UI自动化测试:App的WebView页面中,当搜索栏无搜索按钮时处理方法
一、遇到的问题

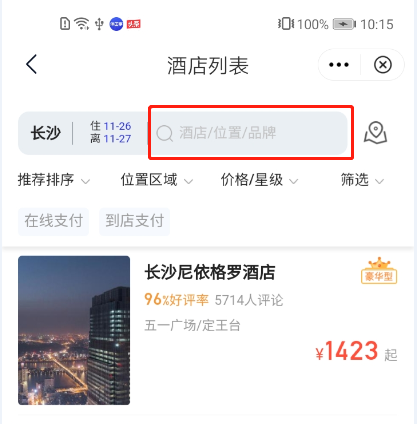
在做移动端的UI自动化测试时,经常会遇到上图所示的搜索框,这里有个麻烦就是搜索框没有“搜索”按钮,UI自动化测试时不能确认搜索。
要解决这个问题,我们可以通过 driver.press_keycode('66') 方法模拟键盘回车,具体的使用方法请参考:
但是这种方法只能适用于Android环境,iOS环境不能使用。由于我是在Webview环境做UI自动化测试,无论是Android环境,iOS环境都可以使用js方法解决疑难杂症,操作时只需要通过python发送js方法就可以。
二、操作方法

1、找到搜索框元素
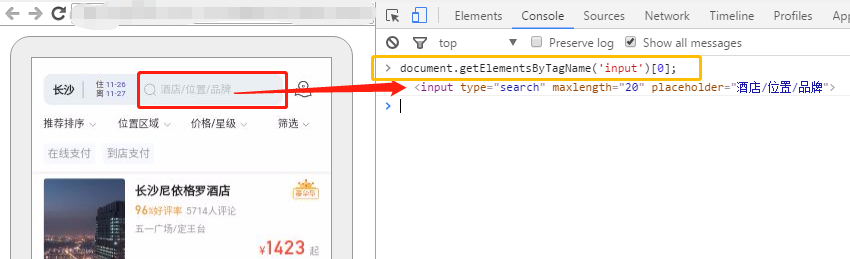
通过document对象找到搜索框的元素位置,如上图搜索框:
document.getElementsByTagName('input')[0];
2、js模拟回车事件的方法
下面是实现回车事件的JavaScript方法:
function inputeven() {
let el = document.getElementsByTagName('input')[0];
let evtType = 'keyup';
let keyCode = 13;
let evtObj;
if (document.createEvent) {
if (window.KeyEvent) {//firefox 浏览器下模拟事件
evtObj = document.createEvent('KeyEvents');
evtObj.initKeyEvent(evtType, true, true, window, true, false, false, false, keyCode, 0)
} else {//chrome 浏览器下模拟事件
evtObj = document.createEvent('UIEvents');
evtObj.initUIEvent(evtType, true, true, window, 1);
delete evtObj.keyCode;
if (typeof evtObj.keyCode === 'undefined') {//为了模拟keycode
Object.defineProperty(evtObj, 'keyCode', {
value: keyCode
})
} else {
evtObj.key = String.fromCharCode(keyCode)
}
if (typeof evtObj.ctrlKey === 'undefined') {//为了模拟ctrl键
Object.defineProperty(evtObj, 'ctrlKey', {
value: true
})
} else {
evtObj.ctrlKey = true
}
}
el.dispatchEvent(evtObj)
} else if (document.createEventObject) {//IE 浏览器下模拟事件
evtObj = document.createEventObject();
evtObj.keyCode = keyCode;
el.fireEvent('on' + evtType, evtObj)
}
}
inputeven();
在进行UI自动化时,使用selenium的 execute_script() 方法发送js指令时,需要是字符串格式的,因此需要将上面的方法压缩:
js = function inputeven(){let el=document.getElementsByTagName('input')[0];let evtType='keyup';let keyCode=13;let evtObj;if(document.createEvent){if(window.KeyEvent){evtObj=document.createEvent('KeyEvents');evtObj.initKeyEvent(evtType,true,true,window,true,false,false,false,keyCode,0)}else{evtObj=document.createEvent('UIEvents');evtObj.initUIEvent(evtType,true,true,window,1);delete evtObj.keyCode;if(typeof evtObj.keyCode==='undefined'){Object.defineProperty(evtObj,'keyCode',{value:keyCode})}else{evtObj.key=String.fromCharCode(keyCode)}if(typeof evtObj.ctrlKey==='undefined'){Object.defineProperty(evtObj,'ctrlKey',{value:true})}else{evtObj.ctrlKey=true}}el.dispatchEvent(evtObj)}else if(document.createEventObject){evtObj=document.createEventObject();evtObj.keyCode=keyCode;el.fireEvent('on'+evtType,evtObj)}}inputeven();
3、要适应pytest自动化测试框架,上面的方法需要进行如下封装:
def js_keyboard_enter(self, element_located):
"""
搜索框输入后,通过js方法确认搜索(用于搜索框没有搜索确认按钮)
:param element_located:已定位到的搜索框元素document对象
:return:
"""
# js方法实现搜索确认事件
js = "function inputeven(){let el=%slet evtType='keyup';" \
"let keyCode=13;let evtObj;if(document.createEvent){if(window.KeyEvent){evtObj=document.createEvent" \
"('KeyEvents');evtObj.initKeyEvent(evtType,true,true,window,true,false,false,false,keyCode,0)}" \
"else{evtObj=document.createEvent('UIEvents');evtObj.initUIEvent(evtType,true,true,window,1);" \
"delete evtObj.keyCode;if(typeof evtObj.keyCode==='undefined'){Object.defineProperty(evtObj,'keyCode'," \
"{value:keyCode})}else{evtObj.key=String.fromCharCode(keyCode)}if(typeof evtObj.ctrlKey==='undefined')" \
"{Object.defineProperty(evtObj,'ctrlKey',{value:true})}else{evtObj.ctrlKey=true}}el.dispatchEvent(evtObj)}" \
"else if(document.createEventObject){evtObj=document.createEventObject();evtObj.keyCode=keyCode;el." \
"fireEvent('on'+evtType,evtObj)}}inputeven();" % (element_located)
# 执行搜索确认的js方法
self.driver.execute_script(js)
这里我将操作的搜索框document对象作为入参,在使用该方法时只需要传入操作的搜索框元素document对象即可。
4、使用举例
在前面的第1步中,我们已经通过document对象找到操作的搜索框,search_document_loc = "document.getElementsByTagName('input')[0];"
调用js_keyboard_enter()方法,执行回车事件,确认搜索:
@allure.step("搜索框输入后,通过js方法确认")
def search_enter(self):
self.js_keyboard_enter(search_document_loc)




