软件工程学习进度第五周暨暑期学习进度之第五周汇总
---恢复内容开始---
本周只做了一件事,就是学生信息管理系统。
首先,信息管理系统的学籍信息的获取,是基于Python爬虫爬取的中国所有省市名及对应的的身份证号前六位,并通过身份证号生成相关的家庭住址、高考考号、生日、省份、城市信息,以及通过以前创建的数据表中的姓名、性别、学号、学院、专业、班级相关联生成护照姓名、年级、行政班级、行政学院等学籍信息,使信息显得极其逼真。
用于生成学籍的Python源码如下:
1 from xpinyin import Pinyin 2 from pymysql import * 3 import random 4 import time 5 from bs4 import BeautifulSoup 6 from urllib3 import * 7 from re import * 8 import json 9 10 num_list = [] 11 address_list = [] 12 13 def regiun(): 14 #爬虫爬取身份证前六位及对应地址 15 16 url = "http://www.360doc.com/content/12/1010/21/156610_240728293.shtml" 17 http = PoolManager() 18 html = http.request('GET', url) 19 htmlstr = html.data.decode('utf-8') 20 bs = BeautifulSoup(htmlstr, 'lxml') 21 p_list = bs.findAll('p', { 22 'style': "TEXT-ALIGN: left; MARGIN: 0cm 0cm 0pt; BACKGROUND: white; mso-pagination: widow-orphan"}) 23 index = 1 24 for i in p_list: 25 if index <= 8: 26 index = index + 1 27 continue 28 str = i.text 29 str_list = str.split(" ") 30 num_list.append(str_list[0]) 31 address_list.append(str_list[1]) 32 first = random.choice(num_list) 33 return first 34 35 def year(): 36 now = time.strftime('%Y') 37 second = random.randint(1995,int(now)-18) 38 age = int(now) - second 39 return second 40 41 def month(): 42 three = random.randint(1,12) 43 #月份小于10以下,前面加上0填充 44 if three < 10: 45 three = '0' + str(three) 46 return three 47 else: 48 return three 49 50 def day(): 51 four = random.randint(1,31) 52 #日期小于10以下,前面加上0填充 53 if four < 10: 54 four = '0' + str(four) 55 return four 56 else: 57 return four 58 59 def randoms(): 60 #后面序号低于相应位数,前面加上0填充 61 five = random.randint(1,9999) 62 if five < 10: 63 five = '000' + str(five) 64 return five 65 elif 10 < five < 100: 66 five = '00' + str(five) 67 return five 68 elif 100 < five < 1000: 69 five = '0' + str(five) 70 return five 71 else: 72 return five 73 74 def Random_ID_number(): 75 first = regiun() 76 second = year() 77 three = month() 78 four = day() 79 last = randoms() 80 IDcard = str(first)+str(second)+str(three)+str(four)+str(last) 81 print(IDcard) 82 return IDcard 83 84 #根据身份证号生成生日 85 def get_birthday(ID_number): 86 year=ID_number[6:10] 87 month=ID_number[10:12] 88 day=ID_number[12:14] 89 birthday=year+'-'+month+'-'+day 90 print(birthday) 91 return birthday 92 93 # 根据学院和年级生成校区信息,在此只设定大一土木在南校区 94 def get_campus(agency,grade): 95 now = time.strftime('%Y') 96 if agency == "土木工程学院" and int(now)-int(grade) == 0: 97 print("南校区") 98 return "南校区" 99 else: 100 print("本部") 101 return "本部" 102 103 # 根据身份证号生成学生籍贯 104 def get_native_place(ID_number): 105 print(address_list[num_list.index(ID_number[0:6])]) 106 return address_list[num_list.index(ID_number[0:6])] 107 108 # 随机生成民族 109 def Random_nation(): 110 nation_list=['汉族','回族','苗族','壮族'] 111 print(nation_list[random.randint(0,3)]) 112 return nation_list[random.randint(0,3)] 113 114 # 根据身份证号获取高考考号 115 def get_exam_number(ID_number,grade): 116 year_final=grade[2:4] 117 six=ID_number[0:6] 118 year_enter=str(int(year_final)-3) 119 tail=str(randoms()) 120 exam_num=year_final+six+year_enter+tail 121 print(exam_num) 122 return exam_num 123 124 def get_address(str): 125 if str.find("省") != -1: 126 province = str[0:str.find("省") + 1] 127 if str.find("自治州") != -1: 128 city = str[str.find("省") + 1:str.find("自治州") + 3] 129 elif str.find("市") != -1 and str.find("区") != -1 and str.find("市") < str.find("区"): 130 city = str[str.find("省") + 1:str.find("市") + 1] 131 elif str.find("市") != -1 and str.find("区") != -1 and str.find("市") > str.find("区"): 132 city = str[str.find("省") + 1:str.find("区") + 1] 133 elif str.find("市") != -1 and str.find("区") == -1: 134 city = str[str.find("省") + 1:str.find("市") + 1] 135 elif str.find("市") == -1 and str.find("区") != -1: 136 city = str[str.find("省") + 1:str.find("区") + 1] 137 else: 138 city=province 139 elif str.find("自治区"): 140 province = str[0:str.find("自治区") + 3] 141 if str.find("盟") != -1: 142 city = str[str.find("自治区") + 3:str.find("盟") + 1] 143 elif str.find("市") != -1: 144 city = str[str.find("自治区") + 3:str.find("市") + 1] 145 else: 146 city=province 147 elif str.find("市") != -1: 148 province = str[0:str.find("市") + 1] 149 city = str[0:str.find("市") + 1] 150 address=[province,city] 151 return address 152 153 def get_province(ID_number): 154 print(get_address(address_list[num_list.index(ID_number[0:6])])[0]) 155 return get_address(address_list[num_list.index(ID_number[0:6])])[0] 156 157 def get_city(ID_number): 158 print(get_address(address_list[num_list.index(ID_number[0:6])])[1]) 159 return get_address(address_list[num_list.index(ID_number[0:6])])[1] 160 161 # 随机生成联系电话 162 def Random_phone(): 163 head_list=['151','137','136','172','157'] 164 else_num="" 165 for i in range(0,7): 166 else_num=else_num+str(random.randint(0,9)) 167 print(head_list[random.randint(0,4)]+else_num) 168 return head_list[random.randint(0,4)]+else_num 169 170 # 根据城市名称随机生成高中学校名 171 def Random_school(city): 172 index=['一','二','三','四','五','六','七','八'] 173 print(city+"第"+index[random.randint(0,7)]+"中学") 174 return city+"第"+index[random.randint(0,7)]+"中学" 175 176 # 随机生成考生类别(农村应届或城市应届) 177 def Random_std_class(): 178 list=['农村应届','城市应届'] 179 print(list[random.randint(0,1)]) 180 return list[random.randint(0,1)] 181 182 # 判断理工科还是文科 183 def get_exam_type(agency): 184 if agency=="文法学院" or agency=="马克思主义学院": 185 return "普文" 186 else: 187 return "理工" 188 189 190 try: 191 db = connect(host='localhost', port=3306, user='root', password='010218', db='people_information_db') 192 print("数据库连接成功") 193 194 except Exception as e: 195 print(e) 196 197 inquireSql=''' 198 select * from std_information 199 ''' 200 newtable=''' 201 create table std_status( 202 id varchar(10) primary key not null, 203 name varchar(10) not null, 204 passport_name varchar(20) not null, 205 sex varchar(10) not null, 206 birthday varchar(10) not null, 207 state varchar(10) not null, 208 agency varchar(10) not null, 209 grade varchar(5) not null, 210 major varchar(10) not null, 211 class_num varchar(10) not null, 212 national_major varchar(10) not null, 213 campus varchar(10) not null, 214 administrate_agency varchar(10) not null, 215 administrate_class varchar(10) not null, 216 native_place varchar(30) not null, 217 nation varchar(10) not null, 218 politics_status varchar(15) not null, 219 ID_number varchar(18) not null, 220 exam_number varchar(15) not null, 221 transport_place varchar(20) not null, 222 province varchar(10) not null, 223 city varchar(10) not null, 224 phone varchar(11) not null, 225 address varchar(30) not null, 226 student_origin varchar(10) not null, 227 graduation_school varchar(20) not null, 228 exam_std_class varchar(10) not null, 229 admit_form varchar(10) not null, 230 admit_origin varchar(10) not null, 231 exam_type varchar(10) not null, 232 double_degree varchar(20), 233 std_label varchar(10) not null, 234 special_remark varchar(50) 235 ) 236 ''' 237 238 cursor=db.cursor() 239 try: 240 pin=Pinyin() 241 cursor.execute(newtable) 242 cursor.execute(inquireSql) 243 results=cursor.fetchall() 244 for row in results: 245 id=row[0] 246 name=row[1] 247 passport_name=pin.get_pinyin(row[1],' ').upper() 248 sex=row[2] 249 ID_number=Random_ID_number() 250 birthday=get_birthday(ID_number) 251 state="有学籍 在读" 252 agency=row[3] 253 grade=id[0:4] 254 major=row[4] 255 class_num=row[5] 256 nation_major=major 257 campus=get_campus(agency,grade) 258 administrate_agency=agency 259 administrate_class=class_num 260 native_place=get_native_place(ID_number) 261 nation=Random_nation() 262 politics_status="中国共产主义青年团团员" 263 exam_number=get_exam_number(ID_number,grade) 264 province=get_province(ID_number) 265 city=get_city(ID_number) 266 address=province+city 267 phone=Random_phone() 268 transport_place="石家庄--"+address 269 student_origin=province 270 graduation_school=Random_school(city) 271 exam_std_class=Random_std_class() 272 admit_form="统招" 273 admit_origin=province 274 exam_type=get_exam_type(agency) 275 double_degree="" 276 std_label="普通学生" 277 special_remark="" 278 279 280 insert_information = ''' 281 insert into std_status(id,name,passport_name,sex,birthday,state,agency,grade,major,class_num,national_major, 282 campus,administrate_agency,administrate_class,native_place,nation,politics_status,ID_number,exam_number,transport_place, 283 province,city,phone,address,student_origin,graduation_school,exam_std_class,admit_form,admit_origin,exam_type, 284 double_degree,std_label,special_remark) values('%s','%s','%s','%s','%s','%s','%s','%s','%s','%s','%s','%s', 285 '%s','%s','%s','%s','%s','%s','%s','%s','%s','%s','%s','%s','%s','%s','%s','%s','%s','%s','%s','%s','%s') 286 '''%(id,name,passport_name,sex,birthday,state,agency,grade,major,class_num,nation_major,campus,administrate_agency,administrate_class, 287 native_place,nation,politics_status,ID_number,exam_number,transport_place,province,city,phone,address,student_origin,graduation_school, 288 exam_std_class,admit_form,admit_origin,exam_type,double_degree,std_label,special_remark) 289 cursor.execute(insert_information) 290 db.commit() 291 except Exception as e: 292 print(e)
该程序是基于已经存在的数据表std_information实现的,数据库结构如下:

接下来展示学生信息管理系统的文件结构:

由于之前发过的部分页面在后续进度中有部分修改,在这里重新上传全部页面代码。
登录页面:

1 <%@page import="com.stumag.util.DBUtil"%> 2 <%@page import="com.mysql.cj.jdbc.Driver"%> 3 <%@page import="java.sql.Statement"%> 4 <%@page import="java.sql.ResultSet"%> 5 <%@page import="javax.naming.spi.DirStateFactory.Result"%> 6 <%@page import="java.sql.DriverManager"%> 7 <%@page import="java.sql.Connection"%> 8 <%@ page language="java" contentType="text/html; charset=utf-8" 9 pageEncoding="utf-8"%> 10 <!DOCTYPE html> 11 <html> 12 <head> 13 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 14 <title>小赵的学生信息管理系统</title> 15 <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> 16 <style> 17 *{ 18 margin:0; 19 padding:0; 20 } 21 .wrap { 22 background-image: url(images/signin.jpg); 23 background-size: cover; 24 background-repeat: no-repeat; 25 background-position: center center; 26 position: relative; 27 height: 719px; 28 width: 100; 29 } 30 31 .head { 32 background-color: #66CCCC; 33 text-align: center; 34 position: relative; 35 height: 100px; 36 width: 100; 37 text-shadow: 5px 5px 4px Black; 38 } 39 .foot { 40 width: 100; 41 height:200px; 42 background-color:#CC9933; 43 position: relative; 44 } 45 .wrap .logcontainer { 46 position: absolute; 47 background-color: #FFFFFF; 48 top: 20%; 49 right: 15%; 50 height: 408px; 51 width: 368px; 52 } 53 .logbt a input { 54 width: 100%; 55 height: 45px; 56 background-color: #ee7700; 57 border: none; 58 color: white; 59 font-size: 18px; 60 } 61 .logcontainer .logD.logDtip .p1 { 62 display: inline-block; 63 font-size: 28px; 64 margin-top: 30px; 65 width: 86%; 66 } 67 .wrap .logcontainer .logD.logDtip { 68 width: 86%; 69 border-bottom: 1px solid #ee7700; 70 margin-bottom: 60px; 71 margin-top: 0px; 72 margin-right: auto; 73 margin-left: auto; 74 } 75 .logcontainer .lgD img { 76 position: absolute; 77 top: 12px; 78 left: 8px; 79 } 80 .logcontainer .lgD input { 81 width: 100%; 82 height: 42px; 83 text-indent: 2.5rem; 84 } 85 .wrap .logcontainer .lgD { 86 width: 86%; 87 position: relative; 88 margin-bottom: 30px; 89 margin-top: 30px; 90 margin-right: auto; 91 margin-left: auto; 92 } 93 .wrap .logcontainer .logbt { 94 width: 86%; 95 margin-top: 0px; 96 margin-right: auto; 97 margin-bottom: 20px; 98 margin-left: auto; 99 } 100 .wrap .logcontainer .signin{ 101 width:40%; 102 margin-top:20px; 103 margin-bottom:0px; 104 margin-left:auto; 105 margin-right:20px; 106 } 107 .title { 108 font-family: "宋体"; 109 color: #FFFFFF; 110 position: absolute; 111 top: 50%; 112 left: 50%; 113 transform: translate(-50%, -50%); /* 使用css3的transform来实现 */ 114 font-size: 36px; height: 40px; 115 width: 30%; 116 } 117 .power { 118 font-family: "宋体"; 119 color: #FFFFFF; 120 position: absolute; 121 top: 50%; 122 left: 50%; 123 transform: translate(-50%, -50%); 124 height: 60px; 125 width: 40%; 126 text-align:center; 127 } 128 .foot .power .information { 129 width: 100%; 130 height: 24px; 131 position: relative; 132 } 133 134 135 .foot .power p { 136 height: 24px; 137 width: 100%; 138 } 139 .wrap .logcontainer .logbt #loginbtn{ 140 border-radius:8px; 141 } 142 .wrap .logcontainer{ 143 border-radius:5px; 144 border:none; 145 background-color:rgba(232,232,232,0.5) ; 146 } 147 </style> 148 </head> 149 <body> 150 151 <div class="head" id="head"> 152 <div class="title">小赵的学生信息管理系统</div> 153 </div> 154 155 <div class="wrap" id="wrap"> 156 <div class="logcontainer"> 157 <!-- 头部提示信息 --> 158 <div class="logD logDtip"> 159 <p class="p1">登录</p> 160 </div> 161 <!-- 输入框 --> 162 <form action="login_do" method="post"> 163 <div class="lgD"> 164 <img src="images/icon.png" width="20" height="20"/> 165 <input class="logDinput" id="username" name="username" type="text" placeholder="输入用户名" /> 166 </div> 167 168 <div class="lgD"> 169 <img src="images/mima.png" width="20" height="20" alt=""/> 170 <input class="logDinput" id="password" name="password" type="password" placeholder="输入用户密码" /> 171 </div> 172 173 <div class="logbt"> 174 <a id="loginlink" target="_self"><input type="submit" id="loginbtn" value="登 录"/></a> 175 </div> 176 </form> 177 178 <div class="signin"> 179 <a href="sign.jsp">没有账号?注册一个</a> 180 </div> 181 </div> 182 </div> 183 <div class="foot" id="foot"> 184 <div class="power"> 185 Copyright © 2019 All Rights Reserved. 186 <div class="information"> 187 <span>联系邮箱:1927006283@qq.com</span> 188 </div> 189 <div class="information"> 190 <span>联系地址:石家庄铁道大学</span> 191 </div> 192 <div class="information"> 193 <span>联系电话:15716888392</span> 194 </div> 195 </div> 196 </div> 197 </body> 198 </html>
处理登录请求的servlet:

