vue-i18n国际化插件
vue-i18n国际化插件
安装,到项目目录下执行:
npm install vue-i18n
配置
在src\main.js里面引入vue-i18n
// 语言包插件
import VueI18n from 'vue-i18n'
import chinese from './assets/lang/chinese'
import english from './assets/lang/english'
Vue.use(VueI18n)
const i18n = new VueI18n({ locale: 'chinese', messages:{ 'chinese': chinese, 'english': english }})
把 i18n 挂载到 vue 根实例上
window.Vue = new Vue({
el: '#app',
router,
store,
i18n,
components: { App },
template: '<App/>'
})
----------------
在src\assets\lang\chinese.js
module.exports = {
message: {
home: '首页',
user: "用户"
}
}
----------------
在模版里面使用{{$t("message.home")}}
那么这个$t是怎么来的呢?
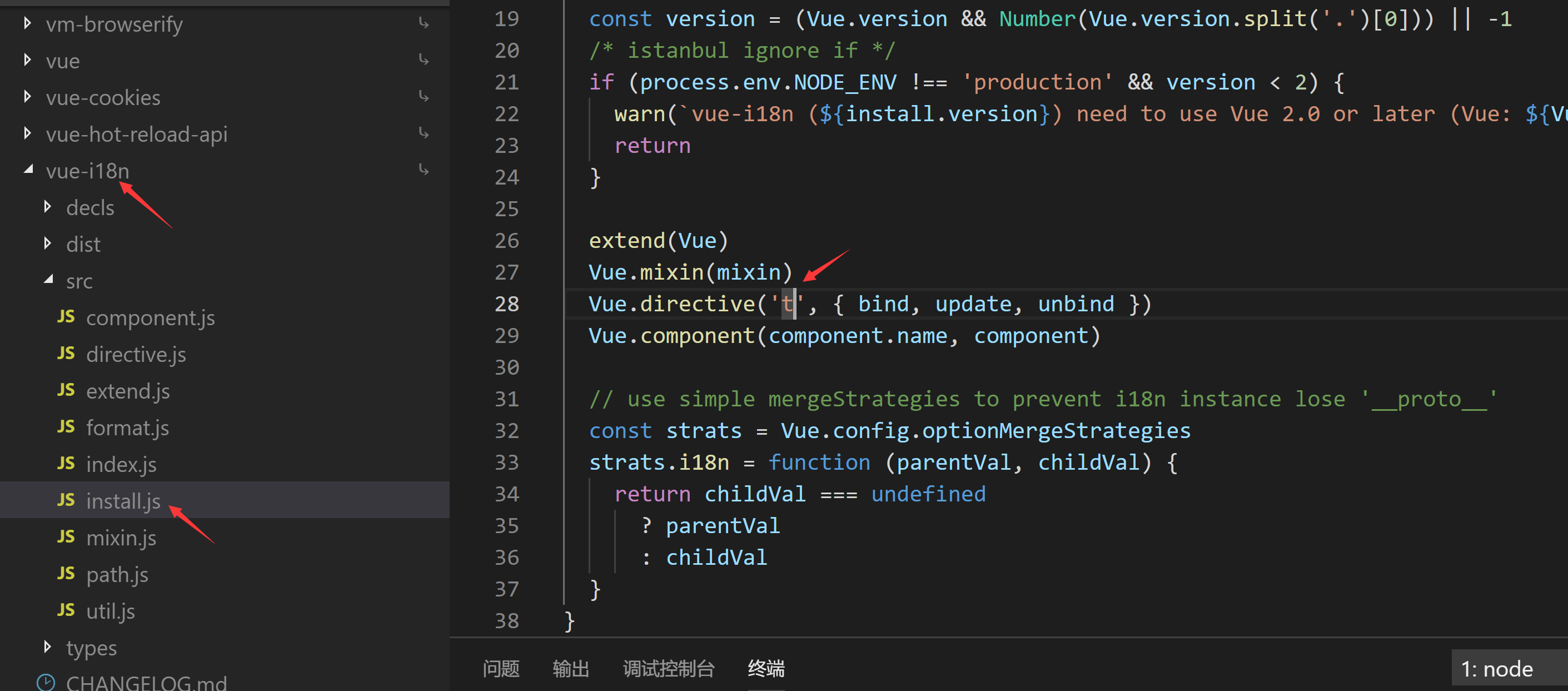
在插件\node_modules\vue-i18n\src\install.js
里面可以看到
extend(Vue)
Vue.mixin(mixin)
Vue.directive('t', { bind, update, unbind })
Vue.component(component.name, component)
其中Vue.directive('t',说明定义了$t作为全局变量使用了。

golang技术交流群:316397059,vuejs技术交流群:458915921 囤币一族:621258209,有兴趣的可以加入
微信公众号: 心禅道(xinchandao)投资论道




 浙公网安备 33010602011771号
浙公网安备 33010602011771号