vue mandmobile ui实现三列列表的方法
vue mandmobile ui实现三列列表的方法

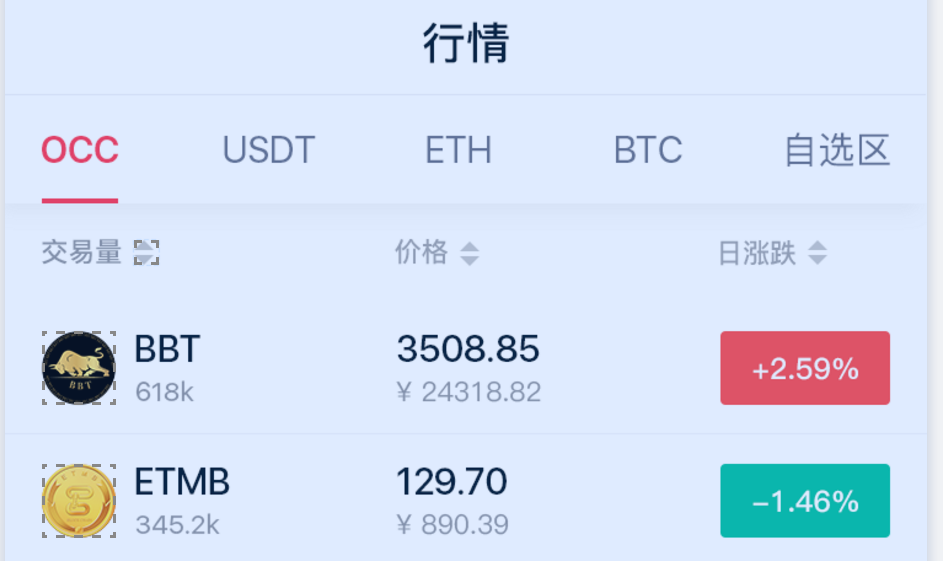
请问这种列表的要用那个组件好呢?
Cellitem 只能用到两列,这个要三列的怎么弄?
mand的好像没有listview,grid组件的
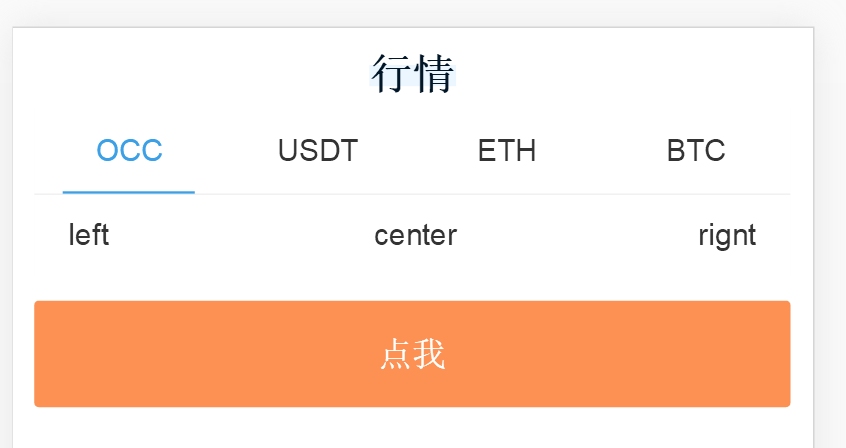
问了mandmobile的群主说是可以通过Cellitem的slot插槽left default right来实现的

模版代码如下:
<div class="md-example-child md-example-child-tabs md-example-child-tabs-0">
<md-tabs :titles="titles">
<div class="md-example-child md-example-child-field md-example-child-field-2">
<md-field title>
<md-field-item name="item2" title align="center" @click="onClick">
<div slot="left">left</div>
<div slot="default">center</div>
<div slot="right">rignt</div>
</md-field-item>
</md-field>
</div>
</md-tabs>
</div>
完整代码如下:
<template>
<main id="home" class="view" role="main">
<div class="heading">
<h1>
<span>行情</span>
</h1>
</div>
<div class="md-example-child md-example-child-tabs md-example-child-tabs-0">
<md-tabs :titles="titles">
<div class="md-example-child md-example-child-field md-example-child-field-2">
<md-field title>
<md-field-item name="item2" title align="center" @click="onClick">
<div slot="left">left</div>
<div slot="default">center</div>
<div slot="right">rignt</div>
</md-field-item>
</md-field>
</div>
</md-tabs>
</div>
<md-button @click="handleClick">点我</md-button>
</main>
</template>
<script>
import {
Button,
Toast,
Tabs,
Field,
FieldItem,
Icon,
Dialog
} from "mand-mobile";
export default {
name: "home-view",
data() {
return {
titles: ["OCC", "USDT", "ETH", "BTC"]
};
},
components: {
[Field.name]: Field,
[FieldItem.name]: FieldItem,
[Icon.name]: Icon,
[Tabs.name]: Tabs,
[Button.name]: Button
},
methods: {
onClick(name) {
Dialog.alert({
content: `点击了 ${name}`
});
},
handleClick() {
Toast.info("不错哟~");
}
}
};
</script>
<style>
.heading {
text-align: center;
margin-bottom: 10px;
}
.heading h1 {
line-height: 1.15;
font-size: 40px;
font-family: PingFang-SC-Bold;
color: rgba(1, 22, 39, 1);
font-weight: bold;
}
.heading h1 span {
position: relative;
}
.heading h1 span::after {
content: "";
position: absolute;
z-index: -1;
left: 0;
bottom: 8px;
width: 100%;
height: 20px;
background: #ecf6ff;
}
.heading p {
font-size: 32px;
color: #666;
line-height: 56px;
}
</style>
大自然,飘然的风,QQ群: python技术交流群:453879716,人工智能深度学习群:251088643
golang技术交流群:316397059,vuejs技术交流群:458915921 囤币一族:621258209,有兴趣的可以加入
微信公众号: 心禅道(xinchandao)投资论道
golang技术交流群:316397059,vuejs技术交流群:458915921 囤币一族:621258209,有兴趣的可以加入
微信公众号: 心禅道(xinchandao)投资论道
分类:
vuejs






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2014-01-22 php CI 实战教程第一季百度经验杂志