DataTable表头对不齐、添加参数等方法总结
tableData:

一:写这篇博客是因为我在网上找到了改变行颜色,没有找到改变td颜色的改变文章,也许好多朋友早就找到了或感觉这个太简单,但不管怎样我还是写下了这篇没有技术含量的一篇。
前提:引入依赖文件
<link href="__PUBLIC__/html/css/plugins/dataTables/dataTables.bootstrap.css" rel="stylesheet"> <script src="__PUBLIC__/html/js/plugins/dataTables/jquery.dataTables.js"></script> <script src="__PUBLIC__/html/js/plugins/dataTables/dataTables.bootstrap.js"></script>
1.html内容:
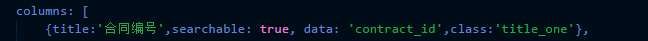
1).第一种:title写到html中

2)第二种:title动态写入

绑定数据时:

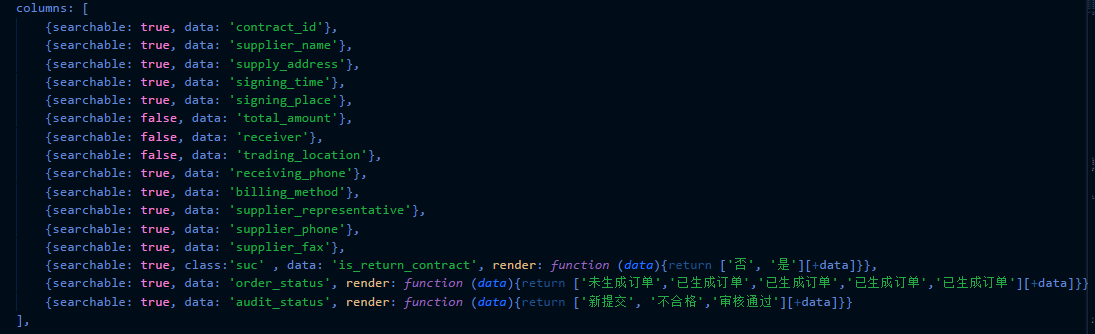
2.js 绑定字段

tips:这两部分是我们页面中使用改动比较多的部分。
3.给每一行或指定的字段设置颜色等等

这段代码很简单,当然代码中的13要根据自己想要的效果去设置,但缺点是加载可能会延迟。
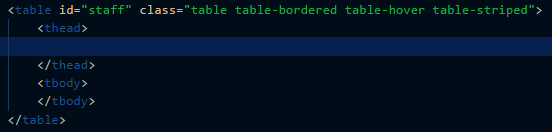
二、附上整体的代码
<table id="staff" class="table table-bordered table-hover table-striped">
<thead>
<tr>
<th>合同编号</th>
<th>供方名称</th>
<th>供方地址</th>
<th>签订时间</th>
<th>签订地点</th>
<th>总金额</th>
<th>收货人</th>
<th>交货地点</th>
<th>收货电话</th>
<th>结算方式</th>
<th>供方法定代表</th>
<th>供方代表电话</th>
<th>供方代表传真</th>
<th>是否回传合同附件</th>
<th>订单状态</th>
<th>审核状态</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
var table = $('#staff'). DataTable({
ajax: {
type: 'post',
data: {
flag: 1
},
},
"scrollY": 440,
"scrollX": false,
"scrollCollapse": true,
"destroy" : true,
"paging" : true,
"autoWidth" : false,
"pageLength": 25,
serverSide: true,
// order:[[21, 'desc']],
columns: [
{searchable: true, data: 'contract_id'},
{searchable: true, data: 'supplier_name'},
{searchable: true, data: 'supply_address'},
{searchable: true, data: 'signing_time'},
{searchable: true, data: 'signing_place'},
{searchable: false, data: 'total_amount'},
{searchable: false, data: 'receiver'},
{searchable: false, data: 'trading_location'},
{searchable: true, data: 'receiving_phone'},
{searchable: true, data: 'billing_method'},
{searchable: true, data: 'supplier_representative'},
{searchable: true, data: 'supplier_phone'},
{searchable: true, data: 'supplier_fax'},
{searchable: true, class:'suc' , data: 'is_return_contract', render: function (data){return ['否', '是'][+data]}},
{searchable: true, data: 'order_status', render: function (data){return ['未生成订单','已生成订单','已生成订单','已生成订单','已生成订单'][+data]}},
{searchable: true, data: 'audit_status', render: function (data){return ['新提交', '不合格','审核通过'][+data]}}
],
'fnRowCallback':function(nRow,aData,iDisplayIndex,iDisplayIndexFull){
/*
nRow:每一行的信息 tr 是Object
aData:行 index
*/
for(let key in nRow){
var ADataStatus = nRow['childNodes'][13].innerText
if(ADataStatus == '否'){
$(nRow['childNodes'][13]).css("color",'red')
}else if(ADataStatus == '是'){
$(nRow['childNodes'][13]).css("color",'green')
