golang学习笔记7 使用beego swagger 实现API自动化文档
golang学习笔记7 使用beego swagger 实现API自动化文档
API 自动化文档 - beego: 简约 & 强大并存的 Go 应用框架
https://beego.me/docs/advantage/docs.md
使用beego开发api server 和前端拆分开发,使用swagger自动化生成API文档
Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。总体目标是使客户端和文件系统作为服务器以同样的速度来更新。
项目地址是:http://swagger.io/
使用 beego 开发自带集成了 swagger的东西。
https://beego.me/docs/advantage/docs.md
github 地址:
https://github.com/beego/swagger
到项目目录下执行命令:
bee run -gendoc=true -downdoc=true
会自动下载最新的 swagger 压缩文件
启动成功,直接访问
http://localhost:8080/swagger/
会出来两个url,http://localhost:8080/swagger/swagger.json
http://localhost:8080/swagger/swagger.yml
- 第一开启应用内文档开关,在配置文件中设置:
EnableDocs = true, - 然后在你的
main.go函数中引入_ "beeapi/docs"(beego 1.7.0 之后版本不需要添加该引用)。 - 这样你就已经内置了 docs 在你的 API 应用中,然后你就使用
bee run -gendoc=true -downdoc=true,让我们的 API 应用跑起来, -gendoc=true表示每次自动化的 build 文档,-downdoc=true就会自动的下载 swagger 文档查看器
到 https://github.com/swagger-api/swagger-ui 下载zip包,
解压后把dist文件夹复制到swagger目录下即可访问里面的index.html
为了方便把文件夹改名成show,把index.html 的url改成本地的
//url: "http://petstore.swagger.io/v2/swagger.json",
url:"http://localhost:8080/swagger/swagger.json",
在浏览器访问
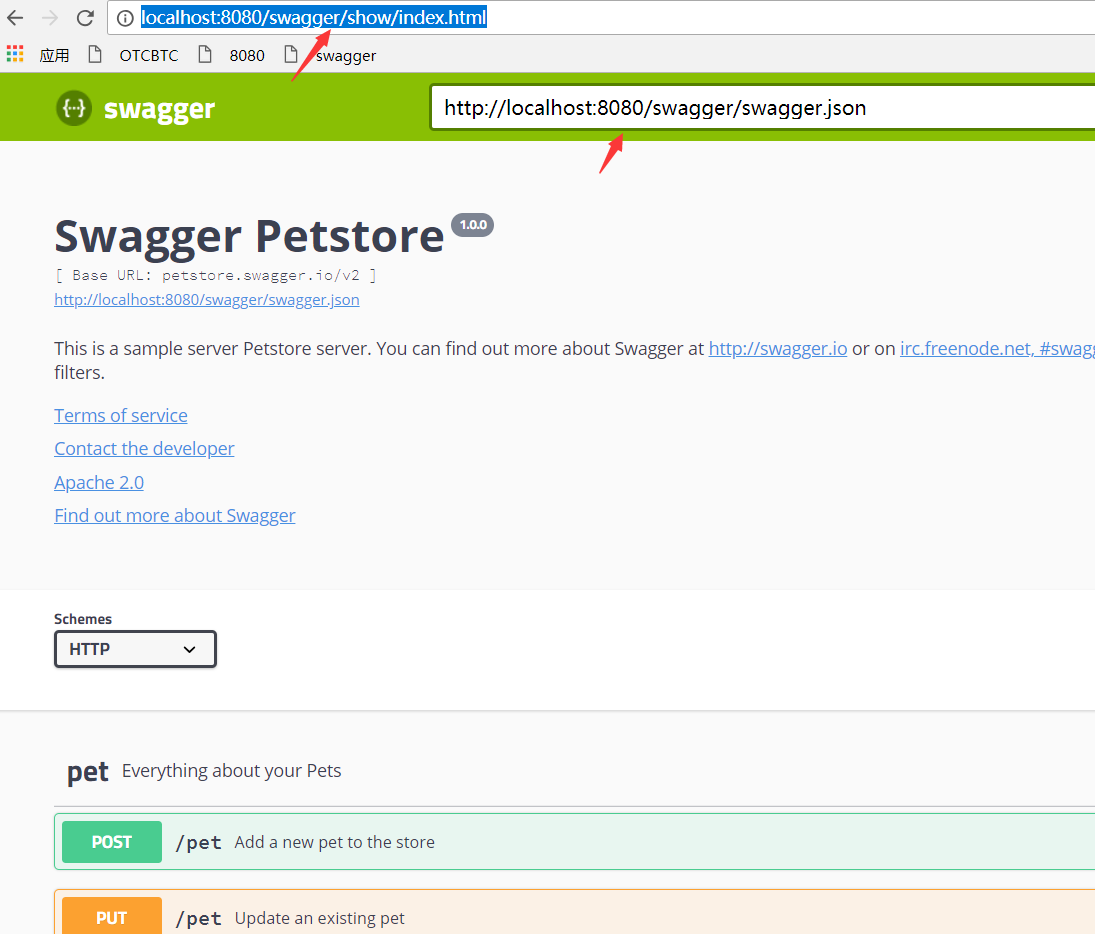
http://localhost:8080/swagger/show/index.html
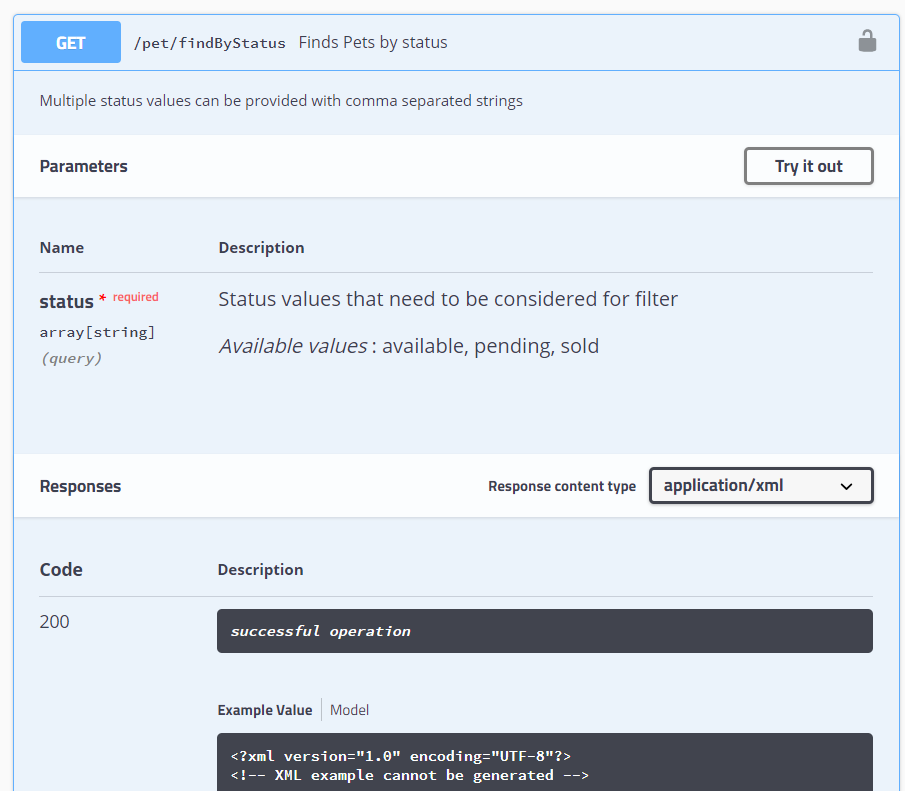
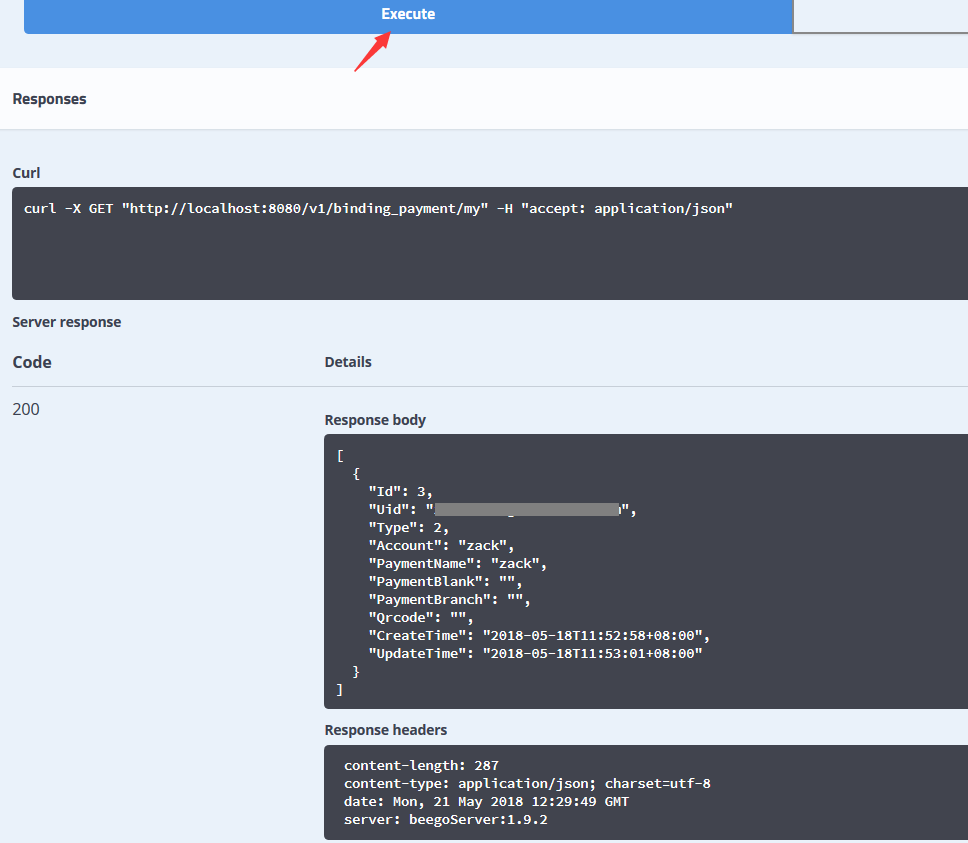
即可看到自己项目的api文档了,示例如下:



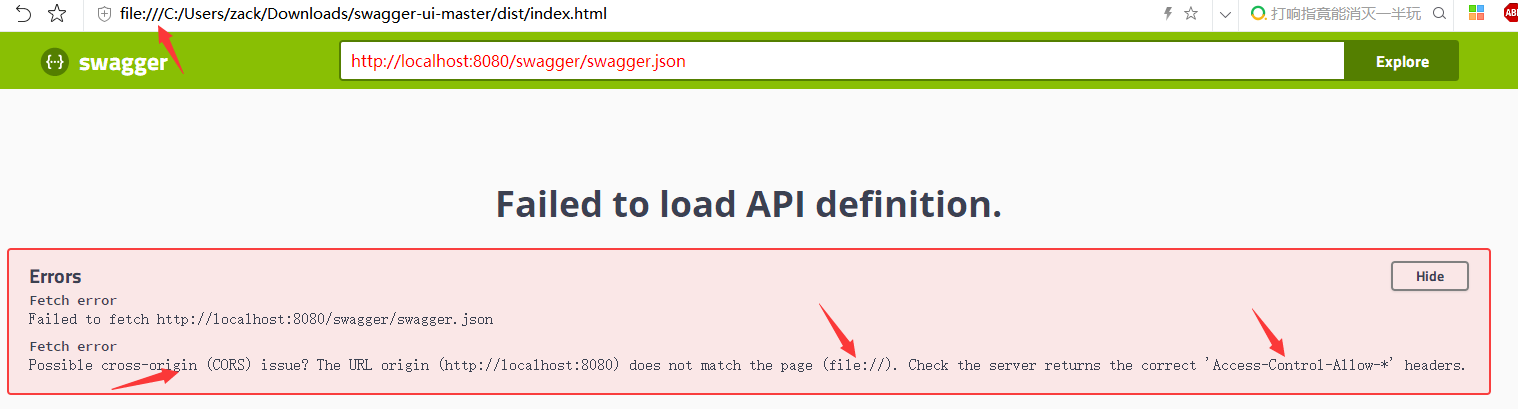
注:如果直接在文件夹打开dist下的index会报跨域的错误


注:bee pack时swagger 的他会自动解压文件到swagger目录下,不需要自己再放个目录了,可以把之前的show目录删掉了

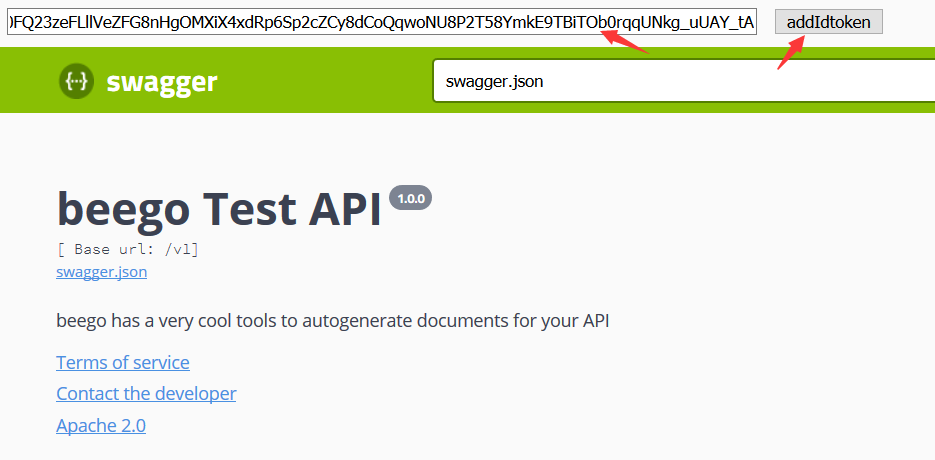
添加auth token的方法,需要改造swagger的index.html
网上很多方法都是行不通的,在下面这个才找到可行的方法
Add JWT authorization header in Swagger v3 · Issue #2915 · swagger-api/swagger-ui · GitHub
