用chrome的snippets片段功能创建页面js外挂程序,从控制台创建js小脚本
用chrome的snippets片段功能创建页面js外挂程序,从控制台创建js小脚本
Chrome的snippets是小脚本,还可以创作并在Chrome DevTools的来源面板中执行。
可以访问和从任何页面运行它们。当你运行一个片段,它从当前打开的页面的上下文中执行。
要创建一个片段(Snippets),首先F12 打开开发者工具,
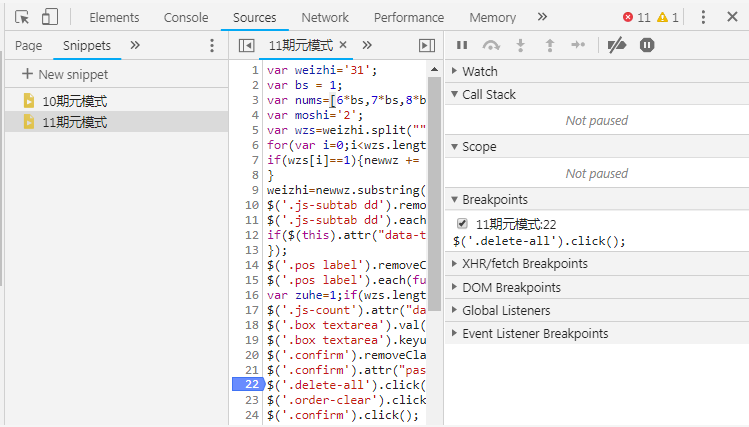
再到Sources面板中,单击上Snippets选项卡,在导航器中单击鼠标右键,然后选择New。
在编辑器中输入代码。当有未保存的更改,脚本名称旁边有“*”。按Command+S(Mac)或Ctrl+S(Windows和Linux),以保存更改。
有三种方式来运行你的代码片段:
1、在片段文件名(在左侧窗格中列出了所有的片段)右键单击并选择“RUN”。
2、点击运行按钮(▶)。
3、按Command+Enter(Mac)或Ctrl+Enter(Windows和Linux)。

还可以设置断点调试
为了评估在控制台的片段的部分,突出的部分,在编辑器中的任意位置单击鼠标右键,并选择“Evaluate in Console”,或使用键盘快捷键Command+Shift+E(Mac)或Ctrl+Shift+E(Windows和Linux)。
要查看对片段所做的修改的差异,在编辑器中右键单击(在显示片段),然后选择本地修改。
命名的新选项卡“history”在控制台抽屉弹出。
如果有重复使用在多个页面上的实用程序或调试脚本,可以考虑保存脚本片段。
另外还可以使用片段作为替代的bookmarklet。
golang技术交流群:316397059,vuejs技术交流群:458915921 囤币一族:621258209,有兴趣的可以加入
微信公众号: 心禅道(xinchandao)投资论道





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2016-06-02 左连接LEFT JOIN 连接自己时的查询结果测试