好用的在线web页面测试,移动页面测试工具webpagetest使用图文教程
好用的在线web页面测试,移动页面测试工具webpagetest使用图文教程
1.打开主页,输入网址,点击 START TEST 按钮开始测试

2.跳转到测试页面,分三次测试,会自动完成后跳转到测试结果页面

3.跳转到测试页面,可以看到网址,测试结果,点击某次测试可以进入详情页面,也可以点击Re-run the test 按钮重新测试
http://www.webpagetest.org/result/170424_DN_419/

4.点击进入第一次测试结果,进入到详细页面,可以看到各个资源的加载时间,js,css,图片的加载时间都非常清楚。
http://www.webpagetest.org/result/170424_DN_419/1/details/#waterfall_view_step1


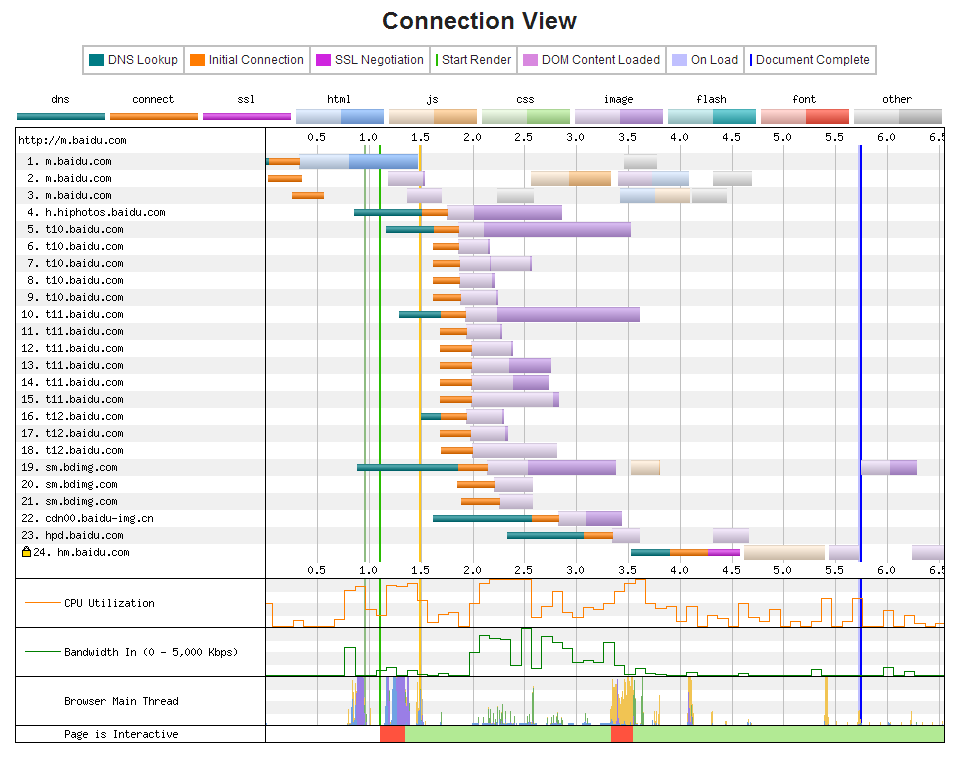
5.可以看到比较耗时的详细的链接 Connection View

6.可以看到详细的请求信息Request Details(类似火狐的firebug出来的调试内容)

------------------------------

本人微信公众帐号: 心禅道(xinchandao)

本人微信公众帐号:双色球预测合买(ssqyuce)

大自然,飘然的风,QQ群: python技术交流群:453879716,人工智能深度学习群:251088643
golang技术交流群:316397059,vuejs技术交流群:458915921 囤币一族:621258209,有兴趣的可以加入
微信公众号: 心禅道(xinchandao)投资论道
golang技术交流群:316397059,vuejs技术交流群:458915921 囤币一族:621258209,有兴趣的可以加入
微信公众号: 心禅道(xinchandao)投资论道





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?