vue移动端金融UI组件库滴滴MandMobile面向金融场景设计附功能思维导图
vue移动端金融UI组件库滴滴MandMobile面向金融场景设计附功能思维导图
Mand Mobile是面向金融场景设计的移动端组件库,基于Vue.js实现。
目前已实际应用于滴滴四大金融业务板块的10余款产品中。
didi/mand-mobile: 💰 A mobile UI toolkit, based on Vue.js 2, designed for financial scenarios.
https://github.com/didi/mand-mobile
特性
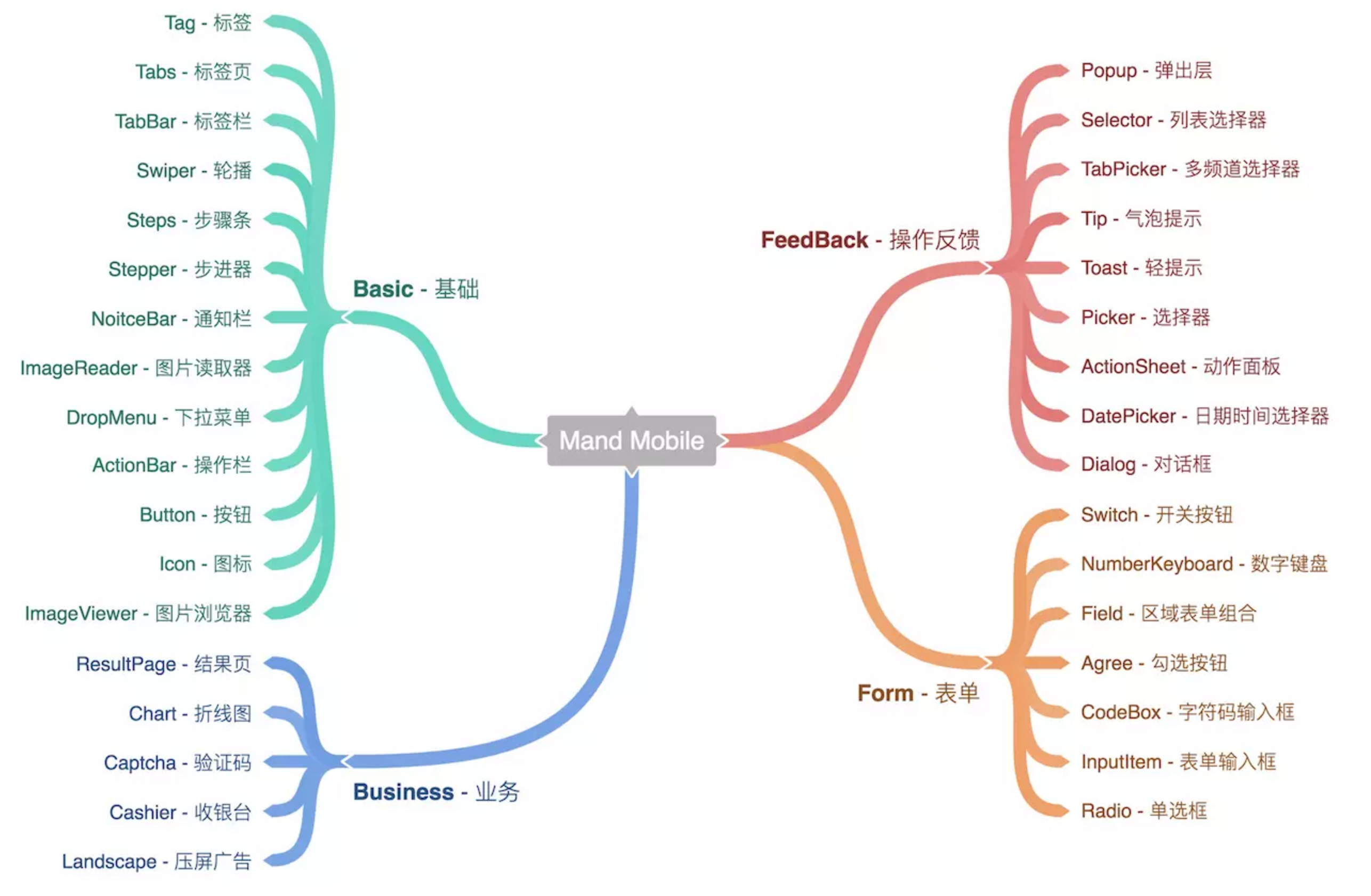
丰富的组件
40+的实用组件,能够满足移动端开发的基本需求,尤其是对金融场景的需求进行了特别支持
统一的视觉规范
由滴滴金融设计师设计并维护,保证了应用的项目内部、项目之间都能保持高度的视觉一致性
适用于多场景的产生
提供按需加载能力,使用灵活,避免引入无用代码,导出es,umd两种格式以及px, vh/vw两种样式单位
灵活转换的样式主题
UI样式可配置,拓展灵活,轻松适应不同的设计风格
支持TypeScript
支持服务端渲染
版本
npm package
订阅稳定版发布的通知:https://github.com/didi/mand-mobile/releases.atom
浏览器支持
现代浏览器
iOS 6+
Android 4.0+
下面是1.x的文档和演示地址:(文档地址已经迁移了)
https://mand-mobile.github.io/1x-doc/
https://mand-mobile.github.io/2x-doc/
下面两个之前的地址打不开了
快速上手-Mand Mobile
https://didi.github.io/mand-mobile/#/zh-CN/docs/started
Mand Mobile
https://didi.github.io/mand-mobile/examples/#/category

golang技术交流群:316397059,vuejs技术交流群:458915921 囤币一族:621258209,有兴趣的可以加入
微信公众号: 心禅道(xinchandao)投资论道





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2017-01-19 360在线网站安全检测,web安全测试AppScan扫描工具,XSS常用的攻击手法
2016-01-19 安装Nginx+Lua+OpenResty开发环境配置全过程实例
2016-01-19 ThinkPHP函数详解:M方法
2016-01-19 ThinkPHP CURD方法盘点:where方法