vue用mand-mobile ui做交易所移动版实战示例
vue用mand-mobile ui做交易所移动版实战示例
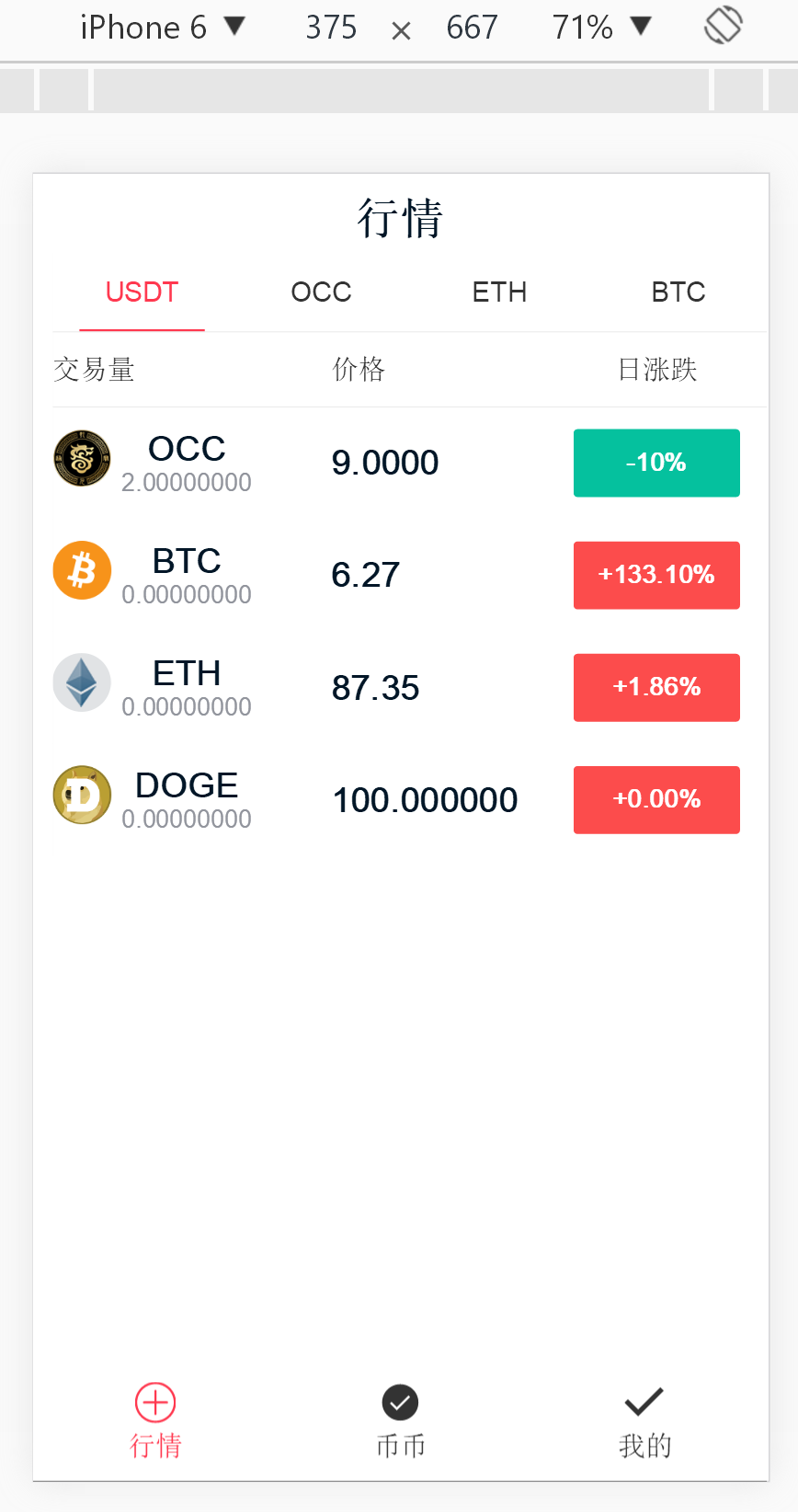
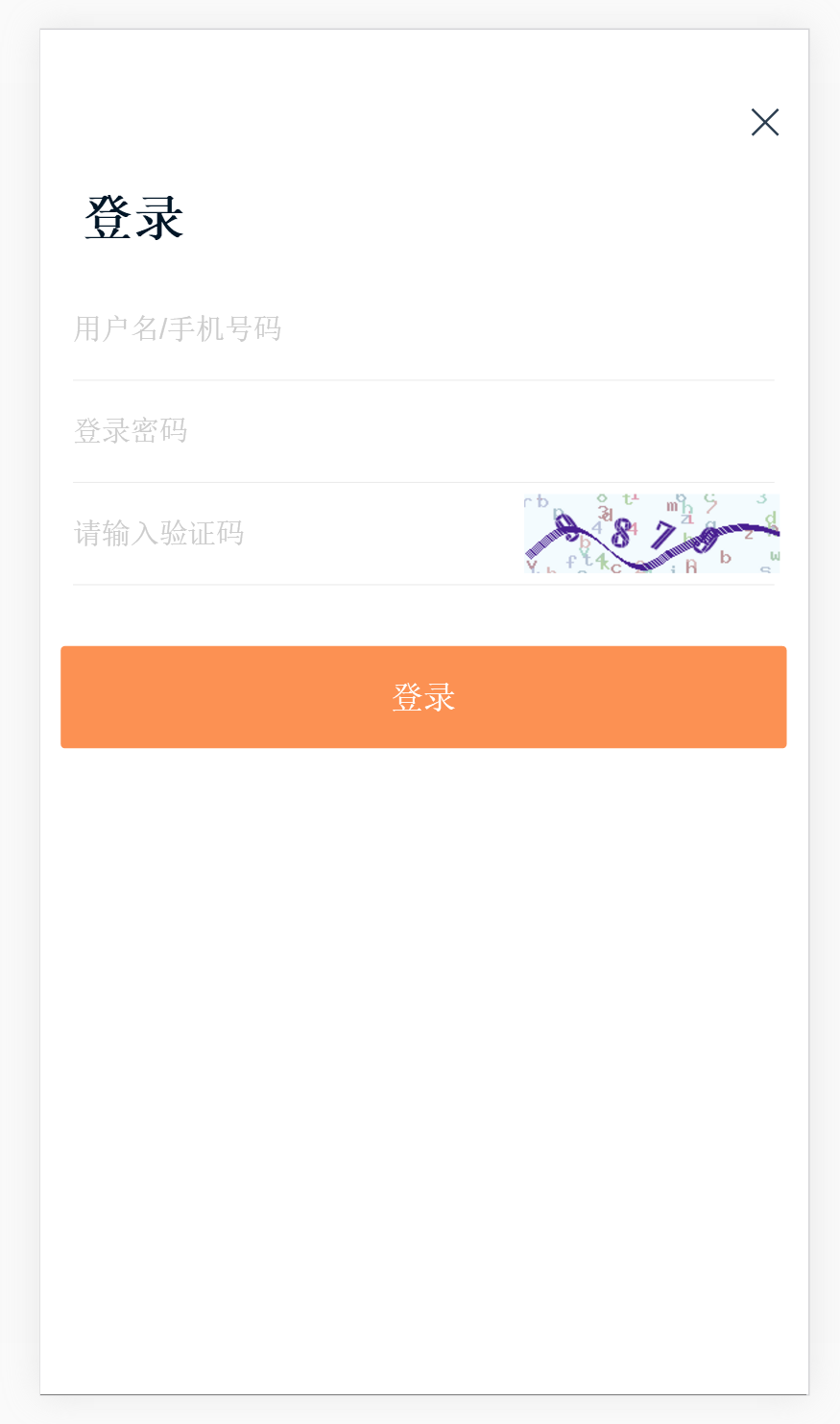
先展示几个界面:


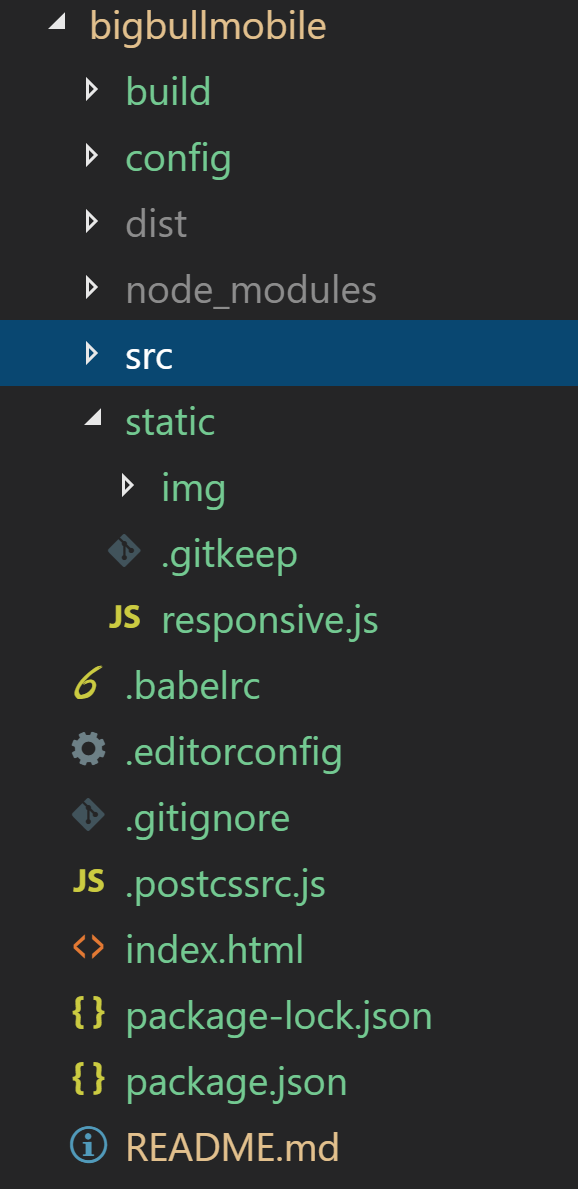
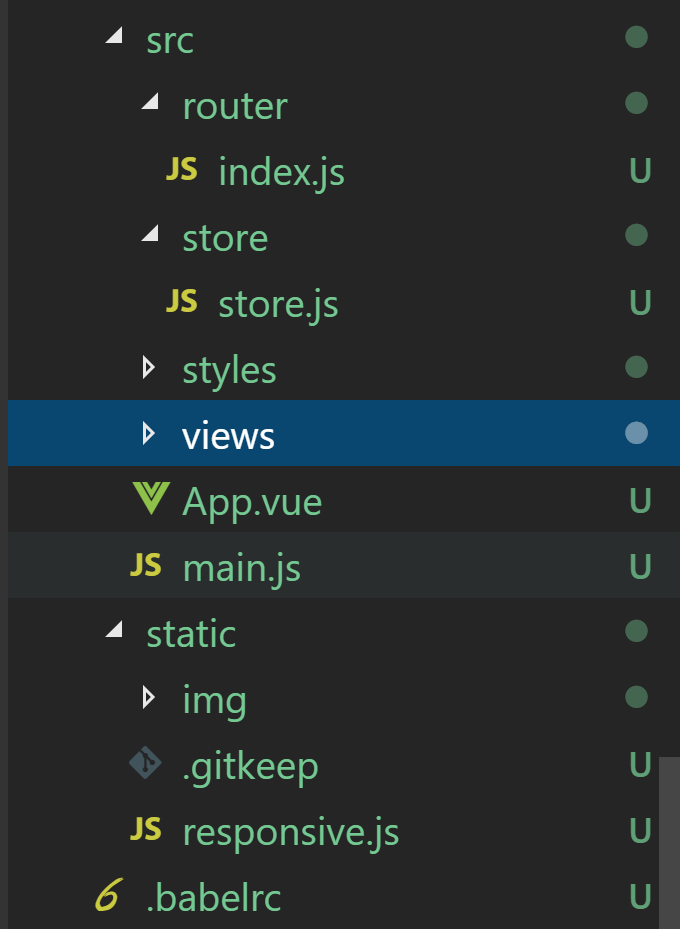
目录结构:


main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | // The Vue build version to load with the `import` command// (runtime-only or standalone) has been set in webpack.base.conf with an alias.import Vue from 'vue'import * as FastClick from "fastclick"import App from './App'import router from './router'import './styles/theme.styl'import './styles/global.css'import store from './store/store'import axios from 'axios'import VueAxios from 'vue-axios'Vue.use(VueAxios,axios);import qs from 'qs';Vue.prototype.$qs = qs;// 引入vue-cookiesimport VueCookies from 'vue-cookies'Vue.use(VueCookies)//import $ from 'jquery'//import 'jquery'FastClick.attach(document.body)Vue.config.productionTip = false/* eslint-disable no-new */window.Vue = new Vue({ el: '#app', router, store, components: { App }, template: '<App/>'}) |
router/index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | import Vue from 'vue'import Router from 'vue-router'import Home from '@/views/home'import Home2 from '@/views/home2'import Login from '@/views/login'import verificationMobile from '@/views/verificationMobile'import verificationGoogle from '@/views/verificationGoogle'Vue.use(Router)export default new Router({ routes: [ { path: '/', name: 'Home', component: Home }, { path: '/home2', name: 'Home2', component: Home2 }, { path: '/login', name: 'Login', component: Login }, { path: '/verificationMobile', name: 'verificationMobile', component: verificationMobile }, { path: '/verificationGoogle', name: 'verificationGoogle', component: verificationGoogle }, ]}) |
