《DNK210使用指南 -CanMV版 V1.0》第三十三章 image元素绘制实验
第三十三章 image元素绘制实验
1)实验平台:正点原子DNK210开发板
2)章节摘自【正点原子】DNK210使用指南 - CanMV版 V1.0
3)购买链接:https://detail.tmall.com/item.htm?&id=782801398750
4)全套实验源码+手册+视频下载地址:http://www.openedv.com/docs/boards/k210/ATK-DNK210.html
5)正点原子官方B站:https://space.bilibili.com/394620890
6)正点原子K210技术交流企鹅群:605557868


在前面的章节中已经陆续提到了image模块的一些基本使用,从本章开始将通过几个章节详细地介绍image模块的使用,本章将讲解image模块中的元素绘制。通过本章的学习,读者将学习到image模块中元素绘制的使用。
本章分为如下几个小节:
33.1 image模块绘制元素方法介绍
33.2 硬件设计
33.3 程序设计
33.4 运行验证
33.1 image模块绘制元素方法介绍
image模块是CanMV内置的模块,是一个用于处理图像的强大模块,可以用于图像元素绘制、图像滤波、图像特征检测、色块追踪、图像对比和码识别等。由于image模块功能强大,需要介绍的内容也比较多,因此本章仅介绍image模块中元素绘制的相关方法。
image模块为Image对象提供了clear()方法,用于使用颜色值为0的颜色填充整个图像,clear()方法如下所示:
image.clear()
clear()方法用于用颜色值为0的颜色填充整个图像,即用黑色填充整个图像。
clear()方法会返回经过处理的Image对象。
clear()方法的使用示例如下所示:
import image
img = image.Image(size=(320, 240))
img.clear()
image模块为Image对象提供了draw_line()方法,用于在图像上绘制一条线段,draw_line()方法如下所示:
image.draw_line(x0, y0, x1, y1, color=0xFFFF, thickness=1)
draw_line()方法用于在图像上绘制一条线段,可以指定线段起始和结束的坐标以及颜色、粗细等参数。
x0和y0指的是线段的起始X坐标和Y坐标。
x1和y1指的是线段的结束X坐标和Y坐标。
color指的是线段的颜色,默认为白色。
thickness指的是线段的粗细像素,默认为1个像素。
draw_line()方法会返回经过处理的Image对象。
draw_line()方法的使用示例如下所示:
import image
img = image.Image(size=(320, 240))
img.draw_line(10, 10, 20, 20, color=(255, 0, 0), thickness=2)
image模块为Image对象提供了draw_rectangle()方法,用于在图像上绘制一个矩形,draw_rectangle()方法如下所示:
image.draw_rectangle(x, y, w, h, color=0xFFFF, thickness=1, fill=False)
draw_rectangle()方法用于在图像上绘制一个矩形,可以指定矩形的左上角坐标以及宽度、高度、颜色、矩形框的粗细以及是否对矩形的内部进行颜色填充等参数。
x和y指的是矩形左上角的X坐标和Y坐标。
w和h指的是矩形的宽度和高度。
color指的是矩形的颜色,默认为白色。
thickness指的是矩形框的粗细像素,默认为1个像素。
fill指的是是否对矩形的内部进行颜色填充,若为False,则仅绘制一个矩形框,若为True,则会填充矩形框内部,默认为False。
draw_rectangle()方法会返回经过处理的Image对象。
draw_rectangle()方法的使用示例如下所示:
import image
img = image.Image(size=(320, 240))
img.draw_rectangle(10, 10, 10, 10, color=(0, 255, 0), thickness=2, fill=True)
image模块为Image对象提供了draw_circle()方法,用于在图像上绘制一个圆形,draw_circle()方法如下所示:
image.draw_circle(x, y, r, color=0xFFFF, thickness=1, fill=False)
draw_circle()方法用于在图像上绘制一个圆形,可以指定圆形的圆心坐标以及半径、颜色、圆形框的粗细以及是否对圆形的内部进行颜色填充等参数。
x和y指的是圆形圆心的X坐标和Y坐标。
r指的是圆形的半径。
color指的是圆形的颜色,默认为白色。
thickness指的是圆形框的粗细像素,默认为1个像素。
fill指的是是否对圆形的内部进行颜色填充,若为False,则仅绘制一个圆形框,若为True,则会填充圆形框内部,默认为False。
