CSS的伪类和伪元素
一、伪类和伪元素的引入
1. 规范说明
CSS introduces the concepts of pseudo-elements and pseudo-classes to permit formatting based on information that lies outside the document tree.
2. 直译理解
CSS 引入伪类和伪元素的概念是为了格式化文档树以外的信息。也就是说,伪类和伪元素是用来修饰不在文档树中的部分,比如,一句话中的第一个字母,或者是列表中的第一个元素。
二、伪类的概念
1. 规范解释
伪类用于当已有元素处于的某个状态时,为其添加对应的样式,这个状态是根据用户行为而动态变化的。
2. 举例说明
当用户悬停在指定的元素时,我们可以通过 :hover 来描述这个元素的状态。虽然它和普通的 CSS 类相似,可以为已有的元素添加样式,但是它只有处于 DOM 树无法描述的状态下才能为元素添加样式,所以将其称为伪类。
三、伪元素的概念
1. 规范解释
伪元素用于创建一些不在文档树中的元素,并为其添加样式。
2. 举例说明
我们可以通过 :before 来在一个元素前增加一些文本,并为这些文本添加样式。虽然用户可以看到这些文本,但是这些文本实际上不在文档树中。
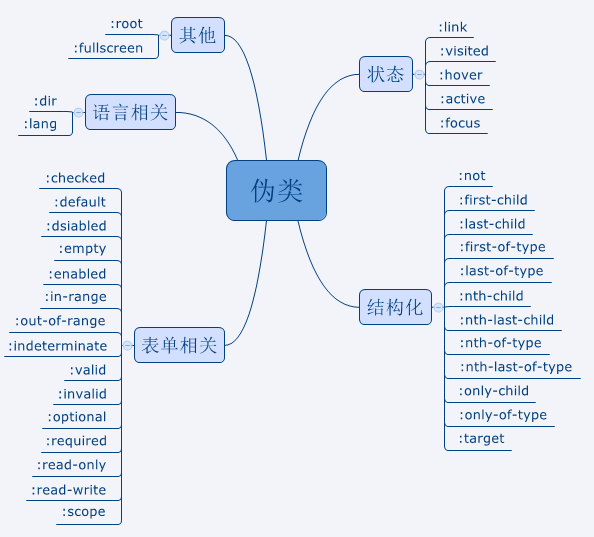
四、伪类列举

1. 状态伪类
状态伪类是基于元素当前状态进行选择的。在与用户的交互过程中元素的状态是动态变化的,因此该元素会根据其状态呈现不同的样式。当元素处于某状态时会呈现该样式,而进入另一状态后,该样式就会失去。
| 选择器 | 示例 | 示例说明 |
|---|---|---|
| :link | a:link | 选择所有未访问链接 |
| :visited | a:visited | 选择所有访问过的链接 |
| :hover | a:hover | 把鼠标放在链接上的状态 |
| :active | a:active | 选择正在活动链接 |
| :focus | input:focus | 选择元素输入后具有焦点 |
2. 结构化伪类
结构化伪类是 CSS3 新增选择器,利用 DOM 树进行元素过滤,通过文档结构的互相关系来匹配元素,能够减少 class 和 id 属性的定义,使文档结构更简洁。
| 选择器 | 示例 | 示例说明 |
|---|---|---|
| :first - child | p:first-child | 选择p元素的第一个子元素 |
| :first-of-type | p:first-of-type | 选择每个父元素是p元素的第一个p子元素 |
| :last-child | p:last-child | 选择所有p元素的最后一个子元素 |
| :last-of-type | p:last-of-type | 选择每个p元素是其母元素的最后一个p元素 |
| :not(selector) | :not(p) | 选择所有p以外的元素 |
| :nth-child(n) | p:nth-child(2) | 选择所有p元素的第二个子元素 |
| :nth-last-child(n) | p:nth-last-child(2) | 选择所有p元素倒数的第二个子元素 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择所有p元素倒数的第二个为p的子元素 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择所有p元素第二个为p的子元素 |
| :only-of-type | p:only-of-type | 选择所有仅有一个子元素为p的元素 |
| :only-child | p:only-child | 选择所有仅有一个子元素的p元素 |
| :target | #news:target | 选择当前活动#news元素(点击URL包含锚的名字) |
3. 表单相关
| 选择器 | 示例 | 示例说明 |
|---|---|---|
| :disabled | input:disabled | 选择所有禁用的表单元素 |
| :enabled | input:enabled | 选择没有设置 disabled 属性的表单元素 |
| :in-range | input:in-range | 选择在指定区域内的元素 |
| :out-of-range | input:out-of-range | 选择不在指定区域内的元素 |
