vue.js国际化vue-i18n插件的使用问题,在模版文本、组件方法、jsf方法里的使用
vue.js国际化vue-i18n插件的使用问题,在模版文本、组件方法、jsf方法里的使用
1.在文本里使用{{$t("xxx")}}
<span>{{$t("register.register")}}</span>
2.在组件方法里使用$t('xxx')
<md-input-item :placeholder="$t('register.enterCode')">
3.在js方法里使用:this.$i18n.t('xxx')
this.$i18n.t('register.imgCodeFirst')
4.如果是在请求后返回的方法里使用需要在上面先定义个变量,var this_ = this; 然后里面使用this_才能正常使用
Toast.info(this_.$i18n.t('register.getMsgCodeSucceed'));
==============
在main.js里引入:
import i18n from './language/i18n'
new Vue({
el: '#app',
i18n,//挂载语言包
router:router,
store:store,
render: h => h(App)
})
相关配置:

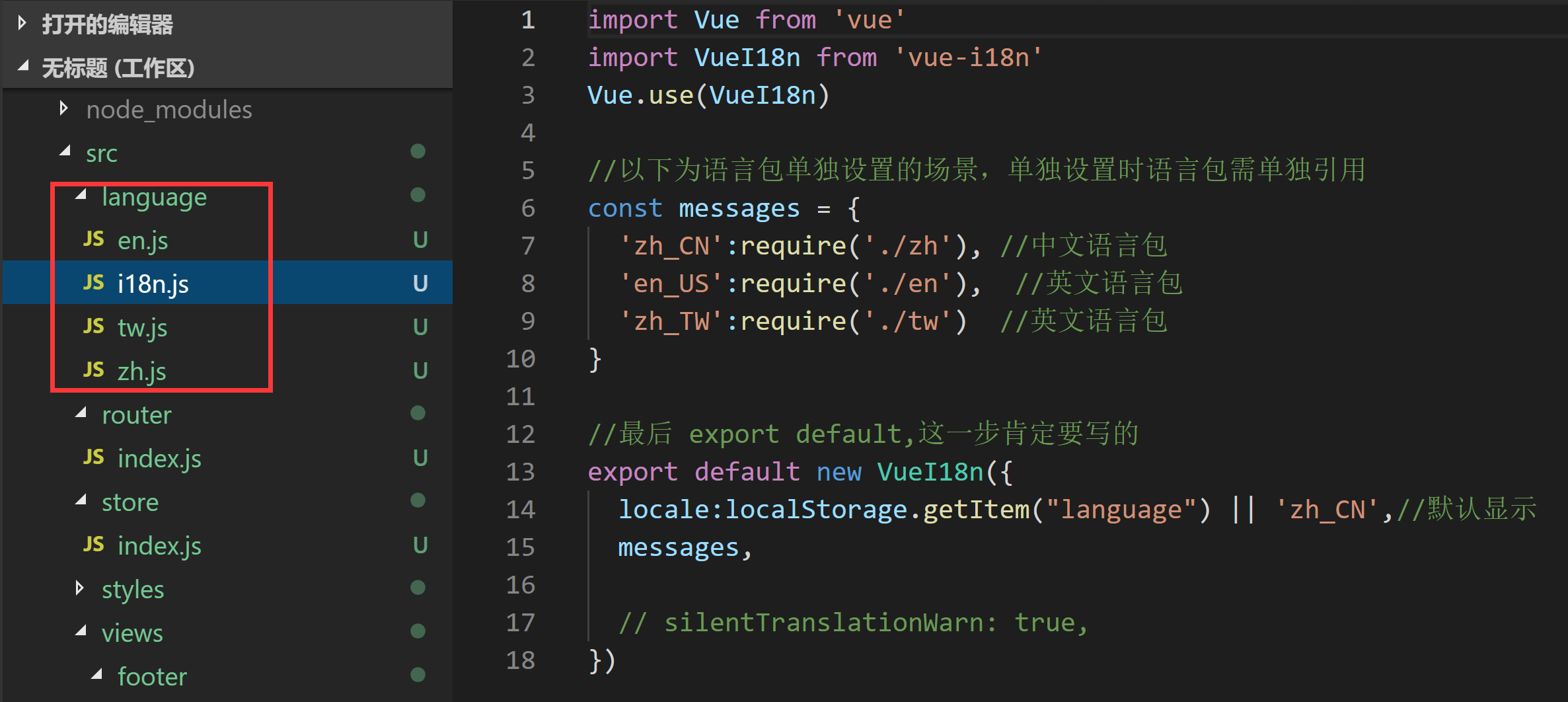
i18n.js
import Vue from 'vue' import VueI18n from 'vue-i18n' Vue.use(VueI18n) //以下为语言包单独设置的场景,单独设置时语言包需单独引用 const messages = { 'zh_CN':require('./zh'), //中文语言包 'en_US':require('./en'), //英文语言包 'zh_TW':require('./tw') //英文语言包 } //最后 export default,这一步肯定要写的 export default new VueI18n({ locale:localStorage.getItem("language") || 'zh_CN',//默认显示 messages, // silentTranslationWarn: true, })
大自然,飘然的风,QQ群: python技术交流群:453879716,人工智能深度学习群:251088643
golang技术交流群:316397059,vuejs技术交流群:458915921 囤币一族:621258209,有兴趣的可以加入
微信公众号: 心禅道(xinchandao)投资论道
golang技术交流群:316397059,vuejs技术交流群:458915921 囤币一族:621258209,有兴趣的可以加入
微信公众号: 心禅道(xinchandao)投资论道






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?