前端实践-hexo博客
一.简单准备
1.准备工具:npm,nvm,node,git bash
2.全局安装hexo
npm install -g hexo-cli hexo # -g 为全局安装
3.新建一个文件夹用于存放博客,例如blog,
cd文件夹右键在此处gitbash执行(下面命令行均是gitbash执行)hexo init
执行npm install下载依赖
4.现在执行hexo server 或者 hexo s,打开生成的本地网址可以看到页面就成功
二.安装主题
1.cd blog,git bash here
2.举例安装蝴蝶主题:git clone https://github.com/jerryc127/hexo-theme-butterfly.git
3.如果你沒有pug以及stylus的渲染器,請下載安裝: npm install hexo-renderer-pug hexo-renderer-stylus --save
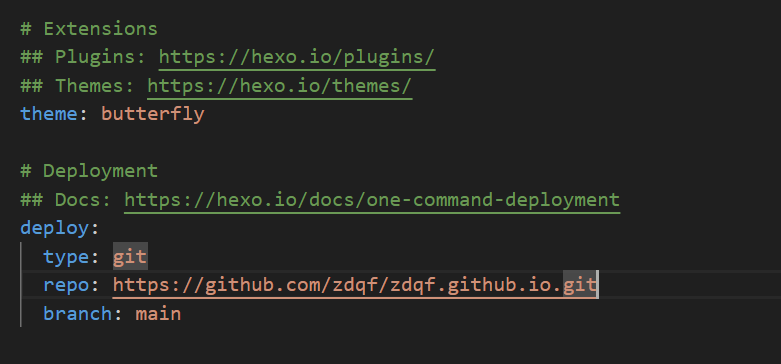
4.修改_config.yml,将theme改为自己下载的主题

5.再次执行hexo s,检查页面是否发生改变
三.部署到github pages
1.在github新建一个仓库,名字是固定的,为yourname.github.io,记住选择为public
2.npm install hexo-deployer-git --save, 安装推送部署工具
3.修改_config.yml,在步骤二里有配置
4.hexo clean,习惯性操作一下
hexo g,生成静态页面文件,项目里会多出来一个public,就是我们的静态网页文件
hexo d,推送到配置好的远程仓库
四.你也可以选择不使用hexo部署的方式,直接上git
1.全局配置git
git config --global user.name "YourName"
git config --global user.email "YourEmail@example.com"
2.老规矩cd blog,git bash here,
3.git init #初始化本地仓库
git add . #跟踪要推送的文件
git init git branch -M main #切换本地分支为main,和远程一致,好习惯操作
git remote add origin "your url for github repository" #建立远程关联
git commit -m "随便说点啥" #提交到缓存区,推送前的必要操作
git push -u origin main #绑定上游分支,下次提交直接git push
五.附加项目配置ssh
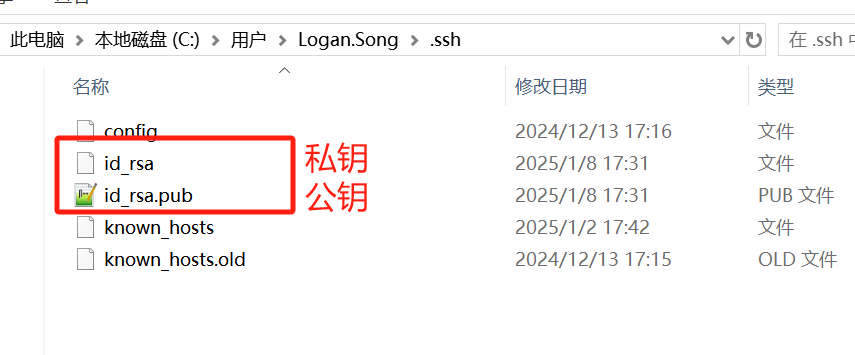
1.$ ssh-keygen -t rsa -C "your_email@example.com",一直回车,到时候/user/.ssh文件下面会出现

2.现在将公钥内容复制,进入github->settings->SSH and GPG keys->New SSH key
3.粘贴内容进去保存即可,现在不仅可以使用ssh协议拉取代码,还可以push免密
六.问题汇总
遇到有关hexo d部署报错的问题,如果各种检查和网上方法无果,可以尝试更新hexo-deployer-git
npm install hexo-deployer-git@latest --save




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?