1. 阈值原理
- 阈值的定义其实就是“临界点”,即过了这个临界点是一种情况(比如黑色),没有超过这个临界点是另外一种情况(比如白色),所以图像上只有黑、白两种情况出现。临界点的值由你定义;
- 阈值实际应用是把彩色图像的所有像素的亮度映射到的人为划分的0~255这256种亮度层次区域中,0为黑色(RGB三色光全无,所以为黑色)也就是阈值滑块的最左端,255为白色(RGB三色光充分叠加,所以为白色)也就是阈值滑块的最右端;
- 当你在色阶对话框输入某个0~255之间的数值时,比如128,PS就会把亮度值小于128的所有像素变为黑色,把亮度大于128的所有像素变为白色所以往左拖到滑块增加白色区域,实际上是减小临界点像素定义的亮度值(你会注意到“阈值色阶”的数值在变小,那么图像上高于这个数值的数值就会越来越多的包含进来,最终变成白色),往右增加黑色区域,实际上是增加临界点像素定义的亮度值(“阈值色阶”的数值变大)。
- 一般图像很难一次性“阈值”为满意的轮廓,需要再用白色画笔抹去不需要的部分。
- 理解了阈值的原理后,就明白提升原彩色图像对比度的重要意义了。一般对比度不高的图像阈值后效果很差。
2. 色阶原理
色阶表示的是图像亮度强弱的数值,色阶图自然就是一张图像中不同亮度的分布图。一般以横坐标表示“色阶指数的取值”,标准尺度在0~255之间,0表示没有亮度,黑色;255表示最亮,白色;而中间是各种灰色。又以纵坐标表示包含“特定色调(即特定的色阶值)的像素数目”,于是其取值越大就表示在这个色阶的像素越多.
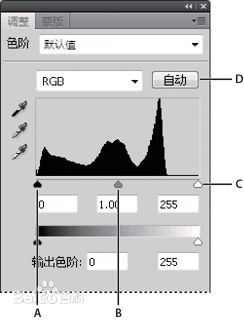
PS 中的色阶图如下

其中各个滑块表示
A. 阴影 B. 中间调 C. 高光 D. 应用自动颜色校正
横轴表示亮度, 纵轴表示像素分布
------------------------------------------------------------------------
使用阈值和色阶, 可以合理调整图像色彩对比,例子:

1. 对图像增加色阶和阈值图层
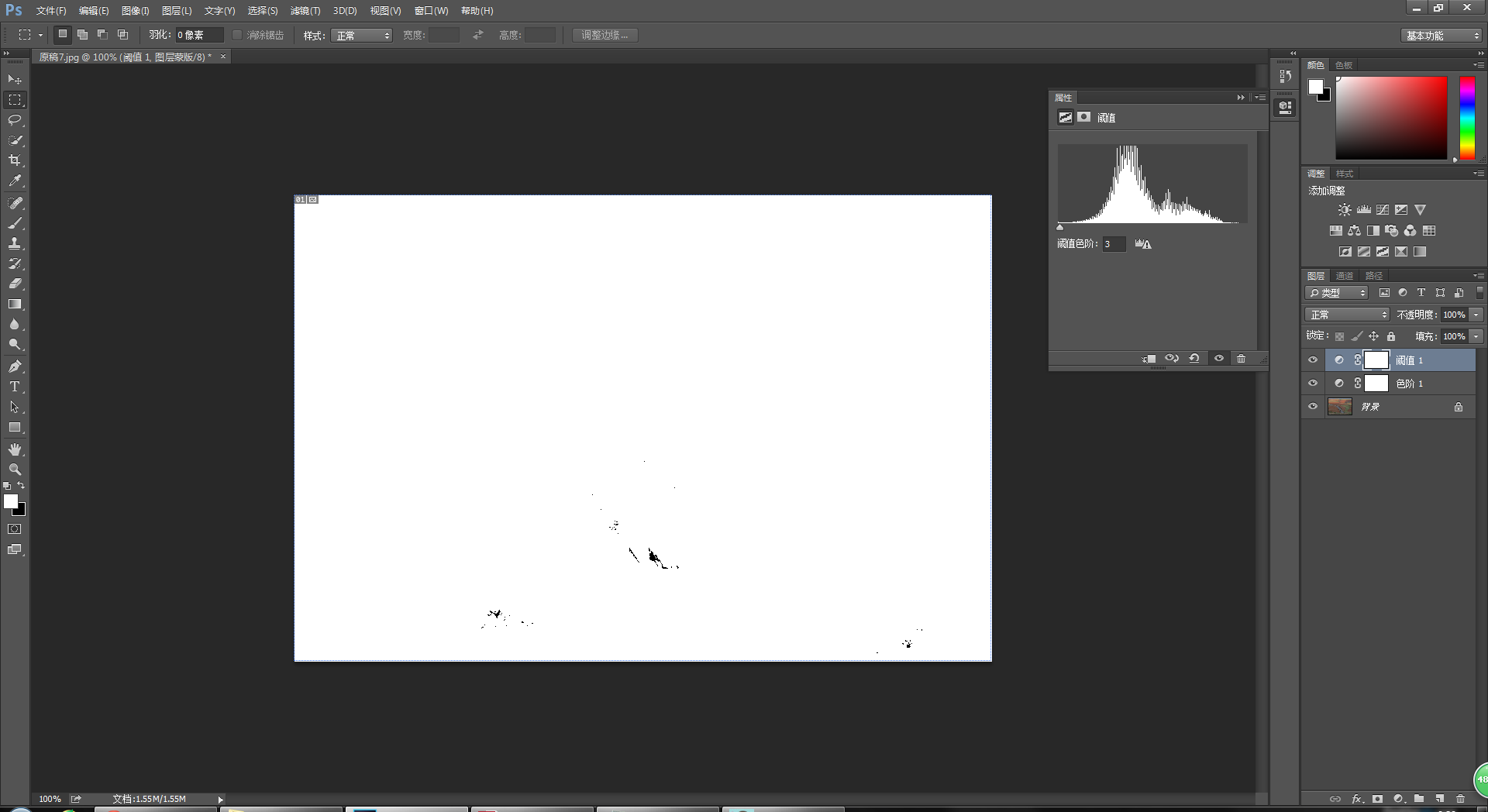
2. 将阈值调到3, 此时图片变成白色,因为亮度大于 3 的像素都会变成白色
3. 移动色阶暗部滑块, 直到画面出现零星黑点, 此时表示画面出现了小部分最暗的部分, 并且亮度小于 3(零星黑点), 如图