1 package com.stumag.servlet; 2 3 import java.io.IOException; 4 import javax.servlet.ServletException; 5 import javax.servlet.annotation.WebServlet; 6 import javax.servlet.http.HttpServlet; 7 import javax.servlet.http.HttpServletRequest; 8 import javax.servlet.http.HttpServletResponse; 9 10 import com.stumag.util.DBUtil; 11 12 /** 13 * Servlet implementation class login_do 14 */ 15 @WebServlet("/login_do") 16 public class login_do extends HttpServlet { 17 private static final long serialVersionUID = 1L; 18 19 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 20 // TODO Auto-generated method stub 21 String username=request.getParameter("username"); 22 23 String password=request.getParameter("password"); 24 25 if(DBUtil.isExist(username, password)) 26 { 27 request.getRequestDispatcher("mainpage.jsp").forward(request, response); 28 } 29 else 30 { 31 request.getRequestDispatcher("login.jsp").forward(request,response); 32 } 33 } 34 35 }
效果:


注册页面:

1 <%@ page language="java" contentType="text/html; charset=GB18030" 2 pageEncoding="GB18030"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 7 <title>用户注册</title> 8 <style> 9 *{ 10 margin=0; 11 padding=0; 12 } 13 .head{ 14 width:100; 15 height:100px; 16 text-align:center; 17 background-color:#66CCCC; 18 position:relative; 19 text-shadow: 5px 5px 4px Black; 20 } 21 .wrap{ 22 width:100; 23 height:768px; 24 background-image:url(images/signin.jpg); 25 background-size:cover; 26 background-repeat:no-repeat; 27 background-position:center center; 28 position:relative; 29 } 30 .foot { 31 width: 100; 32 height:200px; 33 background-color:#CC9933; 34 position: relative; 35 } 36 .title { 37 font-family: "宋体"; 38 color: #FFFFFF; 39 position: absolute; 40 transform: translate(-50%, -50%); 41 font-size: 36px; 42 height: 40px; 43 width: 30%; 44 top: 50%; 45 left: 50%; 46 } 47 .power { 48 font-family: "宋体"; 49 color: #FFFFFF; 50 position: absolute; 51 top: 50%; 52 left: 50%; 53 transform: translate(-50%, -50%); 54 height: 60px; 55 width: 40%; 56 text-align:center; 57 } 58 .foot .power p { 59 height: 24px; 60 width: 100%; 61 } 62 .foot .power .information { 63 width: 100%; 64 height: 24px; 65 position: relative; 66 } 67 .container{ 68 width: 400px; 69 height: 100; 70 padding: 13px; 71 position: absolute; 72 left: 50%; 73 top: 40%; 74 margin-left: -200px; 75 margin-top: -200px; 76 background-color: rgba(240, 255, 255, 0.5); 77 border-radius: 10px; 78 text-align: center; 79 } 80 .input_hint{ 81 width:30%; 82 height:20px; 83 position:relative; 84 margin-top:10px; 85 margin-bottom:0px; 86 margin-left:0px; 87 margin-right:auto; 88 font-size:20sp; 89 } 90 .wrap .container .signintext{ 91 width: 86%; 92 border-bottom: 1px solid #ee7700; 93 margin-bottom: 60px; 94 margin-top: 0px; 95 margin-right: auto; 96 margin-left: auto; 97 } 98 .wrap .container .signintext .signinp{ 99 display: inline-block; 100 font-size: 28px; 101 width:86%; 102 margin-top: 30px; 103 } 104 .wrap .container .user{ 105 position:relative; 106 margin-top:20px; 107 margin-bottom:20px; 108 margin-left:auto; 109 margin-right:auto; 110 } 111 div div table td{ 112 padding:10px; 113 } 114 .wrap .container .user .signinput{ 115 width:70%; 116 height:35px; 117 } 118 .wrap .container .user .signinput .i_input{ 119 width:100%; 120 height:100%; 121 border-radius:5px; 122 border:none; 123 background-color:rgba(232,232,232,0.5) ; 124 } 125 .wrap .container .signbtn{ 126 width: 80%; 127 height: 45px; 128 background-color: #ee7700; 129 border: none; 130 color: white; 131 margin-top:20px; 132 margin-bottom:10px; 133 font-size: 18px; 134 border-radius:8px; 135 } 136 </style> 137 138 </head> 139 <body> 140 <div id="header" class="head"> 141 <div class="title">小赵的学生信息管理系统</div> 142 </div> 143 <div class="wrap" id="wrap"> 144 <div id="container" class="container"> 145 <div class="signintext"> 146 <p class="signinp">注册</p> 147 </div> 148 <form action="signin_do" method="post"> 149 <table class="user"> 150 151 <tr class="ID uesr"> 152 <td class="input_hint"><label>学 /工号:</label></td> 153 <td class="signinput"><input class="i_input" name="ID" type="text" maxlength="20" size="20" placeholder="请输入学号/工号"></td> 154 </tr> 155 156 <tr class="usrn user"> 157 <td class="input_hint"><label>用 户 名:</label></td> 158 <td class="signinput"><input class="i_input" name="username" type="text" maxlength="20" size="20" placeholder="请输入用户名"></td> 159 </tr> 160 161 <tr class="pwd user"> 162 <td class="input_hint"><label>密     码:</label></td> 163 <td class="signinput"><input class="i_input" name="password" type="password" maxlength="20" size="20" placeholder="请输入密码"></td> 164 </tr> 165 166 <tr class="repwd user"> 167 <td class="input_hint"><label>确认密码:</label></td> 168 <td class="signinput"><input class="i_input" name="againpwd" type="password" maxlength="20" size="20" placeholder="请再次输入密码"></td> 169 </tr> 170 171 <tr class="email user"> 172 <td class="input_hint"><label>电子邮箱:</label></td> 173 <td class="signinput"><input class="i_input" name="email" type="email" placeholder="请输入邮箱地址" onclick="onclick()"></td> 174 </tr> 175 176 <tr><td colspan="2"><input id="signbtn" class="signbtn" type="submit" value="注册"></td></tr> 177 178 </table> 179 </form> 180 </div> 181 </div> 182 <div class="foot" id="foot"> 183 <div class="power"> 184 Copyright © 2019 All Rights Reserved. 185 <div class="information"> 186 <span>联系邮箱:1927006283@qq.com</span> 187 </div> 188 <div class="information"> 189 <span>联系地址:石家庄铁道大学</span> 190 </div> 191 <div class="information"> 192 <span>联系电话:15716888392</span> 193 </div> 194 </div> 195 </div> 196 </body> 197 </html>
处理注册请求的servlet:

1 package com.stumag.servlet; 2 3 import java.io.IOException; 4 import javax.servlet.ServletException; 5 import javax.servlet.annotation.WebServlet; 6 import javax.servlet.http.HttpServlet; 7 import javax.servlet.http.HttpServletRequest; 8 import javax.servlet.http.HttpServletResponse; 9 10 import com.stumag.util.DBUtil; 11 12 /** 13 * Servlet implementation class signin_do 14 */ 15 @WebServlet("/signin_do") 16 public class signin_do extends HttpServlet { 17 private static final long serialVersionUID = 1L; 18 19 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 20 // TODO Auto-generated method stub 21 String ID=request.getParameter("ID"); 22 String username=request.getParameter("username"); 23 String password=request.getParameter("password"); 24 String againpwd=request.getParameter("againpwd"); 25 String email=request.getParameter("email"); 26 if(againpwd.equals(password)==false) 27 { 28 System.out.println("两次密码输入不一致"); 29 request.getRequestDispatcher("signin.jsp").forward(request, response); 30 } 31 else 32 { 33 if(DBUtil.query_idnothad(ID)&&DBUtil.query_usernothad(username)) 34 { 35 DBUtil.addUser(ID, username, password, email); 36 request.getRequestDispatcher("login.jsp").forward(request, response); 37 System.out.println("注册成功"); 38 } 39 else 40 { 41 System.out.println("id或用户名已存在"); 42 request.getRequestDispatcher("sign.jsp").forward(request, response); 43 } 44 } 45 } 46 47 }
效果:

登录首页:

1 <%@page import="com.mysql.cj.jdbc.Driver"%> 2 <%@page import="java.sql.Statement"%> 3 <%@page import="java.sql.ResultSet"%> 4 <%@page import="javax.naming.spi.DirStateFactory.Result"%> 5 <%@page import="java.sql.DriverManager"%> 6 <%@page import="java.sql.Connection"%> 7 <%@ page language="java" contentType="text/html; charset=GB18030" 8 pageEncoding="GB18030"%> 9 <!DOCTYPE html> 10 <html> 11 <head> 12 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 13 <script type="text/javascript" src="jquery.min.js"></script> 14 <script type="text/javascript" src="jquery.bumpytext.packed.js"></script> 15 <script type="text/javascript" src="easying.js"></script> 16 <script type="text/javascript"> 17 //<![CDATA[ 18 $(document).ready(function() { 19 $('p#example').bumpyText(); 20 }); //]]> 21 22 $(document).ready(function() { 23 }); 24 </script> 25 <title>首页</title> 26 27 <style> 28 *{ 29 margin:0px; 30 padding:0px; 31 } 32 .head { 33 background-color: #66CCCC; 34 text-align: center; 35 position: relative; 36 height: 100px; 37 width: 100; 38 text-shadow: 5px 5px 4px Black; 39 } 40 .wrap{ 41 width:100; 42 height:764px; 43 } 44 .wrap .na{ 45 position:relative; 46 height:764px; 47 width:15%; 48 float:left; 49 background-size:cover; 50 background-repeat:no-repeat; 51 } 52 .wrap .newsshow{ 53 position:relative; 54 height:764px; 55 width:85%; 56 float:right; 57 text-align:center; 58 background-size:cover; 59 overflow-y :auto; 60 } 61 .foot { 62 width: 100; 63 height:200px; 64 background-color:#CC9933; 65 position: relative; 66 text-align:center; 67 } 68 .title { 69 font-family: "宋体"; 70 color: #FFFFFF; 71 position: absolute; 72 top: 50%; 73 left: 50%; 74 transform: translate(-50%, -50%); /* 使用css3的transform来实现 */ 75 font-size: 36px; 76 height: 40px; 77 width: 30%; 78 } 79 .power { 80 font-family: "宋体"; 81 color: #FFFFFF; 82 position: absolute; 83 top: 50%; 84 left: 50%; 85 transform: translate(-50%, -50%); 86 height: 60px; 87 width: 40%; 88 align-content:center; 89 } 90 .foot .power .information { 91 width: 100%; 92 height: 24px; 93 position: relative; 94 } 95 .foot .power p { 96 height: 24px; 97 width: 100%; 98 } 99 .wrap .nav .navbar{ 100 text-align:center; 101 text-size:10px; 102 } 103 .nav { float: left; clear: both; width: 15%; margin: auto; height:764px; background: #eee; } 104 .nav ul { list-style: none; margin: 0px; padding: 0px; } 105 .nav li { float: none; width: 100%; } 106 .nav li a { display: block; width: 100%; padding: 20px; border-left: 5px solid; position: relative; z-index: 2; text-decoration: none; color: #444; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box;font-size:14px; } 107 .nav li a:hover { border-bottom: 0px; color: #fff; } 108 .nav li:first-child a { border-left: 10px solid #3498db; } 109 .nav li:nth-child(2) a { border-left: 10px solid #ffd071; } 110 .nav li:nth-child(3) a { border-left: 10px solid #f0776c; } 111 .nav li:nth-child(4) a { border-left: 10px solid #9370db; } 112 .nav li:nth-child(5) a { border-left: 10px solid #9acd32; } 113 .nav li:nth-child(6) a { border-left: 10px solid #888888; } 114 .nav li:last-child a { border-left: 10px solid #1abc9c; } 115 .nav li a:after { content: ""; height: 100%; left: 0; top: 0; width: 0px; position: absolute; transition: all 0.3s ease 0s; -webkit-transition: all 0.3s ease 0s; z-index: -1; } 116 .nav li a:hover:after { width: 100%; } 117 .nav li:first-child a:after { background: #3498db; } 118 .nav li:nth-child(2) a:after { background: #ffd071; } 119 .nav li:nth-child(3) a:after { background: #f0776c; } 120 .nav li:nth-child(4) a:after { background: #9370db; } 121 .nav li:nth-child(5) a:after { background: #9acd32; } 122 .nav li:nth-child(6) a:after { background: #888888; } 123 .nav li:last-child a:after { background: #1abc9c; } 124 125 .nav li:first-child a{ background: #3498db; } 126 127 .clearfix {display: inline-block;} 128 .clearfix {display: block;} 129 #example{margin-top:-40px;} 130 .bumpy-char { 131 line-height: 3.4em; 132 position: relative; 133 } 134 135 136 .wrap .newsshow .titleimg{ 137 width:100%; 138 height:170px; 139 background-repeat:no-repeat; 140 background-size:100% 100%; 141 position:relative; 142 background-image:url(images/stdtitle.jpg); 143 } 144 145 .wrap .newsshow .newstitle{ 146 padding-top:10px; 147 width:100%; 148 height:30px; 149 font-family:"宋体"; 150 font-size:20px; 151 text-align:center; 152 position:relative; 153 } 154 155 .wrap .newsshow .newslist{ 156 width:50%; 157 height:100%; 158 float:left; 159 position:relative; 160 background-color: rgba(200, 200, 200, 0.5); 161 border-radius: 10px 0px 0px 10px; 162 } 163 .wrap .newsshow .noticelist{ 164 width:50%; 165 height:100%; 166 float:right; 167 position:relative; 168 background-color: rgba(200, 200, 200, 0.5); 169 border-radius: 0px 10px 10px 0px; 170 } 171 172 .wrap .newsshow .newslist ul li{ 173 padding:10px 50px; 174 text-align:left; 175 border-bottom: 1px solid #ee7700; 176 } 177 .wrap .newsshow .noticelist ul li{ 178 padding:10px 50px; 179 text-align:left; 180 border-bottom: 1px solid #ee7700; 181 } 182 .wrap .newsshow .newslist ul li a{ 183 text-decoration:none; 184 } 185 .wrap .newsshow .noticelist ul li a{ 186 text-decoration:none; 187 } 188 189 </style> 190 191 </head> 192 <body> 193 <%! 194 String str_newstitle[]=new String[20]; 195 String str_noticetitle[]=new String[20]; 196 String str_newshref[]=new String[20]; 197 String str_noticehref[]=new String[20]; 198 String str_more[]=new String[2]; 199 %> 200 <% 201 Connection con=null; 202 Statement stmt=null; 203 ResultSet rs_news=null; 204 ResultSet rs_notice=null; 205 ResultSet rs_more=null; 206 try{ 207 Class.forName("com.mysql.cj.jdbc.Driver"); 208 String url="jdbc:mysql://localhost:3306/people_information_db?useUnicode=true&characterEncoding=GB18030&useSSL=false&serverTimezone=GMT"; 209 String username="root"; 210 String password="010218"; 211 con=DriverManager.getConnection(url, username, password); 212 if(con!=null) 213 { 214 stmt=con.createStatement(); 215 rs_news=stmt.executeQuery("select * from std_news"); 216 int i=0; 217 while(rs_news.next()) 218 { 219 str_newstitle[i]=rs_news.getString(1); 220 str_newshref[i]=rs_news.getString(2); 221 i++; 222 } 223 rs_notice=stmt.executeQuery("select * from std_notice"); 224 i=0; 225 while(rs_notice.next()) 226 { 227 str_noticetitle[i]=rs_notice.getString(1); 228 str_noticehref[i]=rs_notice.getString(2); 229 i++; 230 } 231 rs_more=stmt.executeQuery("select * from more_news"); 232 i=0; 233 while(rs_more.next()) 234 { 235 str_more[i]=rs_more.getString(1); 236 i++; 237 } 238 } 239 } 240 catch(Exception e) 241 { 242 e.printStackTrace(); 243 } 244 %> 245 <div class="head clearfix" id="head"> 246 <div class="title"> 247 <p id="example">小赵的学生信息管理系统</p> 248 </div> 249 </div> 250 <div class="wrap" id="wrap"> 251 <nav class="nav" id="nav"> 252 <ul class="navbar"> 253 <li><a href="mainpage.jsp">首页</a></li> 254 <li><a href="usermag.jsp?index=1">普通管理</a></li> 255 <li><a href="statusmag.jsp?index=1">学籍管理</a></li> 256 <li><a href="selectclassmag.jsp?index=1">选课管理</a></li> 257 <li><a href="scoremag.jsp?index=1">成绩管理</a></li> 258 <li><a href="lessonmag.jsp?index=1">课程管理</a></li> 259 <li><a href="pwdmag.jsp?index=1">密码管理</a></li> 260 </ul> 261 </nav> 262 <div id="stdtitle" class="stdtitle"></div> 263 <div class="newsshow"> 264 <div id="titleimg" class="titleimg"></div> 265 <div id="newstitle" class="newstitle">友情新闻链接</div> 266 <div id="newslist" class="newslist"> 267 <h3>学校新闻</h3> 268 <ul> 269 <li><a href='<%=str_newshref[0] %>'><%=str_newstitle[0] %></a></li> 270 <li><a href='<%=str_newshref[1] %>'><%=str_newstitle[1] %></a></li> 271 <li><a href='<%=str_newshref[2] %>'><%=str_newstitle[2] %></a></li> 272 <li><a href='<%=str_newshref[3] %>'><%=str_newstitle[3] %></a></li> 273 <li><a href='<%=str_newshref[4] %>'><%=str_newstitle[4] %></a></li> 274 <li><a href='<%=str_newshref[5] %>'><%=str_newstitle[5] %></a></li> 275 <li><a href='<%=str_newshref[6] %>'><%=str_newstitle[6] %></a></li> 276 <li><a href='<%=str_newshref[7] %>'><%=str_newstitle[7] %></a></li> 277 <li><a href='<%=str_newshref[8] %>'><%=str_newstitle[8] %></a></li> 278 <li><a href='<%=str_newshref[9] %>'><%=str_newstitle[9] %></a></li> 279 <li><a href='<%=str_newshref[10] %>'><%=str_newstitle[10] %></a></li> 280 <li><a href='<%=str_more[1] %>'>>查看更多</a></li> 281 </ul> 282 283 </div> 284 285 <div id="noticelist" class="noticelist"> 286 <h3>校内公告</h3> 287 <ul> 288 <li><a href='<%=str_noticehref[0] %>'><%=str_noticetitle[0] %></a></li> 289 <li><a href='<%=str_noticehref[1] %>'><%=str_noticetitle[1] %></a></li> 290 <li><a href='<%=str_noticehref[2] %>'><%=str_noticetitle[2] %></a></li> 291 <li><a href='<%=str_noticehref[3] %>'><%=str_noticetitle[3] %></a></li> 292 <li><a href='<%=str_noticehref[4] %>'><%=str_noticetitle[4] %></a></li> 293 <li><a href='<%=str_noticehref[5] %>'><%=str_noticetitle[5] %></a></li> 294 <li><a href='<%=str_noticehref[6] %>'><%=str_noticetitle[6] %></a></li> 295 <li><a href='<%=str_noticehref[7] %>'><%=str_noticetitle[7] %></a></li> 296 <li><a href='<%=str_noticehref[8] %>'><%=str_noticetitle[8] %></a></li> 297 <li><a href='<%=str_noticehref[9] %>'><%=str_noticetitle[9] %></a></li> 298 <li><a href='<%=str_noticehref[10] %>'><%=str_noticetitle[10] %></a></li> 299 <li><a href='<%=str_more[0] %>'>>查看更多</a></li> 300 </ul> 301 </div> 302 </div> 303 304 </div> 305 <div class="foot" id="foot"> 306 <div class="power"> 307 Copyright © 2019 All Rights Reserved. 308 <div class="information"> 309 <span>联系邮箱:1927006283@qq.com</span> 310 </div> 311 <div class="information"> 312 <span>联系地址:石家庄铁道大学</span> 313 </div> 314 <div class="information"> 315 <span>联系电话:15716888392</span> 316 </div> 317 </div> 318 </div> 319 </body> 320 </html>
效果:


点击链接会跳转到石家庄铁道大学官网对应的新闻展示页面
效果如下:

普通信息管理页面:

