vue 嵌入iframe问题
<iframe src="静态文件路径" frameborder="0" scrolling="auto"></iframe>
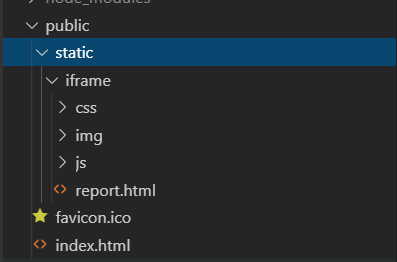
之前在vue-cli2中静态文件是放在static下可以正常引入,但是vue-cli3中必须放在public里新建的static文件夹中这样才能正常显示html文件,如下图所示

需要注意的是:iframe的src属性直接写“static/index.html”即可,这里src的根路径就是public。
<iframe src="静态文件路径" frameborder="0" scrolling="auto"></iframe>
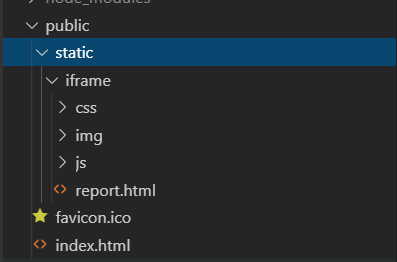
之前在vue-cli2中静态文件是放在static下可以正常引入,但是vue-cli3中必须放在public里新建的static文件夹中这样才能正常显示html文件,如下图所示

需要注意的是:iframe的src属性直接写“static/index.html”即可,这里src的根路径就是public。
