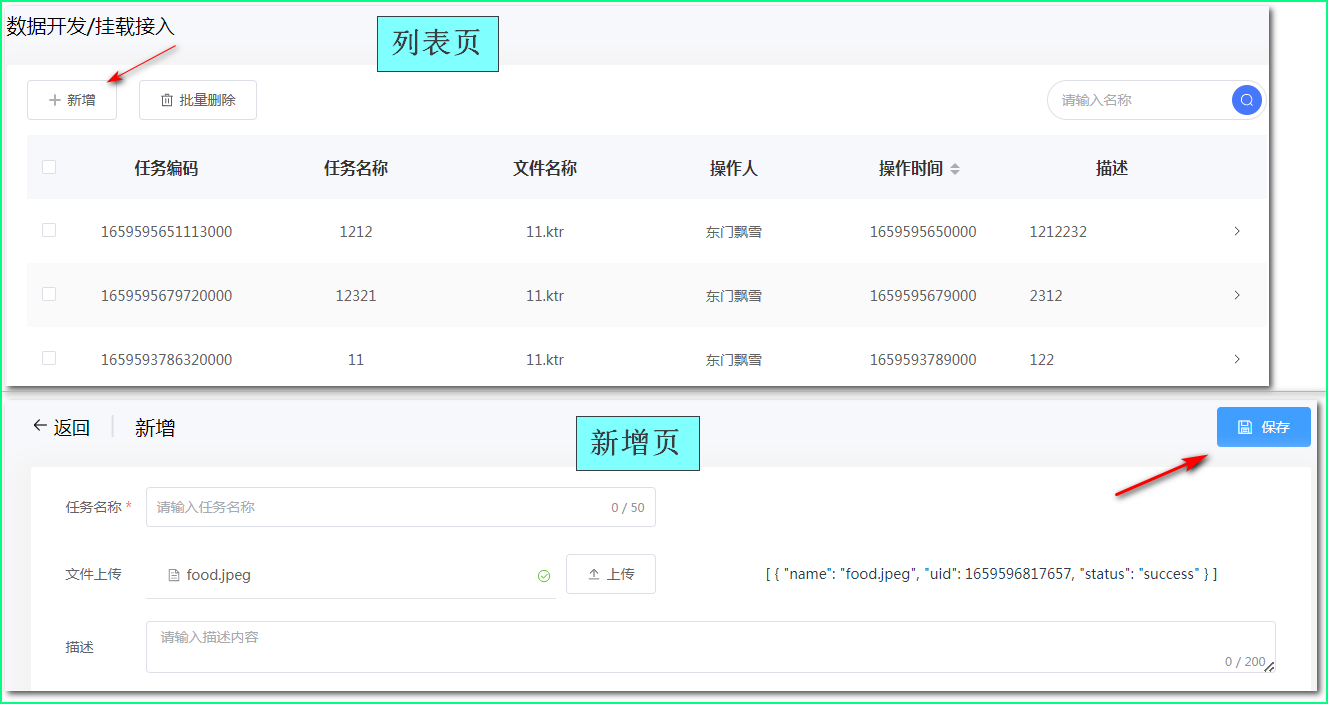
1.页面

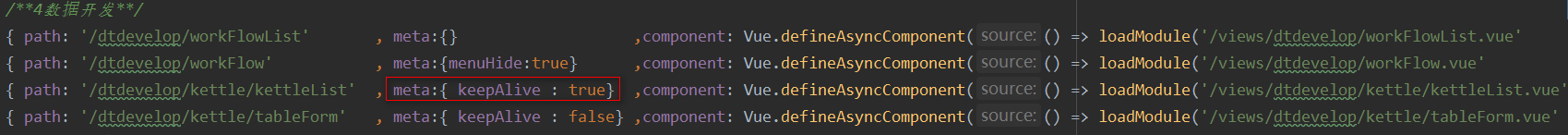
1.首先给<列表页>开启缓存
在菜单 js/routes.js 进行设置

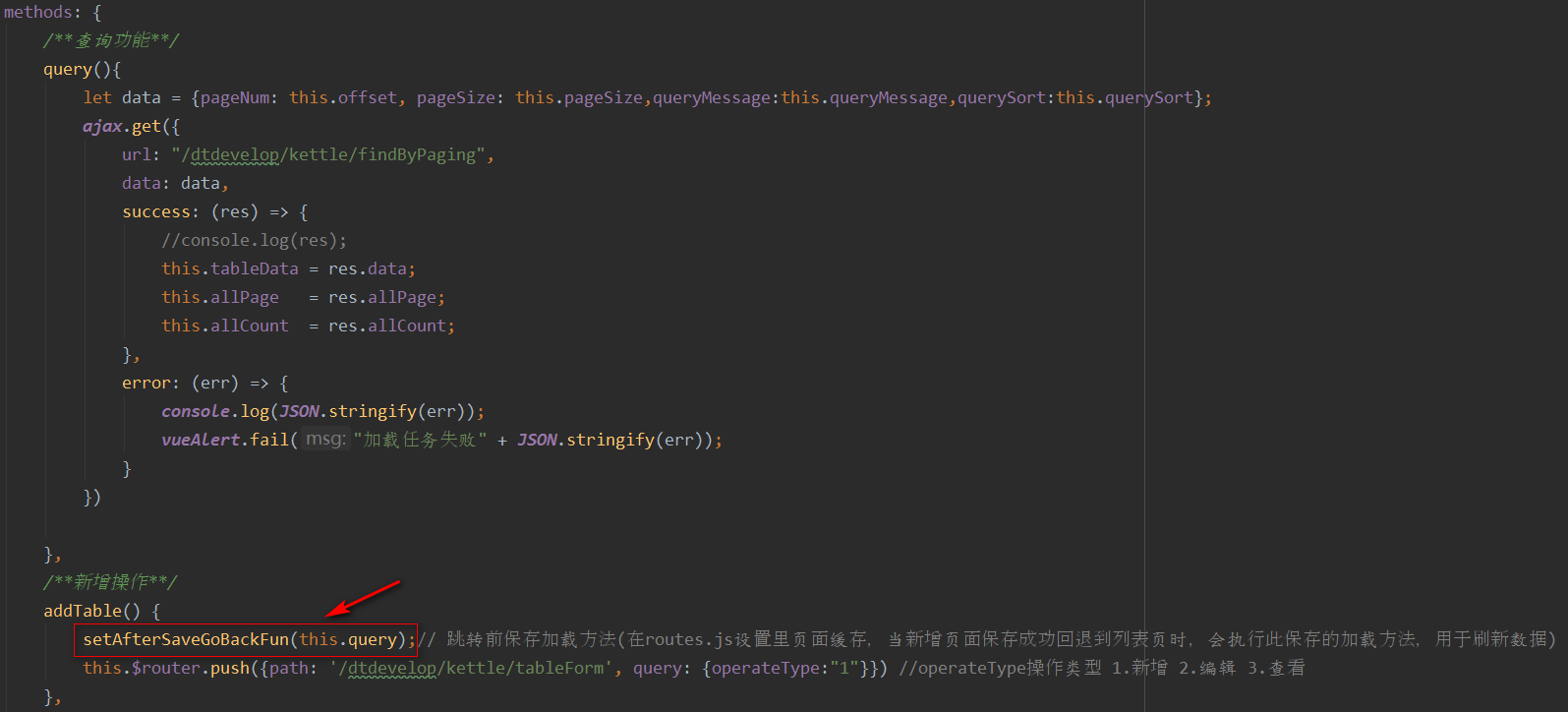
2.<列表页>在跳转前保存加载方法(即查询方法)

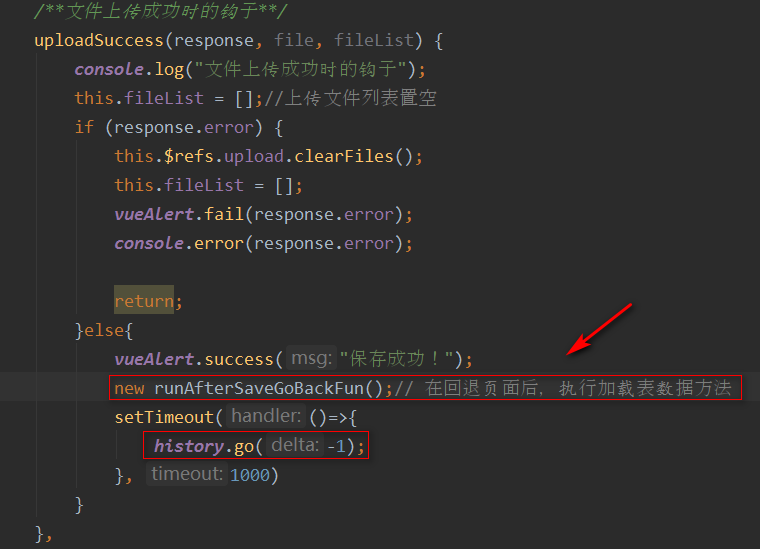
3.<新增页>保存成功后

新增页面保存成功 跳转到列表页时,就会执行查询方法query(),从而刷新了数据。
本文来自博客园,作者:东方飘雪,转载请注明原文链接:https://www.cnblogs.com/zdyang/p/16550681.html
最新评论
|
1.页面
1.首先给<列表页>开启缓存 在菜单 js/routes.js 进行设置
2.<列表页>在跳转前保存加载方法(即查询方法)
3.<新增页>保存成功后
新增页面保存成功 跳转到列表页时,就会执行查询方法query(),从而刷新了数据。
本文来自博客园,作者:东方飘雪,转载请注明原文链接:https://www.cnblogs.com/zdyang/p/16550681.html |
Copyright @
2025 东方飘雪
Powered by .NET 9.0 on Kubernetes
Powered by:
.Text and
ASP.NET
Theme by: .NET Monster


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App