1 <%@page import="com.stumag.javabean.Status"%> 2 <%@page import="java.util.ArrayList"%> 3 <%@page import="com.stumag.javabean.Password"%> 4 <%@page import="java.util.List"%> 5 <%@page import="com.stumag.util.DBUtil"%> 6 <%@ page language="java" contentType="text/html; charset=GB18030" 7 pageEncoding="GB18030"%> 8 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 9 <!DOCTYPE html> 10 <html> 11 <head> 12 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 13 <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 14 <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> 15 <script type="text/javascript" src="jquery.min.js"></script> 16 <script type="text/javascript" src="jquery.bumpytext.packed.js"></script> 17 <script type="text/javascript" src="easying.js"></script> 18 <script type="text/javascript"> 19 //<![CDATA[ 20 $(document).ready(function() { 21 $('p#example').bumpyText(); 22 }); //]]> 23 24 $(document).ready(function() { 25 }); 26 </script> 27 <title>普通管理</title> 28 <style type="text/css"> 29 *{ 30 margin:0px; 31 padding:0px; 32 } 33 .head { 34 background-color: #66CCCC; 35 text-align: center; 36 position: relative; 37 height: 100px; 38 width: 100; 39 text-shadow: 5px 5px 4px Black; 40 } 41 42 .wrap{ 43 width:100; 44 height:764px; 45 } 46 47 .foot { 48 width: 100; 49 height:200px; 50 background-color:#CC9933; 51 position: relative; 52 text-align:center; 53 } 54 .title { 55 font-family: "宋体"; 56 color: #FFFFFF; 57 position: absolute; 58 top: 50%; 59 left: 50%; 60 transform: translate(-50%, -50%); /* 使用css3的transform来实现 */ 61 font-size: 36px; 62 height: 40px; 63 width: 30%; 64 } 65 .power { 66 font-family: "宋体"; 67 color: #FFFFFF; 68 position: absolute; 69 top: 50%; 70 left: 50%; 71 transform: translate(-50%, -50%); 72 height: 60px; 73 width: 40%; 74 align-content:center; 75 } 76 .foot .power .information { 77 width: 100%; 78 height: 24px; 79 position: relative; 80 } 81 .foot .power p { 82 height: 24px; 83 width: 100%; 84 } 85 .wrap .nav .navbar{ 86 text-align:center; 87 text-size:10px; 88 } 89 .nav { float: left; clear: both; width: 15%; margin: auto; height:764px; background: #eee; } 90 .nav ul { list-style: none; margin: 0px; padding: 0px; } 91 .nav li { float: none; width: 100%; } 92 .nav li a { display: block; width: 100%; padding: 20px; border-left: 5px solid; position: relative; z-index: 2; text-decoration: none; color: #444; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } 93 .nav li a:hover { border-bottom: 0px; color: #fff; } 94 .nav li:first-child a { border-left: 10px solid #3498db; } 95 .nav li:nth-child(2) a { border-left: 10px solid #ffd071; } 96 .nav li:nth-child(3) a { border-left: 10px solid #f0776c; } 97 .nav li:nth-child(4) a { border-left: 10px solid #9370db; } 98 .nav li:nth-child(5) a { border-left: 10px solid #9acd32; } 99 .nav li:nth-child(6) a { border-left: 10px solid #888888; } 100 .nav li:last-child a { border-left: 10px solid #1abc9c; } 101 .nav li a:after { content: ""; height: 100%; left: 0; top: 0; width: 0px; position: absolute; transition: all 0.3s ease 0s; -webkit-transition: all 0.3s ease 0s; z-index: -1; } 102 .nav li a:hover:after { width: 100%; } 103 .nav li:first-child a:after { background: #3498db; } 104 .nav li:nth-child(2) a:after { background: #ffd071; } 105 .nav li:nth-child(3) a:after { background: #f0776c; } 106 .nav li:nth-child(4) a:after { background: #9370db; } 107 .nav li:nth-child(5) a:after { background: #9acd32; } 108 .nav li:nth-child(6) a:after { background: #888888; } 109 .nav li:last-child a:after { background: #1abc9c; } 110 111 .nav li:nth-child(2) a{background: #ffd071;} 112 113 .clearfix {display: inline-block;} 114 .clearfix {display: block;} 115 #example{margin-top:-40px;} 116 .bumpy-char { 117 line-height: 3.4em; 118 position: relative; 119 } 120 121 .wrap .show{ 122 position:relative; 123 height:764px; 124 width:85%; 125 float:right; 126 background-size:cover; 127 overflow-y :auto; 128 } 129 130 .wrap .show .teacherinformation{ 131 position:relative; 132 margin-top:20px; 133 margin-bottom:20px; 134 margin-left:auto; 135 margin-right:auto; 136 width:100%; 137 text-align:center; 138 } 139 140 .userpwd tr{ 141 text-align:center; 142 } 143 .userpwd tr th 144 { 145 padding-top:10px; 146 padding-bottom:10px; 147 padding-left:30px; 148 padding-right:30px; 149 text-align:center; 150 } 151 .userpwd tr td 152 { 153 padding-top:10px; 154 padding-bottom:10px; 155 padding-left:30px; 156 padding-right:30px; 157 } 158 159 .wrap .show div .pagenavbox 160 { 161 position:relative; 162 } 163 164 .pagenav 165 { 166 list-style:none; 167 width:700px; 168 height:50px; 169 float:left; 170 } 171 .pagenav li 172 { 173 float:left; 174 height:50px; 175 width:50px; 176 margin-left:20px; 177 border-radius:8px; 178 background-color:#99FFCC; 179 line-height:50px; 180 } 181 .pagenav li a 182 { 183 text-decoration:none; 184 display:block; 185 height:50px; 186 cursor:pointer; 187 } 188 .pagenav li a:hover{ 189 background-color:#99FFFF; 190 color:black; 191 border-radius:8px; 192 } 193 .wrap .show div .pagenavbox .jumptip 194 { 195 float:left; 196 text-align:center; 197 font-size:16px; 198 overflow:hidden; 199 margin-left:20px; 200 padding-top:10px; 201 } 202 .wrap .show div .pagenavbox .jumptip .jumpto 203 { 204 width:50px; 205 height:30px; 206 border-radius:5px; 207 text-align:center; 208 border-style:none; 209 } 210 .wrap .show div .pagenavbox .jumptip .jumpto:hover 211 { 212 background-color:#CCFFFF; 213 } 214 .wrap .show .inquire 215 { 216 margin:10px auto; 217 text-align:center; 218 } 219 220 .wrap .show .inquire .inquirebtn 221 { 222 border-radius:5px; 223 border-style:none; 224 height:30px; 225 width:66px; 226 } 227 .wrap .show .inquire .inquirebtn:hover 228 { 229 background-color:#CCFFFF; 230 } 231 .wrap .show .addinformation 232 { 233 position:absolute; 234 display:block; 235 top:5px; 236 right:5px; 237 border-radius:50%; 238 width:40px; 239 height:40px; 240 background-repeat:no-repeat; 241 background-size:cover; 242 background-image:url(images/tianjia.png); 243 } 244 .wrap .show .addinformation:hover 245 { 246 background-image:url(images/tianjia_hover.png); 247 } 248 249 </style> 250 251 <script type="text/javascript"> 252 253 function GetQueryString(name) { 254 var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i"); 255 var r = window.location.search.substr(1).match(reg); //获取url中"?"符后的字符串并正则匹配 256 var context = ""; 257 if (r != null) 258 context = r[2]; 259 reg = null; 260 r = null; 261 return context == null || context == "" || context == "undefined" ? "" : context; 262 } 263 264 function Onload() 265 { 266 267 <% 268 int pagenum=Integer.parseInt(request.getParameter("index")); 269 int totalpage= DBUtil.getPagecount(20,"std_information"); 270 int perpageCount=20; 271 String table="std_information"; 272 List<Status> sttslist=new ArrayList<Status>(); 273 sttslist=DBUtil.showsttsResult(pagenum, perpageCount, table); 274 %> 275 var a_list=document.getElementsByName("navnum"); 276 var index=<%=pagenum%>; 277 var total=<%=totalpage%>; 278 279 if(total<=6) 280 { 281 if(total==6) 282 { 283 a_list[0].innerHTML=total-5; 284 a_list[1].innerHTML=total-4; 285 a_list[2].innerHTML=total-3; 286 a_list[3].innerHTML=total-2; 287 a_list[4].innerHTML=total-1; 288 a_list[5].innerHTML=total; 289 a_list[index-1].style.cssText= 290 "background-color:#99FFFF;color:black;border-radius:8px;" 291 } 292 else 293 { 294 var parent=document.getElementById("pagenav"); 295 var child_list=document.getElementsByName("navnum"); 296 for(var i=0;i<6-total;i++) 297 { 298 parent.removeChild(child_list[5-i]); 299 } 300 } 301 } 302 else 303 { 304 a_list[3].innerHTML="..."; 305 a_list[3].setAttribute("href","#"); 306 if(index<3) 307 { 308 a_list[index-1].style.cssText= 309 "background-color:#99FFFF;color:black;border-radius:8px;" 310 a_list[4].innerHTML=total-1; 311 a_list[5].innerHTML=total; 312 } 313 else if(index<total-4) 314 { 315 a_list[0].innerHTML=index-1; 316 a_list[1].innerHTML=index; 317 a_list[1].style.cssText= 318 "background-color:#99FFFF;color:black;border-radius:8px;"; 319 a_list[2].innerHTML=index+1; 320 a_list[4].innerHTML=total-1; 321 a_list[5].innerHTML=total; 322 } 323 else 324 { 325 a_list[0].innerHTML=total-5; 326 a_list[1].innerHTML=total-4; 327 a_list[2].innerHTML=total-3; 328 a_list[3].innerHTML=total-2; 329 a_list[4].innerHTML=total-1; 330 a_list[5].innerHTML=total; 331 a_list[5-(total-index)].style.cssText= 332 "background-color:#99FFFF;color:black;border-radius:8px;" 333 } 334 } 335 } 336 337 function jumpclick(event) 338 { 339 index=event.innerHTML; 340 if(index!="...") 341 { 342 event.setAttribute("href","usermag.jsp?index="+index); 343 } 344 else 345 { 346 event.setAttribute("href",""); 347 } 348 349 } 350 351 function jumpUporDown(event) 352 { 353 var index=parseInt(GetQueryString("index")); 354 if(index==1&&event.id=="last") 355 { 356 alert("当前是第一页!"); 357 } 358 else if(index==<%=totalpage%>&&event.id=="next") 359 { 360 alert("当前页是最后一页!"); 361 } 362 else if(event.id=="last") 363 { 364 index=index-1; 365 event.setAttribute("href","usermag.jsp?index="+index); 366 } 367 else if(event.id=="next") 368 { 369 index=index+1; 370 event.setAttribute("href","usermag.jsp?index="+index); 371 } 372 } 373 374 function jumpto() 375 { 376 var a_list=document.getElementsByName("navnum"); 377 var obj=document.getElementById("jumpindex"); 378 var indexstr=obj.value; 379 var max=<%=totalpage%>; 380 if(indexstr!="") 381 { 382 index=parseInt(indexstr); 383 if(index<=0||index>max) 384 { 385 alert("您输入的页数不存在!"); 386 obj.value=""; 387 } 388 else 389 { 390 window.location.href="http://localhost:8080/学生管理系统/usermag.jsp?index="+index; 391 } 392 } 393 else 394 { 395 alert("输入页数不能为空!"); 396 } 397 398 } 399 400 function tohead(event) 401 { 402 index=1; 403 event.setAttribute("href","usermag.jsp?index="+index); 404 } 405 function totrailer(event) 406 { 407 index=<%=totalpage%>; 408 event.setAttribute("href","usermag.jsp?index="+index); 409 } 410 function updatenormal(event,i) 411 { 412 var id=document.getElementById(i).innerText; 413 var username=document.getElementById("un"+i).innerText; 414 var sex=document.getElementById("us"+i).innerText; 415 var class_num=document.getElementById("uc"+i).innerText; 416 var agency=document.getElementById("ua"+i).innerText; 417 var major=document.getElementById("um"+i).innerText; 418 event.setAttribute("href","updatenormal.jsp?id="+id+"&username="+encodeURI(encodeURI(username))+ 419 "&sex="+encodeURI(encodeURI(sex))+"&class_num="+encodeURI(encodeURI(class_num))+ 420 "&agency="+encodeURI(encodeURI(agency))+"&major="+encodeURI(encodeURI(major))); 421 } 422 function deletenormal(event,i) 423 { 424 var r = confirm("确定删除该学生的所有信息?\n(包含成绩、课程、学籍)"); 425 if (r == true) 426 { 427 var id=document.getElementById(i).innerText; 428 var username=document.getElementById("un"+i).innerText; 429 var sex=document.getElementById("us"+i).innerText; 430 var class_num=document.getElementById("uc"+i).innerText; 431 var agency=document.getElementById("ua"+i).innerText; 432 var major=document.getElementById("um"+i).innerText; 433 event.setAttribute("href","informationdelete_resultshow.jsp?id="+id); 434 } 435 else 436 alert("操作取消"); 437 438 } 439 440 441 442 </script> 443 444 </head> 445 <body onload="Onload()"> 446 <div class="head clearfix" id="head"> 447 <div class="title"> 448 <p id="example">小赵的学生信息管理系统</p> 449 </div> 450 </div> 451 <div class="wrap" id="wrap"> 452 <nav class="nav" id="nav"> 453 <ul class="navbar"> 454 <li><a href="mainpage.jsp">首页</a></li> 455 <li><a href="usermag.jsp?index=1">普通管理</a></li> 456 <li><a href="statusmag.jsp?index=1">学籍管理</a></li> 457 <li><a href="selectclassmag.jsp?index=1">选课管理</a></li> 458 <li><a href="scoremag.jsp?index=1">成绩管理</a></li> 459 <li><a href="lessonmag.jsp?index=1">课程管理</a></li> 460 <li><a href="pwdmag.jsp?index=1">密码管理</a></li> 461 </ul> 462 </nav> 463 <div id="show" class="show"> 464 <div id="inquire" class="inquire"> 465 <form action="usermag_orderorinquire.jsp?index=1" method="post"> 466 选择排序方法: 467 <select name="sortmethod" id="sortmethod"> 468 <option label="按学号排序" selected="selected" value="0"></option> 469 <option label="按姓名排序" value="1"></option> 470 <option label="按性别排序" value="2"></option> 471 <option label="按班级排序" value="3"></option> 472 <option label="按学院排序" value="4"></option> 473 <option label="按专业排序" value="5"></option> 474 </select> 475 排序类型: 476 <select name="sortstyle" id="sortstyle"> 477 <option label="升序" selected="selected" value="0"></option> 478 <option label="降序" value="1"></option> 479 </select> 480 查询类型: 481 <select name="inquiretype" id="inquiretype"> 482 <option label="按学号查询" selected="selected" value="0"></option> 483 <option label="按姓名查询" value="1"></option> 484 <option label="按性别查询" value="2"></option> 485 <option label="按班级查询" value="3"></option> 486 <option label="按学院查询" value="4"></option> 487 <option label="按专业查询" value="5"></option> 488 </select> 489 请输入查询内容: 490 <input type="text" class="inputcontent" name="inputcontent"> 491 <input type="submit" id="inquirebtn" class="inquirebtn" value="执行"> 492 </form> 493 </div> 494 <a href="addinformation.jsp" class="addinformation" title="点此添加学生信息"></a> 495 <div> 496 <table id="userpwd" class="userpwd table table-hover table-striped table-bordered table-sm"> 497 <tr> 498 <th>学号</th> 499 <th>姓名</th> 500 <th>性别</th> 501 <th>班级</th> 502 <th>学院</th> 503 <th>专业</th> 504 <th>修改</th> 505 <th>删除</th> 506 </tr> 507 <c:forEach var="user" items="<%=sttslist %>" varStatus="i"> 508 <tr> 509 <td id="${i.index+1}">${user.getId()}</td> 510 <td id="un${i.index+1}">${user.getUsername()}</td> 511 <td id="us${i.index+1}">${user.getSex()}</td> 512 <td id="uc${i.index+1}">${user.getClass_num()}</td> 513 <td id="ua${i.index+1}">${user.getAgency()}</td> 514 <td id="um${i.index+1}">${user.getMajor()}</td> 515 <td><a href="#" onclick="updatenormal(this,${i.count})">修改</a></td> 516 <td><a href="#" onclick="deletenormal(this,${i.count})">删除</a></td> 517 </tr> 518 </c:forEach> 519 </table> 520 <div style="text-align:center" class="pagenavbox"> 521 <ul id="pagenav" class="pagenav"> 522 <li><a href="" onclick="tohead(this)">首页</a></li> 523 <li><a href="" onclick="jumpUporDown(this)" id="last">上一页</a></li> 524 <li><a href="" onclick="jumpclick(this)" name="navnum">1</a></li> 525 <li><a href="" onclick="jumpclick(this)" name="navnum">2</a></li> 526 <li><a href="" onclick="jumpclick(this)" name="navnum">3</a></li> 527 <li><a href="" onclick="jumpclick(this)" name="navnum">4</a></li> 528 <li><a href="" onclick="jumpclick(this)" name="navnum">5</a></li> 529 <li><a href="" onclick="jumpclick(this)" name="navnum">6</a></li> 530 <li><a href="" onclick="jumpUporDown(this)" id="next">下一页</a></li> 531 <li><a href="" onclick="totrailer(this)">尾页</a></li> 532 </ul> 533 <div class="jumptip"> 534 当前是第<%=pagenum %>页; 535 共有<%=totalpage %>页,跳转到 536 <input type="text" size="4" id="jumpindex" name="jumpindex">页 537 <input type="button" value="跳转" onclick="jumpto()" class="jumpto"> 538 </div> 539 </div> 540 </div> 541 </div> 542 </div> 543 <div class="footer" id="foot"> 544 <div class="power"> 545 Copyright © 2019 All Rights Reserved. 546 <div class="information"> 547 <span>联系邮箱:1927006283@qq.com</span> 548 </div> 549 <div class="information"> 550 <span>联系地址:石家庄铁道大学</span> 551 </div> 552 <div class="information"> 553 <span>联系电话:15716888392</span> 554 </div> 555 </div> 556 </div> 557 558 </body> 559 </html>
普通信息管理支持查询排序的页面:

