使用PyCharm创建第一个Django项目
开发环境:Windows11、Python3.12.5、Django5.1.3、Miniconda3。开发工具为PyCharm 2024.3(专业版)。
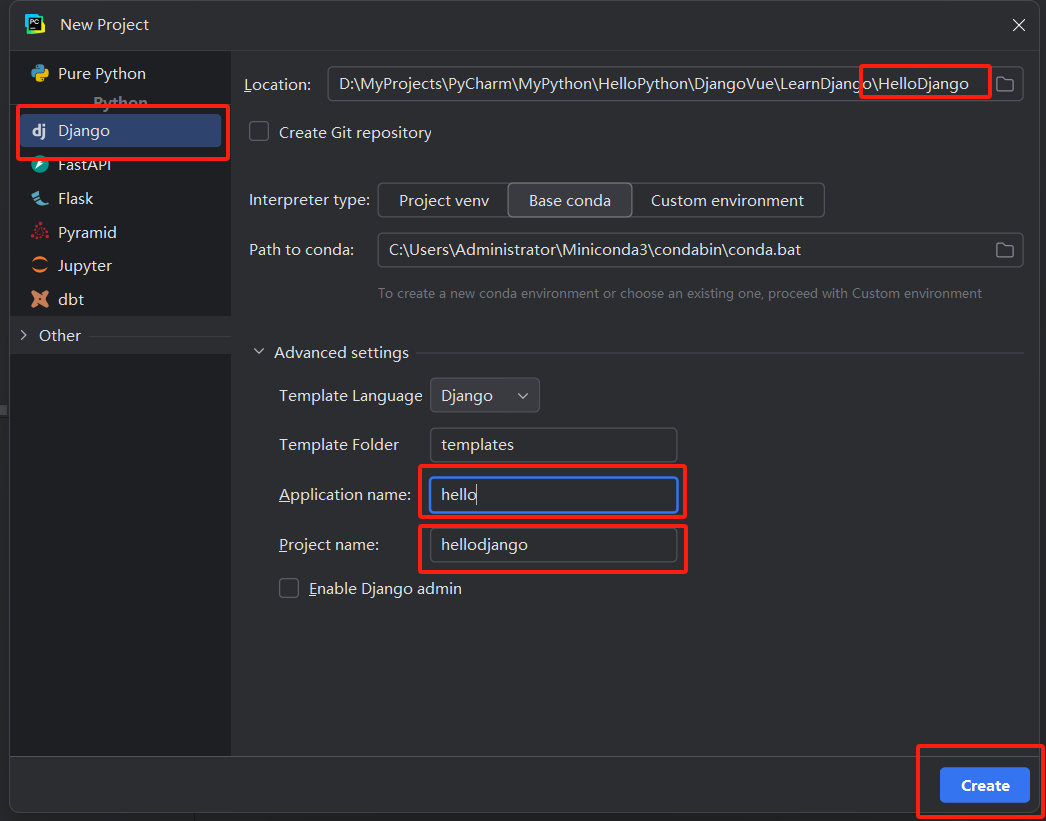
一、在PyCharm新建项目New Project:

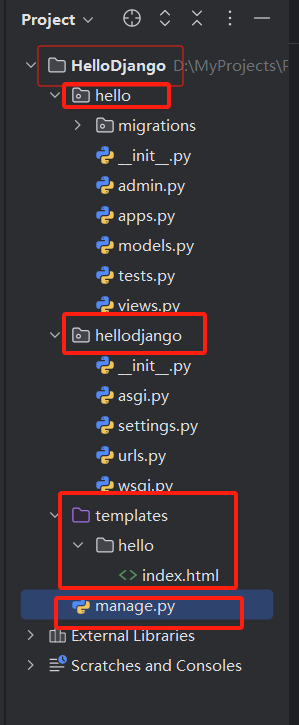
二、Django项目结构

三、在templates目录下新建子目录hello,在子目录下新建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
/* 初始化 */
margin: 0;
padding: 0;
}
body{
/* 100% 窗口高度 */
min-height: 100vh;
width: 100%;
/* 弹性布局 水平+垂直居中 */
display: flex;
justify-content: center;
align-items: center;
background-color: #06252e;
}
.box{
width: 100%;
/* 投影效果 */
-webkit-box-reflect:below 1px linear-gradient(transparent, rgba(0,0,0,0.2));
}
h1{
color: #fff;
font-size: 96px;
/* 字间距 */
letter-spacing: 15px;
/* 转大写 */
text-transform: uppercase;
text-align: center;
line-height: 76px;
outline: none;
/* 自定义属性 --c,可通过 var 函数对其调用 */
--c:lightseagreen;
/* 调用自定义属性--c,设置文字阴影(发光效果) */
text-shadow: 0 0 10px var(--c),
0 0 20px var(--c),
0 0 40px var(--c),
0 0 80px var(--c),
0 0 160px var(--c);
/* 执行动画:动画名 时长 线性的 无限次播放 */
animation: animate 5s linear infinite;
}
/* 定义动画 */
@keyframes animate{
to{
/* 色相旋转过滤镜(设置度数可改变颜色) */
filter: hue-rotate(360deg);
}
}
</style>
</head>
<body>
<div class="box">
<h1 contenteditable="true">欢迎来到Django!</h1>
</div>
</body>
</html>s
四、在views.py创建视图函数index(),该函数的功能是将渲染结果输出到index.html模板中。
# views.py from django.shortcuts import render # Create your views here. def index(request): return render(request,'hello/index.html')
五、在urls.py中创建新路由。
# urls.py # from django.contrib import admin from django.urls import path from hello import views urlpatterns = [ # path('admin/', admin.site.urls), path('', views.index, name='index'), path('hello/', views.index, name='index'), ]
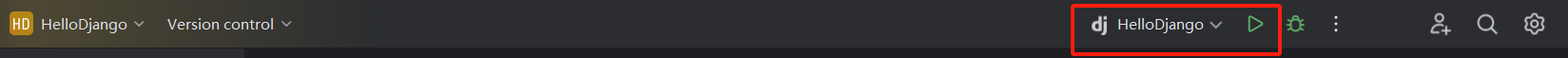
六、运行Django项目。

七、在浏览器输入:http://127.0.0.1:8000/hello/,显示如下。

八、第一个Django应用开发完成。
九、说明:使用PyCharm开发Django项目只需如下简单的三步:
1.在模板目录templates或其子目录下创建模板文件.html。
2.在views.py中新建视图函数,该函数的功能是将渲染结果输出到模板文件中。
3.在urls.py之urlpatterns列表中,添加path()函数定义的路由及路由指向的视图函数。
十、注意:Django项目文件夹(HelloDjango)跟项目名称(hellodjango,应遵循Python模块命名)可以不同。


