element-ui的table动态生成表头和数据,且表中数据可编辑
可参考:https://blog.csdn.net/zeng092210/article/details/91385673
可参考:https://blog.csdn.net/zeng092210/article/details/83933053
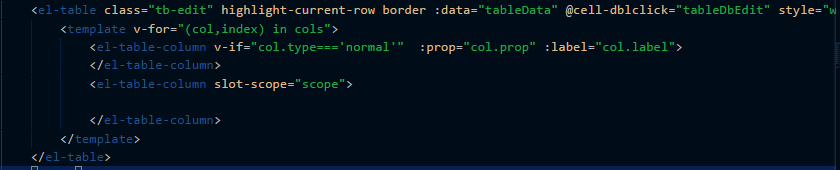
1.实现表头的动态渲染

2.表头label和prop字段都要定义

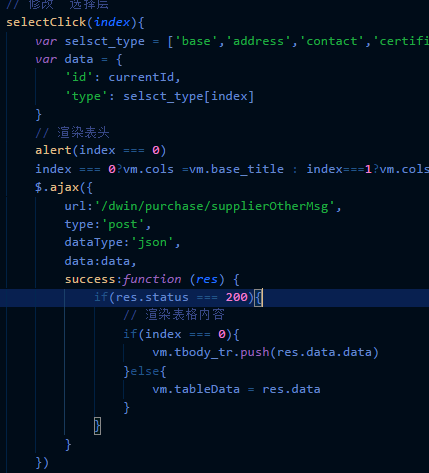
3.去判断显示那个数据表

4.实现双击的时候在可编辑
// 双击修改 弹出input
tableDbEdit(row, column, cell, event) {
debugger
console.log(row, column, cell, event);
if (column.label != "顺序") {
let value_event = event.target.innerHTML
event.target.innerHTML = "";
let cellInput = document.createElement("textarea");
cellInput.value = value_event;
cellInput.setAttribute("class","input_sty")
cellInput.setAttribute("type", "text");
cellInput.style.width = "99%";
var cellabc = document.getElementsByClassName('cell')
cellabc.appendChild(cellInput);
cellInput.onblur = function() {
cell.removeChild(cellInput);
event.target.innerHTML = cellInput.value;
};
}
},
2.添加点dialog的小技巧:
如果el-dialog 的灰色遮罩层跑到弹框的上面了 :
解决方案:
给dialog添加::modal-append-to-body="false"
简单的一个element-ui的table的动态绑定表头和可编辑功能就好了,还有许多不足请大神多多指教。
后续会添加一些文字说明等.. 今天忙就先简单写一下。



