js浏览器调试
2018-04-09 10:30 ZealouSnesS 阅读(258) 评论(0) 编辑 收藏 举报JS调试
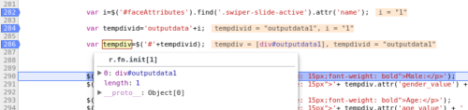
sources界面(主要用来控制执行)
打断点,右上角四个按钮分别是:跳到下一个断点,单步调试,跳入,跳出。

鼠标悬浮在变量上可以查看变量的属性:

console界面(主要用于查看输出)
主界面查看输出/错误提示,左上角按钮清空界面,最下面一行可以执行js语句,右边查看输出/错误提示位置。

elements界面(主要用于html/css样式调试)
右边可以查看对应的样式所在位置



