react系列笔记1 用npx npm命令创建react app
react系列笔记1 用npx npm命令创建react app
create-react-app my-app是开始构建新的 React 单页应用程序的最佳方式。它已经为你设置好了开发环境,以便您可以使用最新的 JavaScript 特性,提供不错的开发体验,并且可以优化你的生产环境应用。你需要在你的机器上安装 Node >= 6 。
安装node.js 工具
Download | Node.js
https://nodejs.org/en/download/
安装后再打开cmd执行下面命令:
1 2 3 4 5 | npm install -g create-react-appcreate-react-app my-appcd my-appnpm start |
如果你的 npm 5.2.0+ 可以使用npx命令:
1 2 3 4 | npx create-react-app my-appcd my-appnpm start |
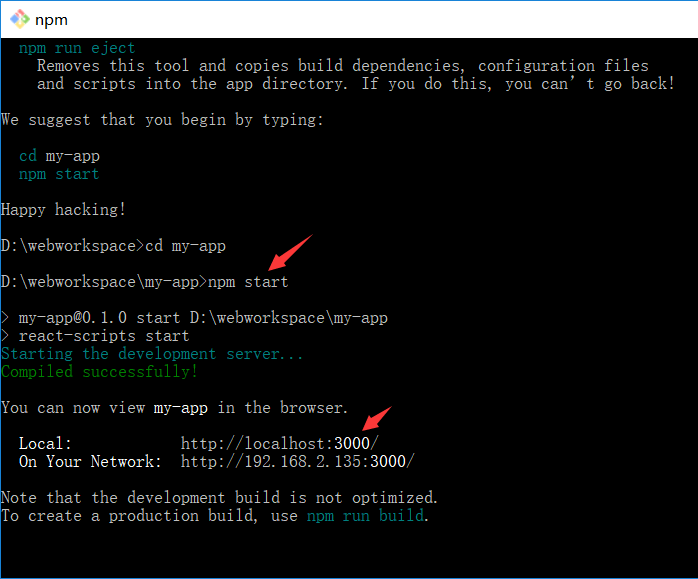
下面是运行截图




==================
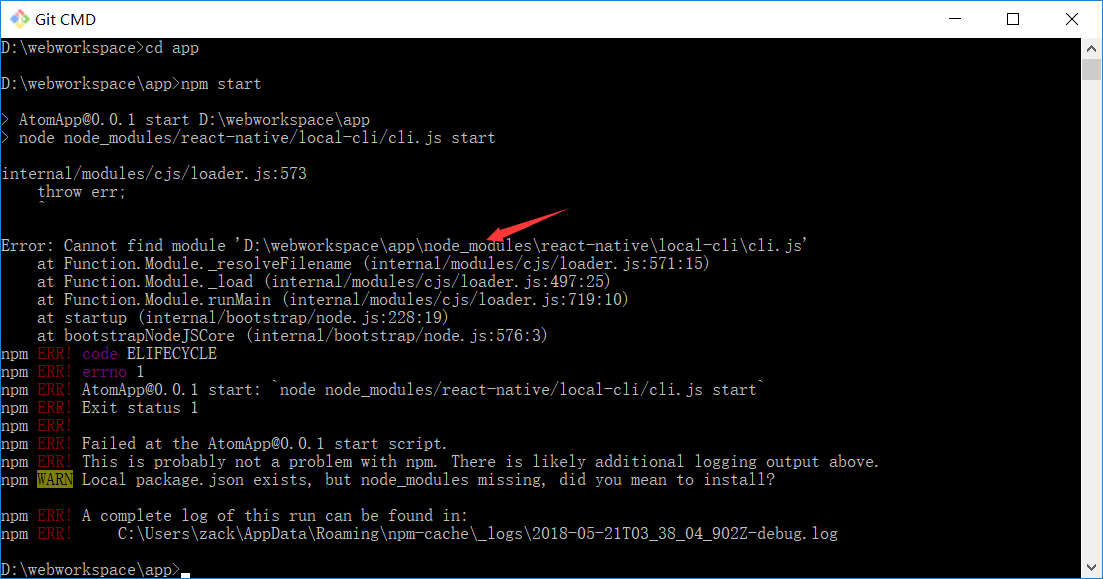
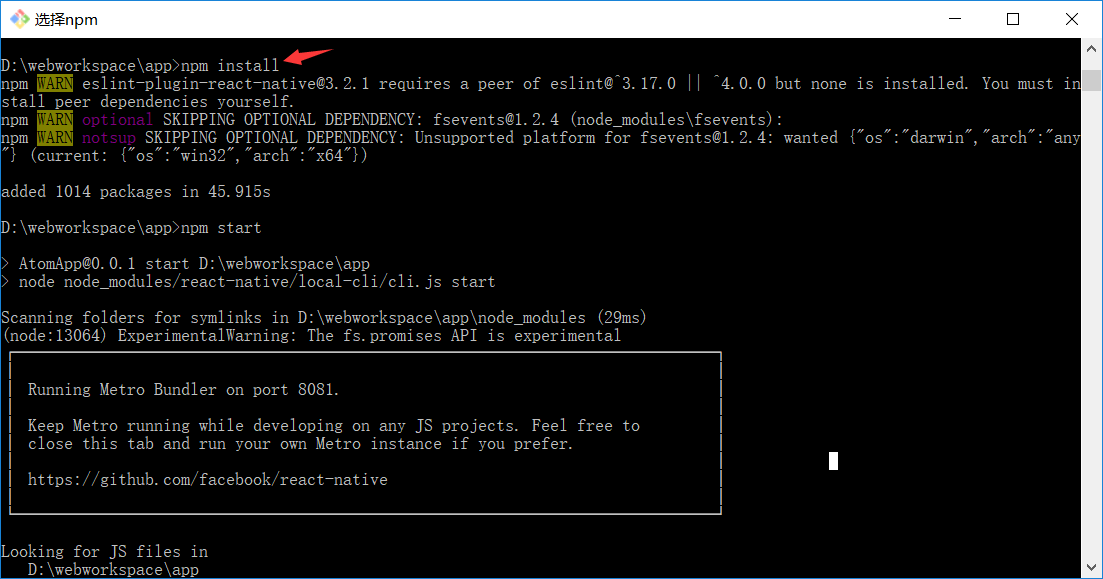
启动npm报错
node node_modules/react-native/local-cli/cli.js start
internal/modules/cjs/loader.js:573
throw err;
^
Error: Cannot find module 'D:\webworkspace\app\node_modules\react-native\local-cli\cli.js'

