这可能是全网最轻量级、对MVVM支持最好、可定制性最高的开源WPF Chart控件了
由于项目中经常用到Series Chart,而翻遍全网又实在找不到既支持MVVM,又轻量级的开源Chart控件,于是干脆就花了两周时间随手轮了一个。感觉还比较满意,就发布到了Github上:https://github.com/zenjia/MvvmChart
特色:
- 支持MVVM设计模式: 这也是其最大的特色,用户可以通过数据绑定和自定义SeriesDataTemplate、SeriesTemplateSelector来创建series(具体信息见Github项目简介);
- 功能丰富:支持多种常用的Line Series(包括Polyline,StepLine,Spline)和Area Series(包括PolylineArea,StepLineArea,SplineArea),支持叠加Item Point。坐标轴支持多种位置放置模式(X轴支持Top和Bottom,Y轴支持Left和Right)。支持GridLine,CrossHairs等;
- 高度可定制:Series和Item Point的自定义都可以通过Binding或修改Style来完成。坐标轴的Label文本支持ValueConverter,tick支持用户显示指定的数据;
- 高度可扩展:主要的Series类都继承自基类PathSeries。用户可以通过实现IGeometryBuilder并将其绑定到PathSeries的GeometryBuilder属性来创建自己的Series类型。理论上,利用这种模式,用户可以创建自己想要的任何Series类型,只要它可以通过Path绘制,因此这种模式具有高度的可扩展性;
- 轻量级:代码简洁,整个codebase不到5k行代码。功能专注于常用的Cartesian 2D Series Chart,不包含饼状图、柱状图等可以简单通过ItemsControl来绘制的Chart;
- 高性能:在不显示Item Point的情况下,绘制10000+的数据毫无压力
截图:
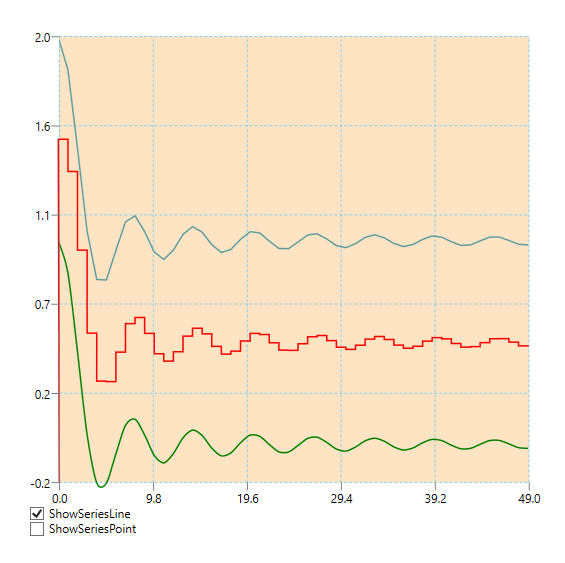
Line Series,无Item Point:(从上自下依次为PolylineSeries、StepLineSeries、SplineSeries)

Line Series,带Item Point:

Area Series,不带Item Point:

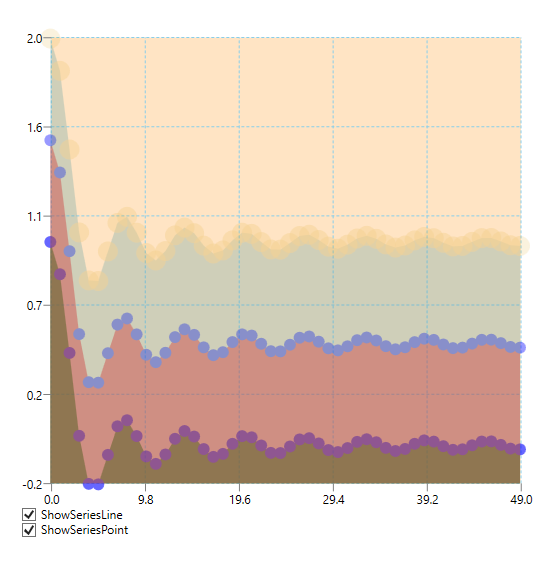
Area Series,带Item Point:

支持DateTime和DateTimeOffset格式:(只需要写一个double到DateTime格式的string的ValueConverter即可,具体见项目demo)

