vue打包app嵌入h5,区分app进入和android,ios显示不同的下载链接
vue打包app嵌入h5,区分app进入和android,ios显示不同的下载链接
需求:自己app打开的登录页面不显示app下载链接。
其他地方打开判断android手机的跳转到android下载页链接,ios手机的跳转到ios下载链接,pc版的不显示下载链接。
H5前端与Android和iOS混合开发时,需要区分浏览器平台,JS判断客户端是否是iOS或者Android手机移动端
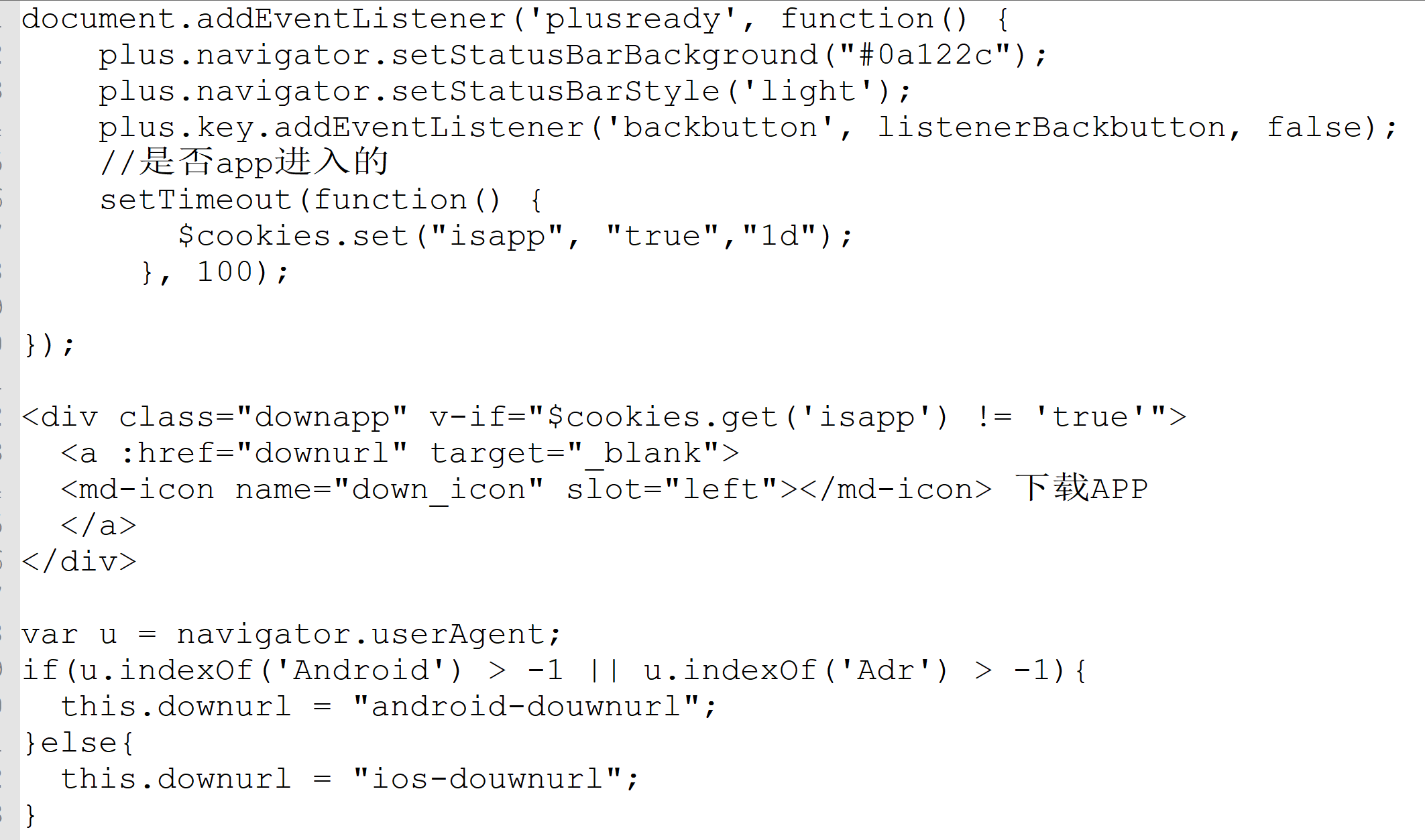
document.addEventListener('plusready', function() {
plus.navigator.setStatusBarBackground("#0a122c");
plus.navigator.setStatusBarStyle('light');
plus.key.addEventListener('backbutton', listenerBackbutton, false);
//是否app进入的
setTimeout(function() {
$cookies.set("isapp", "true","1d");
}, 100);
});
<div class="downapp" v-if="$cookies.get('isapp') != 'true'">
<a :href="downurl" target="_blank">
<md-icon name="down_icon" slot="left"></md-icon> 下载APP
</a>
</div>
var u = navigator.userAgent;
if(u.indexOf('Android') > -1 || u.indexOf('Adr') > -1){
this.downurl = "android-douwnurl";
}else{
this.downurl = "ios-douwnurl";
}

大自然,飘然的风,QQ群: python技术交流群:453879716,人工智能深度学习群:251088643
golang技术交流群:316397059,vuejs技术交流群:458915921 囤币一族:621258209,有兴趣的可以加入
微信公众号: 心禅道(xinchandao)投资论道
golang技术交流群:316397059,vuejs技术交流群:458915921 囤币一族:621258209,有兴趣的可以加入
微信公众号: 心禅道(xinchandao)投资论道






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?