软件工程学习进度第六周暨暑期学习进度之第六周汇总
本周通过深度学习的卷积神经网络(CNN)实现了mnist数据集手写数字识别(前段时间实现的是全连接神经网络做的手写数字识别),使用全连接时识别准确率在91%左右,这个精度在手写数字中实在不高,但是使用卷积时,除了基本的卷积层和池化层,在输出层之间新增一个dropout层,可以有效的降低过拟合,提高训练效果,使测试结果准确率在99.2%左右。下面是源代码:
from tensorflow.examples.tutorials.mnist import input_data mnist = input_data.read_data_sets('MNIST_data', one_hot=True) import tensorflow as tf sess = tf.InteractiveSession() # image与label占位 x = tf.placeholder("float", shape=[None, 784]) y_ = tf.placeholder("float", shape=[None, 10]) # 初始化权重w和偏置b的函数 def weight_variable(shape): initial = tf.truncated_normal(shape, stddev=0.1) return tf.Variable(initial) def bias_variable(shape): initial = tf.constant(0.1, shape=shape) return tf.Variable(initial) # 卷积与池化函数(使用最大池化) def conv2d(x, W): return tf.nn.conv2d(x, W, strides=[1, 1, 1, 1], padding='SAME') def max_pool_2x2(x): return tf.nn.max_pool(x, ksize=[1, 2, 2, 1], strides=[1, 2, 2, 1], padding='SAME') # 第一层,设定卷积核数量32 # mnist图片28*28*1,卷积后变为28*28*32 W_conv1 = weight_variable([5, 5, 1, 32]) b_conv1 = bias_variable([32]) x_image = tf.reshape(x, [-1,28,28,1]) # 第一次池化后图片输出14*14*32 h_conv1 = tf.nn.relu(conv2d(x_image, W_conv1) + b_conv1) h_pool1 = max_pool_2x2(h_conv1) # 第二层,设定第二层卷积核个数64 # 卷积后图片14*14*64 W_conv2 = weight_variable([5, 5, 32, 64]) b_conv2 = bias_variable([64]) # 第二次池化后图片变为7*7*64 h_conv2 = tf.nn.relu(conv2d(h_pool1, W_conv2) + b_conv2) h_pool2 = max_pool_2x2(h_conv2) # 密集连接层 W_fc1 = weight_variable([7 * 7 * 64, 1024]) b_fc1 = bias_variable([1024]) h_pool2_flat = tf.reshape(h_pool2, [-1, 7*7*64]) h_fc1 = tf.nn.relu(tf.matmul(h_pool2_flat, W_fc1) + b_fc1) # 添加dropout层防止过拟合 keep_prob = tf.placeholder("float") h_fc1_drop = tf.nn.dropout(h_fc1, keep_prob) # 输出层 W_fc2 = weight_variable([1024, 10]) b_fc2 = bias_variable([10]) y_conv=tf.nn.softmax(tf.matmul(h_fc1_drop, W_fc2) + b_fc2) # 训练和评估模型 cross_entropy = -tf.reduce_sum(y_*tf.log(y_conv)) train_step = tf.train.AdamOptimizer(1e-4).minimize(cross_entropy) correct_prediction = tf.equal(tf.argmax(y_conv,1), tf.argmax(y_,1)) accuracy = tf.reduce_mean(tf.cast(correct_prediction, "float")) sess.run(tf.initialize_all_variables()) for i in range(20000): batch = mnist.train.next_batch(50) if i%100 == 0: train_accuracy = accuracy.eval(feed_dict={ x:batch[0], y_: batch[1], keep_prob: 1.0}) print("step %d, training accuracy %g"%(i, train_accuracy)) train_step.run(feed_dict={x: batch[0], y_: batch[1], keep_prob: 0.5}) print("test accuracy %g"%accuracy.eval(feed_dict={ x: mnist.test.images, y_: mnist.test.labels, keep_prob: 1.0}))
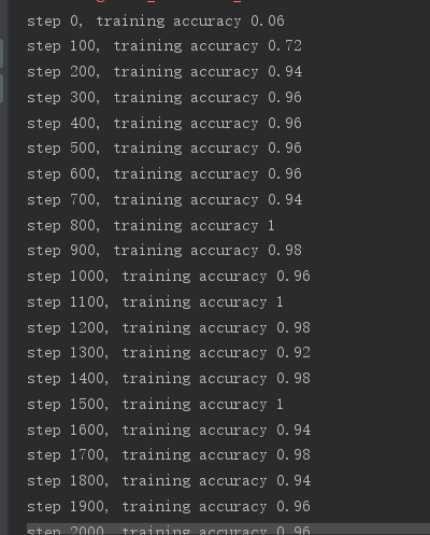
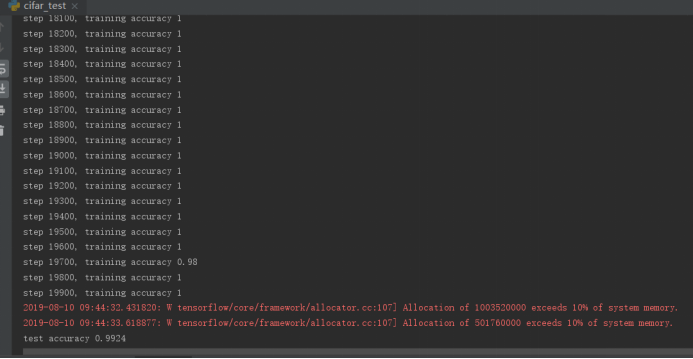
截图如下:


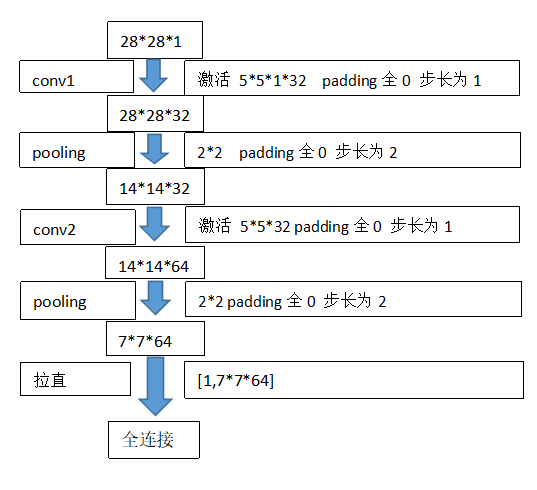
使用的是Lenet-5卷积神经网络,网络结构如下:

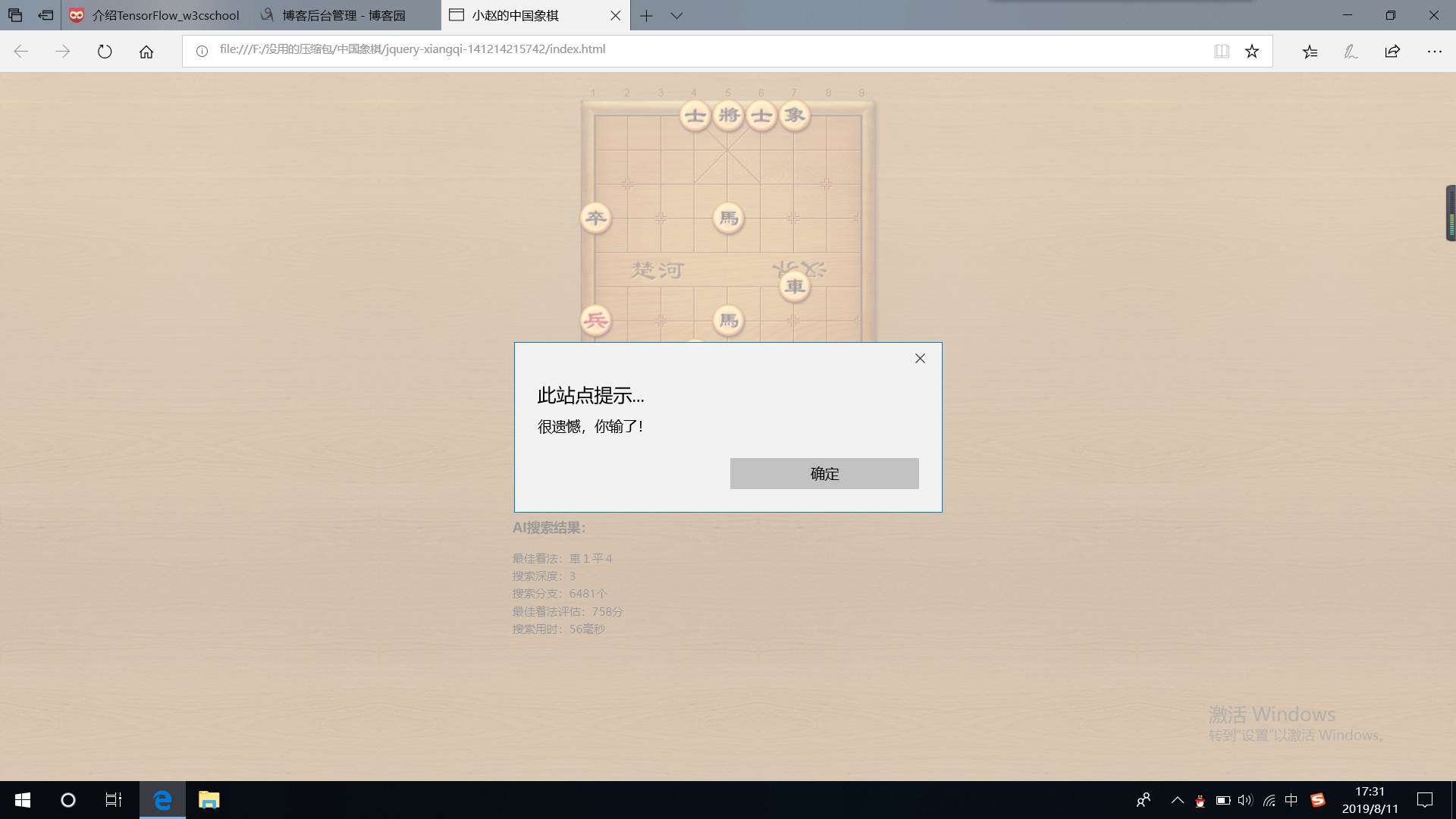
接下来是用HTML+css+jQuery+js做了一个象棋小游戏
界面源码如下:
1 <!DOCTYPE html> 2 3 <head> 4 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 7 <title>小赵的中国象棋</title> 8 9 <link href="css/zzsc.css" type="text/css" rel="stylesheet" /> 10 11 </head> 12 13 <body> 14 15 <div class="box" id="box"> 16 17 <div class="chess_left"> 18 19 <canvas id="chess">对不起,您的浏览器不支持HTML5,请升级浏览器至IE9、firefox或者谷歌浏览器!</canvas> 20 21 <audio src="audio/click.wav" id="clickAudio" preload="auto"></audio> 22 23 <!--<audio src="audio/check.wav" id="checkAudio" preload="auto"></audio>--> 24 25 <audio src="audio/select.wav" id="selectAudio" preload="auto"></audio> 26 27 <div> 28 29 <div class="bn_box" id="bnBox"> 30 31 <input type="button" name="offensivePlay" id="tyroPlay" value="新手水平" /> 32 33 <input type="button" name="offensivePlay" id="superPlay" value="中级水平" /> 34 35 <input type="button" name="button" id="" value="大师水平" disabled /> 36 37 38 39 <input type="button" name="offensivePlay" id="offensivePlay" value="先手开始" /> 40 41 <input type="button" name="defensivePlay" id="defensivePlay" value="后手开始" /> 42 43 44 45 <input type="button" name="regret" id="regretBn" value="悔棋" /> 46 47 <input type="button" name="billBn" id="billBn" value="棋谱" class="bn_box" /> 48 49 <input type="button" name="stypeBn" id="stypeBn" value="换肤" /> 50 51 </div> 52 53 </div> 54 55 </div> 56 57 <div class="chess_right" id="chessRight"> 58 59 <select name="billList" id="billList"> 60 61 </select> 62 63 <ol id="billBox" class="bill_box"> 64 65 </ol> 66 67 </div> 68 69 <div id="moveInfo" class="move_info"> </div> 70 71 </div> 72 73 <script src="js/common.js"></script> 74 75 <script src="js/play.js"></script> 76 77 <script src="js/AI.js"></script> 78 79 <script src="js/bill.js"></script> 80 81 <script src="js/gambit.js"></script> 82 83 84 85 86 87 </div> 88 89 </body> 90 91 </html>
css代码如下:
1 @charset "gb2312"; 2 body { 3 font-size: 12px; 4 line-height: 150%; 5 } 6 .box { 7 margin:0 auto; 8 width:460px; 9 position: relative; 10 } 11 .chess_left { 12 float:left; 13 text-align:center 14 } 15 .chess_right { 16 float:left; 17 display:none 18 } 19 .move_info { 20 float:left; 21 margin-top:20px 22 } 23 .bill_box { 24 height: 320px; 25 width: 80px; 26 overflow:auto; 27 } 28 .bill_box li { 29 cursor:pointer; 30 text-align:left 31 } 32 .bill_box li:hover { 33 cursor:pointer; 34 background: #C6A577; 35 } 36 .bill_box li:active { 37 cursor:pointer; 38 background: #fff; 39 } 40 #billList { 41 margin-top:20px 42 } 43 .bn_box { 44 display:none 45 }
js分为七部分
第一部分,AI.js代码如下:
1 var AI = AI||{}; 2 3 AI.historyTable = {}; //历史表 4 5 6 //人工智能初始化 7 AI.init = function(pace){ 8 var bill = AI.historyBill || com.gambit; //开局库 9 if (bill.length){ 10 var len=pace.length; 11 var arr=[]; 12 //先搜索棋谱 13 for (var i=0;i< bill.length;i++){ 14 if (bill[i].slice(0,len)==pace) { 15 arr.push(bill[i]); 16 } 17 } 18 if (arr.length){ 19 var inx=Math.floor( Math.random() * arr.length ); 20 AI.historyBill = arr ; 21 return arr[inx].slice(len,len+4).split(""); 22 }else{ 23 AI.historyBill = [] ; 24 } 25 26 } 27 //如果棋谱里面没有,人工智能开始运作 28 var initTime = new Date().getTime(); 29 AI.treeDepth=play.depth; 30 //AI.treeDepth=4; 31 32 AI.number=0; 33 AI.setHistoryTable.lenght = 0 34 35 var val=AI.getAlphaBeta(-99999 ,99999, AI.treeDepth, com.arr2Clone(play.map),play.my); 36 //var val = AI.iterativeSearch(com.arr2Clone(play.map),play.my) 37 if (!val||val.value==-8888) { 38 AI.treeDepth=2; 39 val=AI.getAlphaBeta(-99999 ,99999, AI.treeDepth, com.arr2Clone(play.map),play.my); 40 } 41 //var val = AI.iterativeSearch(com.arr2Clone(play.map),play.my); 42 if (val&&val.value!=-8888) { 43 var man = play.mans[val.key]; 44 var nowTime= new Date().getTime(); 45 com.get("moveInfo").innerHTML='<h3>AI搜索结果:</h3>最佳着法:'+ 46 com.createMove(com.arr2Clone(play.map),man.x,man.y,val.x,val.y)+ 47 '<br />搜索深度:'+AI.treeDepth+'<br />搜索分支:'+ 48 AI.number+'个 <br />最佳着法评估:'+ 49 val.value+'分'+ 50 ' <br />搜索用时:'+ 51 (nowTime-initTime)+'毫秒' 52 return [man.x,man.y,val.x,val.y] 53 }else { 54 return false; 55 } 56 } 57 58 //迭代加深搜索着法 59 AI.iterativeSearch = function (map, my){ 60 var timeOut=100; 61 var initDepth = 1; 62 var maxDepth = 8; 63 AI.treeDepth=0; 64 var initTime = new Date().getTime(); 65 var val = {}; 66 for (var i=initDepth; i<=maxDepth; i++){ 67 var nowTime= new Date().getTime(); 68 AI.treeDepth=i; 69 AI.aotuDepth=i; 70 var val = AI.getAlphaBeta(-99999, 99999, AI.treeDepth , map ,my) 71 if (nowTime-initTime > timeOut){ 72 return val; 73 } 74 } 75 return false; 76 } 77 78 //取得棋盘上所有棋子 79 AI.getMapAllMan = function (map, my){ 80 var mans=[]; 81 for (var i=0; i<map.length; i++){ 82 for (var n=0; n<map[i].length; n++){ 83 var key = map[i][n]; 84 if (key && play.mans[key].my == my){ 85 play.mans[key].x = n; 86 play.mans[key].y = i; 87 mans.push(play.mans[key]) 88 } 89 } 90 } 91 return mans; 92 } 93 94 /* 95 //取得棋谱所有己方棋子的着法 96 AI.getMoves = function (map, my, txtMap){ 97 var highMores = []; //优先级高的着法 98 var manArr = AI.getMapAllMan (map, my); 99 var moves = []; 100 var history=AI.historyTable[txtMap]; 101 for (var i=0; i<manArr.length; i++){ 102 var man = manArr[i]; 103 var val=man.bl(map); 104 for (var n=0; n<val.length; n++){ 105 if (history){ 106 highMores.push([man.x,man.y,val[n][0],val[n][1],man.key]) 107 }else{ 108 moves.push([man.x,man.y,val[n][0],val[n][1],man.key]) 109 } 110 } 111 } 112 return highMores.concat(moves); 113 } 114 */ 115 //取得棋谱所有己方棋子的着法 116 AI.getMoves = function (map, my){ 117 var manArr = AI.getMapAllMan (map, my); 118 var moves = []; 119 var foul=play.isFoul; 120 for (var i=0; i<manArr.length; i++){ 121 var man = manArr[i]; 122 var val=man.bl(map); 123 124 for (var n=0; n<val.length; n++){ 125 var x=man.x; 126 var y=man.y; 127 var newX=val[n][0]; 128 var newY=val[n][1]; 129 //如果不是长将着法 130 if (foul[0]!=x || foul[1]!=y || foul[2]!=newX || foul[3]!=newY ){ 131 moves.push([x,y,newX,newY,man.key]) 132 } 133 } 134 } 135 return moves; 136 } 137 //A:当前棋手value/B:对手value/depth:层级 138 AI.getAlphaBeta = function (A, B, depth, map ,my) { 139 //var txtMap= map.join(); 140 //var history=AI.historyTable[txtMap]; 141 // if (history && history.depth >= AI.treeDepth-depth+1){ 142 // return history.value*my; 143 //} 144 if (depth == 0) { 145 return {"value":AI.evaluate(map , my)}; //局面评价函数; 146 } 147 var moves = AI.getMoves(map , my ); //生成全部走法; 148 //这里排序以后会增加效率 149 150 for (var i=0; i < moves.length; i++) { 151 152 153 //走这个走法; 154 var move= moves[i]; 155 var key = move[4]; 156 var oldX= move[0]; 157 var oldY= move[1]; 158 var newX= move[2]; 159 var newY= move[3]; 160 var clearKey = map[ newY ][ newX ]||""; 161 162 map[ newY ][ newX ] = key; 163 delete map[ oldY ][ oldX ]; 164 play.mans[key].x = newX; 165 play.mans[key].y = newY; 166 167 if (clearKey=="j0"||clearKey=="J0") {//被吃老将,撤消这个走法; 168 play.mans[key] .x = oldX; 169 play.mans[key] .y = oldY; 170 map[ oldY ][ oldX ] = key; 171 delete map[ newY ][ newX ]; 172 if (clearKey){ 173 map[ newY ][ newX ] = clearKey; 174 // play.mans[ clearKey ].isShow = false; 175 } 176 177 return {"key":key,"x":newX,"y":newY,"value":8888}; 178 //return rootKey; 179 }else { 180 var val = -AI.getAlphaBeta(-B, -A, depth - 1, map , -my).value; 181 //val = val || val.value; 182 183 //撤消这个走法; 184 play.mans[key] .x = oldX; 185 play.mans[key] .y = oldY; 186 map[ oldY ][ oldX ] = key; 187 delete map[ newY ][ newX ]; 188 if (clearKey){ 189 map[ newY ][ newX ] = clearKey; 190 //play.mans[ clearKey ].isShow = true; 191 } 192 if (val >= B) { 193 //将这个走法记录到历史表中; 194 //AI.setHistoryTable(txtMap,AI.treeDepth-depth+1,B,my); 195 return {"key":key,"x":newX,"y":newY,"value":B}; 196 } 197 if (val > A) { 198 A = val; //设置最佳走法; 199 if (AI.treeDepth == depth) var rootKey={"key":key,"x":newX,"y":newY,"value":A}; 200 } 201 } 202 } 203 //将这个走法记录到历史表中; 204 //AI.setHistoryTable(txtMap,AI.treeDepth-depth+1,A,my); 205 if (AI.treeDepth == depth) {//已经递归回根了 206 if (!rootKey){ 207 //AI没有最佳走法,说明AI被将死了,返回false 208 return false; 209 }else{ 210 //这个就是最佳走法; 211 return rootKey; 212 } 213 } 214 return {"key":key,"x":newX,"y":newY,"value":A}; 215 } 216 217 //奖着法记录到历史表 218 AI.setHistoryTable = function (txtMap,depth,value,my){ 219 AI.setHistoryTable.lenght ++; 220 AI.historyTable[txtMap] = {depth:depth,value:value} 221 } 222 223 //评估棋局 取得棋盘双方棋子价值差 224 AI.evaluate = function (map,my){ 225 var val=0; 226 for (var i=0; i<map.length; i++){ 227 for (var n=0; n<map[i].length; n++){ 228 var key = map[i][n]; 229 if (key){ 230 val += play.mans[key].value[i][n] * play.mans[key].my; 231 } 232 } 233 } 234 //val+=Math.floor( Math.random() * 10); //让AI走棋增加随机元素 235 //com.show() 236 //z(val*my) 237 AI.number++; 238 return val*my; 239 } 240 241 //评估棋局 取得棋盘双方棋子价值差 242 AI.evaluate1 = function (map,my){ 243 var val=0; 244 for (var i in play.mans){ 245 var man=play.mans[i]; 246 if (man.isShow){ 247 val += man.value[man.y][man.x] * man.my; 248 } 249 } 250 //val+=Math.floor( Math.random() * 10); //让AI走棋增加随机元素 251 //com.show() 252 //z(val*my) 253 AI.number++; 254 return val*my; 255 }