home.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 | <template> <main id="home" class="view" role="main"> <div class="heading"> <h1> <span>行情</span> </h1> </div> <div class="toptabs"> <md-tabs :titles="titles"> <div v-for="(bbTitle,index) in bbTitles" :key="index"> <md-field title > <md-field-item name="item0" @click="onClick"> <div slot="left">交易量</div> <div slot="default">价格</div> <div slot="right">日涨跌</div> </md-field-item> <div v-for="(coin,index) in bbTitle.coin_list" :key="index"> <md-field-item name="item1" @click="onClick"> <div slot="left"> <div class="coin_img"> <img :src="$store.state.apis + coin.icon"> </div> <div class="coin_info"> <div class="coin_name">{{coin.title_en.toUpperCase()}}</div> <div class="coin_volume">{{coin.trade_num}}</div> </div> </div> <div slot="default"> <div class="coin_price"> <div class="price_usdt">{{coin.price}}</div> <!-- <div class="price_rmb">{{coin.price}}</div> --> </div> </div> <div slot="right"> <md-button type="warning" class="coin_up" v-if="coin.is_rise == 1 || coin.is_rise == 0">+{{coin.rise_range}}%</md-button> <md-button type="warning" class="coin_down" v-if="coin.is_rise == 2">{{coin.rise_range}}%</md-button> </div> </md-field-item> </div> </md-field> </div> </md-tabs> </div> <div class="footer_nav"> <md-tab-bar :show-ink-bar="false"> <div> <md-icon name="hollow-plus" size="lg"></md-icon> <div>行情</div> </div> <div> <md-icon name="circle-right" size="lg"></md-icon> <div>币币</div> </div> <div @click="handleClick"> <md-icon name="right" size="lg"></md-icon> <div>我的</div> </div> </md-tab-bar> </div> </main></template> <script>import { Button, Toast, Tabs, TabBar, Field, FieldItem, Icon, Dialog} from "mand-mobile";export default { name: "home-view", data() { return { titles: ["USDT","OCC", "ETH", "BTC"], bbTitles: [], bbListShow: false, }; }, created(){ this.bbList(); }, components: { [Field.name]: Field, [FieldItem.name]: FieldItem, [TabBar.name]: TabBar, [Tabs.name]: Tabs, [Icon.name]: Icon, [Button.name]: Button }, methods: { // 获取币币列表数据 bbList(){ this.$http.post(this.