uniapp+vue3 优惠券样式
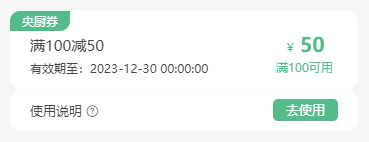
效果如图:

template部分:
<view class="item">
<view class="box">
<view class="content">
<view class="head">优惠券</view>
<view class="content-box1">
<view class="coupons-name">开业大酬宾</view>
<view class="effective-date"> 有效期至:2023年12月5日 </view>
</view>
<view class="content-box2">
<view class="discount">
¥
<text style="font-size: 40rpx; font-weight: bold">10</text>
</view>
<view class="memo">满100元可用</view>
</view>
<view class="dot-left"></view>
<view class="dot-right"></view>
</view>
<view class="footer">
<view class="footer-label"> 使用说明 <text class="icon-help"></text> </view>
<view class="m-button">
<view class="button-button">去使用</view>
</view>
</view>
</view>
</view>scss样式:
<style lang="scss">
page {
height: 100%;
overflow: hidden;
background-color: #f7f7f8;
}
.item {
width: 349px;
overflow: hidden;
padding-left: 2rpx;
position: relative;
margin: 0 auto;
margin-top: 30rpx;
}
.box {
background: #fff;
border-radius: 20rpx;
background: rgb(255, 255, 255);
}
.item .dot-left,
.item .dot-right {
display: block;
width: 24rpx;
height: 24rpx;
border-radius: 50%;
background: #f5f5f5;
position: absolute;
z-index: 999;
}
.item .dot-left {
bottom: -12rpx;
left: -12rpx;
}
.item .dot-right {
bottom: -12rpx;
right: -12rpx;
}
.item .content {
width: 100%;
height: 160rpx;
border-bottom: 1rpx dotted #f5f5f5;
position: relative;
z-index: 2;
.head {
width: 120rpx;
height: 40rpx;
padding: 5rpx;
text-align: center;
border-top-left-radius: 20rpx;
border-bottom-right-radius: 20rpx;
background-color: #55bb8a;
color: white;
font-size: 25rpx;
}
.content-box1 {
margin-left: 40rpx;
margin-top: 8rpx;
margin-bottom: 20rpx;
.coupons-name {
color: #444444;
white-space: nowrap;
font-size: 30rpx;
margin-bottom: 10rpx;
width: 350rpx;
white-space: nowrap; /* 禁止文本换行 */
overflow: hidden; /* 隐藏超出容器的文本 */
text-overflow: ellipsis; /* 超出显示省略号 */
}
.effective-date {
font-size: 24rpx;
color: #444444;
}
}
.content-box2 {
position: absolute;
top: 40rpx;
right: 50rpx;
text-align: center;
.discount {
display: block;
font-size: 24rpx;
color: #55bb8a;
}
.memo {
display: block;
font-size: 24rpx;
margin-top: 5rpx;
color: #55bb8a;
}
}
}
.item .footer {
color: #444444;
font-size: 26rpx;
height: 80rpx;
padding-left: 40rpx;
}
.m-button {
position: absolute;
bottom: 20rpx;
right: 40rpx;
text-align: center;
.button-button {
background-color: #55bb8a;
border-radius: 10rpx;
color: white;
width: 130rpx;
height: 45rpx;
padding: 5rpx;
font-size: 26rpx;
}
}
.footer-label {
line-height: 80rpx;
widows: 150rpx;
}
</style>


