windowns上搭建vscode+node.js开发环境
之前是用的webstrom写js,最近想用vscode写js,也顺带复习下javascript,无赖被环境难上了于是有了这篇文章
由于某种原因导致下载国外的东西网都比较慢,所以本次除工具,其余的镜像均使用国内镜像
默认你已经下载好了vscode
nvm版本管理器相关
1.下载nvm

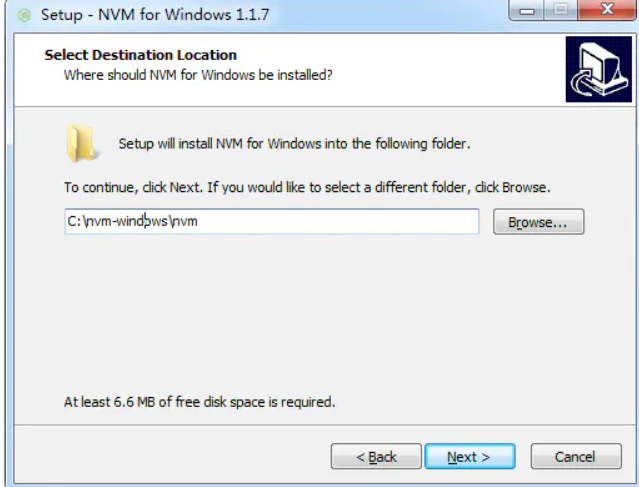
2.安装

就是下一步下一步完事,可以根据自己的情况选择nvm安装目录以及node.js存放目录
3.更改为国内镜像
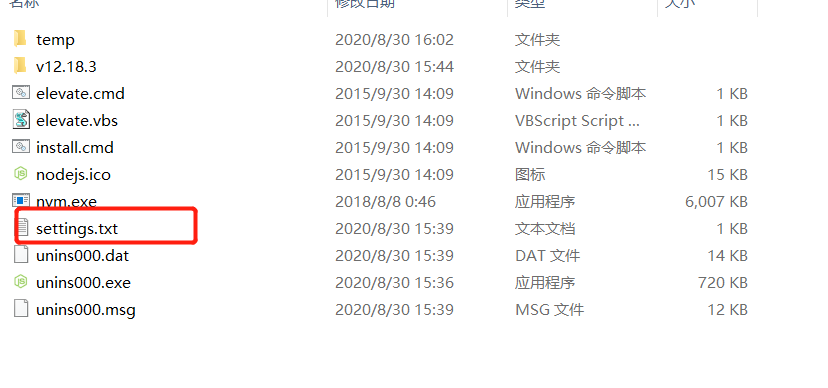
找到nvm安装路径,我这里是D:\softwareInstallFile\nvm,找到里面的settings.txt
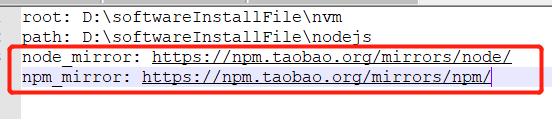
在settings.txt最末尾添上
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
效果图

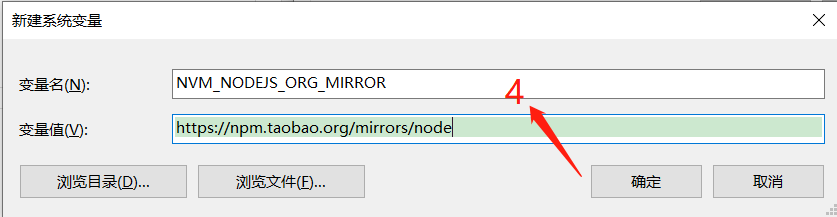
nvm换淘宝镜像:新建系统环境变量NVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/mirrors/node