$store.state.apis + "/Index/Trade/tradeMenu",{}).then( res => { var self = this; var arr = res.data.data; this.bbTitles = [arr[3],arr[2],arr[1],arr[0]]; console.log('bb列表数据'); console.log(this.bbTitles); this.bbListShow = true; }); }, }};</script><style>.heading { text-align: center; margin-top: 20px;}.heading h1 { line-height: 1.15; font-size: 45px; color: #011627; font-weight: bold; text-align: center;}.heading h1 span { position: relative;}.toptabs{ padding: 10px 0px 20px 20px;}.md-tab-bar .md-tab-title.active { color: #ff384f !important;}.md-tab-bar .ink-bar { background: #ff384f !important;}.md-field-item-extra { width: 35%;}.md-field-item-content { width: 32%;}.md-field-right { width: 33%;}.md-field .md-field-content .md-field-item { padding-left: 0px !important; padding-right: 0px !important;}.md-tabs .md-tab-content-wrapper .md-tab-content{ overflow-y: hidden !important;}.coin_img { float: left; margin-right: 10px;}.coin_img img { width: 60px; height: 60px;}.coin_info { float: right;}.coin_info .coin_name { display: block; font-size: 35px; font-weight: 600; color: rgba(1, 22, 39, 1);}.coin_info .coin_volume { display: block; font-size: 25px; font-weight: 400; color: rgba(146, 149, 157, 1);}.coin_price { float: right;}.coin_price .price_usdt { display: block; text-align: left; font-size: 35px; font-weight: 600; color: rgba(1, 22, 39, 1);}.coin_price .price_rmb { display: block; text-align: left; font-size: 25px; font-weight: 400; color: rgba(146, 149, 157, 1);}.coin_up { font-size: 25px; font-weight: 600; color: #ffffff; background-color: #fc4c4c !important; padding: 20px; width: 170px;}.coin_down { font-size: 25px; font-weight: 600; color: #ffffff; background-color: #05c19e !important; padding: 20px; width: 170px;}.footer_nav{ margin-top: 10px; position: fixed; left: 0px; bottom: 0px; width: 100%; padding-bottom: 20px;}</style> |
