vue中this.$router.push用法
this.$router.push():路由传值
想要导航到不同的URL,使用router.push()方法,这个方法会向history栈添加一个新纪录,当用户点击浏览器后退按钮时,会回到之前的URL
简单说就是使用this.$router.push()打开一个url实现页面跳转
使用案例:在一个页面中有公司列表信息展示,点击某一个公司名称时,实现this.$router.push()跳转到新的url展示该公司下的详细信息
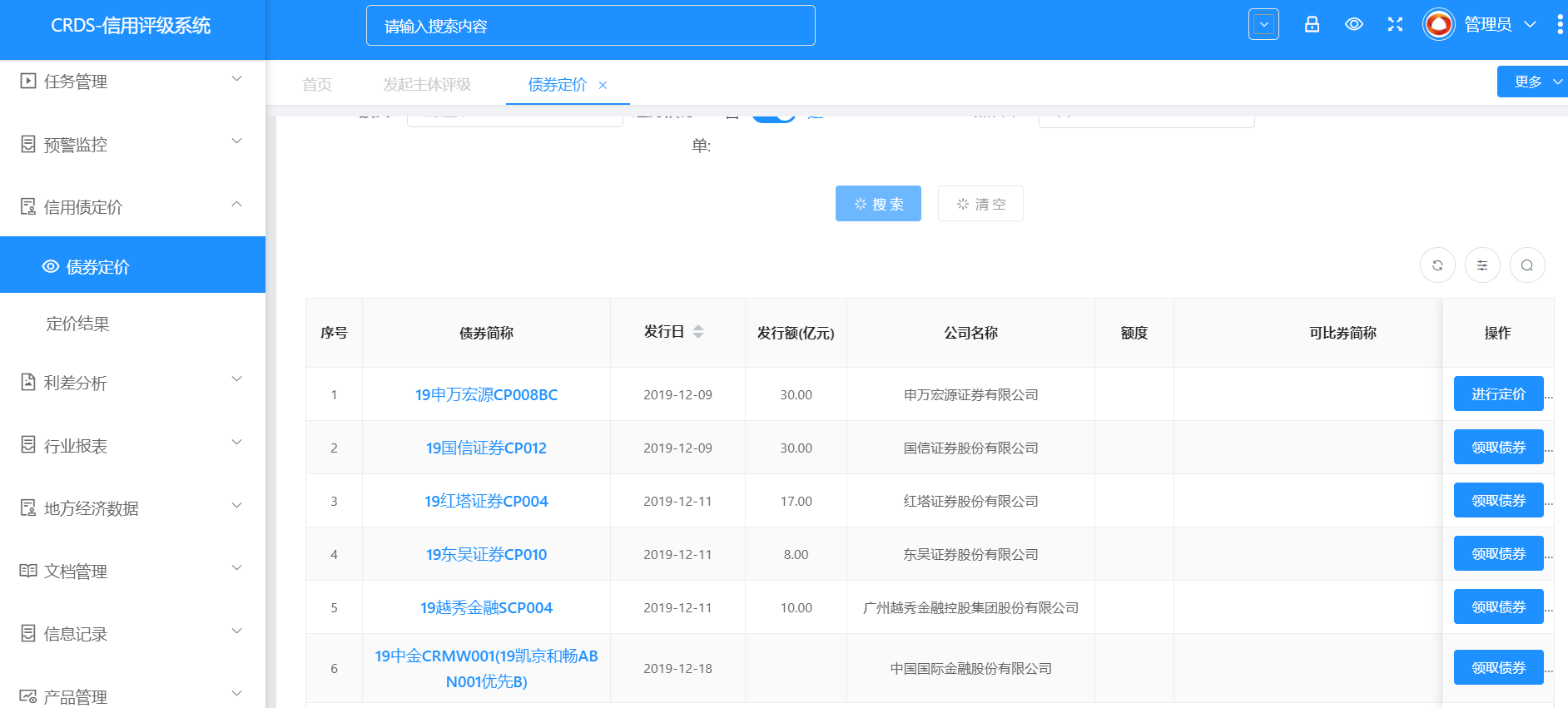