draw_circle()方法会返回经过处理的Image对象。
draw_circle()方法的使用示例如下所示:
import image
img = image.Image(size=(320, 240))
img.draw_circle(10, 10, 10, color=(0, 0, 255), thickness=2, fill=True)
image模块为Image对象提供了draw_ellipse()方法,用于在图像上绘制一个椭圆形,draw_ellipse()方法如下所示:
image.draw_ellipse(cx, cy, rx, ry, rotation=0, color=0xFFFF, thickness=1, fill=False)
draw_ellipse()方法用于在图像上绘制一个椭圆形,可以指定椭圆形的圆心坐标以及X轴和Y轴方向上的半径、颜色、椭圆形框的粗细以及是否对椭圆形的内部进行颜色填充等参数。
cx和cy指的是椭圆形圆心的X坐标和Y坐标。
rx和xy指的是椭圆形在X轴以及Y轴方向上的半径长度。
rotation指的是算转的角度,单位为度。
color指的是椭圆形的颜色,默认为白色。
thickness指的是椭圆形框的粗细像素,默认为1个像素。
fill指的是是否对椭圆形的内部进行颜色填充,若为False,则仅绘制一个椭圆形框,若为True,则会填充椭圆形框内部,默认为False。
draw_ellipse()方法会返回经过处理的Image对象。
draw_ellipse()方法的使用示例如下所示:
import image
img = image.Image(size=(320, 240))
img.draw_ellipse(10, 10, 10, 5, rotation=30, color=(128, 0, 0), thickness=2, fill=True)
image模块为Image对象提供了draw_string()方法,用于在图像上绘制字符串,draw_string()方法如下所示:
image.draw_string(x, y, text, color=0xFFFF, scale=1.0, x_spacing=0, y_spacing=2, mono_space=0)
draw_string()方法用于在图像上绘制字符串,可以指定字符串的起始坐标、内容、颜色、缩放大小、字符间距以及是否使用固定字符宽度等参数。
x和y指的是字符串的起始X坐标和Y坐标。
text指的是字符串的内容,支持使用“\r”、“\n”等转义字符。
color指的是字符串的颜色,默认为白色。
scale指的是字符串的缩放大小,默认为1.0。
x_spacing和y_spacing指的是字符串中的字符间距和行间距,字符间距默认为0,行间距默认为2。
mono_space指的是是否固定字符宽度,当为1时,字符串中的每个字符都占用想用的字符宽度,当为0时,字符串中的每个字符根据其显示效果调整占用的宽度,在绘制大文本的时候,看起来会好很多,默认为0。
draw_string()方法会返回经过处理的Image对象。
draw_string()方法的使用示例如下所示:
import image
img = image.Image(size=(320, 240))
img.draw_string(10, 10, "Hello, DNK210!", color=(0, 128, 0), scale=1.5, x_spacing=1, y_spacing=0, mono_space=1)
image模块为Image对象提供了draw_cross()方法,用于在图像上绘制十字线,draw_cross()方法如下所示:
image.draw_cross(x, y, color=0xFFFF, size=5, thickness=1)
draw_cross()方法用于在图像上绘制十字线,可以指定十字线的坐标、颜色、大小和粗细等参数。
x和y指的是十字线中心的X坐标和Y坐标。
color指的是十字线的颜色,默认为白色。
size指的是十字线的延伸长度。
thickness指的是十字线的粗细像素,默认为1个像素。
draw_cross()方法会返回经过处理的Image对象。
draw_cross()方法的使用示例如下所示:
import image
img = image.Image(size=(320, 240))
img.draw_cross(10, 10, color=(0, 0, 128), size=8, thickness=2)
image模块为Image对象提供了draw_arrow()方法,用于在图像上绘制箭头,draw_arrow()方法如下所示:
image.arrow(x0, y0, x1, y1, color=0xFFFF, size=10, thickness=1)
draw_arrow()方法用于在图像上绘制箭头,可以指定箭头的起始和结束坐标、颜色、大小和粗细等参数。
x0和y0指的是箭头的起始X坐标和Y坐标。
x1和y1指的是箭头的结束X坐标和Y坐标。
