vuejs Mac环境下npm run serve 提示 node_modules/.bin/vue-cli-service: Permission denied问题解决方案
vue运行不起来
vuejs Mac环境下npm run serve 提示 node_modules/.bin/vue-cli-service: Permission denied问题解决方案
sh: /Users/zheng/webspace/ac-complex/node_modules/.bin/vue-cli-service: Permission denied
npm ERR! code ELIFECYCLE
npm ERR! errno 126
看提示是 ./bin 目录没有权限,解决办法:
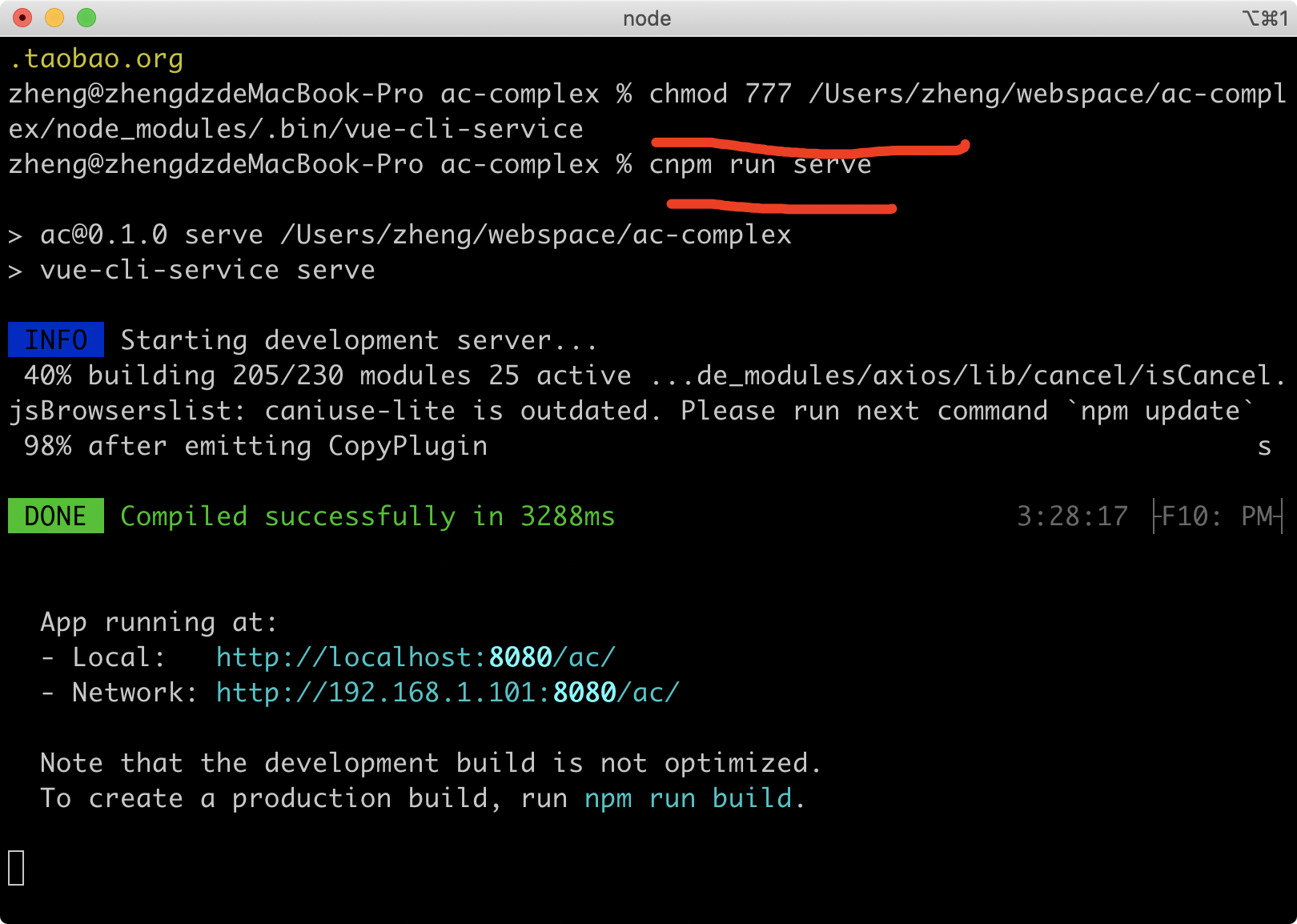
mac终端输入:chmod 777 /Users/xxx/项目根目录/node_modules/.bin/vue-cli-service 执行
再运行 cnpm run serve 就可以了
如果还是不行,则建议直接删除node_modules文件夹,然后重新 cnpm install ,再授权,试试看
如果不知道如何查看日志文件,找不到.npm文件夹,可通过command+shift+. 快捷键显示隐藏文件

==========
安装nodejs
node下载地址https://nodejs.org/en/
查看nodejs版本和npm版本,在命令行中输入:node -v,npm -v
安装淘宝镜像
https://npm.taobao.org/
安装命令:npm install cnpm -g --registry=https://registry.npm.taobao.org
因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,淘宝镜像把npm的服务器放在了中国
cnpm与npm用法一直 ,使用时把npm 前缀改为cnpm
--------------------
使用淘宝镜像安装vue
安装vue:cnpm install vue
安装vue-cli:cnpm install --global vue-cli
创建项目:vue init webpack "projectName"
启动项目
进入项目目录,cd "projectPath"
再运行 cnpm run serve 就可以了
如果配置了dev开发环境可以执行命令:cnpm install && cnpm run dev
默认会打开:http://localhost:8080/
build命令:cnpm run build
golang技术交流群:316397059,vuejs技术交流群:458915921 囤币一族:621258209,有兴趣的可以加入
微信公众号: 心禅道(xinchandao)投资论道





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2017-08-24 鼠标指针下总出现一个滚动条似的方框,怎么办?有图
2012-08-24 byte数组转换成16进制字符串和字符数组的方法