这是跳转前的页面,点击“债券简称”

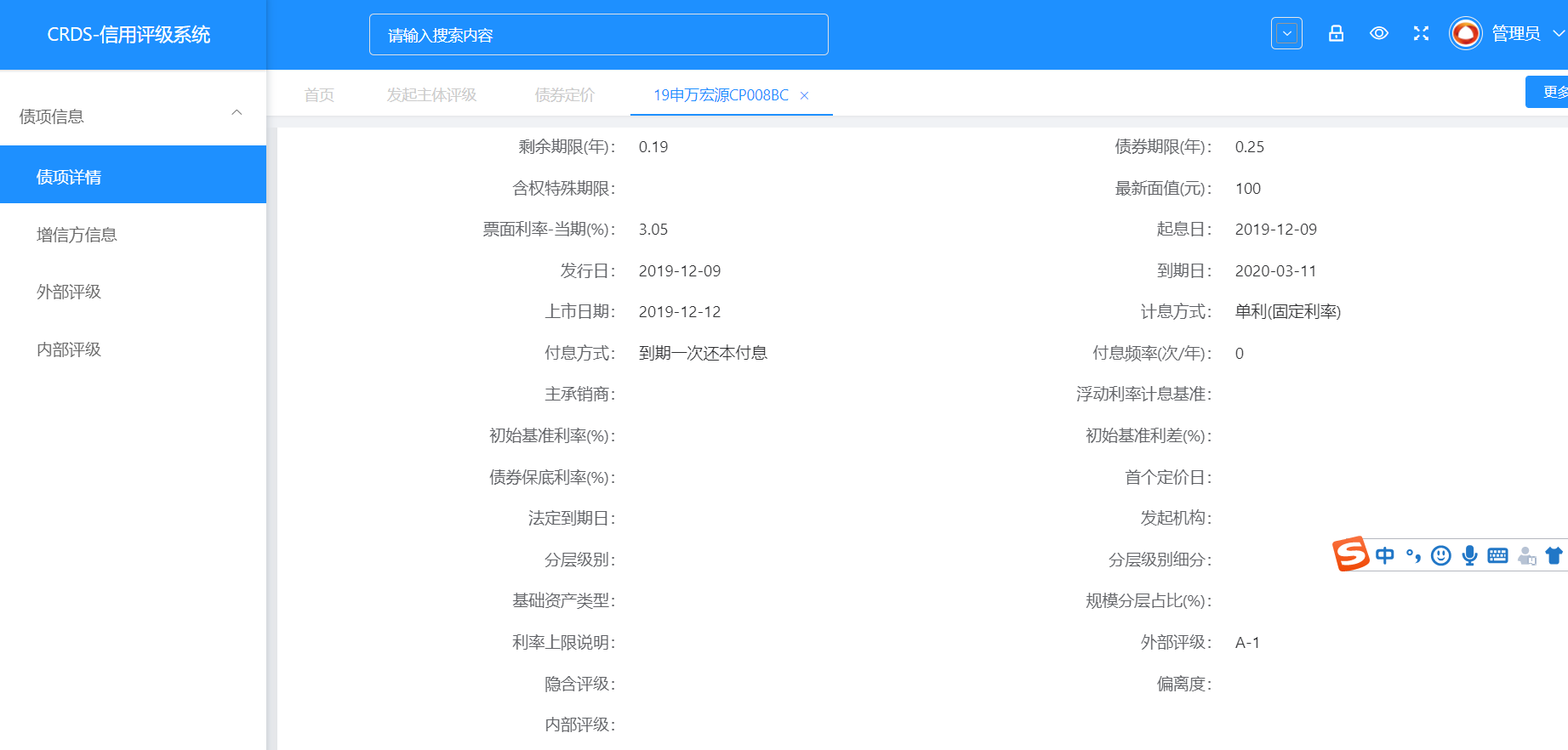
跳转后的页面,左边导航栏也发生了改变

具体代码如下:
toDebtMenu: function (row) {
let key = row.debtCode;
this.$router.push({
path: "/debtInfo/debtDetail",
query: {
menuType: "debt",
type: "add",
name: row.debtName,
key: key
}
});
},