关闭cmd在重新打开cmd
安装node
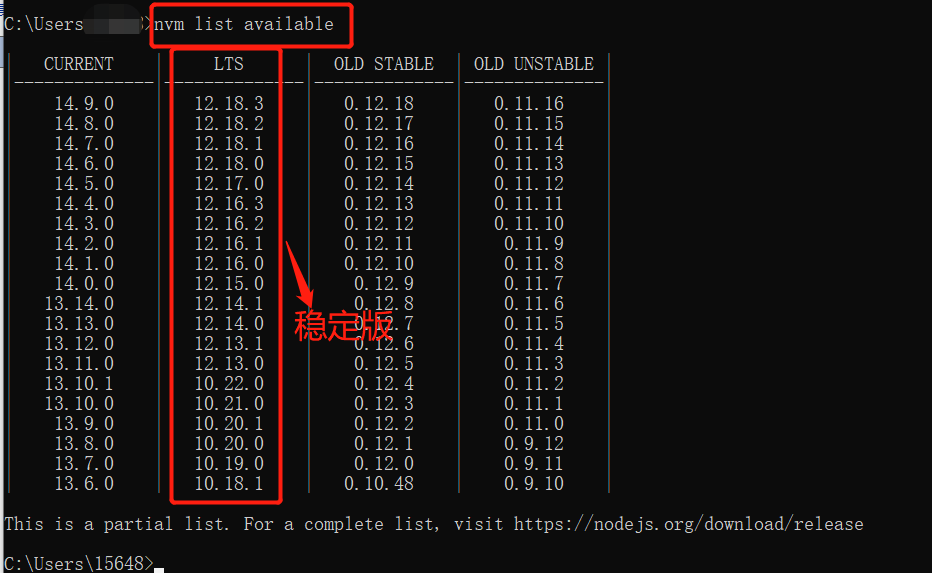
1.安装 Node.js 的最新稳定 LTS 版本(建议),首先通过 nvm list available 查找当前的 LTS 版本号,然后使用 nvm install <version> 安装 LTS 版本号(将 nvm install 12.14.0)
2.cmd下查找node.js版本

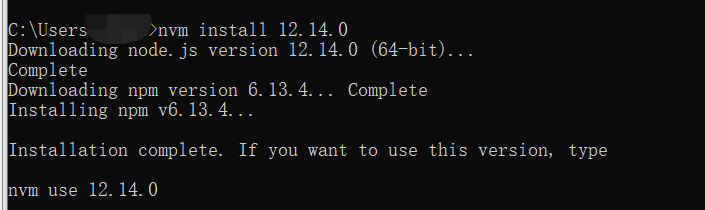
3.安装 nvm install 12.14.0

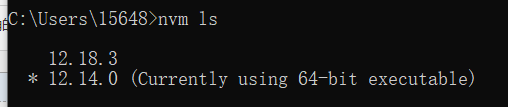
4.列出安装的 Node 版本:nvm ls

5.在安装所需的 Node.js 版本后,通过输入 nvm use

若要更改要用于项目的 Node.js 版本,请创建新的项目目录 mkdir NodeTest,输入目录 cd NodeTest,然后输入 nvm use
验证哪个 npm 版本安装了 npm --version,此版本号将自动更改为与当前版本的 Node.js 关联的 npm 版本。
vscode配置
安装 Node.js扩展包
1.在 VS Code 中打开“扩展” 窗口 (Ctrl+Shift+X)。
2.在“扩展”窗口顶部的搜索框中,输入:“Node 扩展包”(或要查找的任何扩展的名称)。
3.选择“安装” 。 安装完成后,扩展将出现在“扩展” 窗口的“已启用”文件夹中。 可以通过选择新扩展说明旁的齿轮图标来禁用、卸载或配置设置
可能需要考虑的几个附加扩展包括
- Chrome 调试器:在服务器端通过 Node.js 完成开发后,需要开发并测试客户端。 此扩展将 VS Code 编辑器与 Chrome 浏览器调试服务进行集成,以提高工作效率。
- 来自其他编辑器的键映射:如果是从另一个文本编辑器(如 Atom、Sublime、Vim、eMacs、Notepad++ 等)进行转换,则这些扩展可帮助你的环境对此进行适应。
- 设置同步:可以使用 GitHub 在不同安装之间同步 VS Code 设置。 如果在不同的计算机上工作,这有助于在它们之间保持一致的环境。
以上参考:
Windows-开发环境-Node.js
使用nvm管理多个版本的node
如何使用nvm-windows来管理nodejs版本

