前端实现Excel的批量下载
在开发中遇到这样一个需求,当前界面有多张报表由table渲染出来,然后可以把这些table表格批量下载成Excel,并且多张table表格集中在一个sheet里面。具体代码实现如下:
//EXCEL导出 exportFile: function (classArr,dowloadName) { // classArr表示多个table的类名 //dowloadName 表示要下载的Excel的名字 let html = '' for (var i = 0; i < classArr.length; i++) { html = html + document.querySelector("." + `${classArr[i]}`).outerHTML; } var htmlTemplate = ` <html xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <style> table{ margin-bottom:40px; } table th{ height: 36px; text-align: center; } table td { height: 36px; text-align: center; } </style> <!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet><x:Name></x:Name><x:WorksheetOptions><x:Selected/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]--> </head> <body> <div class="onlyTable"> ${html} </div> </body> </html>` var blob = new Blob([htmlTemplate], {type:"application/octet-stream"}); var link = document.getElementsByTagName("a")[0]; link.href = URL.createObjectURL(blob); link.download = dowloadName+"类报表.xls"; link.click(); }
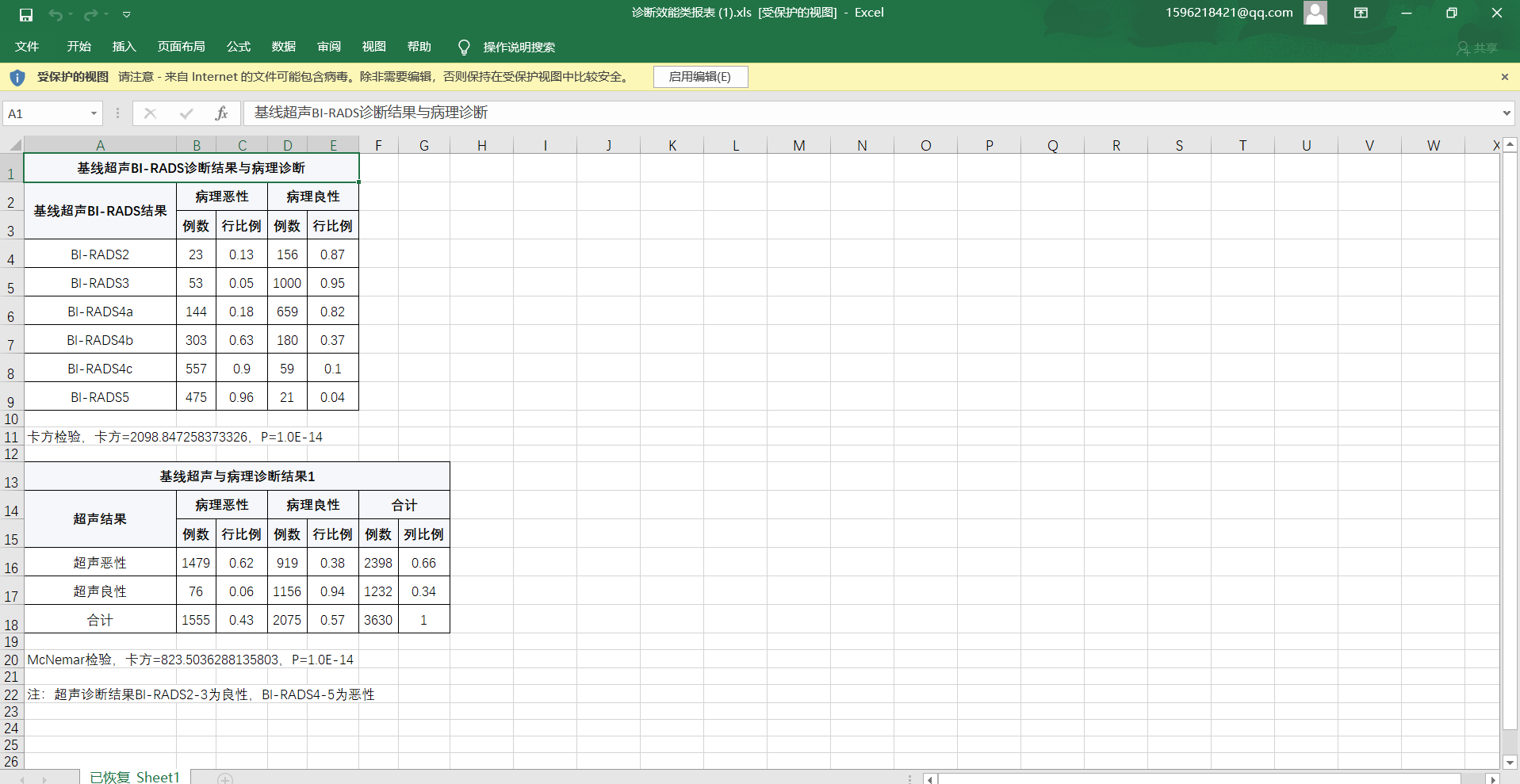
实现下载的效果如下,表格table的样式同样可以显示在Excel中