HTML网页上嵌入百度地图
需要先去 百度地图创建地图
旧版本:http://api.map.baidu.com/lbsapi/creatmap/
新版本:http://api.map.baidu.com/lbsapi/createmap/index.html (需要密匙)
步骤:
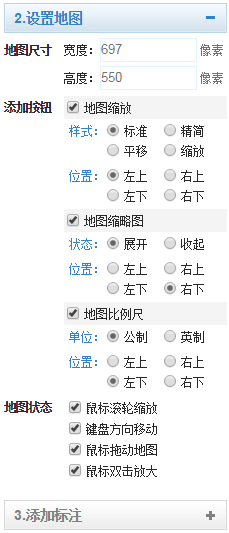
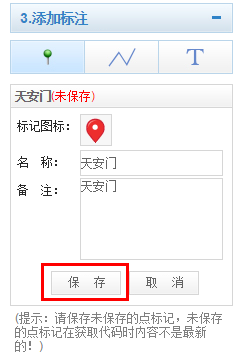
1、 2、
2、 3、
3、 4、
4、
问题一:
去除左下角的百度地图logo
只需在页面中加入样式 即可
.BMap_cpyCtrl {display:none;}
.anchorBL{display:none;}
问题二:
标注的图标不显示
修改var icon = new BMap.Icon
把图片路径改到正确的地址,http://map.baidu.com/image/us_mk_icon.png
也可以改到自己的图片路径自定义路径。
问题三:
网页上使用了百度地图,网页上却无法复制?
修改百度地图接口的版本1.1为 1.0即可
<script type="text/javascript" src="http://api.map.baidu.com/api?key=&v=1.0&services=true"></script>