}
}
},
//或者是 (变色)
"columnDefs" : [ //自定义列
{
"targets" : 7,
"data" : "stock_out_status",
render : function(data, type, row) {
data = parseInt(data);
// var arr = ['未处理', '出库中', '出库完毕','未对接订单,无需处理'];
var html = "";
switch (data) {
case 0 :
html = "<span style='color:red'>";
break;
case 1 :
html = "<span style='color:blue'>";
break;
case 2 :
html = "<span style='color:green'>";
break;
default:
html = "<span>";
}
html += stockOutMap[data] + "</span>";
return html;
}
},
oLanguage: {
"oAria": {
"sSortAscending": " - click/return to sort ascending",
"sSortDescending": " - click/return to sort descending"
},
"LengthMenu": "显示 _MENU_ 记录",
"ZeroRecords": "对不起,查询不到任何相关数据",
"EmptyTable": "未有相关数据",
"LoadingRecords": "正在加载数据-请等待...",
"Info": "当前显示 _START_ 到 _END_ 条,共 _TOTAL_ 条记录。",
"InfoEmpty": "当前显示0到0条,共0条记录",
"InfoFiltered": "(数据库中共为 _MAX_ 条记录)",
"Processing": "<img src='../resources/user_share/row_details/select2-spinner.gif'/> 正在加载数据...",
"Search": "搜索:",
"Url": "",
"Paginate": {
"sFirst": "首页",
"sPrevious": " 上一页 ",
"sNext": " 下一页 ",
"sLast": " 尾页 "
}
}
})
三、效果截屏

Datatable小总结:
1>只刷新当前页表格:table.draw(false) ;
2>只刷表格:table.ajax.reload();
3>table请求路径和参数:
4>tablen内部分字段的映射另一种方法:
5>点击获取datatable当前行的数据:
6>关闭当前layer.open()页面:
// layer.open页面关闭 var index=parent.layer.getFrameIndex(window.name);//获取窗口索引 parent.layer.close(index)
7>.实现layer.tips和达到一定字数出现...
{searchable: true, data: 'apply_reason',render:function (value,a, row) {
if (value){
value = value.replace(/\r\n|\n/g, '<br>')
var allData = table.data();
var index = allData.indexOf(row);
var className = 'complain_reason' + index;
var str = ''
if (value.length > 10){
str = value.slice(0, 10) + '...'
} else {
str = value
}
return "<span class='complain_reason' id='" + className + "'>" + str + "</span>"
}
return value
}},
// layer tips
$('#staff').on('mouseenter', 'td', function () {
var that = $(this).children('span');
if (that.hasClass('complain_reason') || that.hasClass('research') || that.hasClass('processes') || that.hasClass('processes_validity') || that.hasClass('liable')) {
var data = table.cell(that.parents('td')).data()
layer.tips(data, $(this), {time: 9999999})
}
})
$('#staff').on('mouseleave', 'th', function () {
layer.closeAll();
})
8> 添加额外的参数
fnServerParams: function (aoData) { aoData['source_kind'] = select.value }, //其中aoData是请求体,不变。fnServerParams是专门添加额外参数用的,这个函数和columns平级放置,至于放在哪儿无所谓。
9> 表头对不齐
表头莫名的错开了


解决办法:
#productionPlan{ width: 100% !important; }
解决后的结果:

官网地址:http://www.datatables.club/



 浙公网安备 33010602011771号
浙公网安备 33010602011771号