Xpath元素定位(二)
一、Xpath元素定位表达式一般格式
1、基本写法:
//标签名[@属性名=值]
2、叠加用法 支持逻辑运算and/or:
//标签名称[@属性名='值' and @属性名='值' and @属性名='值']
//标签名[@属性名=值 or @属性名=值]
3、标签名通配符:
//*[@@属性名=值] *为通配符,能够匹配任何标签名
二、Xpath元素定位实例
1、通过class属性定位

1.1、直接使用class定位元素时,class值中间有空格时,只能提取其中的某一个值。
例如:上图中class="dateItemWrap cursorp",中间有个空格,只能使用:
1 driver.find_element_by_class_name("dateItemWrap")
2 driver.find_element_by_class_name("cursorp")
1.2、通过Xpath进行元素定位时,class必须写完整://div[@class='dateItemWrap cursorp']
2、使用Xpath的函数contains,可以模糊选取属性或者文本中的部分包含字符。使用此方法时,class不必写完整
2.1.1、以上面截图的class属性为例://div[contains(@class, ‘dateItemWrap’)]
2.1.2、元素:<input type="submit" value="百度一下" id="su" class="btn self-btn bg s_btn">
Xpath元素定位表达式://input[@id='su' and contains(@class,'bg')]
3、通过text文本定位
text文本在 web 自动化测试当中不是元素属性,不能使用 @符号去表示。只能使用:text()='文本内容'

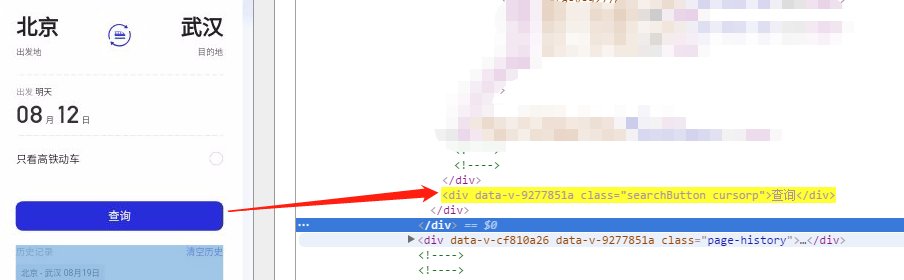
3.1、text文本定位案例://*[text()='查询']
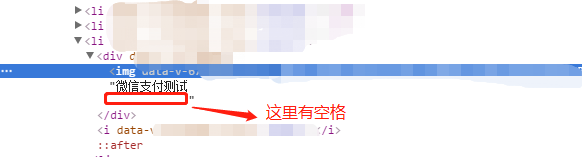
3.2、text文本在元素中往往会有空格等,这时用‘=’是不能定位到元素的,必须用Xpath的函数contains,如下图:

此时只能使用contains函数://div[contains(text(), '微信支付测试')]
4、使用Xpath使用谓语定位
当一个Xpath定位表达式可以匹配多个元素时,使用谓语定位进行筛选。索引的优先级非常高,手工提升其他部分的优先级(加括号提升优先级),最后才使用索引。[此方法不常用,有很多弊端]
一般在tabal、ul、ol、<>元素中使用,查询语句:(//a[contains(text(), '新')])[1]
5、组合上下级关系
5.1、/ 在中间表示:父子关系(下标签)

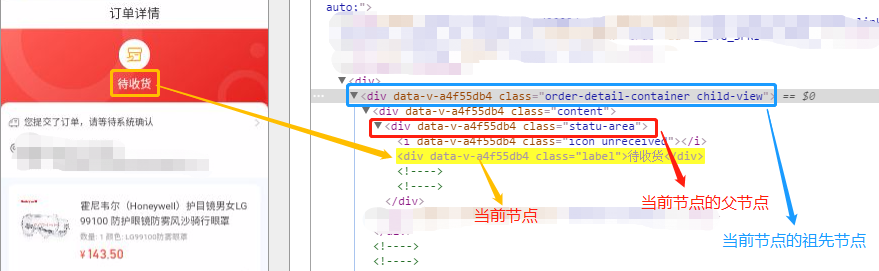
Xpath定位表达式://div[contains(@class, 'statu-area')]/div[@class='label']
5.2、// 在中间表示:祖先和子孙关系
上图为例:Xpath定位表达式://div[contains(@class, 'order-detail-container')]//div[@class='label']
三、Xpath轴定位
Xpath轴定位,应用场景是当某个元素的各个属性及其组合都不足以定位时,那么可以利用其兄弟节点或者父节点等各种可以定位的元素进行定位。
1、表示方法:
//标签名[@属性名=值]/轴名称(元素关系)::标签名[@属性名=值]
例://span[@id='s_kw_wrap']/ancestor::form[@name='f']
2、轴定位包含了路径寻找,如果需要多层往上,轴定位更加方便。
以下是一些常见的轴名称:
|
轴名称 |
结果 |
|
ancestor |
选取当前节点的所有先辈(父、祖父等)。 |
|
ancestor-or-self |
选取当前节点的所有先辈(父、祖父等)以及当前节点本身。 |
|
attribute |
选取当前节点的所有属性。 |
|
child |
选取当前节点的所有子元素。 |
|
descendant |
选取当前节点的所有后代元素(子、孙等)。 |
|
descendant-or-self |
选取当前节点的所有后代元素(子、孙等)以及当前节点本身。 |
|
following |
选取文档中当前节点的结束标签之后的所有节点。 |
|
following-sibling |
选取当前节点之后的所有兄弟节点 |
|
namespace |
选取当前节点的所有命名空间节点。 |
|
parent |
选取当前节点的父节点。 |
|
preceding |
选取文档中当前节点的开始标签之前的所有节点。 |
|
preceding-sibling |
选取当前节点之前的所有同级节点。 |
|
self |
选取当前节点。 |
例1:(ancestor使用)
1 <form name="f" id="form" action="/s" class="fm" onsubmit="javascript:F.call('ps/sug','pssubmit');">
2 <span id="s_kw_wrap" class="bg s_ipt_wr quickdelete-wrap">
3 <span class="soutu-btn"></span>
根据标签span查找form父辈节点:
Xpath查询语句://span[@id='s_kw_wrap']/ancestor::form
加上谓语,标记明显://span[@id='s_kw_wrap']/ancestor::form[@name='f']
例2: (following)

每一个日期的属性都是一样的,要想随意定位一个日期,就必须通过有class='isToday'属性的元素定位,此时只有含有class='isToday'属性的元素是唯一的。
Xpath查询语句://li[@class='isToday']/../../following::div[@class='cursorp'][6]
四、总结
1、什么时候使用到Xpath定位
1.1、没有明显特征的元素;
1.2、通过id、class、name等,能够找到多个元素;
2、使用Xpath定位注意事项
使用前首先在浏览器(Ctrl+F)中验证Xpath表达式的正确性、唯一性;
3、凡是用text()的地方均可以直接用.来进行表示,例如a[text()=’SELENIUM’]和a[.=’SELENIUM’]是等价的。