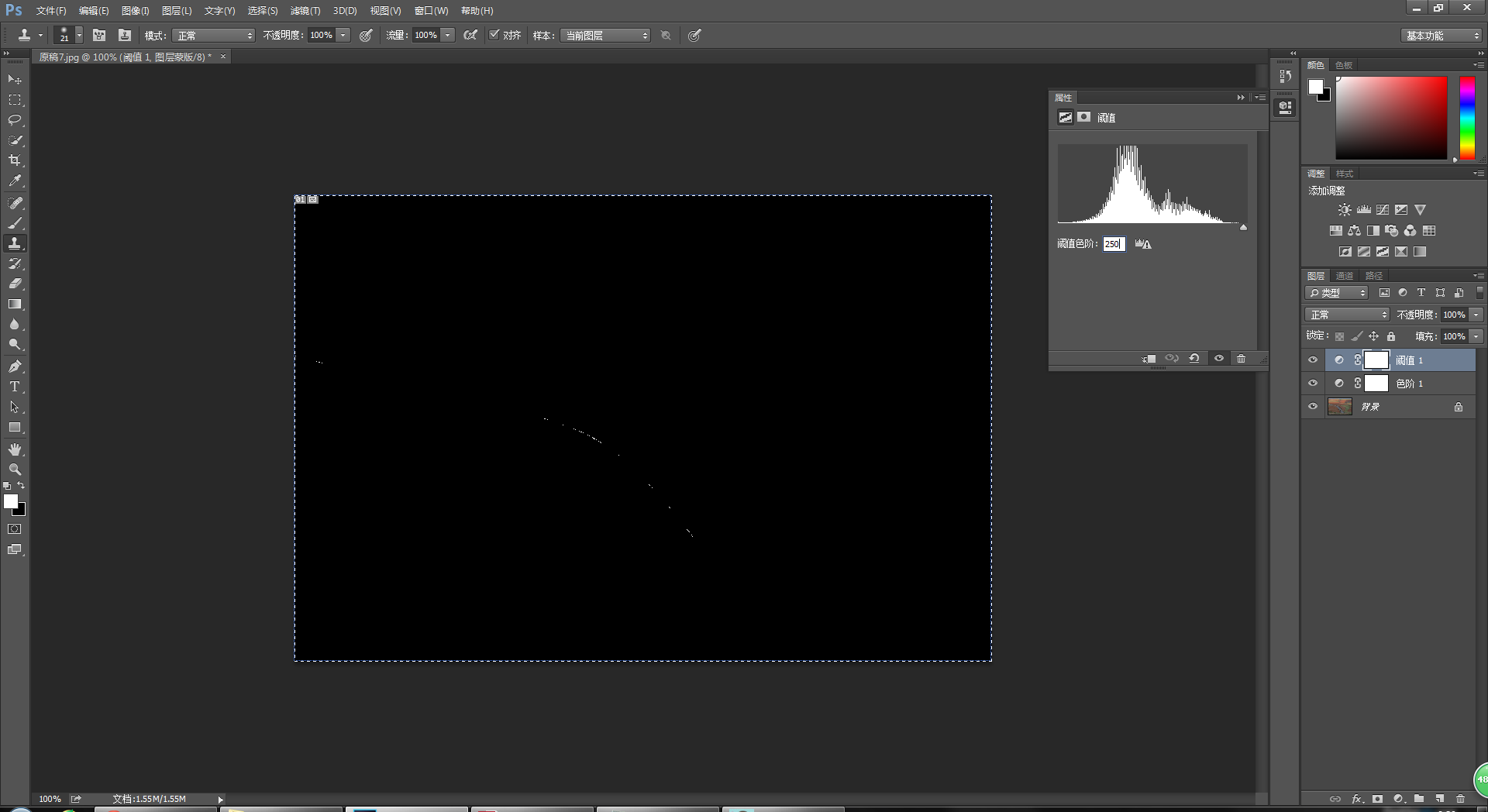
4. 将阈值设置为 250, 此时图片变成黑色, 因为亮度低于 250 的像素都是黑色
5. 移动色阶高光滑块, 直到画面出现零星白点, 此时表示画面的最高光的亮度为 250 左右(零星白点), 如图

5. 去除阈值层, 最后效果如图




