【css flex】将多个<div>放在同一行
2019-03-19 11:41 ZealouSnesS 阅读(10677) 评论(0) 编辑 收藏 举报使用style里的flex属性
默认情况下,一个div独占一行
使用css选择器给外层div加上以下flex属性,则该div的子div可以在同一行中显示,
.runs-paginator-flex-container { flex: 1 1 auto; flex-direction: row-reverse; display: flex; }
<div className="runs-paginator-flex-container"> <div>1</div> <div>2</div> </div>
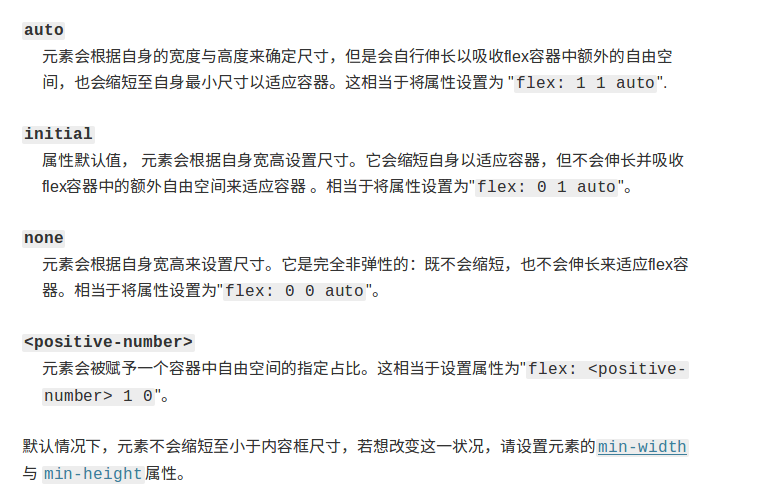
关于flex字段:

https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex
关于flex direction字段:https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex-direction
注意 flex-direction有4个选项:column,row,column-reverse,row-reverse,分别代表:在一列中放多个div,上对齐;在一行中放多个div,左对齐;在一列中放多个div,下对齐;在一行中放多个div,右对齐。
有人认为还能使用float,但是float的初衷是实现文字环绕图片,我用float并没有成功实现多个div放在同一行
关于float:https://www.yinchengli.com/2016/09/16/css-layout/