1 <%@page import="com.stumag.javabean.Status"%> 2 <%@page import="java.util.ArrayList"%> 3 <%@page import="com.stumag.javabean.Password"%> 4 <%@page import="java.util.List"%> 5 <%@page import="com.stumag.util.DBUtil"%> 6 <%@ page language="java" contentType="text/html; charset=GB18030" 7 pageEncoding="GB18030"%> 8 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 9 <!DOCTYPE html> 10 <html> 11 <head> 12 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 13 <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 14 <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> 15 <script type="text/javascript" src="jquery.min.js"></script> 16 <script type="text/javascript" src="jquery.bumpytext.packed.js"></script> 17 <script type="text/javascript" src="easying.js"></script> 18 <script type="text/javascript"> 19 //<![CDATA[ 20 $(document).ready(function() { 21 $('p#example').bumpyText(); 22 }); //]]> 23 24 $(document).ready(function() { 25 }); 26 </script> 27 <title>普通管理</title> 28 <style type="text/css"> 29 *{ 30 margin:0px; 31 padding:0px; 32 } 33 .head { 34 background-color: #66CCCC; 35 text-align: center; 36 position: relative; 37 height: 100px; 38 width: 100; 39 text-shadow: 5px 5px 4px Black; 40 } 41 42 .wrap{ 43 width:100; 44 height:764px; 45 } 46 47 .foot { 48 width: 100; 49 height:200px; 50 background-color:#CC9933; 51 position: relative; 52 text-align:center; 53 } 54 .title { 55 font-family: "宋体"; 56 color: #FFFFFF; 57 position: absolute; 58 top: 50%; 59 left: 50%; 60 transform: translate(-50%, -50%); /* 使用css3的transform来实现 */ 61 font-size: 36px; 62 height: 40px; 63 width: 30%; 64 } 65 .power { 66 font-family: "宋体"; 67 color: #FFFFFF; 68 position: absolute; 69 top: 50%; 70 left: 50%; 71 transform: translate(-50%, -50%); 72 height: 60px; 73 width: 40%; 74 align-content:center; 75 } 76 .foot .power .information { 77 width: 100%; 78 height: 24px; 79 position: relative; 80 } 81 .foot .power p { 82 height: 24px; 83 width: 100%; 84 } 85 .wrap .nav .navbar{ 86 text-align:center; 87 text-size:10px; 88 } 89 .nav { float: left; clear: both; width: 15%; margin: auto; height:764px; background: #eee; } 90 .nav ul { list-style: none; margin: 0px; padding: 0px; } 91 .nav li { float: none; width: 100%; } 92 .nav li a { display: block; width: 100%; padding: 20px; border-left: 5px solid; position: relative; z-index: 2; text-decoration: none; color: #444; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } 93 .nav li a:hover { border-bottom: 0px; color: #fff; } 94 .nav li:first-child a { border-left: 10px solid #3498db; } 95 .nav li:nth-child(2) a { border-left: 10px solid #ffd071; } 96 .nav li:nth-child(3) a { border-left: 10px solid #f0776c; } 97 .nav li:nth-child(4) a { border-left: 10px solid #9370db; } 98 .nav li:nth-child(5) a { border-left: 10px solid #9acd32; } 99 .nav li:nth-child(6) a { border-left: 10px solid #888888; } 100 .nav li:last-child a { border-left: 10px solid #1abc9c; } 101 .nav li a:after { content: ""; height: 100%; left: 0; top: 0; width: 0px; position: absolute; transition: all 0.3s ease 0s; -webkit-transition: all 0.3s ease 0s; z-index: -1; } 102 .nav li a:hover:after { width: 100%; } 103 .nav li:first-child a:after { background: #3498db; } 104 .nav li:nth-child(2) a:after { background: #ffd071; } 105 .nav li:nth-child(3) a:after { background: #f0776c; } 106 .nav li:nth-child(4) a:after { background: #9370db; } 107 .nav li:nth-child(5) a:after { background: #9acd32; } 108 .nav li:nth-child(6) a:after { background: #888888; } 109 .nav li:last-child a:after { background: #1abc9c; } 110 111 .nav li:nth-child(2) a{background: #ffd071;} 112 113 .clearfix {display: inline-block;} 114 .clearfix {display: block;} 115 #example{margin-top:-40px;} 116 .bumpy-char { 117 line-height: 3.4em; 118 position: relative; 119 } 120 121 .wrap .show{ 122 position:relative; 123 height:764px; 124 width:85%; 125 float:right; 126 background-size:cover; 127 overflow-y :auto; 128 } 129 130 .wrap .show .teacherinformation{ 131 position:relative; 132 margin-top:20px; 133 margin-bottom:20px; 134 margin-left:auto; 135 margin-right:auto; 136 width:100%; 137 text-align:center; 138 } 139 140 .userpwd tr{ 141 text-align:center; 142 } 143 .userpwd tr th 144 { 145 padding-top:10px; 146 padding-bottom:10px; 147 padding-left:30px; 148 padding-right:30px; 149 text-align:center; 150 } 151 .userpwd tr td 152 { 153 padding-top:10px; 154 padding-bottom:10px; 155 padding-left:30px; 156 padding-right:30px; 157 } 158 159 .wrap .show div .pagenavbox 160 { 161 position:relative; 162 } 163 164 .pagenav 165 { 166 list-style:none; 167 width:700px; 168 height:50px; 169 float:left; 170 } 171 .pagenav li 172 { 173 float:left; 174 height:50px; 175 width:50px; 176 margin-left:20px; 177 border-radius:8px; 178 background-color:#99FFCC; 179 line-height:50px; 180 } 181 .pagenav li a 182 { 183 text-decoration:none; 184 display:block; 185 height:50px; 186 cursor:pointer; 187 } 188 .pagenav li a:hover{ 189 background-color:#99FFFF; 190 color:black; 191 border-radius:8px; 192 } 193 .wrap .show div .pagenavbox .jumptip 194 { 195 float:left; 196 text-align:center; 197 font-size:16px; 198 overflow:hidden; 199 margin-left:20px; 200 padding-top:10px; 201 } 202 .wrap .show div .pagenavbox .jumptip .jumpto 203 { 204 width:50px; 205 height:30px; 206 border-radius:5px; 207 text-align:center; 208 border-style:none; 209 } 210 .wrap .show div .pagenavbox .jumptip .jumpto:hover 211 { 212 background-color:#CCFFFF; 213 } 214 .wrap .show .inquire 215 { 216 margin:10px auto; 217 text-align:center; 218 } 219 220 .wrap .show .inquire .inquirebtn 221 { 222 border-radius:5px; 223 border-style:none; 224 height:30px; 225 width:66px; 226 } 227 .wrap .show .inquire .inquirebtn:hover 228 { 229 background-color:#CCFFFF; 230 } 231 .wrap .show .addinformation 232 { 233 position:absolute; 234 display:block; 235 top:5px; 236 right:5px; 237 border-radius:50%; 238 width:40px; 239 height:40px; 240 background-repeat:no-repeat; 241 background-size:cover; 242 background-image:url(tianjia.png); 243 } 244 .wrap .show .addinformation:hover 245 { 246 background-image:url(tianjia_hover.png); 247 } 248 249 </style> 250 251 <script type="text/javascript"> 252 253 function GetQueryString(name) { 254 var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i"); 255 var r = window.location.search.substr(1).match(reg); //获取url中"?"符后的字符串并正则匹配 256 var context = ""; 257 if (r != null) 258 context = r[2]; 259 reg = null; 260 r = null; 261 return context == null || context == "" || context == "undefined" ? "" : context; 262 } 263 264 function Onload() 265 { 266 267 <% 268 request.setCharacterEncoding("GB18030"); 269 String sortmethod=request.getParameter("sortmethod"); 270 String sortstyle=request.getParameter("sortstyle"); 271 String inquiretype=request.getParameter("inquiretype"); 272 String inputcontent=request.getParameter("inputcontent"); 273 if(inputcontent==null) 274 { 275 inputcontent=""; 276 } 277 else 278 inputcontent=java.net.URLDecoder.decode(request.getParameter("inputcontent"), "utf-8"); 279 String orderby,where; 280 281 if(inputcontent!=null&&inputcontent.length()!=0) 282 { 283 if(inquiretype.equals("0")) 284 where="where id=\'"+inputcontent+"\' "; 285 else if(inquiretype.equals("1")) 286 where="where name=\'"+inputcontent+"\' "; 287 else if(inquiretype.equals("2")) 288 where="where sex=\'"+inputcontent+"\' "; 289 else if(inquiretype.equals("3")) 290 where="where class=\'"+inputcontent+"\' "; 291 else if(inquiretype.equals("4")) 292 where="where agency=\'"+inputcontent+"\' "; 293 else 294 where="where major=\'"+inputcontent+"\' "; 295 } 296 else 297 { 298 where=""; 299 inputcontent=""; 300 } 301 System.out.println(where); 302 if(sortmethod.equals("0")) 303 orderby="order by id "; 304 else if(sortmethod.equals("1")) 305 orderby="order by name "; 306 else if(sortmethod.equals("2")) 307 orderby="order by sex "; 308 else if(sortmethod.equals("3")) 309 orderby="order by class "; 310 else if(sortmethod.equals("4")) 311 orderby="order by agency "; 312 else 313 orderby="order by major "; 314 if(sortstyle.equals("1")) 315 orderby=orderby+"desc "; 316 317 318 int pagenum=Integer.parseInt(request.getParameter("index")); 319 int perpageCount=20; 320 String table="std_information "; 321 int totalpage= DBUtil.getTotalPage(pagenum, perpageCount, table, orderby, where); 322 List<Status> sttslist=new ArrayList<Status>(); 323 sttslist=DBUtil.showstts_oiResult(pagenum, perpageCount, table, orderby, where); 324 %> 325 var a_list=document.getElementsByName("navnum"); 326 var index=<%=pagenum%>; 327 var total=<%=totalpage%>; 328 329 var sortmethod=<%=sortmethod%>; 330 var sortstyle=<%=sortstyle%>; 331 var inquiretype=<%=inquiretype%>; 332 333 $("#sortmethod").val(sortmethod); 334 $("#sortstyle").val(sortstyle); 335 $("#inquiretype").val(inquiretype); 336 337 var inputcontent=document.getElementById("inputcontent"); 338 inputcontent.value="<%=inputcontent%>" 339 340 if(total<=6) 341 { 342 if(total==6) 343 { 344 a_list[0].innerHTML=total-5; 345 a_list[1].innerHTML=total-4; 346 a_list[2].innerHTML=total-3; 347 a_list[3].innerHTML=total-2; 348 a_list[4].innerHTML=total-1; 349 a_list[5].innerHTML=total; 350 a_list[index-1].style.cssText= 351 "background-color:#99FFFF;color:black;border-radius:8px;" 352 } 353 else 354 { 355 for(i=0;i<total;i++) 356 { 357 a_list[i].innerHTML=i+1; 358 } 359 for(;i<6;i++) 360 { 361 a_list[i].innerHTML="×"; 362 a_list[i].style.cssText="background-color:#A0A0A0;color:black;border-radius:8px;font-size:20px"; 363 a_list[i].setAttribute("href","#"); 364 } 365 } 366 } 367 else 368 { 369 a_list[3].innerHTML="..."; 370 a_list[3].setAttribute("href","#"); 371 if(index<3) 372 { 373 a_list[index-1].style.cssText= 374 "background-color:#99FFFF;color:black;border-radius:8px;" 375 a_list[4].innerHTML=total-1; 376 a_list[5].innerHTML=total; 377 } 378 else if(index<total-4) 379 { 380 a_list[0].innerHTML=index-1; 381 a_list[1].innerHTML=index; 382 a_list[1].style.cssText= 383 "background-color:#99FFFF;color:black;border-radius:8px;"; 384 a_list[2].innerHTML=index+1; 385 a_list[4].innerHTML=total-1; 386 a_list[5].innerHTML=total; 387 } 388 else 389 { 390 a_list[0].innerHTML=total-5; 391 a_list[1].innerHTML=total-4; 392 a_list[2].innerHTML=total-3; 393 a_list[3].innerHTML=total-2; 394 a_list[4].innerHTML=total-1; 395 a_list[5].innerHTML=total; 396 a_list[5-(total-index)].style.cssText= 397 "background-color:#99FFFF;color:black;border-radius:8px;" 398 } 399 } 400 } 401 402 function jumpclick(event) 403 { 404 var sortmethod=document.getElementById("sortmethod").value; 405 var sortstyle=document.getElementById("sortstyle").value; 406 var inquiretype=document.getElementById("inquiretype").value; 407 var inputcontent=document.getElementById("inputcontent").value; 408 409 index=event.innerHTML; 410 if(index!="..."||index!="×") 411 { 412 if(inputcontent.length==0) 413 { 414 event.setAttribute("href","pwdmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 415 sortstyle+"&inquiretype="+inquiretype); 416 } 417 else 418 event.setAttribute("href","pwdmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 419 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 420 421 } 422 else 423 { 424 event.setAttribute("href","javascript:return false;"); 425 } 426 427 } 428 429 function jumpUporDown(event) 430 { 431 var sortmethod=document.getElementById("sortmethod").value; 432 var sortstyle=document.getElementById("sortstyle").value; 433 var inquiretype=document.getElementById("inquiretype").value; 434 var inputcontent=document.getElementById("inputcontent").value; 435 var index=parseInt(GetQueryString("index")); 436 if(index==1&&event.id=="last") 437 { 438 alert("当前是第一页!"); 439 event.setAttribute("href","javascript:return false;"); 440 } 441 else if(index==<%=totalpage%>&&event.id=="next") 442 { 443 alert("当前页是最后一页!"); 444 event.setAttribute("href","javascript:return false;"); 445 } 446 else if(event.id=="last") 447 { 448 index=index-1; 449 if(inputcontent.length==0) 450 { 451 event.setAttribute("href","pwdmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 452 sortstyle+"&inquiretype="+inquiretype); 453 } 454 else 455 event.setAttribute("href","pwdmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 456 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 457 } 458 else if(event.id=="next") 459 { 460 index=index+1; 461 if(inputcontent.length==0) 462 { 463 event.setAttribute("href","pwdmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 464 sortstyle+"&inquiretype="+inquiretype); 465 } 466 else 467 event.setAttribute("href","pwdmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 468 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 469 } 470 } 471 472 function jumpto() 473 { 474 var sortmethod=document.getElementById("sortmethod").value; 475 var sortstyle=document.getElementById("sortstyle").value; 476 var inquiretype=document.getElementById("inquiretype").value; 477 var inputcontent=document.getElementById("inputcontent").value; 478 var a_list=document.getElementsByName("navnum"); 479 var obj=document.getElementById("jumpindex"); 480 var indexstr=obj.value; 481 var max=<%=totalpage%>; 482 if(indexstr!="") 483 { 484 index=parseInt(indexstr); 485 if(index<=0||index>max) 486 { 487 alert("您输入的页数不存在!"); 488 obj.value=""; 489 } 490 else 491 { 492 if(inputcontent.length==0) 493 { 494 window.location.href="http://localhost:8080/学生管理系统/pwdmag_orderorinquire.jsp?index="+index+"&sortmethod="+ 495 sortmethod+"&sortstyle="+sortstyle+"&inquiretype="+inquiretype; 496 } 497 else 498 window.location.href="http://localhost:8080/学生管理系统/pwdmag_orderorinquire.jsp?index="+index+"&sortmethod="+ 499 sortmethod+"&sortstyle="+sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent)); 500 } 501 } 502 else 503 { 504 alert("输入页数不能为空!"); 505 } 506 507 } 508 509 function tohead(event) 510 { 511 var sortmethod=document.getElementById("sortmethod").value; 512 var sortstyle=document.getElementById("sortstyle").value; 513 var inquiretype=document.getElementById("inquiretype").value; 514 var inputcontent=document.getElementById("inputcontent").value; 515 index=1; 516 if(inputcontent.length==0) 517 { 518 event.setAttribute("href","pwdmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 519 sortstyle+"&inquiretype="+inquiretype); 520 } 521 else 522 event.setAttribute("href","pwdmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 523 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 524 } 525 function totrailer(event) 526 { 527 var sortmethod=document.getElementById("sortmethod").value; 528 var sortstyle=document.getElementById("sortstyle").value; 529 var inquiretype=document.getElementById("inquiretype").value; 530 var inputcontent=document.getElementById("inputcontent").value; 531 index=<%=totalpage%>; 532 if(inputcontent.length==0) 533 { 534 event.setAttribute("href","pwdmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 535 sortstyle+"&inquiretype="+inquiretype); 536 } 537 else 538 event.setAttribute("href","pwdmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 539 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 540 } 541 function updatenormal(event,i) 542 { 543 var id=document.getElementById(i).innerText; 544 var username=document.getElementById("un"+i).innerText; 545 var sex=document.getElementById("us"+i).innerText; 546 var class_num=document.getElementById("uc"+i).innerText; 547 var agency=document.getElementById("ua"+i).innerText; 548 var major=document.getElementById("um"+i).innerText; 549 event.setAttribute("href","updatenormal.jsp?id="+id+"&username="+encodeURI(encodeURI(username))+ 550 "&sex="+encodeURI(encodeURI(sex))+"&class_num="+encodeURI(encodeURI(class_num))+ 551 "&agency="+encodeURI(encodeURI(agency))+"&major="+encodeURI(encodeURI(major))); 552 } 553 function deletenormal(event,i) 554 { 555 var r = confirm("确定删除该学生的所有信息?\n(包含成绩、课程、学籍)"); 556 if (r == true) 557 { 558 var id=document.getElementById(i).innerText; 559 var username=document.getElementById("un"+i).innerText; 560 var sex=document.getElementById("us"+i).innerText; 561 var class_num=document.getElementById("uc"+i).innerText; 562 var agency=document.getElementById("ua"+i).innerText; 563 var major=document.getElementById("um"+i).innerText; 564 event.setAttribute("href","informationdelete_resultshow.jsp?id="+id); 565 } 566 else 567 alert("操作取消"); 568 569 } 570 571 </script> 572 573 </head> 574 <body onload="Onload()"> 575 <div class="head clearfix" id="head"> 576 <div class="title"> 577 <p id="example">小赵的学生信息管理系统</p> 578 </div> 579 </div> 580 <div class="wrap" id="wrap"> 581 <nav class="nav" id="nav"> 582 <ul class="navbar"> 583 <li><a href="mainpage.jsp">首页</a></li> 584 <li><a href="usermag.jsp?index=1">普通管理</a></li> 585 <li><a href="statusmag.jsp?index=1">学籍管理</a></li> 586 <li><a href="selectclassmag.jsp?index=1">选课管理</a></li> 587 <li><a href="scoremag.jsp?index=1">成绩管理</a></li> 588 <li><a href="lessonmag.jsp?index=1">课程管理</a></li> 589 <li><a href="pwdmag.jsp?index=1">密码管理</a></li> 590 </ul> 591 </nav> 592 <div id="show" class="show"> 593 <div id="inquire" class="inquire"> 594 <form action="usermag_orderorinquire.jsp?index=1" method="post"> 595 选择排序方法: 596 <select name="sortmethod" id="sortmethod"> 597 <option label="按学号排序" selected="selected" value="0"></option> 598 <option label="按姓名排序" value="1"></option> 599 <option label="按性别排序" value="2"></option> 600 <option label="按班级排序" value="3"></option> 601 <option label="按学院排序" value="4"></option> 602 <option label="按专业排序" value="5"></option> 603 </select> 604 排序类型: 605 <select name="sortstyle" id="sortstyle"> 606 <option label="升序" selected="selected" value="0"></option> 607 <option label="降序" value="1"></option> 608 </select> 609 查询类型: 610 <select name="inquiretype" id="inquiretype"> 611 <option label="按学号查询" selected="selected" value="0"></option> 612 <option label="按姓名查询" value="1"></option> 613 <option label="按性别查询" value="2"></option> 614 <option label="按班级查询" value="3"></option> 615 <option label="按学院查询" value="4"></option> 616 <option label="按专业查询" value="5"></option> 617 </select> 618 请输入查询内容: 619 <input type="text" class="inputcontent" name="inputcontent" id="inputcontent"> 620 <input type="submit" id="inquirebtn" class="inquirebtn" value="执行"> 621 </form> 622 </div> 623 <a href="addinformation.jsp" class="addinformation" title="点此添加学生信息"></a> 624 <div> 625 <table id="userpwd" class="userpwd table table-hover table-striped table-bordered table-sm"> 626 <tr> 627 <th>学号</th> 628 <th>姓名</th> 629 <th>性别</th> 630 <th>班级</th> 631 <th>学院</th> 632 <th>专业</th> 633 <th>修改</th> 634 <th>删除</th> 635 </tr> 636 <c:forEach var="user" items="<%=sttslist %>" varStatus="i"> 637 <tr> 638 <td id="${i.index+1}">${user.getId()}</td> 639 <td id="un${i.index+1}">${user.getUsername()}</td> 640 <td id="us${i.index+1}">${user.getSex()}</td> 641 <td id="uc${i.index+1}">${user.getClass_num()}</td> 642 <td id="ua${i.index+1}">${user.getAgency()}</td> 643 <td id="um${i.index+1}">${user.getMajor()}</td> 644 <td><a href="#" onclick="updatenormal(this,${i.count})">修改</a></td> 645 <td><a href="#" onclick="deletenormal(this,${i.count})">删除</a></td> 646 </tr> 647 </c:forEach> 648 </table> 649 <div style="text-align:center" class="pagenavbox"> 650 <ul id="pagenav" class="pagenav"> 651 <li><a href="" onclick="tohead(this)">首页</a></li> 652 <li><a href="" onclick="jumpUporDown(this)" id="last">上一页</a></li> 653 <li><a href="" onclick="jumpclick(this)" name="navnum">1</a></li> 654 <li><a href="" onclick="jumpclick(this)" name="navnum">2</a></li> 655 <li><a href="" onclick="jumpclick(this)" name="navnum">3</a></li> 656 <li><a href="" onclick="jumpclick(this)" name="navnum">4</a></li> 657 <li><a href="" onclick="jumpclick(this)" name="navnum">5</a></li> 658 <li><a href="" onclick="jumpclick(this)" name="navnum">6</a></li> 659 <li><a href="" onclick="jumpUporDown(this)" id="next">下一页</a></li> 660 <li><a href="" onclick="totrailer(this)">尾页</a></li> 661 </ul> 662 <div class="jumptip"> 663 当前是第<%=pagenum %>页; 664 共有<%=totalpage %>页,跳转到 665 <input type="text" size="4" id="jumpindex" name="jumpindex">页 666 <input type="button" value="跳转" onclick="jumpto()" class="jumpto"> 667 </div> 668 </div> 669 </div> 670 </div> 671 </div> 672 <div class="foot" id="foot"> 673 <div class="power"> 674 Copyright © 2019 All Rights Reserved. 675 <div class="information"> 676 <span>联系邮箱:1927006283@qq.com</span> 677 </div> 678 <div class="information"> 679 <span>联系地址:石家庄铁道大学</span> 680 </div> 681 <div class="information"> 682 <span>联系电话:15716888392</span> 683 </div> 684 </div> 685 </div> 686 687 </body> 688 </html>
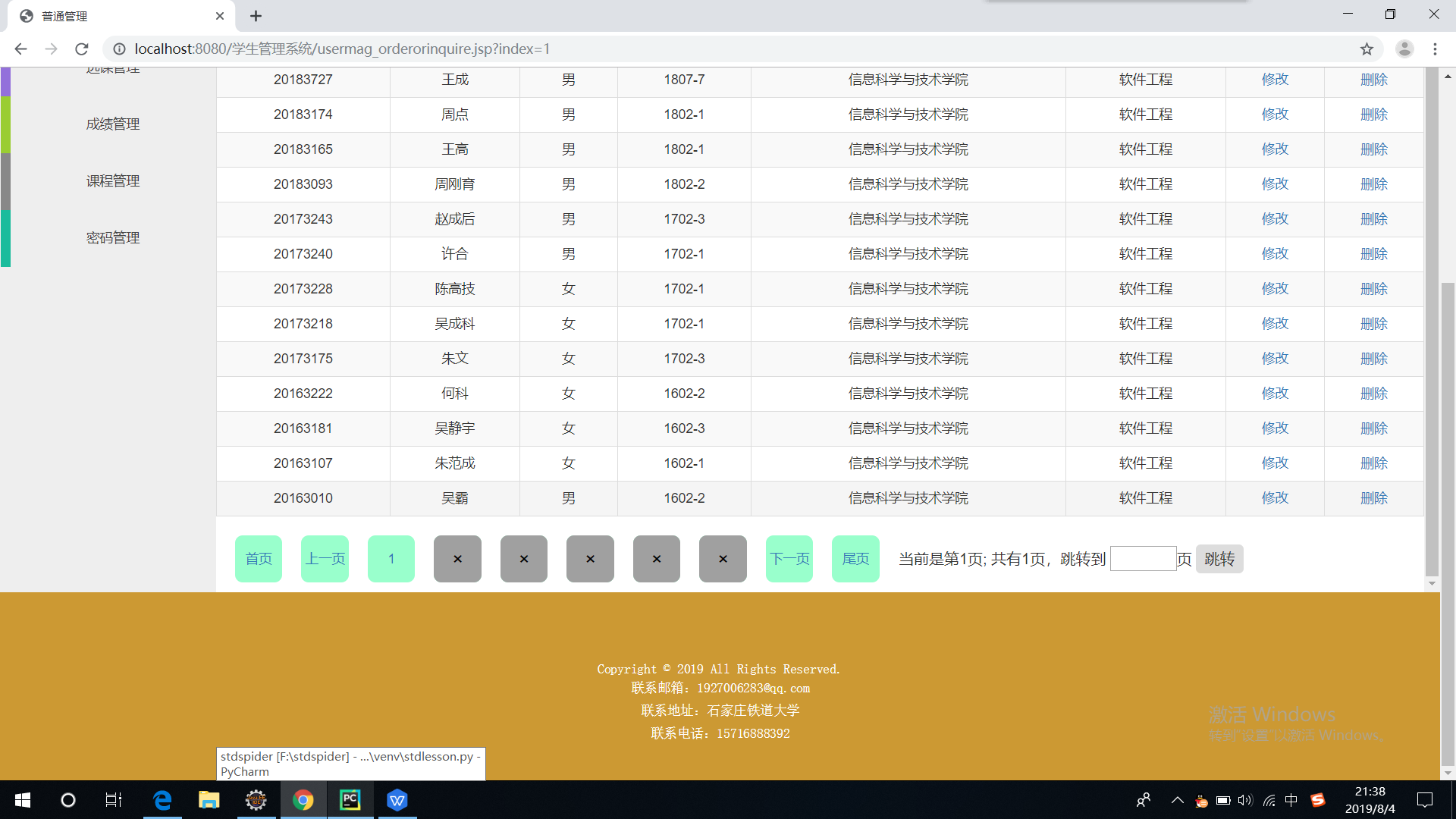
效果:

默认是按照学院名排序,下面是分页插件

支持翻页动态刷新页码及跳转功能:

修改基本信息页面:

1 <%@page import="com.stumag.javabean.Status"%> 2 <%@page import="java.util.ArrayList"%> 3 <%@page import="com.stumag.javabean.Password"%> 4 <%@page import="java.util.List"%> 5 <%@page import="java.sql.ResultSet"%> 6 <%@page import="java.sql.PreparedStatement"%> 7 <%@page import="java.sql.Connection"%> 8 <%@page import="com.stumag.util.DBUtil"%> 9 <%@ page language="java" contentType="text/html; charset=GB18030" 10 pageEncoding="GB18030"%> 11 <!DOCTYPE html> 12 <html> 13 <head> 14 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 15 <title>基本信息修改</title> 16 <style> 17 *{ 18 margin=0; 19 padding=0; 20 } 21 .head{ 22 width:100; 23 height:100px; 24 text-align:center; 25 background-color:#66CCCC; 26 position:relative; 27 text-shadow: 5px 5px 4px Black; 28 } 29 .wrap{ 30 width:100; 31 height:768px; 32 background-image:url(images/earth.jpg); 33 background-size:cover; 34 background-repeat:no-repeat; 35 background-position:center center; 36 position:relative; 37 } 38 .foot { 39 width: 100; 40 height:200px; 41 background-color:black; 42 position: relative; 43 } 44 .title { 45 font-family: "宋体"; 46 color: #FFFFFF; 47 position: absolute; 48 transform: translate(-50%, -50%); 49 font-size: 36px; 50 height: 40px; 51 width: 30%; 52 top: 50%; 53 left: 50%; 54 } 55 .power { 56 font-family: "宋体"; 57 color: #FFFFFF; 58 position: absolute; 59 top: 50%; 60 left: 50%; 61 transform: translate(-50%, -50%); 62 height: 60px; 63 width: 40%; 64 text-align:center; 65 } 66 .foot .power p { 67 height: 24px; 68 width: 100%; 69 } 70 .foot .power .information { 71 width: 100%; 72 height: 24px; 73 position: relative; 74 } 75 .container{ 76 width: 400px; 77 height: 100; 78 padding: 13px; 79 position: absolute; 80 left: 50%; 81 top: 40%; 82 margin-left: -200px; 83 margin-top: -200px; 84 background-color: rgba(240, 255, 255, 0.5); 85 border-radius: 10px; 86 text-align: center; 87 } 88 .input_hint{ 89 width:30%; 90 height:20px; 91 position:relative; 92 margin-top:10px; 93 margin-bottom:0px; 94 margin-left:0px; 95 margin-right:auto; 96 font-size:20sp; 97 } 98 .wrap .container .signintext{ 99 width: 86%; 100 border-bottom: 1px solid #ee7700; 101 margin-bottom: 60px; 102 margin-top: 0px; 103 margin-right: auto; 104 margin-left: auto; 105 } 106 .wrap .container .signintext .signinp{ 107 display: inline-block; 108 font-size: 28px; 109 width:86%; 110 margin-top: 30px; 111 } 112 .wrap .container .user{ 113 position:relative; 114 margin-top:20px; 115 margin-bottom:20px; 116 margin-left:auto; 117 margin-right:auto; 118 } 119 div div table td{ 120 padding:10px; 121 text-align:left; 122 } 123 .wrap .container .user .signinput{ 124 width:70%; 125 height:35px; 126 } 127 .wrap .container .user .signinput .i_input{ 128 height:100%; 129 border-radius:5px; 130 border:none; 131 background-color:rgba(232,232,232,0.5) ; 132 } 133 .wrap .container .signbtn{ 134 width:100%; 135 height: 42px; 136 background-color: #ee7700; 137 border: none; 138 color: white; 139 margin-top:20px; 140 margin-bottom:10px; 141 font-size: 18px; 142 border-radius:8px; 143 } 144 </style> 145 146 </head> 147 <body> 148 <% 149 String userid=request.getParameter("id"); 150 //String username=request.getParameter("username"); 151 String username = java.net.URLDecoder.decode(request.getParameter("username"), "utf-8"); 152 String sex = java.net.URLDecoder.decode(request.getParameter("sex"), "utf-8"); 153 String class_num = java.net.URLDecoder.decode(request.getParameter("class_num"), "utf-8"); 154 String agency = java.net.URLDecoder.decode(request.getParameter("agency"), "utf-8"); 155 String major = java.net.URLDecoder.decode(request.getParameter("major"), "utf-8"); 156 Status stts=new Status(); 157 stts.setId(userid); 158 stts.setUsername(username); 159 stts.setSex(sex); 160 stts.setClass_num(class_num); 161 stts.setAgency(agency); 162 stts.setMajor(major); 163 %> 164 <script> 165 function Onclick() 166 { 167 var oldid=<%=stts.getId() %> 168 var id=document.getElementById("id").value; 169 var username=document.getElementById("username").value; 170 var sex=document.getElementById("sex").value; 171 var class_num=document.getElementById("class_num").value; 172 var agency=document.getElementById("agency").value; 173 var major=document.getElementById("major").value; 174 if(id==""||username==""||sex==""||class_num==""||agency==""||major=="") 175 { 176 alert("包含空的信息\n请将空信息填写完整"); 177 } 178 else 179 { 180 var form=document.getElementById("update"); 181 form.setAttribute("action","updatenormal_do?oldid="+oldid+"&id="+id+"&username="+encodeURI(encodeURI(username))+ 182 "&sex="+encodeURI(encodeURI(sex))+"&class_num="+encodeURI(encodeURI(class_num))+ 183 "&agency="+encodeURI(encodeURI(agency))+"&major="+encodeURI(encodeURI(major))); 184 } 185 } 186 </script> 187 <div id="header" class="head"> 188 <div class="title">小赵的学生信息管理系统</div> 189 </div> 190 <div class="wrap" id="wrap"> 191 <div id="container" class="container"> 192 <div class="signintext"> 193 <p class="signinp">修改基本信息</p> 194 </div> 195 <form action="" method="post" id="update"> 196 <table class="user"> 197 <tr> 198 <td class="input_hint"><label>学号:</label></td> 199 <td class="signinput"><input class="i_input" name="id" id="id" type="text" value="<%=stts.getId() %>"></td> 200 </tr> 201 202 <tr> 203 <td class="input_hint"><label>姓名:</label></td> 204 <td class="signinput"><input class="i_input" name="username" id="username"type="text" value="<%=stts.getUsername() %>"></td> 205 </tr> 206 207 <tr> 208 <td class="input_hint"><label>性别:</label></td> 209 <td class="signinput"><input class="i_input" name="sex" id="sex" type="text" value="<%=stts.getSex() %>"></td> 210 </tr> 211 212 <tr> 213 <td class="input_hint"><label>班级:</label></td> 214 <td class="signinput"><input class="i_input" name="class_num" id="class_num" type="text" value="<%=stts.getClass_num() %>"></td> 215 </tr> 216 217 <tr> 218 <td class="input_hint"><label>学院:</label></td> 219 <td class="signinput"><input class="i_input" name="agency" id="agency" type="text" value="<%=stts.getAgency() %>"></td> 220 </tr> 221 222 <tr> 223 <td class="input_hint"><label>专业:</label></td> 224 <td class="signinput"><input class="i_input" name="major" id="major" type="text" value="<%=stts.getMajor() %>"></td> 225 </tr> 226 227 <tr> 228 <td colspan="2"><input class="signbtn" type="submit" value="确认修改" onclick="Onclick()"></td> 229 </tr> 230 </table> 231 </form> 232 </div> 233 </div> 234 <div class="foot" id="foot"> 235 <div class="power"> 236 Copyright © 2019 All Rights Reserved. 237 <div class="information"> 238 <span>联系邮箱:1927006283@qq.com</span> 239 </div> 240 <div class="information"> 241 <span>联系地址:石家庄铁道大学</span> 242 </div> 243 <div class="information"> 244 <span>联系电话:15716888392</span> 245 </div> 246 </div> 247 </div> 248 </body> 249 </html>
点击某条信息后跳转到信息编辑页面,并提供修改前的默认值。在这里如果修改学号,数据库中对应学号位置的信息会被修改后的信息取代(学号作为primary key)
在这里以最后一个同学 姓名 尤化宇为例,修改其性别为女