color指的是箭头的颜色,默认为白色。
size指的是箭头的大小,默认为10。
thickness指的是箭头的粗细像素,默认为1个像素。
draw_arrow()方法会返回经过处理的Image对象。
draw_arrow()方法的使用示例如下所示:
import image
img = image.Image(size=(320, 240))
img.arrow(10, 10, 20, 20, color=(255, 255, 0), size=8, thickness=2)
image模块为Image对象提供了draw_image()方法,用于在图像上绘制图像,draw_image()方法如下所示:
image.draw_image(image, x, y, x_scale=1.0, y_scale=1.0, alpha=256)
draw_image()方法用于在图像上图像,可以指定图像的绘制区域的起始坐标、缩放大小和透明度等参数。
image指的是需要绘制的Image对象。
x和y指的是被绘制图像绘制区域的左上角X坐标和Y坐标。
x_scale和y_scale指的是绘制图像在X和Y方向上的缩放,默认都为1.0。
alpha指的是绘制图像绘制的透明度,默认为256,即不透明。
draw_image()方法会返回经过处理的Image对象。
draw_image()方法的使用示例如下所示:
import image
img = image.Image(size=(320, 240))
img.draw_image(img, 0, 0 , x_scale=img.width() // 2, y_scale=img.height() // 2, alpha=200)
33.2 硬件设计
33.2.1 例程功能
- 获取摄像头输出的图像,并使用image模块在图像上绘制一些元素,后将图像显示在LCD上。
33.2.2 硬件资源
本章实验内容,主要讲解image模块的使用,无需关注硬件资源。
33.2.3 原理图
本章实验内容,主要讲解image模块的使用,无需关注原理图。
33.3 程序设计
33.3.1 image模块绘制元素方法介绍
有关image模块绘制元素方法的介绍,请见第33.1小节《image模块绘制元素方法介绍》。
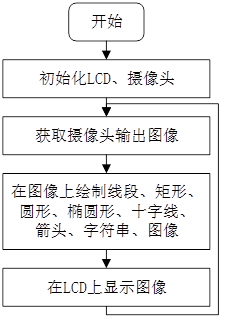
33.3.2 程序流程图

图33.3.2.1image元素绘制实验流程图
33.3.3 main.py代码
main.py中的脚本代码如下所示:
import lcd
import sensor
lcd.init()
sensor.reset()
sensor.set_framesize(sensor.QVGA)
sensor.set_pixformat(sensor.RGB565)
sensor.set_hmirror(False)
while True:
img= sensor.snapshot()
# 绘制线段
img.draw_line(10, 20, 30, 20, color=(255, 0, 0), thickness=1)
# 绘制矩形
img.draw_rectangle(10, 50, 20, 20, color=(0, 255, 0), thickness=2, fill=False)
# 绘制圆形
img.draw_circle(20, 100, 10, color=(0, 0, 255), thickness=1, fill=True)
# 绘制椭圆形
img.draw_ellipse(20, 140, 20, 10, rotation=45, color=(255, 0, 0), thickness=2, fill=False)
# 绘制十字线
img.draw_cross(20, 180, color=(0, 255, 0), size=10, thickness=1)
# 绘制箭头
img.draw_arrow(10, 220, 30, 220, color=(0, 0, 255), thickness=2)
# 绘制字符串
img.draw_string(60, 0, " Hello\r\nDNK210", color=(255, 0, 0), scale=4.5)
# 绘制图像
img.draw_image(img.copy(), img.width() // 2, img.height() // 2, x_scale=0.5, y_scale=0.5, alpha=200)
lcd.display(img)
可以看到一开始是先初始化了LCD和摄像头。
接着在一个循环中不断地获取摄像头输出的图像,因为获取到的图像就是Image对象,因此可以直接调用image模块为Image对象提供的各种方法,然后就是在图像时绘制各种元素,最后在LCD显示处理好后的图像。
33.4 运行验证
将DNK210开发板连接CanMV IDE,点击CanMV IDE上的“开始(运行脚本)”按钮后,便了看到LCD上显示了绘制了各种元素的图像,如下图所示:

图33.4.1 LCD显示处理后的图像