| :valid | input:valid | 选择条件验证正确的表单元素 |
| :invalid | input:invalid | 选择条件验证错误的表单元素 |
| :required | input:required | 选择设置 required 属性的表单元素 |
| :optional | input:optional | 选择没有 required 属性,即设置 optional 属性的表单元素 |
| :read-only | input:read-only | 选择设置 readonly 只读属性的元素 |
| :read-write | input:read-write | 选择处于编辑状态的元素;input,textarea 和设置 contenteditable 的 HTML 元素获取焦点时即处于编辑状态。 |
| :checked | input:checked | 匹配被选中的 input 元素,input 元素包括 radio 和 checkbox |
| :empty | p:empty | 匹配所有没有子元素的 p 元素 |
| :default | 匹配默认选中的元素(提交按钮总是表单的默认按钮)。 | |
| :indeterminate | 当某组中的单选框或复选框还没有选取状态时,:indeterminate 匹配该组中所有的单选框或复选框。 | |
| :scope | 匹配处于 style 作用域下的元素。当 style 没有设置 scope 属性时,style 内的样式会对整个 html 起作用。(试验阶段) |
4. 语言相关
| 选择器 | 作用 | 说明 |
|---|---|---|
| :lang(language) | 匹配设置了特定语言的元素。 | 设置特定语言可以通过为了 HTML 元素设置 lang=”” 属性,设置 meta 元素的 charset=”” 属性,或者是在 http 头部上设置语言属性。实际上,lang=”” 属性不只可以在 html 标签上设置,也可以在其他的元素上设置。 |
| :dir | 匹配指定阅读方向的元素。 | 当 HTML 元素中设置了 dir 属性时该伪类才能生效。现时支持的阅读方向有两种:ltr(从左往右)和 rtl(从右往左)。目前,只有火狐浏览器支持 :dir 伪类,并在火狐浏览器中使用时需要添加前缀( -moz-dir() )(试验阶段)。 |
5. 其他
| 选择器 | 作用 | 说明 |
|---|---|---|
| :root | 匹配文档的根元素。 | 一般的 html 文件的根元素是 html 元素。 |
| :fullscreen | 匹配处于全屏模式下的元素。 | 全屏模式不是通过按 F11 来打开的全屏模式,而是通过 Javascript 的 Fullscreen API 来打开的,不同的浏览器有不同的 Fullscreen API。目前,:fullscreen 需要添加前缀才能使用。 |
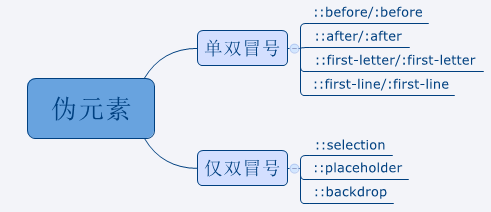
五、伪元素列举

1. 单双冒号
| 选择器 | 作用 | 说明 |
|---|---|---|
| ::before/:before | 在被选元素前插入内容。 | 需要使用 content 属性来指定要插入的内容。被插入的内容实际上不在文档树中。 |
| ::after/:after | 在选被元素后插入内容 | 其用法和特性与:before相似。 |
| ::first-letter/:first-letter | 匹配元素中文本的首字母。 | 被修饰的首字母不在文档树中。 |
| ::first-line/:first-line | 匹配元素中第一行的文本。 | 这个伪元素只能用在块元素中,不能用在内联元素中。 |
2. 仅双冒号
| 选择器 | 作用 | 说明 |
|---|---|---|
| ::selection | 匹配被用户选中或者处于高亮状态的部分。 | 在火狐浏览器使用时需要添加 -moz 前缀。 |
| ::placeholder | 匹配占位符的文本。 | 只有元素设置了 placeholder 属性时,该伪元素才能生效。该伪元素不是 CSS 的标准,它的实现可能在将来会有所改变,所以要决定使用时必须谨慎。在一些浏览器中(IE10 和 Firefox18 及其以下版本)会使用单冒号的形式。 |
| ::backdrop | 用于改变全屏模式下的背景颜色。 | 全屏模式的默认颜色为黑色。(试验阶段) |
转载: https://segmentfault.com/a/1190000013737796