第二部分,bill.js代码如下:
1 var bill = bill || {}; 2 3 //初始化 4 bill.init = function (){ 5 if (com.store){ 6 clearInterval(bill.timer); 7 bill.setBillList(com.arr2Clone(com.initMap)); //写入棋谱列表 8 play.isPlay=false; 9 com.show(); 10 }else { 11 bill.timer = setInterval("bill.init()",300); 12 } 13 } 14 15 16 //把所有棋谱写入棋谱列表 17 bill.setBillList = function (map){ 18 var list=com.get("billList") 19 for (var i=0; i < com.store.length ; i++){ 20 var option = document.createElement('option'); 21 option.text='棋谱'+(i+1); 22 option.value=i; 23 list.add(option , null); 24 } 25 26 list.addEventListener("change", function(e) { 27 bill.setBox (com.store[this.value], map) 28 }) 29 bill.setBox (com.store[0], map) 30 } 31 32 33 //棋谱分析 写入 34 bill.setMove = function (bl,inx,map){ 35 var map = com.arr2Clone(map); 36 for (var i=0; i<map.length; i++){ 37 for (var n=0; n<map[i].length; n++){ 38 var key = map[i][n]; 39 if (key){ 40 com.mans[key].x=n; 41 com.mans[key].y=i; 42 com.mans[key].isShow = true; 43 } 44 } 45 } 46 47 for (var i=0; i<= inx ; i++){ 48 var n = i*4 49 var y = bl[n+1] 50 var newX = bl[n+2] 51 var x = bl[n+0] 52 var newY = bl[n+3] 53 if (com.mans[map[newY][newX]]) { 54 com.mans[map[newY][newX]].isShow = false; 55 } 56 57 com.mans[map[y][x]].x = newX; 58 com.mans[map[y][x]].y = newY; 59 60 if (i == inx) { 61 com.showPane(x ,y,newX,newY); 62 } 63 map[newY][newX] = map[y][x]; 64 delete map[y][x]; 65 66 } 67 return map; 68 } 69 70 //写入棋谱 71 bill.setBox = function (bl,initMap){ 72 var map = com.arr2Clone(initMap); 73 var bl= bl.split(""); 74 var h=''; 75 for (var i=0; i< bl.length ; i+=4){ 76 h +='<li id="move_'+(i/4)+'">'; 77 var x = bl[i+0]; 78 var y = bl[i+1]; 79 var newX = bl[i+2]; 80 var newY = bl[i+3]; 81 h += com.createMove(map,x,y,newX,newY); 82 h +='</li>\n\r'; 83 } 84 com.get("billBox").innerHTML = h; 85 86 var doms=com.get("billBox").getElementsByTagName("li"); 87 88 for (var i=0; i<doms.length; i++){ 89 doms[i].addEventListener("click", function(e) { 90 91 var inx = this.getAttribute("id").split("_")[1]; 92 bill.setMove (bl , inx , initMap) 93 com.show(); 94 }) 95 } 96 97 }
第三部分,common.js代码如下:
1 var com = com||{}; 2 3 com.init = function (stype){ 4 5 com.nowStype= stype || com.getCookie("stype") ||"stype1"; 6 var stype = com.stype[com.nowStype]; 7 com.width = stype.width; //画布宽度 8 com.height = stype.height; //画布高度 9 com.spaceX = stype.spaceX; //着点X跨度 10 com.spaceY = stype.spaceY; //着点Y跨度 11 com.pointStartX = stype.pointStartX; //第一个着点X坐标; 12 com.pointStartY = stype.pointStartY; //第一个着点Y坐标; 13 com.page = stype.page; //图片目录 14 15 com.get("box").style.width = com.width+130+"px"; 16 17 com.canvas = document.getElementById("chess"); //画布 18 com.ct = com.canvas.getContext("2d") ; 19 com.canvas.width = com.width; 20 com.canvas.height = com.height; 21 22 com.childList = com.childList||[]; 23 24 com.loadImages(com.page); //载入图片/图片目录 25 //z(com.initMap.join()) 26 } 27 28 //样式 29 com.stype = { 30 stype1:{ 31 width:325, //画布宽度 32 height:402, //画布高度 33 spaceX:35, //着点X跨度 34 spaceY:36, //着点Y跨度 35 pointStartX:5, //第一个着点X坐标; 36 pointStartY:19, //第一个着点Y坐标; 37 page:"stype_1" //图片目录 38 }, 39 stype2:{ 40 width:530, //画布宽度 41 height:567, //画布高度 42 spaceX:57, //着点X跨度 43 spaceY:57, //着点Y跨度 44 pointStartX:-2, //第一个着点X坐标; 45 pointStartY:0, //第一个着点Y坐标; 46 page:"stype_2" //图片目录 47 } 48 } 49 //获取ID 50 com.get = function (id){ 51 return document.getElementById(id) 52 } 53 54 window.onload = function(){ 55 com.bg=new com.class.Bg(); 56 com.dot = new com.class.Dot(); 57 com.pane=new com.class.Pane(); 58 com.pane.isShow=false; 59 60 com.childList=[com.bg,com.dot,com.pane]; 61 com.mans ={}; //棋子集合 62 com.createMans(com.initMap) //生成棋子 63 com.bg.show(); 64 com.get("bnBox").style.display = "block"; 65 //play.init(); 66 com.get("billBn").addEventListener("click", function(e) { 67 if (confirm("是否结束对局,开始棋局研究?")){ 68 com.init(); 69 com.get("chessRight").style.display = "block"; 70 com.get("moveInfo").style.display = "none"; 71 bill.init(); 72 } 73 }) 74 com.get("superPlay").addEventListener("click", function(e) { 75 if (confirm("确认开始大师级对弈?")){ 76 play.isPlay=true ; 77 com.get("chessRight").style.display = "none"; 78 com.get("moveInfo").style.display = "block"; 79 com.get("moveInfo").innerHTML=""; 80 play.depth = 4; 81 play.init(); 82 } 83 }) 84 com.get("tyroPlay").addEventListener("click", function(e) { 85 if (confirm("确认开始新手级对弈?")){ 86 play.isPlay=true ; 87 com.get("chessRight").style.display = "none"; 88 com.get("moveInfo").style.display = "block"; 89 com.get("moveInfo").innerHTML=""; 90 play.depth = 3; 91 play.init(); 92 } 93 }) 94 95 com.get("stypeBn").addEventListener("click", function(e) { 96 var stype =com.nowStype; 97 if (stype=="stype1") stype="stype2"; 98 else if (stype=="stype2") stype="stype1"; 99 com.init(stype); 100 com.show(); 101 play.depth = 4; 102 play.init(); 103 document.cookie="stype=" +stype; 104 clearInterval(timer); 105 var i=0; 106 var timer = setInterval(function (){ 107 com.show(); 108 if (i++>=5) clearInterval(timer); 109 },2000); 110 }) 111 112 com.getData("js/gambit.all.js", 113 function(data){ 114 com.gambit=data.split(" "); 115 AI.historyBill = com.gambit; 116 }) 117 com.getData("js/store.js", 118 function(data){ 119 com.store=data.split(" "); 120 }) 121 } 122 123 //载入图片 124 com.loadImages = function(stype){ 125 126 //绘制棋盘 127 com.bgImg = new Image(); 128 com.bgImg.src = "img/"+stype+"/bg.png"; 129 130 //提示点 131 com.dotImg = new Image(); 132 com.dotImg.src = "img/"+stype+"/dot.png"; 133 134 //棋子 135 for (var i in com.args){ 136 com[i] = {}; 137 com[i].img = new Image(); 138 com[i].img.src = "img/"+stype+"/"+ com.args[i].img +".png"; 139 } 140 141 //棋子外框 142 com.paneImg = new Image(); 143 com.paneImg.src = "img/"+stype+"/r_box.png"; 144 145 document.getElementsByTagName("body")[0].style.background= "url(img/"+stype+"/bg.jpg)"; 146 147 } 148 149 //显示列表 150 com.show = function (){ 151 com.ct.clearRect(0, 0, com.width, com.height); 152 for (var i=0; i<com.childList.length ; i++){ 153 com.childList[i].show(); 154 } 155 } 156 157 //显示移动的棋子外框 158 com.showPane = function (x,y,newX,newY){ 159 com.pane.isShow=true; 160 com.pane.x= x ; 161 com.pane.y= y ; 162 com.pane.newX= newX ; 163 com.pane.newY= newY ; 164 } 165 166 //生成map里面有的棋子 167 com.createMans = function(map){ 168 for (var i=0; i<map.length; i++){ 169 for (var n=0; n<map[i].length; n++){ 170 var key = map[i][n]; 171 if (key){ 172 com.mans[key]=new com.class.Man(key); 173 com.mans[key].x=n; 174 com.mans[key].y=i; 175 com.childList.push(com.mans[key]) 176 } 177 } 178 } 179 } 180 181 182 //debug alert 183 com.alert = function (obj,f,n){ 184 if (typeof obj !== "object") { 185 try{console.log(obj)} catch (e){} 186 //return alert(obj); 187 } 188 var arr = []; 189 for (var i in obj) arr.push(i+" = "+obj[i]); 190 try{console.log(arr.join(n||"\n"))} catch (e){} 191 //return alert(arr.join(n||"\n\r")); 192 } 193 194 //com.alert的简写,考虑z变量名最不常用 195 var z = com.alert; 196 197 //获取元素距离页面左侧的距离 198 com.getDomXY = function (dom){ 199 var left = dom.offsetLeft; 200 var top = dom.offsetTop; 201 var current = dom.offsetParent; 202 while (current !== null){ 203 left += current.offsetLeft; 204 top += current.offsetTop; 205 current = current.offsetParent; 206 } 207 return {x:left,y:top}; 208 } 209 210 //获得cookie 211 com.getCookie = function(name){ 212 if (document.cookie.length>0){ 213 start=document.cookie.indexOf(name + "=") 214 if (start!=-1){ 215 start=start + name.length+1 216 end=document.cookie.indexOf(";",start) 217 if (end==-1) end=document.cookie.length 218 return unescape(document.cookie.substring(start,end)) 219 } 220 } 221 return false; 222 } 223 //二维数组克隆 224 com.arr2Clone = function (arr){ 225 var newArr=[]; 226 for (var i=0; i<arr.length ; i++){ 227 newArr[i] = arr[i].slice(); 228 } 229 return newArr; 230 } 231 232 //ajax载入数据 233 com.getData = function (url,fun){ 234 var XMLHttpRequestObject=false; 235 if(window.XMLHttpRequest){ 236 XMLHttpRequestObject=new XMLHttpRequest(); 237 }else if(window.ActiveXObject){ 238 XMLHttpRequestObject=new ActiveXObject("Microsoft.XMLHTTP"); 239 } 240 if(XMLHttpRequestObject){ 241 XMLHttpRequestObject.open("GET",url); 242 XMLHttpRequestObject.setRequestHeader('Content-Type','application/x-www-form-urlencoded'); 243 XMLHttpRequestObject.onreadystatechange=function (){ 244 if(XMLHttpRequestObject.readyState==4 && XMLHttpRequestObject.status==200){ 245 fun (XMLHttpRequestObject.responseText) 246 //return XMLHttpRequestObject.responseText; 247 } 248 } 249 XMLHttpRequestObject.send(null); 250 } 251 } 252 253 //把坐标生成着法 254 com.createMove = function (map,x,y,newX,newY){ 255 var h=""; 256 var man = com.mans[map[y][x]]; 257 h+= man.text; 258 map[newY][newX] = map[y][x]; 259 delete map[y][x]; 260 if (man.my===1){ 261 var mumTo=["一","二","三","四","五","六","七","八","九","十"]; 262 newX=8-newX; 263 h+= mumTo[8-x]; 264 if (newY > y) { 265 h+= "退"; 266 if (man.pater == "m" || man.pater == "s" || man.pater == "x"){ 267 h+= mumTo[newX]; 268 }else { 269 h+= mumTo[newY - y -1]; 270 } 271 }else if (newY < y) { 272 h+= "进"; 273 if (man.pater == "m" || man.pater == "s" || man.pater == "x"){ 274 h+= mumTo[newX]; 275 }else { 276 h+= mumTo[y - newY -1]; 277 } 278 }else { 279 h+= "平"; 280 h+= mumTo[newX]; 281 } 282 }else{ 283 var mumTo=["1","2","3","4","5","6","7","8","9","10"]; 284 h+= mumTo[x]; 285 if (newY > y) { 286 h+= "进"; 287 if (man.pater == "M" || man.pater == "S" || man.pater == "X"){ 288 h+= mumTo[newX]; 289 }else { 290 h+= mumTo[newY - y-1]; 291 } 292 }else if (newY < y) { 293 h+= "退"; 294 if (man.pater == "M" || man.pater == "S" || man.pater == "X"){ 295 h+= mumTo[newX]; 296 }else { 297 h+= mumTo[y - newY-1]; 298 } 299 }else { 300 h+= "平"; 301 h+= mumTo[newX]; 302 } 303 } 304 return h; 305 } 306 307 com.initMap = [ 308 ['C0','M0','X0','S0','J0','S1','X1','M1','C1'], 309 [ , , , , , , , , ], 310 [ ,'P0', , , , , ,'P1', ], 311 ['Z0', ,'Z1', ,'Z2', ,'Z3', ,'Z4'], 312 [ , , , , , , , , ], 313 [ , , , , , , , , ], 314 ['z0', ,'z1', ,'z2', ,'z3', ,'z4'], 315 [ ,'p0', , , , , ,'p1', ], 316 [ , , , , , , , , ], 317 ['c0','m0','x0','s0','j0','s1','x1','m1','c1'] 318 ]; 319 320 321 322 com.initMap1 = [ 323 [ , , ,, "J0" , , , , ], 324 [ , , , , , , , , ], 325 [ , , , , ,"c0", , , ], 326 [ , , , , , , , , ], 327 [ , , , , , , , , ], 328 [ , , , , , , , , ], 329 [ , , , , , , , , ], 330 [ , , , , , , , , ], 331 [ , , , ,"s0", , ,"C0", ], 332 [ , , ,"s1", ,"j0", , , ] 333 ]; 334 335 com.initMap1 = [ 336 [ , , ,, "J0" , , , , ], 337 [ , , , , , , , , ], 338 [ , , , , ,"z0", , , ], 339 [ , , , , , , , , ], 340 [ , , , , , , , , ], 341 [ , , , , , , , , ], 342 [ , , , , , , , , ], 343 [ , , , , , , , , ], 344 [ , , , , , , , , ], 345 [ , , , "j0" ,, , , ] 346 ]; 347 348 com.keys = { 349 "c0":"c","c1":"c", 350 "m0":"m","m1":"m", 351 "x0":"x","x1":"x", 352 "s0":"s","s1":"s", 353 "j0":"j", 354 "p0":"p","p1":"p", 355 "z0":"z","z1":"z","z2":"z","z3":"z","z4":"z","z5":"z", 356 357 "C0":"c","C1":"C", 358 "M0":"M","M1":"M", 359 "X0":"X","X1":"X", 360 "S0":"S","S1":"S", 361 "J0":"J", 362 "P0":"P","P1":"P", 363 "Z0":"Z","Z1":"Z","Z2":"Z","Z3":"Z","Z4":"Z","Z5":"Z", 364 } 365 366 //棋子能走的着点 367 com.bylaw ={} 368 //车 369 com.bylaw.c = function (x,y,map,my){ 370 var d=[]; 371 //左侧检索 372 for (var i=x-1; i>= 0; i--){ 373 if (map[y][i]) { 374 if (com.mans[map[y][i]].my!