login.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 | <template> <main id="home" class="view" role="main"> <div class="heading"> <div class="cross"> <md-icon name="cross" size="lg" @click="goback()"></md-icon> </div> <div class="title">登录</div> </div> <div> <md-field> <md-input-item ref="input0" v-model="username" title placeholder="用户名/手机号码" :maxlength="12"></md-input-item> <md-input-item ref="input1" v-model="password" type="password" title placeholder="登录密码" :maxlength="16"></md-input-item> <md-input-item ref="input2" v-model="code" placeholder="请输入验证码" :maxlength="4"> <img slot="right" class="verificationCode" :src="srcImg" @click="changeSrcImg()" title="" > </md-input-item> </md-field> </div> <div class="login"> <md-button @click="loginBtn" class="login-btn">登录</md-button> </div> </main></template> <script>import { Button, Toast, Tabs, TabBar, Field, FieldItem, InputItem, Icon, Dialog} from "mand-mobile";import $ from 'jquery';//import axios from 'axios';import qs from 'qs';export default { name: "login-view", data() { return { username: '', password: '', code: '', srcImg: "", }; }, created() { var this_ = this; this.$http.post(this.$store.state.apis + "/index/index/getToken",qs.stringify({})).then( res => { this.axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; this.axios.defaults.headers.post['token'] = res.data.data.token; this.axios.defaults.headers.post['lang'] = 'null'; this.axios.defaults.withCredentials = true;// 跨域携带cookie this.$cookies.set("token", res.data.data.token); }) setTimeout(function() { this_.changeSrcImg(); }, 100); }, components: { [Field.name]: Field, [FieldItem.name]: FieldItem, [InputItem.name]: InputItem, [TabBar.name]: TabBar, [Tabs.name]: Tabs, [Icon.name]: Icon, [Button.name]: Button }, methods: { goback() { this.$router.go(-1); }, changeSrcImg() { this.srcImg = this.$store.state.apis + "/index/login/verify" + "?time=" + new Date().getTime(); }, loginBtn(){ // console.log("loginBtn") var _this = this; if(this.username == "" || this.username == null || this.username.length < 6 || this.username.length > 12){ Toast.failed('用户名输入错误!'); this.changeSrcImg(); return; } if(this.password == "" || this.password == null || this.password.length < 6 || this.password.length > 16){ Toast.failed('密码输入错误!'); this.changeSrcImg(); return; } if(this.code == '' || this.code == null){ Toast.failed('请输入图形验证码'); this.changeSrcImg(); return; } $(".login-btn").attr("disabled","disabled").css({backgroundColor:"#ccc",borderColor:"#ccc",cursor: "not-allowed"}).children("div").text("正在登录...") this.$http.post(this.$store.state.apis + "/index/login/loginact", qs.stringify({username:this.username,password:this.password,code:this.code})) .then(res => { if(res.data.code == 1){ // console.log(res.data) if(res.data.data.verifyType == 0){ this.$store.state.token = res.data.data.token; Toast.succeed('登录成功'); setTimeout(function(){ _this.$store.commit("userInfo",_this); _this.$router.push("/"); },500); }else if(res.data.data.verifyType == 1){ this.$router.push({ path: '/verificationGoogle'}); }else if(res.data.data.verifyType == 2){ this.$router.push({ path: '/verificationMobile'}); } }else { Toast.failed(res.data.msg); this.changeSrcImg(); $(".login-btn").removeAttr("disabled").css({backgroundColor:"#fc9153",borderColor:"#fc9153",cursor: "pointer"}).children("div").text("登录"); } }) .catch(function (error) { console.log(error); }); } }};</script><style>.heading { text-align: right; clear: both; margin-bottom: 30px;}.heading .title { text-align: left; padding-left: 40px; line-height: 1.15; font-size: 50px; color: #011627; font-weight: bold;}.heading .cross { text-align: right; padding: 0px 20px 20px 0px;}.md-input-item-right{width: 250px !important;}.verificationCode { width: 250px !important; display: block; margin-left: 10px; cursor: pointer;}.login { padding: 20px; margin-top: 40px;}</style> |
大自然,飘然的风,QQ群: python技术交流群:453879716,人工智能深度学习群:251088643
golang技术交流群:316397059,vuejs技术交流群:458915921 囤币一族:621258209,有兴趣的可以加入
微信公众号: 心禅道(xinchandao)投资论道
golang技术交流群:316397059,vuejs技术交流群:458915921 囤币一族:621258209,有兴趣的可以加入
微信公众号: 心禅道(xinchandao)投资论道





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?