js获取url原有参数,增加页面select值拼接url后跳转页面,获取对象keyValue方法,get提交html5页面模版
js获取url原有参数,增加页面select值拼接url后跳转页面,获取对象keyValue方法,get提交html5页面模版
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>选择时长</title> <style type="text/css"> body { margin-left: 30px; margin-top: 30px; } </style> <script type="text/javascript"> function mysubmit(){ var preurl = "http://api.test.com/test/Date?datelong="; var datelong = document.getElementById("datelong").value; //页面参数 var url = preurl + datelong; //url原来的参数,可能多个 var inputurl = window.location.href; var temp1 = inputurl.split('?'); //原url没有参数则只获取页面的参数 if(temp1.length>1){ var pram = temp1[1]; var keyValue = pram.split('&'); for (var i = 0; i<keyValue.length; i++){ var item = keyValue[i].split('='); var key = item[0]; var value = item[1]; //可能有多个参数都需要传过去 url = url + "&" + key + "=" + value; } } //拼接url后跳转页面 window.location.href = url; } </script> </head> <body> <div> <p> <label for="datelong">选择时长<br /></label> <select name="datelong" id="datelong"> <option value="7">7天</option> <option value="15">15天</option> <option value="30">1个月</option> <option value="60">2个月</option> <option value="90">3个月</option> <option value="-1">全开</option> <option value="-2">拒绝</option> </select> </p> <p> <input type="submit" id="submitBtn" onclick="mysubmit()" value="提交"/> </p> </div> </body> </html>
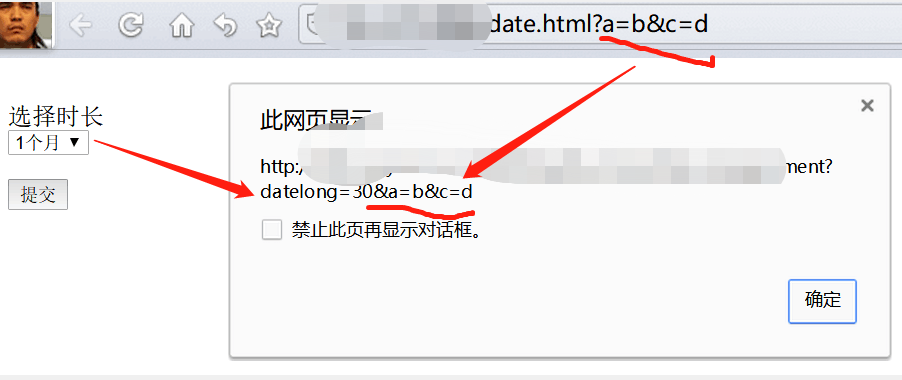
这个页面功能已经是很灵活的了,原url有没有参数都可以,有多少个参数都可以自动动态获取传过去的,示例效果:

要在手机版上显示正常需要使用html5标签,主要有下面几行代码:

扩展知识:
js实现获取对象key value var obj = { "name" : "zdz", "id" : 8, } for(var key in obj){ //遍历对象的所有属性,包括原型链上的所有属性 if(obj.hasOwnProperty(key){ //判断是否是对象自身的属性,而不包含继承自原型链上的属性 console.log(key); //键名 console.log(obj[key]); //键值 } } 输出是key名为"name","id" 输出value值为"zdz",8
js获取url参数值的方法:
//url原来的参数,可能多个 var inputurl = window.location.href; var temp1 = inputurl.split('?'); //原url没有参数则只获取页面的参数 if(temp1.length>1){ var pram = temp1[1]; var keyValue = pram.split('&'); for (var i = 0; i<keyValue.length; i++){ var item = keyValue[i].split('='); var key = item[0]; var value = item[1]; //可能有多个参数都需要传过去 url = url + "&" + key + "=" + value; } }
大自然,飘然的风,QQ群: python技术交流群:453879716,人工智能深度学习群:251088643
golang技术交流群:316397059,vuejs技术交流群:458915921 囤币一族:621258209,有兴趣的可以加入
微信公众号: 心禅道(xinchandao)投资论道
golang技术交流群:316397059,vuejs技术交流群:458915921 囤币一族:621258209,有兴趣的可以加入
微信公众号: 心禅道(xinchandao)投资论道






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2019-03-22 Jupyter Notebooks 是数据科学/机器学习社区内一款非常流行的工具
2019-03-22 数据库主从同步相关问题
2019-03-22 前端使用node.js的http-server开启一个本地服务器
2019-03-22 css中height 100vh的应用场景,动态高度百分比布局,浏览器视区大小单位
2019-03-22 通过浏览器F12开发工具快速获取别的网站前端代码的方法