=my) d.push([i,y]); 375 break 376 }else{ 377 d.push([i,y]) 378 } 379 } 380 //右侧检索 381 for (var i=x+1; i <= 8; i++){ 382 if (map[y][i]) { 383 if (com.mans[map[y][i]].my!=my) d.push([i,y]); 384 break 385 }else{ 386 d.push([i,y]) 387 } 388 } 389 //上检索 390 for (var i = y-1 ; i >= 0; i--){ 391 if (map[i][x]) { 392 if (com.mans[map[i][x]].my!=my) d.push([x,i]); 393 break 394 }else{ 395 d.push([x,i]) 396 } 397 } 398 //下检索 399 for (var i = y+1 ; i<= 9; i++){ 400 if (map[i][x]) { 401 if (com.mans[map[i][x]].my!=my) d.push([x,i]); 402 break 403 }else{ 404 d.push([x,i]) 405 } 406 } 407 return d; 408 } 409 410 //马 411 com.bylaw.m = function (x,y,map,my){ 412 var d=[]; 413 //1点 414 if ( y-2>= 0 && x+1<= 8 && !play.map[y-1][x] &&(!com.mans[map[y-2][x+1]] || com.mans[map[y-2][x+1]].my!=my)) d.push([x+1,y-2]); 415 //2点 416 if ( y-1>= 0 && x+2<= 8 && !play.map[y][x+1] &&(!com.mans[map[y-1][x+2]] || com.mans[map[y-1][x+2]].my!=my)) d.push([x+2,y-1]); 417 //4点 418 if ( y+1<= 9 && x+2<= 8 && !play.map[y][x+1] &&(!com.mans[map[y+1][x+2]] || com.mans[map[y+1][x+2]].my!=my)) d.push([x+2,y+1]); 419 //5点 420 if ( y+2<= 9 && x+1<= 8 && !play.map[y+1][x] &&(!com.mans[map[y+2][x+1]] || com.mans[map[y+2][x+1]].my!=my)) d.push([x+1,y+2]); 421 //7点 422 if ( y+2<= 9 && x-1>= 0 && !play.map[y+1][x] &&(!com.mans[map[y+2][x-1]] || com.mans[map[y+2][x-1]].my!=my)) d.push([x-1,y+2]); 423 //8点 424 if ( y+1<= 9 && x-2>= 0 && !play.map[y][x-1] &&(!com.mans[map[y+1][x-2]] || com.mans[map[y+1][x-2]].my!=my)) d.push([x-2,y+1]); 425 //10点 426 if ( y-1>= 0 && x-2>= 0 && !play.map[y][x-1] &&(!com.mans[map[y-1][x-2]] || com.mans[map[y-1][x-2]].my!=my)) d.push([x-2,y-1]); 427 //11点 428 if ( y-2>= 0 && x-1>= 0 && !play.map[y-1][x] &&(!com.mans[map[y-2][x-1]] || com.mans[map[y-2][x-1]].my!=my)) d.push([x-1,y-2]); 429 430 return d; 431 } 432 433 //相 434 com.bylaw.x = function (x,y,map,my){ 435 var d=[]; 436 if (my===1){ //红方 437 //4点半 438 if ( y+2<= 9 && x+2<= 8 && !play.map[y+1][x+1] && (!com.mans[map[y+2][x+2]] || com.mans[map[y+2][x+2]].my!=my)) d.push([x+2,y+2]); 439 //7点半 440 if ( y+2<= 9 && x-2>= 0 && !play.map[y+1][x-1] && (!com.mans[map[y+2][x-2]] || com.mans[map[y+2][x-2]].my!=my)) d.push([x-2,y+2]); 441 //1点半 442 if ( y-2>= 5 && x+2<= 8 && !play.map[y-1][x+1] && (!com.mans[map[y-2][x+2]] || com.mans[map[y-2][x+2]].my!=my)) d.push([x+2,y-2]); 443 //10点半 444 if ( y-2>= 5 && x-2>= 0 && !play.map[y-1][x-1] && (!com.mans[map[y-2][x-2]] || com.mans[map[y-2][x-2]].my!=my)) d.push([x-2,y-2]); 445 }else{ 446 //4点半 447 if ( y+2<= 4 && x+2<= 8 && !play.map[y+1][x+1] && (!com.mans[map[y+2][x+2]] || com.mans[map[y+2][x+2]].my!=my)) d.push([x+2,y+2]); 448 //7点半 449 if ( y+2<= 4 && x-2>= 0 && !play.map[y+1][x-1] && (!com.mans[map[y+2][x-2]] || com.mans[map[y+2][x-2]].my!=my)) d.push([x-2,y+2]); 450 //1点半 451 if ( y-2>= 0 && x+2<= 8 && !play.map[y-1][x+1] && (!com.mans[map[y-2][x+2]] || com.mans[map[y-2][x+2]].my!=my)) d.push([x+2,y-2]); 452 //10点半 453 if ( y-2>= 0 && x-2>= 0 && !play.map[y-1][x-1] && (!com.mans[map[y-2][x-2]] || com.mans[map[y-2][x-2]].my!=my)) d.push([x-2,y-2]); 454 } 455 return d; 456 } 457 458 //士 459 com.bylaw.s = function (x,y,map,my){ 460 var d=[]; 461 if (my===1){ //红方 462 //4点半 463 if ( y+1<= 9 && x+1<= 5 && (!com.mans[map[y+1][x+1]] || com.mans[map[y+1][x+1]].my!=my)) d.push([x+1,y+1]); 464 //7点半 465 if ( y+1<= 9 && x-1>= 3 && (!com.mans[map[y+1][x-1]] || com.mans[map[y+1][x-1]].my!=my)) d.push([x-1,y+1]); 466 //1点半 467 if ( y-1>= 7 && x+1<= 5 && (!com.mans[map[y-1][x+1]] || com.mans[map[y-1][x+1]].my!=my)) d.push([x+1,y-1]); 468 //10点半 469 if ( y-1>= 7 && x-1>= 3 && (!com.mans[map[y-1][x-1]] || com.mans[map[y-1][x-1]].my!=my)) d.push([x-1,y-1]); 470 }else{ 471 //4点半 472 if ( y+1<= 2 && x+1<= 5 && (!com.mans[map[y+1][x+1]] || com.mans[map[y+1][x+1]].my!=my)) d.push([x+1,y+1]); 473 //7点半 474 if ( y+1<= 2 && x-1>= 3 && (!com.mans[map[y+1][x-1]] || com.mans[map[y+1][x-1]].my!=my)) d.push([x-1,y+1]); 475 //1点半 476 if ( y-1>= 0 && x+1<= 5 && (!com.mans[map[y-1][x+1]] || com.mans[map[y-1][x+1]].my!=my)) d.push([x+1,y-1]); 477 //10点半 478 if ( y-1>= 0 && x-1>= 3 && (!com.mans[map[y-1][x-1]] || com.mans[map[y-1][x-1]].my!=my)) d.push([x-1,y-1]); 479 } 480 return d; 481 482 } 483 484 //将 485 com.bylaw.j = function (x,y,map,my){ 486 var d=[]; 487 var isNull=(function (y1,y2){ 488 var y1=com.mans["j0"].y; 489 var x1=com.mans["J0"].x; 490 var y2=com.mans["J0"].y; 491 for (var i=y1-1; i>y2; i--){ 492 if (map[i][x1]) return false; 493 } 494 return true; 495 })(); 496 497 if (my===1){ //红方 498 //下 499 if ( y+1<= 9 && (!com.mans[map[y+1][x]] || com.mans[map[y+1][x]].my!=my)) d.push([x,y+1]); 500 //上 501 if ( y-1>= 7 && (!com.mans[map[y-1][x]] || com.mans[map[y-1][x]].my!