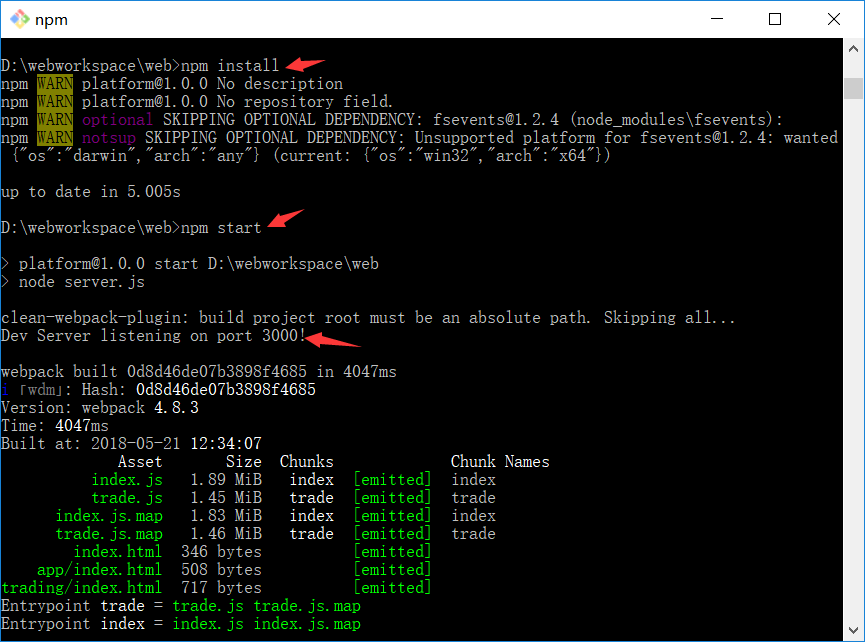
解决办法:重新安装 npm install
npm install
配置
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global


如果是react native 默认启动的是8081


golang技术交流群:316397059,vuejs技术交流群:458915921 囤币一族:621258209,有兴趣的可以加入
微信公众号: 心禅道(xinchandao)投资论道





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2016-05-21 百度地图api通过地址显示地图,白名单
2016-05-21 jquery checkbox相关 prop方法
2014-05-21 apache 中 ServerAlias让多个域名绑定到同一空间