使用方法:
首先定义数据点:
public class SomePoint { public double t { get; } public double Y { get; } } public class DemoDataViewModel { public List<List<SomePoint>> ItemsSourceList { get; } }
然后创建DataTemplate:
<DataTemplate x:Key="SeriesTemplate1"> <mvvmCharting:PolyLineSeries IndependentValueProperty="t" DependentValueProperty="Y" Stroke="Red" StrokeThickness="1.5" ItemsSource="{Binding}"> </mvvmCharting:PolyLineSeries> </DataTemplate>
最后,新建一个SeriesChart,并引用上面定义的DateTemplate:
<mvvmCharting:SeriesChart Background="Bisque" SeriesDataTemplate="{StaticResource SeriesTemplate1}" SeriesItemsSource="{Binding ItemsSourceList, Source={StaticResource GlobalDemoDataViewModel}}"> <mvvmCharting:SeriesChart.XAxis> <axis:XAxis /> </mvvmCharting:SeriesChart.XAxis> <mvvmCharting:SeriesChart.YAxis> <axis:YAxis /> </mvvmCharting:SeriesChart.YAxis> </mvvmCharting:SeriesChart>
可以看到代码非常简洁。网上主流的开源Chart控件一般都不支持这种用法,都需要从Xaml或C#显示添加Series到Chart控件,不支持数据绑定和SeriesDataTemplate,因此不适合用于MVVM开发模式。可以说,对MVVM的原生支持是这套Chart控件的最大特色(事实上,它只支持MVVM开发模式,不支持直接添加Series到Chart,无论是通过Xaml还是c#代码)。
(更复杂的Sample见项目里的Demo工程)
(对UWP的支持将很快加入)
(欢迎批评指正,欢迎提交bug)
Update:
重整了一下代码,仿照Path,把Scatter类(原ItemPoint类)的基类从Control改成了Shape,这样性能会更好,定制也更容易。
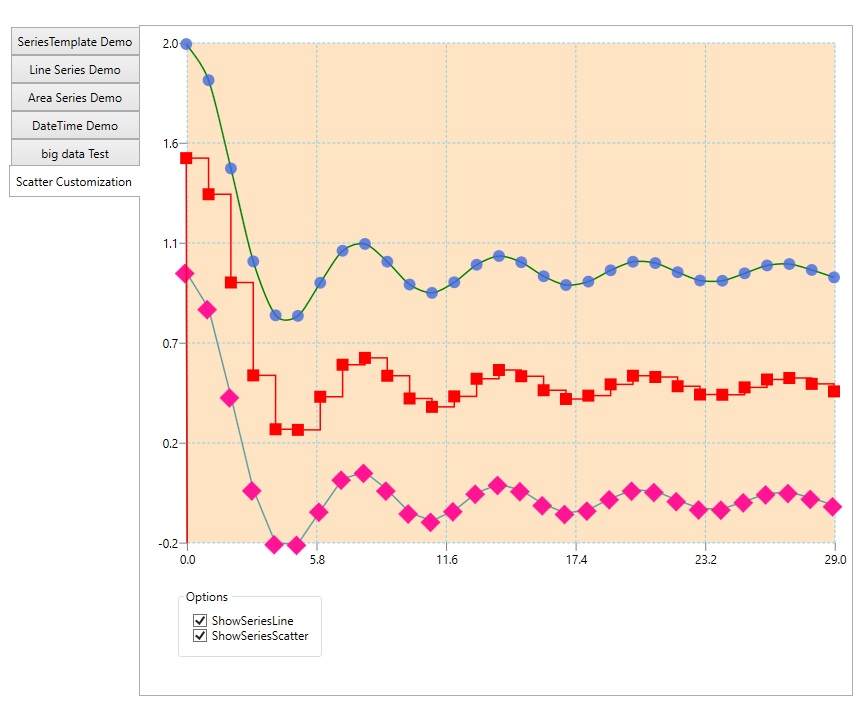
这是简单demo的截屏(代码已经提交到git)

这里只是简单用了一个RectangleGeometry(WPF里的Geometry可以画更复杂的图形,借助Blend工具画出几乎任意图形,包括文字)。用户只需要实现IScatterGeometry接口,并把它赋值或绑定到Scatter.Geometry属性即可。这样就和PathSeries的实现统一了起来——二者的定制和扩展都可以通过实现一个接口并把这个对象传递到它们的GeometryBuilder属性来实现。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号