https://github.com/swagger-api/swagger-ui/issues/2915
head 里面添加meta(这个swagger实际可以不要,其他测试可用):
<meta name="Authorization" id="head_auth" content="" >
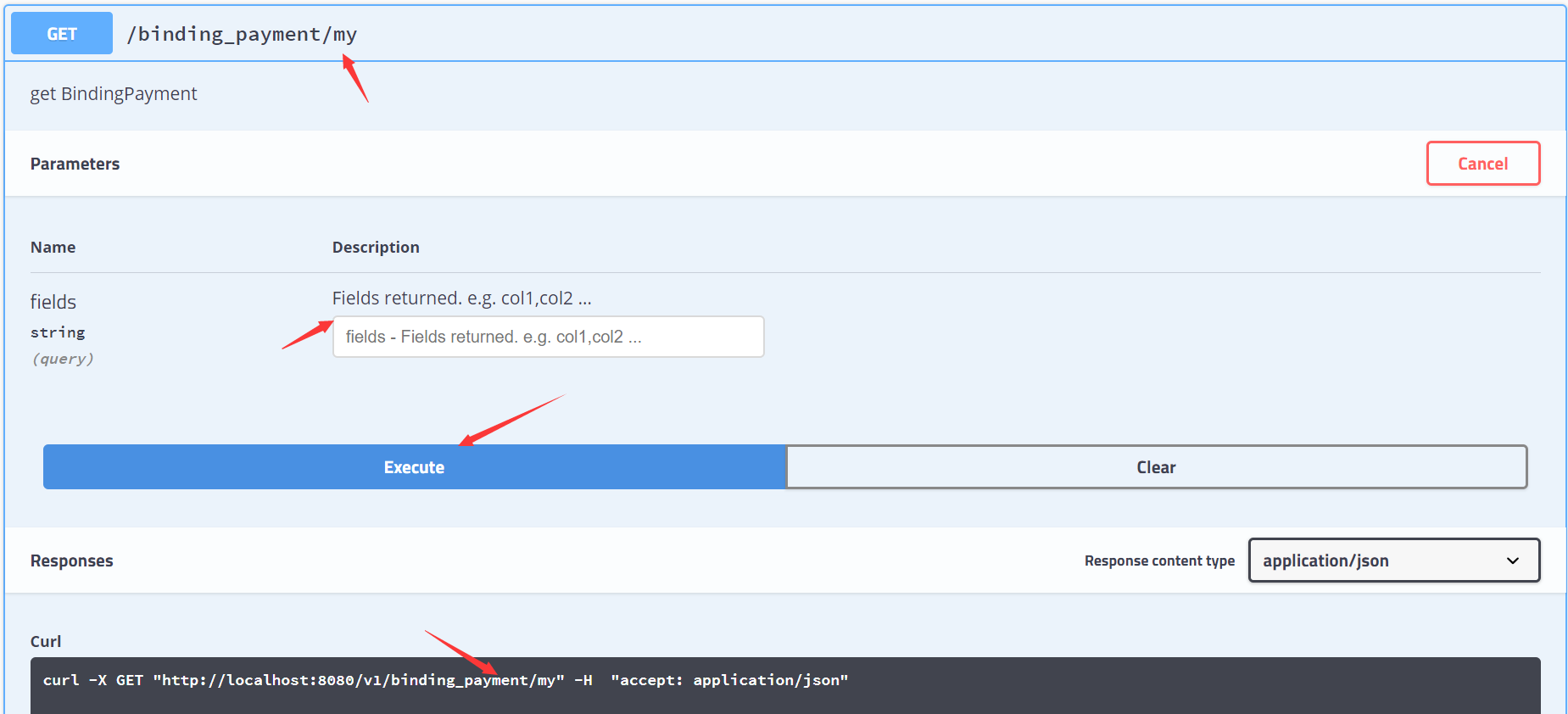
body里面的部分内容改成下面代码,主要是添加一个configs配置,直接设置在head里面是没用的,需要设置在SwaggerUIBundle对象里面才有用,最终execute过去的请求是curl:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script><script>window.onload = function() { // Build a system const ui = SwaggerUIBundle({ url: "swagger.json", dom_id: '#swagger-ui', configs: { preFetch: function(req) { if (authToken) { req.headers["Authorization"] = authToken; } return req; } }, presets: [ SwaggerUIBundle.presets.apis, SwaggerUIStandalonePreset ], plugins: [ SwaggerUIBundle.plugins.DownloadUrl ], layout: "StandaloneLayout" }) window.ui = ui}var authToken = "";function addApiKeyAuthorization(){ var key = encodeURIComponent(document.getElementById('input_apiKey').value); authToken = "Bearer " + key; //设置请求报文头 //var c1 = $("#head_auth").attr('content'); //console.log("c1 " + c1); $("#head_auth").attr('content',authToken); }</script> |


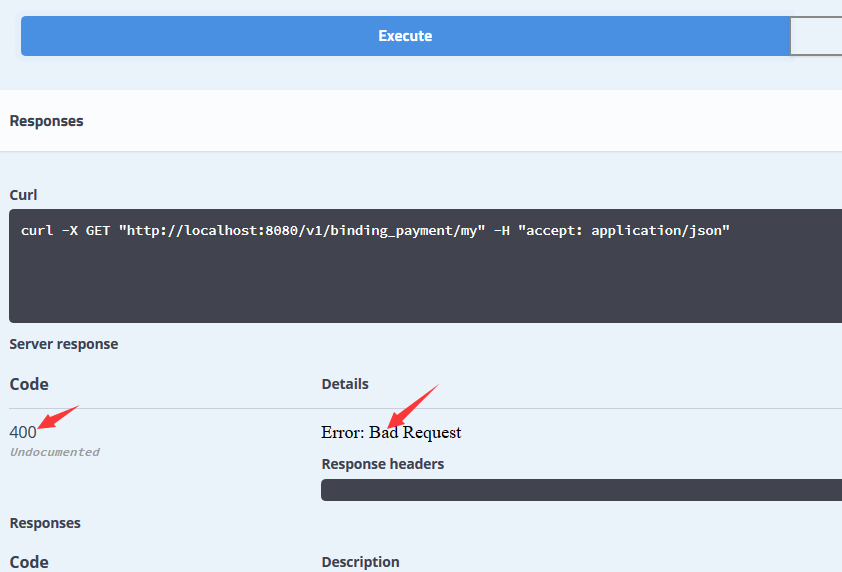
没有设置的时候 验证不通过返回400错误信息

跨域的问题,可以在入口main方法里面加个过滤器filter,允许所有请求都跨域
beego/cors.go at master · astaxie/beego · GitHub
https://github.com/astaxie/beego/blob/master/plugins/cors/cors.go#L23
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | // Package cors provides handlers to enable CORS support.// Usage// import (// "github.com/astaxie/beego"// "github.com/astaxie/beego/plugins/cors"// )//// func main() {// // CORS for https://foo.* origins, allowing:// // - PUT and PATCH methods// // - Origin header// // - Credentials share// beego.InsertFilter("*", beego.BeforeRouter, cors.Allow(&cors.Options{// AllowOrigins: []string{"https://*.foo.com"},// AllowMethods: []string{"PUT", "PATCH"},// AllowHeaders: []string{"Origin"},// ExposeHeaders: []string{"Content-Length"},// AllowCredentials: true,// }))// beego.Run()// } |
或者单个 API 增加 CORS 支持
c.Ctx.Output.Header("Access-Control-Allow-Origin", "*")
另外https的无法访问http的,这个是协议限制的
要方便测试可以把所有都设置成通配符*
1 2 3 4 5 6 7 | beego.InsertFilter("*", beego.BeforeRouter, cors.Allow(&cors.Options{ AllowOrigins: []string{"*"}, AllowMethods: []string{"*"}, AllowHeaders: []string{"*"}, ExposeHeaders: []string{"*"}, AllowCredentials: true, })) |
---------------------------

golang技术交流群:316397059,vuejs技术交流群:458915921 囤币一族:621258209,有兴趣的可以加入
微信公众号: 心禅道(xinchandao)投资论道





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?