=my)) d.push([x,y-1]); 502 //老将对老将的情况 503 if ( com.mans["j0"].x == com.mans["J0"].x &&isNull) d.push([com.mans["J0"].x,com.mans["J0"].y]); 504 505 }else{ 506 //下 507 if ( y+1<= 2 && (!com.mans[map[y+1][x]] || com.mans[map[y+1][x]].my!=my)) d.push([x,y+1]); 508 //上 509 if ( y-1>= 0 && (!com.mans[map[y-1][x]] || com.mans[map[y-1][x]].my!=my)) d.push([x,y-1]); 510 //老将对老将的情况 511 if ( com.mans["j0"].x == com.mans["J0"].x &&isNull) d.push([com.mans["j0"].x,com.mans["j0"].y]); 512 } 513 //右 514 if ( x+1<= 5 && (!com.mans[map[y][x+1]] || com.mans[map[y][x+1]].my!=my)) d.push([x+1,y]); 515 //左 516 if ( x-1>= 3 && (!com.mans[map[y][x-1]] || com.mans[map[y][x-1]].my!=my))d.push([x-1,y]); 517 return d; 518 } 519 520 //炮 521 com.bylaw.p = function (x,y,map,my){ 522 var d=[]; 523 //左侧检索 524 var n=0; 525 for (var i=x-1; i>= 0; i--){ 526 if (map[y][i]) { 527 if (n==0){ 528 n++; 529 continue; 530 }else{ 531 if (com.mans[map[y][i]].my!=my) d.push([i,y]); 532 break 533 } 534 }else{ 535 if(n==0) d.push([i,y]) 536 } 537 } 538 //右侧检索 539 var n=0; 540 for (var i=x+1; i <= 8; i++){ 541 if (map[y][i]) { 542 if (n==0){ 543 n++; 544 continue; 545 }else{ 546 if (com.mans[map[y][i]].my!=my) d.push([i,y]); 547 break 548 } 549 }else{ 550 if(n==0) d.push([i,y]) 551 } 552 } 553 //上检索 554 var n=0; 555 for (var i = y-1 ; i >= 0; i--){ 556 if (map[i][x]) { 557 if (n==0){ 558 n++; 559 continue; 560 }else{ 561 if (com.mans[map[i][x]].my!=my) d.push([x,i]); 562 break 563 } 564 }else{ 565 if(n==0) d.push([x,i]) 566 } 567 } 568 //下检索 569 var n=0; 570 for (var i = y+1 ; i<= 9; i++){ 571 if (map[i][x]) { 572 if (n==0){ 573 n++; 574 continue; 575 }else{ 576 if (com.mans[map[i][x]].my!=my) d.push([x,i]); 577 break 578 } 579 }else{ 580 if(n==0) d.push([x,i]) 581 } 582 } 583 return d; 584 } 585 586 //卒 587 com.bylaw.z = function (x,y,map,my){ 588 var d=[]; 589 if (my===1){ //红方 590 //上 591 if ( y-1>= 0 && (!com.mans[map[y-1][x]] || com.mans[map[y-1][x]].my!=my)) d.push([x,y-1]); 592 //右 593 if ( x+1<= 8 && y<=4 && (!com.mans[map[y][x+1]] || com.mans[map[y][x+1]].my!=my)) d.push([x+1,y]); 594 //左 595 if ( x-1>= 0 && y<=4 && (!com.mans[map[y][x-1]] || com.mans[map[y][x-1]].my!=my))d.push([x-1,y]); 596 }else{ 597 //下 598 if ( y+1<= 9 && (!com.mans[map[y+1][x]] || com.mans[map[y+1][x]].my!=my)) d.push([x,y+1]); 599 //右 600 if ( x+1<= 8 && y>=6 && (!com.mans[map[y][x+1]] || com.mans[map[y][x+1]].my!=my)) d.push([x+1,y]); 601 //左 602 if ( x-1>= 0 && y>=6 && (!com.mans[map[y][x-1]] || com.mans[map[y][x-1]].my!=my))d.push([x-1,y]); 603 } 604 605 return d; 606 } 607 608 com.value = { 609 610 //车价值 611 c:[ 612 [206, 208, 207, 213, 214, 213, 207, 208, 206], 613 [206, 212, 209, 216, 233, 216, 209, 212, 206], 614 [206, 208, 207, 214, 216, 214, 207, 208, 206], 615 [206, 213, 213, 216, 216, 216, 213, 213, 206], 616 [208, 211, 211, 214, 215, 214, 211, 211, 208], 617 618 [208, 212, 212, 214, 215, 214, 212, 212, 208], 619 [204, 209, 204, 212, 214, 212, 204, 209, 204], 620 [198, 208, 204, 212, 212, 212, 204, 208, 198], 621 [200, 208, 206, 212, 200, 212, 206, 208, 200], 622 [194, 206, 204, 212, 200, 212, 204, 206, 194] 623 ], 624 625 //马价值 626 m:[ 627 [90, 90, 90, 96, 90, 96, 90, 90, 90], 628 [90, 96,103, 97, 94, 97,103, 96, 90], 629 [92, 98, 99,103, 99,103, 99, 98, 92], 630 [93,108,100,107,100,107,100,108, 93], 631 [90,100, 99,103,104,103, 99,100, 90], 632 633 [90, 98,101,102,103,102,101, 98, 90], 634 [92, 94, 98, 95, 98, 95, 98, 94, 92], 635 [93, 92, 94, 95, 92, 95, 94, 92, 93], 636 [85, 90, 92, 93, 78, 93, 92, 90, 85], 637 [88, 85, 90, 88, 90, 88, 90, 85, 88] 638 ], 639 640 //相价值 641 x:[ 642 [0, 0,20, 0, 0, 0,20, 0, 0], 643 [0, 0, 0, 0, 0, 0, 0, 0, 0], 644 [0, 0, 0, 0,23, 0, 0, 0, 0], 645 [0, 0, 0, 0, 0, 0, 0, 0, 0], 646 [0, 0,20, 0, 0, 0,20, 0, 0], 647 648 [0, 0,20, 0, 0, 0,20, 0, 0], 649 [0, 0, 0, 0, 0, 0, 0, 0, 0], 650 [18,0, 0, 0,23, 0, 0, 0,18], 651 [0, 0, 0, 0, 0, 0, 0, 0, 0], 652 [0, 0,20, 0, 0, 0,20, 0, 0] 653 ], 654 655 //士价值 656 s:[ 657 [0, 0, 0,20, 0,20, 0, 0, 0], 658 [0, 0, 0, 0,23, 0, 0, 0, 0], 659 [0, 0, 0,20, 0,20, 0, 0, 0], 660 [0, 0, 0, 0, 0, 0, 0, 0, 0], 661 [0, 0, 0, 0, 0, 0, 0, 0, 0], 662 663 [0, 0, 0, 0, 0, 0, 0, 0, 0], 664 [0, 0, 0, 0, 0, 0, 0, 0, 0], 665 [0, 0, 0,20, 0,20, 0, 0, 0], 666 [0, 0, 0, 0,23, 0, 0, 0, 0], 667 [0, 0, 0,20, 0,20, 0, 0, 0] 668 ], 669 670 //奖价值 671 j:[ 672 [0, 0, 0, 8888, 8888, 8888, 0, 0, 0], 673 [0, 0, 0, 8888, 8888, 8888, 0, 0, 0], 674 [0, 0, 0, 8888, 8888, 8888, 0, 0, 0], 675 [0, 0, 0, 0, 0, 0, 0, 0, 0], 676 [0, 0, 0, 0, 0, 0, 0, 0, 0], 677 678 [0, 0, 0, 0, 0, 0, 0, 0, 0], 679 [0, 0, 0, 0, 0, 0, 0, 0, 0], 680 [0, 0, 0, 8888, 8888, 8888, 0, 0, 0], 681 [0, 0, 0, 8888, 8888, 8888, 0, 0, 0], 682 [0, 0, 0, 8888, 8888, 8888, 0, 0, 0] 683 ], 684 685 //炮价值 686 p:[ 687 688 [100, 100, 96, 91, 90, 91, 96, 100, 100], 689 [ 98, 98, 96, 92, 89, 92, 96, 98, 98], 690 [ 97, 97, 96, 91, 92, 91, 96, 97, 97], 691 [ 96, 99, 99, 98, 100, 98, 99, 99, 96], 692 [ 96, 96, 96, 96, 100, 96, 96, 96, 96], 693 694 [ 95, 96, 99, 96, 100, 96, 99, 96, 95], 695 [ 96, 96, 96, 96, 96, 96, 96, 96, 96], 696 [ 97, 96, 100, 99, 101, 99, 100, 96, 97], 697 [ 96, 97, 98, 98, 98, 98, 98, 97, 96], 698 [ 96, 96, 97, 99, 99, 99, 97, 96, 96] 699 ], 700 701 //卒价值 702 z:[ 703 [ 9, 9, 9, 11, 13, 11, 9, 9, 9], 704 [19, 24, 34, 42, 44, 42, 34, 24, 19], 705 [19, 24, 32, 37, 37, 37, 32, 24, 19], 706 [19, 23, 27, 29, 30, 29, 27, 23, 19], 707 [14, 18, 20, 27, 29, 27, 20, 18, 14], 708 709 [ 7, 0, 13, 0, 16, 0, 13, 0, 7], 710 [ 7, 0, 7, 0, 15, 0, 7, 0, 7], 711 [ 0, 0, 0, 0, 0, 0, 0, 0, 0], 712 [ 0, 0, 0, 0, 0, 0, 0, 0, 0], 713 [ 0, 0, 0, 0, 0, 0, 0, 0, 0] 714 ] 715 } 716 717 //黑子为红字价值位置的倒置 718 com.value.C = com.arr2Clone(com.value.c).reverse(); 719 com.value.M = com.arr2Clone(com.value.m).reverse(); 720 com.value.X = com.value.x; 721 com.value.S = com.value.s; 722 com.value.J = com.value.j; 723 com.value.P = com.arr2Clone(com.value.p).reverse(); 724 com.value.Z = com.arr2Clone(com.value.z).reverse(); 725 726 //棋子们 727 com.args={ 728 //红子 中文/图片地址/阵营/权重 729 'c':{text:"车", img:'r_c', my:1 ,bl:"c", value:com.value.c}, 730 'm':{text:"马", img:'r_m', my:1 ,bl:"m", value:com.value.m}, 731 'x':{text:"相", img:'r_x', my:1 ,bl:"x", value:com.value.x}, 732 's':{text:"仕", img:'r_s', my:1 ,bl:"s", value:com.value.s}, 733 'j':{text:"将", img:'r_j', my:1 ,bl:"j", value:com.value.j}, 734 'p':{text:"炮", img:'r_p', my:1 ,bl:"p", value:com.value.p}, 735 'z':{text:"兵", img:'r_z', my:1 ,bl:"z", value:com.value.z}, 736 737 //蓝子 738 'C':{text:"車", img:'b_c', my:-1 ,bl:"c", value:com.value.C}, 739 'M':{text:"馬", img:'b_m', my:-1 ,bl:"m", value:com.value.M}, 740 'X':{text:"象", img:'b_x', my:-1 ,bl:"x", value:com.value.X}, 741 'S':{text:"士", img:'b_s', my:-1 ,bl:"s", value:com.value.S}, 742 'J':{text:"帅", img:'b_j', my:-1 ,bl:"j", value:com.value.J}, 743 'P':{text:"炮", img:'b_p', my:-1 ,bl:"p", value:com.value.P}, 744 'Z':{text:"卒", img:'b_z', my:-1 ,bl:"z", value:com.value.Z} 745 }; 746 747 com.class = com.class || {} //类 748 com.class.Man = function (key, x, y){ 749 this.pater = key.slice(0,1); 750 var o=com.args[this.pater] 751 this.x = x||0; 752 this.y = y||0; 753 this.key = key ; 754 this.my = o.my; 755 this.text = o.text; 756 this.value = o.value; 757 this.isShow = true; 758 this.alpha = 1; 759 this.ps = []; //着点 760 761 this.show = function (){ 762 if (this.isShow) { 763 com.ct.save(); 764 com.ct.globalAlpha = this.alpha; 765 com.ct.drawImage(com[this.pater].img,com.spaceX * this.x + com.pointStartX , com.spaceY * this.y +com.pointStartY); 766 com.ct.restore(); 767 } 768 } 769 770 this.bl = function (map){ 771 var map = map || play.map 772 return com.bylaw[o.bl](this.x,this.y,map,this.my) 773 } 774 } 775 776 com.class.Bg = function (img, x, y){ 777 this.x = x||0; 778 this.y = y||0; 779 this.isShow = true; 780 781 this.show = function (){ 782 if (this.isShow) com.ct.drawImage(com.bgImg, com.spaceX * this.x,com.spaceY * this.y); 783 } 784 } 785 com.class.Pane = function (img, x, y){ 786 this.x = x||0; 787 this.y = y||0; 788 this.newX = x||0; 789 this.newY = y||0; 790 this.isShow = true; 791 792 this.show = function (){ 793 if (this.isShow) { 794 com.ct.drawImage(com.paneImg, com.spaceX * this.x + com.pointStartX , com.spaceY * this.y + com.pointStartY) 795 com.ct.drawImage(com.paneImg, com.spaceX * this.newX + com.pointStartX , com.spaceY * this.newY + com.pointStartY) 796 } 797 } 798 } 799 800 com.class.Dot = function (img, x, y){ 801 this.x = x||0; 802 this.y = y||0; 803 this.isShow = true; 804 this.dots=[] 805 806 this.show = function (){ 807 for (var i=0; i<this.dots.length;i++){ 808 if (this.isShow) com.ct.drawImage(com.dotImg, com.spaceX * this.dots[i][0]+10 + com.pointStartX ,com.spaceY * this.dots[i][1]+10 + com.pointStartY) 809 } 810 } 811 } 812 813 com.init();
第四、五、七部分,gamebit.all.js,gamebit.js,store.js为引入内容,不再显示代码
第六部分,play.js代码:
1 var play = play||{}; 2 3 play.init = function (){ 4 5 play.my = 1; //玩家方 6 play.map = com.arr2Clone (com.initMap); //初始化棋盘 7 play.nowManKey = false; //现在要操作的棋子 8 play.pace = []; //记录每一步 9 play.isPlay = true ; //是否能走棋 10 play.mans = com.mans; 11 play.bylaw = com.bylaw; 12 play.show = com.show; 13 play.showPane = com.showPane; 14 play.isOffensive = true; //是否先手 15 play.depth = play.depth || 3; //搜索深度 16 17 play.isFoul = false; //是否犯规长将 18 19 20 21 com.pane.isShow = false; //隐藏方块 22 23 //初始化棋子 24 for (var i=0; i<play.map.length; i++){ 25 for (var n=0; n<play.map[i].length; n++){ 26 var key = play.map[i][n]; 27 if (key){ 28 com.mans[key].x=n; 29 com.mans[key].y=i; 30 com.mans[key].isShow = true; 31 } 32 } 33 } 34 play.show(); 35 36 //绑定点击事件 37 com.canvas.addEventListener("click",play.clickCanvas) 38 //clearInterval(play.timer); 39 //com.get("autoPlay").addEventListener("click", function(e) { 40 //clearInterval(play.timer); 41 //play.timer = setInterval("play.AIPlay()",1000); 42 // play.AIPlay() 43 //}) 44 /* 45 com.get("offensivePlay").addEventListener("click", function(e) { 46 play.isOffensive=true; 47 play.isPlay=true ; 48 com.get("chessRight").style.display = "none"; 49 play.init(); 50 }) 51 52 com.get("defensivePlay").addEventListener("click", function(e) { 53 play.isOffensive=false; 54 play.isPlay=true ; 55 com.get("chessRight").style.display = "none"; 56 play.init(); 57 }) 58 */ 59 60 61 com.get("regretBn").addEventListener("click", function(e) { 62 play.regret(); 63 }) 64 65 /* 66 var initTime = new Date().getTime(); 67 for (var i=0; i<=100000; i++){ 68 69 var h="" 70 var h=play.map.join(); 71 //for (var n in play.mans){ 72 // if (play.mans[n].show) h+=play.mans[n].key+play.mans[n].x+play.mans[n].y 73 //} 74 } 75 var nowTime= new Date().getTime(); 76 z([h,nowTime-initTime]) 77 */ 78 79 } 80 81 82 83 //悔棋 84 play.regret = function (){ 85 var map = com.arr2Clone(com.initMap); 86 //初始化所有棋子 87 for (var i=0; i<map.length; i++){ 88 for (var n=0; n<map[i].length; n++){ 89 var key = map[i][n]; 90 if (key){ 91 com.mans[key].x=n; 92 com.mans[key].y=i; 93 com.mans[key].isShow = true; 94 } 95 } 96 } 97 var pace= play.pace; 98 pace.pop(); 99 pace.pop(); 100 101 for (var i=0; i<pace.length; i++){ 102 var p= pace[i].split("") 103 var x = parseInt(p[0], 10); 104 var y = parseInt(p[1], 10); 105 var newX = parseInt(p[2], 10); 106 var newY = parseInt(p[3], 10); 107 var key=map[y][x]; 108 //try{ 109 110 var cMan=map[newY][newX]; 111 if (cMan) com.mans[map[newY][newX]].isShow = false; 112 com.mans[key].x = newX; 113 com.mans[key].y = newY; 114 map[newY][newX] = key; 115 delete map[y][x]; 116 if (i==pace.length-1){ 117 com.showPane(newX ,newY,x,y) 118 } 119 //} catch (e){ 120 // com.show() 121 // z([key,p,pace,map]) 122 123 // } 124 } 125 play.map = map; 126 play.my=1; 127 play.isPlay=true; 128 com.show(); 129 } 130 131 132 133 //点击棋盘事件 134 play.clickCanvas = function (e){ 135 if (!play.isPlay) return false; 136 var key = play.getClickMan(e); 137 var point = play.getClickPoint(e); 138 139 var x = point.x; 140 var y = point.y; 141 142 if (key){ 143 play.clickMan(key,x,y); 144 }else { 145 play.clickPoint(x,y); 146 } 147 play.isFoul = play.checkFoul();//检测是不是长将 148 } 149 150 //点击棋子,两种情况,选中或者吃子 151 play.clickMan = function (key,x,y){ 152 var man = com.mans[key]; 153 //吃子 154 if (play.nowManKey&&play.nowManKey != key && man.my != com.mans[play.nowManKey ].my){ 155 //man为被吃掉的棋子 156 if (play.indexOfPs(com.mans[play.nowManKey].ps,[x,y])){ 157 man.isShow = false; 158 var pace=com.mans[play.nowManKey].x+""+com.mans[play.nowManKey].y 159 //z(bill.createMove(play.map,man.x,man.y,x,y)) 160 delete play.map[com.mans[play.nowManKey].y][com.mans[play.nowManKey].x]; 161 play.map[y][x] = play.nowManKey; 162 com.showPane(com.mans[play.nowManKey].x ,com.mans[play.nowManKey].y,x,y) 163 com.mans[play.nowManKey].x = x; 164 com.mans[play.nowManKey].y = y; 165 com.mans[play.nowManKey].alpha = 1 166 167 play.pace.push(pace+x+y); 168 play.nowManKey = false; 169 com.pane.isShow = false; 170 com.dot.dots = []; 171 com.show() 172 com.get("clickAudio").play(); 173 setTimeout("play.AIPlay()",500); 174 if (key == "j0") play.showWin (-1); 175 if (key == "J0") play.showWin (1); 176 } 177 // 选中棋子 178 }else{ 179 if (man.my===1){ 180 if (com.mans[play.nowManKey]) com.mans[play.nowManKey].alpha = 1 ; 181 man.alpha = 0.6; 182 com.pane.isShow = false; 183 play.nowManKey = key; 184 com.mans[key].ps = com.mans[key].bl(); //获得所有能着点 185 com.dot.dots = com.mans[key].ps 186 com.show(); 187 //com.get("selectAudio").start(0); 188 com.get("selectAudio").play(); 189 } 190 } 191 } 192 193 //点击着点 194 play.clickPoint = function (x,y){ 195 var key=play.nowManKey; 196 var man=com.mans[key]; 197 if (play.nowManKey){ 198 if (play.indexOfPs(com.mans[key].ps,[x,y])){ 199 var pace=man.x+""+man.y 200 //z(bill.createMove(play.map,man.x,man.y,x,y)) 201 delete play.map[man.y][man.x]; 202 play.map[y][x] = key; 203 com.showPane(man.x ,man.y,x,y) 204 man.x = x; 205 man.y = y; 206 man.alpha = 1; 207 play.pace.push(pace+x+y); 208 play.nowManKey = false; 209 com.dot.dots = []; 210 com.show(); 211 com.get("clickAudio").play(); 212 setTimeout("play.AIPlay()",500); 213 }else{ 214 //alert("不能这么走哦!") 215 } 216 } 217 218 } 219 220 //Ai自动走棋 221 play.AIPlay = function (){ 222 //return 223 play.my = -1 ; 224 var pace=AI.init(play.pace.join("")) 225 if (!pace) { 226 play.showWin (1); 227 return ; 228 } 229 play.pace.push(pace.join("")); 230 var key=play.map[pace[1]][pace[0]] 231 play.nowManKey = key; 232 233 var key=play.map[pace[3]][pace[2]]; 234 if (key){ 235 play.AIclickMan(key,pace[2],pace[3]); 236 }else { 237 play.AIclickPoint(pace[2],pace[3]); 238 } 239 com.get("clickAudio").play(); 240 241 242 } 243 244 //检查是否长将 245 play.checkFoul = function(){ 246 var p=play.pace; 247 var len=parseInt(p.length,10); 248 if (len>11&&p[len-1] == p[len-5] &&p[len-5] == p[len-9]){ 249 return p[len-4].split(""); 250 } 251 return false; 252 } 253 254 255 256 play.AIclickMan = function (key,x,y){ 257 var man = com.mans[key]; 258 //吃子 259 man.isShow = false; 260 delete play.map[com.mans[play.nowManKey].y][com.mans[play.nowManKey].x]; 261 play.map[y][x] = play.nowManKey; 262 play.showPane(com.mans[play.nowManKey].x ,com.mans[play.nowManKey].y,x,y) 263 264 com.mans[play.nowManKey].x = x; 265 com.mans[play.nowManKey].y = y; 266 play.nowManKey = false; 267 268 com.show() 269 if (key == "j0") play.showWin (-1); 270 if (key == "J0") play.showWin (1); 271 } 272 273 play.AIclickPoint = function (x,y){ 274 var key=play.nowManKey; 275 var man=com.mans[key]; 276 if (play.nowManKey){ 277 delete play.map[com.mans[play.nowManKey].y][com.mans[play.nowManKey].x]; 278 play.map[y][x] = key; 279 280 com.showPane(man.x,man.y,x,y) 281 282 283 man.x = x; 284 man.y = y; 285 play.nowManKey = false; 286 287 } 288 com.show(); 289 } 290 291 292 play.indexOfPs = function (ps,xy){ 293 for (var i=0; i<ps.length; i++){ 294 if (ps[i][0]==xy[0]&&ps[i][1]==xy[1]) return true; 295 } 296 return false; 297 298 } 299 300 //获得点击的着点 301 play.getClickPoint = function (e){ 302 var domXY = com.getDomXY(com.canvas); 303 var x=Math.round((e.pageX-domXY.x-com.pointStartX-20)/com.spaceX) 304 var y=Math.round((e.pageY-domXY.y-com.pointStartY-20)/com.spaceY) 305 return {"x":x,"y":y} 306 } 307 308 //获得棋子 309 play.getClickMan = function (e){ 310 var clickXY=play.getClickPoint(e); 311 var x=clickXY.x; 312 var y=clickXY.y; 313 if (x < 0 || x>8 || y < 0 || y > 9) return false; 314 return (play.map[y][x] && play.map[y][x]!="0") ? play.map[y][x] : false; 315 } 316 317 play.showWin = function (my){ 318 play.isPlay = false; 319 if (my===1){ 320 alert("恭喜你,你赢了!"); 321 }else{ 322 alert("很遗憾,你输了!"); 323 } 324 }
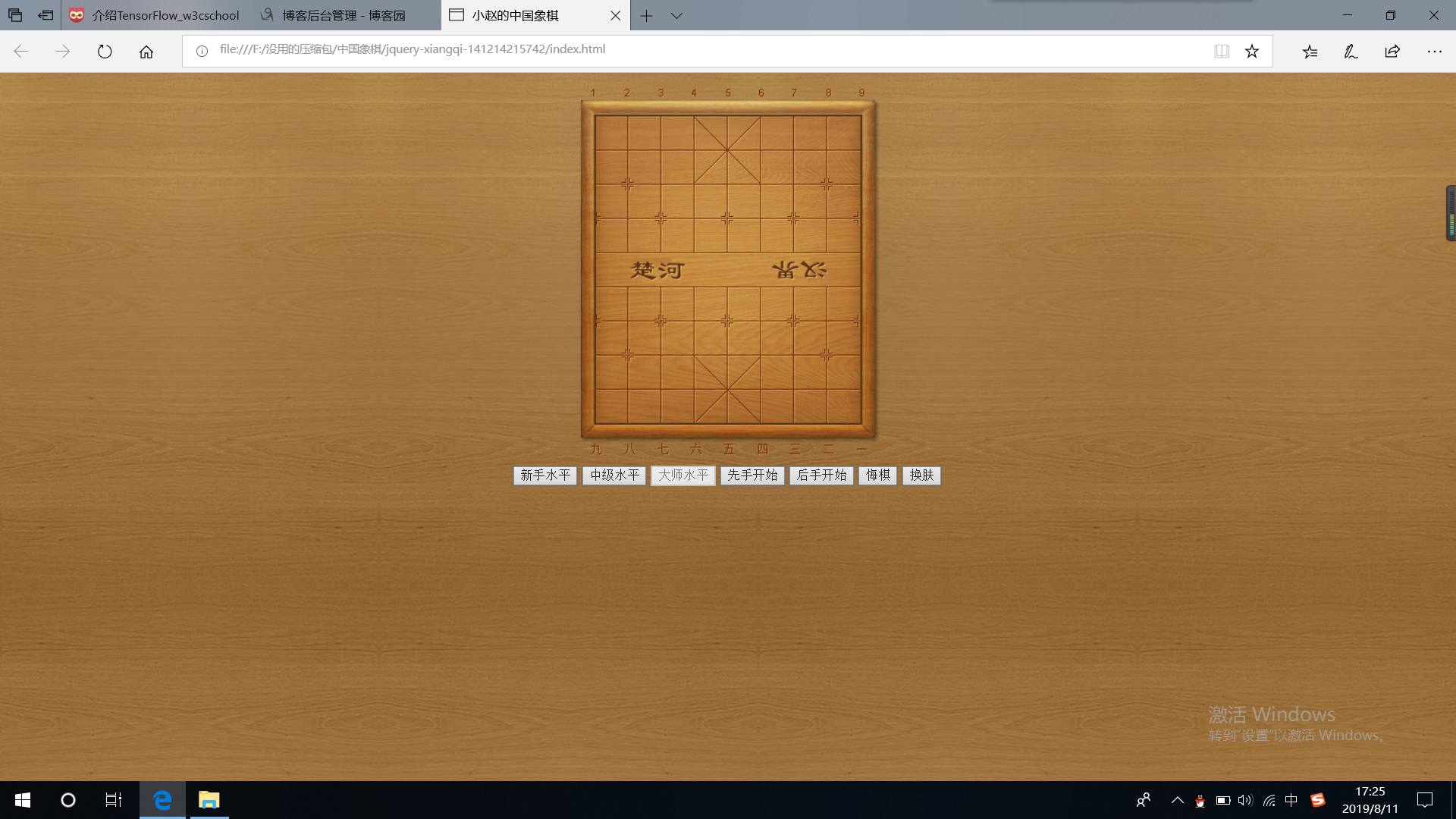
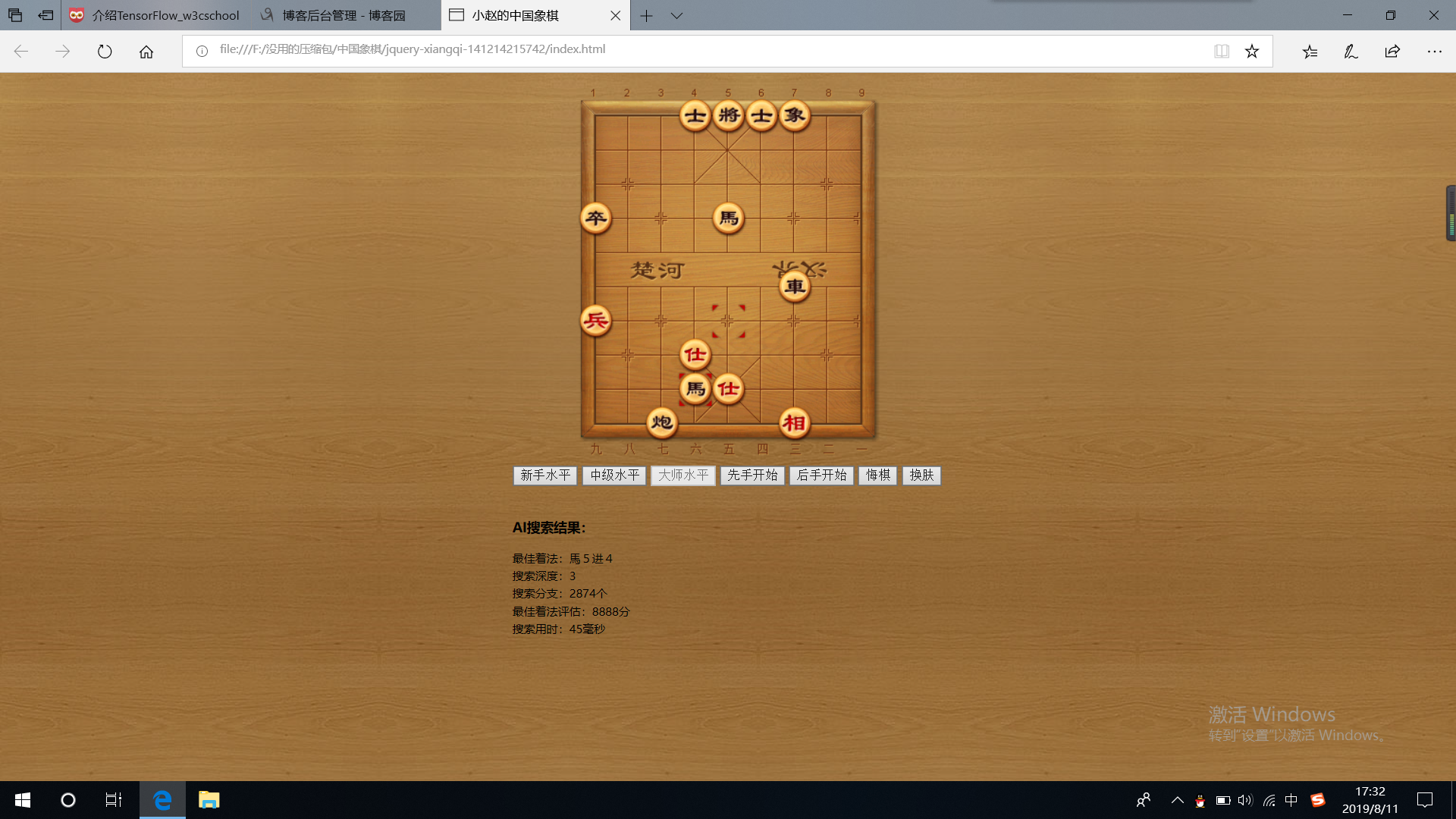
运行结果如图:






以上是本周的所有内容,下周将使用java实现去年入学考核的学生管理系统,并进行全卷积神经网络的学习。加油!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号