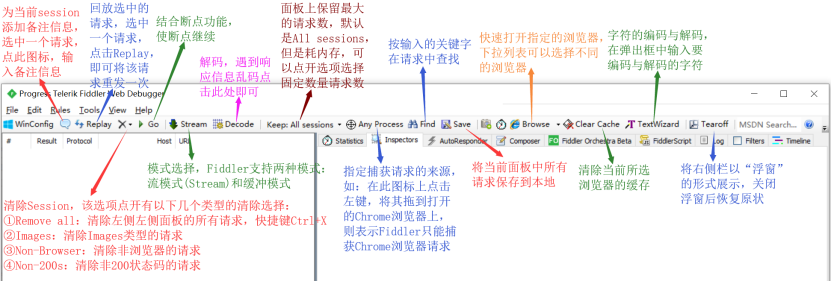
- 工具栏介绍

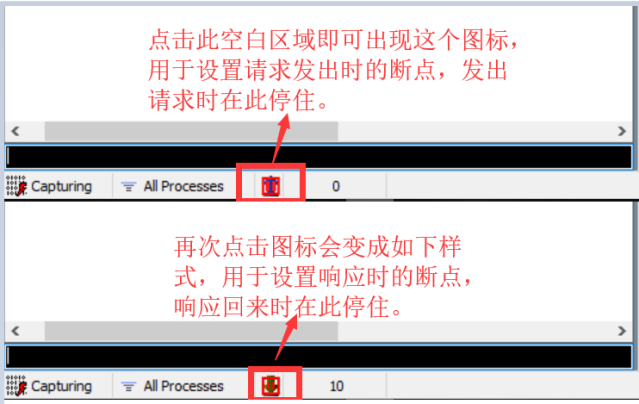
- 断点

- 请求信息和响应信息
1.请求信息
(1) Headers:显示头信息,上半部分显示请求的头信息;下半部分显示响应的头信息
(2) TextView、SyntaxView、WebForms、HexView、JSON、XML:不同显示方 式,需要根据请求的不同格式进行选择;一个请求不可能同时可以用所有的方式进行显示。
(3) Auth:认证信息
(4) Cookies:Cookies信息
(5)Raw:请求的完整信息,这里可以看到请求的方法、地址、路径、协议版本、头信息和参数等
2.响应信息
(1)Headers:显示响应的头信息,包括协议版本、响应code、响应结果和头信息
(2)TextView、SyntaxView、ImageView、HexView、JSON、XML:不同的显示方式
(3)Auth:认证信息
(4)Caching:缓存信息
(5)Cookies:cookies信息
(6)Raw:响应的完成信息,包括:协议版本、响应code、响应结果、响应的头信息和响应体
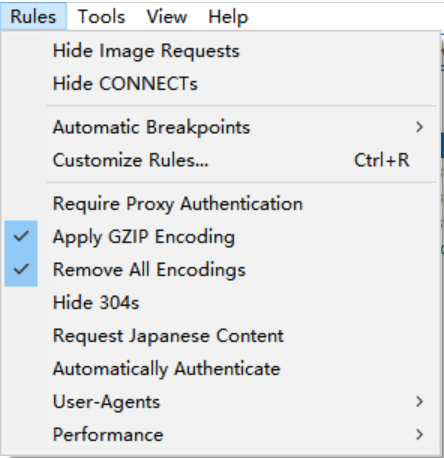
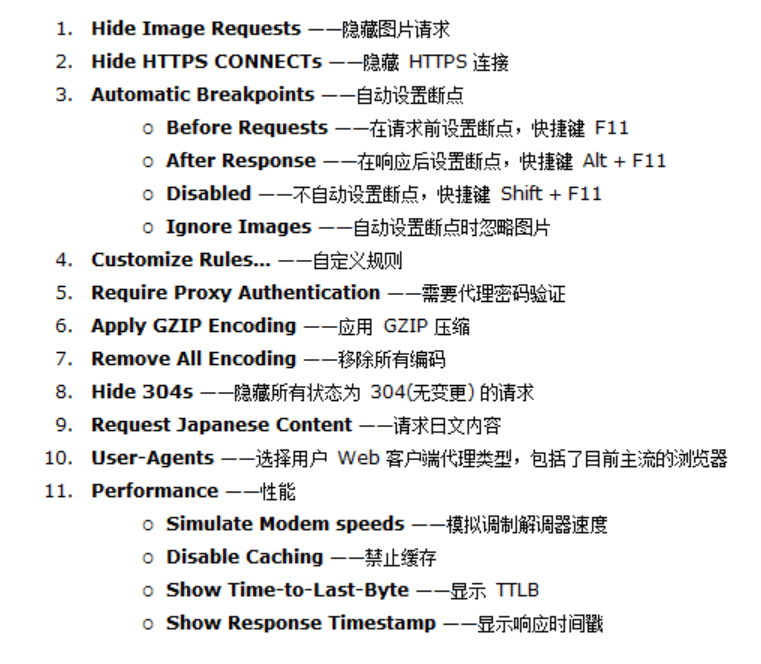
- 工具栏rules
![]()
![]()
刚出炉的小菜鸟





 浙公网安备 33010602011771号
浙公网安备 33010602011771号