可以看到信息已经修改
下面是处理修改信息的servlet的源码:

1 package com.stumag.servlet; 2 3 import java.io.IOException; 4 import java.sql.Connection; 5 import java.sql.PreparedStatement; 6 7 import javax.servlet.ServletException; 8 import javax.servlet.annotation.WebServlet; 9 import javax.servlet.http.HttpServlet; 10 import javax.servlet.http.HttpServletRequest; 11 import javax.servlet.http.HttpServletResponse; 12 13 import com.stumag.util.DBUtil; 14 15 /** 16 * Servlet implementation class updatenormal_do 17 */ 18 @WebServlet("/updatenormal_do") 19 public class updatenormal_do extends HttpServlet { 20 private static final long serialVersionUID = 1L; 21 22 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 23 // TODO Auto-generated method stub 24 String oldid=request.getParameter("oldid"); 25 String id=request.getParameter("id"); 26 String username = java.net.URLDecoder.decode(request.getParameter("username"), "utf-8"); 27 String sex = java.net.URLDecoder.decode(request.getParameter("sex"), "utf-8"); 28 String class_num = java.net.URLDecoder.decode(request.getParameter("class_num"), "utf-8"); 29 String agency = java.net.URLDecoder.decode(request.getParameter("agency"), "utf-8"); 30 String major = java.net.URLDecoder.decode(request.getParameter("major"), "utf-8"); 31 Connection con=null; 32 PreparedStatement pstmt=null; 33 try { 34 con=DBUtil.getConnection(); 35 System.out.println(id+username+sex+class_num+agency+major+oldid); 36 String sql_query="update std_information set id=? , name=? , sex=? , class=? , agency=? , major=? where id = ?"; 37 String sql_query2="update std_score set id=? , username=? , agency=? , major=? , class=? where id = ?"; 38 pstmt=con.prepareStatement(sql_query); 39 pstmt.setString(1, id); 40 pstmt.setString(2, username); 41 pstmt.setString(3, sex); 42 pstmt.setString(4, class_num); 43 pstmt.setString(5, agency); 44 pstmt.setString(6, major); 45 pstmt.setString(7, oldid); 46 pstmt.executeUpdate(); 47 pstmt=con.prepareStatement(sql_query2); 48 pstmt.setString(1, id); 49 pstmt.setString(2, username); 50 pstmt.setString(3, agency); 51 pstmt.setString(4, major); 52 pstmt.setString(5, class_num); 53 pstmt.setString(6, oldid); 54 pstmt.executeUpdate(); 55 request.getRequestDispatcher("normalupdate_resultshow.jsp?result=1").forward(request, response); 56 } 57 catch (Exception e) { 58 e.printStackTrace(); 59 System.out.println("数据库信息更新失败"); 60 request.getRequestDispatcher("normalupdate_resultshow.jsp?result=0").forward(request, response); 61 } 62 63 } 64 65 }
下面是显示操作结果的jsp源码:

1 <%@ page language="java" contentType="text/html; charset=GB18030" 2 pageEncoding="GB18030"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 7 <title>操作结果</title> 8 <style> 9 *{ 10 margin:0px; 11 padding:0px; 12 text-align:center; 13 } 14 </style> 15 <script> 16 function Onload() 17 { 18 var show=document.getElementById("show"); 19 if(<%=request.getParameter("result")%>==0) 20 { 21 show.innerText="操作失败,即将返回主页……"; 22 } 23 else 24 { 25 show.innerText="用户普通信息修改成功,即将返回主页……"; 26 } 27 } 28 </script> 29 </head> 30 <body onload="Onload()"> 31 <% response.setHeader("Refresh", "2;url=usermag.jsp?index=1"); %> 32 <h2 id="show"></h2> 33 </body> 34 </html>
页面支持不同条件下的查询及排序方式如根据姓名、性别、学院、专业、班级等。下面其他有查询排序功能的页面与此相同,不再叙述
页面右上角的“+”按钮用来添加学生信息,点击跳转:


这里添加一个姓名为李四的学生信息


添加信息页代码:

1 <%@page import="com.stumag.javabean.Status"%> 2 <%@page import="java.util.ArrayList"%> 3 <%@page import="com.stumag.javabean.Password"%> 4 <%@page import="java.util.List"%> 5 <%@page import="java.sql.ResultSet"%> 6 <%@page import="java.sql.PreparedStatement"%> 7 <%@page import="java.sql.Connection"%> 8 <%@page import="com.stumag.util.DBUtil"%> 9 <%@ page language="java" contentType="text/html; charset=GB18030" 10 pageEncoding="GB18030"%> 11 <!DOCTYPE html> 12 <html> 13 <head> 14 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 15 <title>基本信息修改</title> 16 <style> 17 *{ 18 margin=0; 19 padding=0; 20 } 21 .header{ 22 width:100; 23 height:100px; 24 text-align:center; 25 background-color:#66CCCC; 26 position:relative; 27 text-shadow: 5px 5px 4px Black; 28 } 29 .wrap{ 30 width:100; 31 height:768px; 32 background-image:url(images/earth.jpg); 33 background-size:cover; 34 background-repeat:no-repeat; 35 background-position:center center; 36 position:relative; 37 overflow-y:auto; 38 } 39 .foot { 40 width: 100; 41 height:200px; 42 background-color:black; 43 position: relative; 44 } 45 .title { 46 font-family: "宋体"; 47 color: #FFFFFF; 48 position: absolute; 49 transform: translate(-50%, -50%); 50 font-size: 36px; 51 height: 40px; 52 width: 30%; 53 top: 50%; 54 left: 50%; 55 } 56 .power { 57 font-family: "宋体"; 58 color: #FFFFFF; 59 position: absolute; 60 top: 50%; 61 left: 50%; 62 transform: translate(-50%, -50%); 63 height: 60px; 64 width: 40%; 65 text-align:center; 66 } 67 .foot .power p { 68 height: 24px; 69 width: 100%; 70 } 71 .foot .power .information { 72 width: 100%; 73 height: 24px; 74 position: relative; 75 } 76 .container{ 77 width: 400px; 78 height: 100; 79 padding: 13px; 80 position: absolute; 81 left: 50%; 82 top: 40%; 83 margin-left: -200px; 84 margin-top: -200px; 85 background-color: rgba(240, 255, 255, 0.5); 86 border-radius: 10px; 87 text-align: center; 88 } 89 .input_hint{ 90 width:30%; 91 height:20px; 92 position:relative; 93 margin-top:10px; 94 margin-bottom:0px; 95 margin-left:0px; 96 margin-right:auto; 97 font-size:20sp; 98 } 99 .wrap .container .signintext{ 100 width: 86%; 101 border-bottom: 1px solid #ee7700; 102 margin-bottom: 60px; 103 margin-top: 0px; 104 margin-right: auto; 105 margin-left: auto; 106 } 107 .wrap .container .signintext .signinp{ 108 display: inline-block; 109 font-size: 28px; 110 width:86%; 111 margin-top: 30px; 112 } 113 .wrap .container .user{ 114 position:relative; 115 margin-top:20px; 116 margin-bottom:20px; 117 margin-left:auto; 118 margin-right:auto; 119 } 120 div div table td{ 121 padding:10px; 122 text-align:left; 123 } 124 .wrap .container .user .signinput{ 125 width:70%; 126 height:35px; 127 } 128 .wrap .container .user .signinput .i_input{ 129 height:100%; 130 border-radius:5px; 131 border:none; 132 background-color:rgba(232,232,232,0.5) ; 133 } 134 .wrap .container .signbtn{ 135 width:100%; 136 height: 42px; 137 background-color: #ee7700; 138 border: none; 139 color: white; 140 margin-top:20px; 141 margin-bottom:10px; 142 font-size: 18px; 143 border-radius:8px; 144 } 145 </style> 146 147 </head> 148 <body> 149 <script> 150 function Onclick() 151 { 152 var id=document.getElementById("id").value; 153 var username=document.getElementById("username").value; 154 var sex=document.getElementById("sex").value; 155 var class_num=document.getElementById("class_num").value; 156 var agency=document.getElementById("agency").value; 157 var major=document.getElementById("major").value; 158 var email=document.getElementById("email").value; 159 var password=document.getElementById("password").value; 160 if(id==""||username==""||sex==""||class_num==""||agency==""||major==""||email==""||password=="") 161 { 162 alert("包含空的信息\n请将空信息填写完整"); 163 } 164 else 165 { 166 var form=document.getElementById("update"); 167 form.setAttribute("action","addinformation_do?id="+id+"&username="+encodeURI(encodeURI(username))+ 168 "&sex="+encodeURI(encodeURI(sex))+"&class_num="+encodeURI(encodeURI(class_num))+ 169 "&agency="+encodeURI(encodeURI(agency))+"&major="+encodeURI(encodeURI(major))+"&email="+email+ 170 "&password="+password); 171 } 172 } 173 </script> 174 <div id="header" class="header"> 175 <div class="title">小赵的学生信息管理系统</div> 176 </div> 177 <div class="wrap" id="wrap"> 178 <div class="container"> 179 <div class="signintext"> 180 <p class="signinp">添加基本信息</p> 181 </div> 182 <form action="" method="post" id="update"> 183 <table class="user"> 184 <tr> 185 <td class="input_hint"><label>学号:</label></td> 186 <td class="signinput"><input class="i_input" name="id" id="id" type="text"></td> 187 </tr> 188 189 <tr> 190 <td class="input_hint"><label>姓名:</label></td> 191 <td class="signinput"><input class="i_input" name="username" id="username"type="text"></td> 192 </tr> 193 194 <tr> 195 <td class="input_hint"><label>性别:</label></td> 196 <td class="signinput"><input class="i_input" name="sex" id="sex" type="text"></td> 197 </tr> 198 199 <tr> 200 <td class="input_hint"><label>班级:</label></td> 201 <td class="signinput"><input class="i_input" name="class_num" id="class_num" type="text"></td> 202 </tr> 203 204 <tr> 205 <td class="input_hint"><label>学院:</label></td> 206 <td class="signinput"><input class="i_input" name="agency" id="agency" type="text"></td> 207 </tr> 208 209 <tr> 210 <td class="input_hint"><label>专业:</label></td> 211 <td class="signinput"><input class="i_input" name="major" id="major" type="text"></td> 212 </tr> 213 214 <tr> 215 <td class="input_hint"><label>邮箱:</label></td> 216 <td class="signinput"><input class="i_input" name="email" id="email" type="email"></td> 217 </tr> 218 219 <tr> 220 <td class="input_hint"><label>密码:</label></td> 221 <td class="signinput"><input class="i_input" name="password" id="password" type="text"></td> 222 </tr> 223 224 <tr> 225 <td colspan="2"><input class="signbtn" type="submit" value="确认添加" onclick="Onclick()"></td> 226 </tr> 227 </table> 228 </form> 229 </div> 230 </div> 231 <div class="foot" id="foot"> 232 <div class="power"> 233 Copyright © 2019 All Rights Reserved. 234 <div class="information"> 235 <span>联系邮箱:1927006283@qq.com</span> 236 </div> 237 <div class="information"> 238 <span>联系地址:石家庄铁道大学</span> 239 </div> 240 <div class="information"> 241 <span>联系电话:15716888392</span> 242 </div> 243 </div> 244 </div> 245 </body> 246 </html>
处理信息添加的servlet代码:

1 package com.stumag.servlet; 2 3 import java.io.IOException; 4 import java.sql.Connection; 5 import java.sql.PreparedStatement; 6 7 import javax.servlet.ServletException; 8 import javax.servlet.annotation.WebServlet; 9 import javax.servlet.http.HttpServlet; 10 import javax.servlet.http.HttpServletRequest; 11 import javax.servlet.http.HttpServletResponse; 12 13 import com.stumag.util.DBUtil; 14 15 /** 16 * Servlet implementation class addinformation_do 17 */ 18 @WebServlet("/addinformation_do") 19 public class addinformation_do extends HttpServlet { 20 private static final long serialVersionUID = 1L; 21 22 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 23 // TODO Auto-generated method stub 24 // String id=request.getParameter("id"); 25 // String name=request.getParameter("name"); 26 // String sex=request.getParameter("sex"); 27 // String agency=request.getParameter("agency"); 28 // String major=request.getParameter("major"); 29 // String class_num=request.getParameter("class_num"); 30 31 String id=request.getParameter("id"); 32 String name = java.net.URLDecoder.decode(request.getParameter("username"), "utf-8"); 33 String sex = java.net.URLDecoder.decode(request.getParameter("sex"), "utf-8"); 34 String class_num = request.getParameter("class_num"); 35 String agency = java.net.URLDecoder.decode(request.getParameter("agency"), "utf-8"); 36 String major = java.net.URLDecoder.decode(request.getParameter("major"), "utf-8"); 37 String email=request.getParameter("email"); 38 String password=request.getParameter("password"); 39 Connection connection=null; 40 PreparedStatement preparedStatement=null; 41 try { 42 connection=DBUtil.getConnection(); 43 String sql="insert into std_information(id,name,sex,agency,major,class,email,password) values (?,?,?,?,?,?,?,?)"; 44 preparedStatement=connection.prepareStatement(sql); 45 preparedStatement.setString(1, id); 46 preparedStatement.setString(2, name); 47 preparedStatement.setString(3, sex); 48 preparedStatement.setString(4, agency); 49 preparedStatement.setString(5, major); 50 preparedStatement.setString(6, class_num); 51 preparedStatement.setString(7, email); 52 preparedStatement.setString(8, password); 53 preparedStatement.executeUpdate(); 54 sql="insert into std_score(id,username,agency,major,class) values(?,?,?,?,?)"; 55 preparedStatement=connection.prepareStatement(sql); 56 preparedStatement.setString(1, id); 57 preparedStatement.setString(2, name); 58 preparedStatement.setString(3, agency); 59 preparedStatement.setString(4, major); 60 preparedStatement.setString(5, class_num); 61 preparedStatement.executeUpdate(); 62 63 sql="insert into std_status(id,name,sex,agency,major,class_num) values (?,?,?,?,?,?)"; 64 preparedStatement=connection.prepareStatement(sql); 65 preparedStatement.setString(1, id); 66 preparedStatement.setString(2, name); 67 preparedStatement.setString(3, sex); 68 preparedStatement.setString(4, agency); 69 preparedStatement.setString(5, major); 70 preparedStatement.setString(6, class_num); 71 preparedStatement.executeUpdate(); 72 73 request.getRequestDispatcher("addinformation_resultshow.jsp?result=1").forward(request, response); 74 75 } catch (Exception e) { 76 // TODO: handle exception 77 e.printStackTrace(); 78 request.getRequestDispatcher("addinformation_resultshow.jsp?result=0").forward(request, response); 79 } 80 } 81 82 }
操作结果显示页代码:

1 <%@ page language="java" contentType="text/html; charset=GB18030" 2 pageEncoding="GB18030"%> 3 <%@ page buffer="16kb" %> 4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 5 <html> 6 <head> 7 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 8 <title>操作结果</title> 9 <style> 10 *{ 11 margin:0px; 12 padding:0px; 13 text-align:center; 14 } 15 </style> 16 <script> 17 function Onload() 18 { 19 var show=document.getElementById("show"); 20 if(<%=request.getParameter("result")%>==0) 21 { 22 show.innerText="操作失败,即将返回主页……"; 23 } 24 else 25 { 26 show.innerText="学生信息添加成功,即将返回主页……"; 27 } 28 } 29 </script> 30 </head> 31 <body onload="Onload()"> 32 <% response.setHeader("Refresh", "2;url=usermag.jsp?index=1"); %> 33 <h2 id="show"></h2> 34 </body> 35 </html>
回到主页按姓名查询李四

下面以软件工程专业为例进行按学号降序排序的查询:

点击执行后结果如下:

可以看到查询软件工程专业的学生基本信息已经按照学号倒序排列,分页插件的“×”符号样式的按钮表示按钮不可点击
下面展示删除信息的功能,我们以软件工程页最后一名学生吴霸为例删除学生信息,首先按姓名查询到“吴霸”的信息

然后点击删除,会弹出提示框

在此删除学生基本信息之后,数据库中所有包含该信息的表中的对应条目均会被删除,在这里点击确定

返回主页后我们再次查询该条信息

发现返回结果页面条目为空,所有页数导航按钮均为不可点击,结果页总页数为0,信息删除成功
下面是处理删除信息并展示操作结果的jsp代码:

1 <%@page import="com.stumag.util.DBUtil"%> 2 <%@page import="java.sql.PreparedStatement"%> 3 <%@page import="java.sql.Connection"%> 4 <%@ page language="java" contentType="text/html; charset=GB18030" 5 pageEncoding="GB18030"%> 6 <%@ page buffer="16kb" %> 7 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 8 <html> 9 <head> 10 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 11 <title>操作结果</title> 12 <style> 13 *{ 14 margin:0px; 15 padding:0px; 16 text-align:center; 17 } 18 </style> 19 <script> 20 function Onload() 21 { 22 <% 23 Connection con=null; 24 PreparedStatement pstmt=null; 25 String userid=request.getParameter("id"); 26 String sql1="delete from std_information where id="+userid; 27 String sql2="delete from std_score where id="+userid; 28 String sql3="delete from std_status where id="+userid; 29 int result; 30 try { 31 con=DBUtil.getConnection(); 32 pstmt=con.prepareStatement(sql1); 33 pstmt.executeUpdate(); 34 pstmt=con.prepareStatement(sql2); 35 pstmt.executeUpdate(); 36 pstmt=con.prepareStatement(sql3); 37 pstmt.executeUpdate(); 38 result=1; 39 } 40 catch (Exception e) { 41 System.out.println("数据库信息更新失败"); 42 e.printStackTrace(); 43 result=0; 44 } 45 %> 46 var show=document.getElementById("show"); 47 if(<%=result%>==0) 48 { 49 show.innerText="操作失败,即将返回主页……"; 50 } 51 else 52 { 53 show.innerText="学生信息删除成功,即将返回主页……"; 54 } 55 } 56 </script> 57 </head> 58 <body onload="Onload()"> 59 <% response.setHeader("Refresh", "2;url=lessonmag.jsp?index=1"); %> 60 <h2 id="show"></h2> 61 </body> 62 </html>
接下来是学籍管理页面
主页代码:

1 <%@page import="com.stumag.javabean.Status"%> 2 <%@page import="java.util.ArrayList"%> 3 <%@page import="com.stumag.javabean.Password"%> 4 <%@page import="java.util.List"%> 5 <%@page import="com.stumag.util.DBUtil"%> 6 <%@ page language="java" contentType="text/html; charset=GB18030" 7 pageEncoding="GB18030"%> 8 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 9 <!DOCTYPE html> 10 <html> 11 <head> 12 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 13 <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 14 <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> 15 <script type="text/javascript" src="jquery.min.js"></script> 16 <script type="text/javascript" src="jquery.bumpytext.packed.js"></script> 17 <script type="text/javascript" src="easying.js"></script> 18 <script type="text/javascript"> 19 //<![CDATA[ 20 $(document).ready(function() { 21 $('p#example').bumpyText(); 22 }); //]]> 23 24 $(document).ready(function() { 25 }); 26 </script> 27 <title>学籍管理</title> 28 <style type="text/css"> 29 *{ 30 margin:0px; 31 padding:0px; 32 } 33 .head { 34 background-color: #66CCCC; 35 text-align: center; 36 position: relative; 37 height: 100px; 38 width: 100; 39 text-shadow: 5px 5px 4px Black; 40 } 41 42 .wrap{ 43 width:100; 44 height:764px; 45 } 46 47 .foot { 48 width: 100; 49 height:200px; 50 background-color:#CC9933; 51 position: relative; 52 text-align:center; 53 } 54 .title { 55 font-family: "宋体"; 56 color: #FFFFFF; 57 position: absolute; 58 top: 50%; 59 left: 50%; 60 transform: translate(-50%, -50%); /* 使用css3的transform来实现 */ 61 font-size: 36px; 62 height: 40px; 63 width: 30%; 64 } 65 .power { 66 font-family: "宋体"; 67 color: #FFFFFF; 68 position: absolute; 69 top: 50%; 70 left: 50%; 71 transform: translate(-50%, -50%); 72 height: 60px; 73 width: 40%; 74 align-content:center; 75 } 76 .foot .power .information { 77 width: 100%; 78 height: 24px; 79 position: relative; 80 } 81 .foot .power p { 82 height: 24px; 83 width: 100%; 84 } 85 .wrap .nav .navbar{ 86 text-align:center; 87 text-size:10px; 88 } 89 .nav { float: left; clear: both; width: 15%; margin: auto; height:764px; background: #eee; } 90 .nav ul { list-style: none; margin: 0px; padding: 0px; } 91 .nav li { float: none; width: 100%; } 92 .nav li a { display: block; width: 100%; padding: 20px; border-left: 5px solid; position: relative; z-index: 2; text-decoration: none; color: #444; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } 93 .nav li a:hover { border-bottom: 0px; color: #fff; } 94 .nav li:first-child a { border-left: 10px solid #3498db; } 95 .nav li:nth-child(2) a { border-left: 10px solid #ffd071; } 96 .nav li:nth-child(3) a { border-left: 10px solid #f0776c; } 97 .nav li:nth-child(4) a { border-left: 10px solid #9370db; } 98 .nav li:nth-child(5) a { border-left: 10px solid #9acd32; } 99 .nav li:nth-child(6) a { border-left: 10px solid #888888; } 100 .nav li:last-child a { border-left: 10px solid #1abc9c; } 101 .nav li a:after { content: ""; height: 100%; left: 0; top: 0; width: 0px; position: absolute; transition: all 0.3s ease 0s; -webkit-transition: all 0.3s ease 0s; z-index: -1; } 102 .nav li a:hover:after { width: 100%; } 103 .nav li:first-child a:after { background: #3498db; } 104 .nav li:nth-child(2) a:after { background: #ffd071; } 105 .nav li:nth-child(3) a:after { background: #f0776c; } 106 .nav li:nth-child(4) a:after { background: #9370db; } 107 .nav li:nth-child(5) a:after { background: #9acd32; } 108 .nav li:nth-child(6) a:after { background: #888888; } 109 .nav li:last-child a:after { background: #1abc9c; } 110 111 .nav li:nth-child(3) a{ background: #f0776c; } 112 113 .clearfix {display: inline-block;} 114 .clearfix {display: block;} 115 #example{margin-top:-40px;} 116 .bumpy-char { 117 line-height: 3.4em; 118 position: relative; 119 } 120 121 .wrap .show{ 122 position:relative; 123 height:764px; 124 width:85%; 125 float:right; 126 background-size:cover; 127 overflow-y :auto; 128 } 129 130 .wrap .show .teacherinformation{ 131 position:relative; 132 margin-top:20px; 133 margin-bottom:20px; 134 margin-left:auto; 135 margin-right:auto; 136 width:100%; 137 text-align:center; 138 } 139 140 .userpwd tr{ 141 text-align:center; 142 } 143 .userpwd tr th 144 { 145 padding-top:10px; 146 padding-bottom:10px; 147 padding-left:30px; 148 padding-right:30px; 149 text-align:center; 150 } 151 .userpwd tr td 152 { 153 padding-top:10px; 154 padding-bottom:10px; 155 padding-left:30px; 156 padding-right:30px; 157 } 158 159 .wrap .show div .pagenavbox 160 { 161 position:relative; 162 } 163 164 .pagenav 165 { 166 list-style:none; 167 width:700px; 168 height:50px; 169 float:left; 170 } 171 .pagenav li 172 { 173 float:left; 174 height:50px; 175 width:50px; 176 margin-left:20px; 177 border-radius:8px; 178 background-color:#99FFCC; 179 line-height:50px; 180 } 181 .pagenav li a 182 { 183 text-decoration:none; 184 display:block; 185 height:50px; 186 cursor:pointer; 187 } 188 .pagenav li a:hover{ 189 background-color:#99FFFF; 190 color:black; 191 border-radius:8px; 192 } 193 .wrap .show div .pagenavbox .jumptip 194 { 195 float:left; 196 text-align:center; 197 font-size:16px; 198 overflow:hidden; 199 margin-left:20px; 200 padding-top:10px; 201 } 202 .wrap .show div .pagenavbox .jumptip .jumpto 203 { 204 width:50px; 205 height:30px; 206 border-radius:5px; 207 text-align:center; 208 border-style:none; 209 } 210 .wrap .show div .pagenavbox .jumptip .jumpto:hover 211 { 212 background-color:#CCFFFF; 213 } 214 .wrap .show .inquire 215 { 216 margin:10px auto; 217 text-align:center; 218 } 219 220 .wrap .show .inquire .inquirebtn 221 { 222 border-radius:5px; 223 border-style:none; 224 height:30px; 225 width:66px; 226 } 227 .wrap .show .inquire .inquirebtn:hover 228 { 229 background-color:#CCFFFF; 230 } 231 232 </style> 233 234 <script type="text/javascript"> 235 236 function GetQueryString(name) { 237 var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i"); 238 var r = window.location.search.substr(1).match(reg); //获取url中"?"符后的字符串并正则匹配 239 var context = ""; 240 if (r != null) 241 context = r[2]; 242 reg = null; 243 r = null; 244 return context == null || context == "" || context == "undefined" ? "" : context; 245 } 246 247 function Onload() 248 { 249 250 <% 251 int pagenum=Integer.parseInt(request.getParameter("index")); 252 int totalpage= DBUtil.getPagecount(20,"std_information"); 253 int perpageCount=20; 254 String table="std_information"; 255 List<Status> sttslist=new ArrayList<Status>(); 256 sttslist=DBUtil.showsttsResult(pagenum, perpageCount, table); 257 %> 258 var a_list=document.getElementsByName("navnum"); 259 var index=<%=pagenum%>; 260 var total=<%=totalpage%>; 261 262 if(total<=6) 263 { 264 if(total==6) 265 { 266 a_list[0].innerHTML=total-5; 267 a_list[1].innerHTML=total-4; 268 a_list[2].innerHTML=total-3; 269 a_list[3].innerHTML=total-2; 270 a_list[4].innerHTML=total-1; 271 a_list[5].innerHTML=total; 272 a_list[index-1].style.cssText= 273 "background-color:#99FFFF;color:black;border-radius:8px;" 274 } 275 else 276 { 277 var parent=document.getElementById("pagenav"); 278 var child_list=document.getElementsByName("navnum"); 279 for(var i=0;i<6-total;i++) 280 { 281 parent.removeChild(child_list[5-i]); 282 } 283 } 284 } 285 else 286 { 287 a_list[3].innerHTML="..."; 288 a_list[3].setAttribute("href","#"); 289 if(index<3) 290 { 291 a_list[index-1].style.cssText= 292 "background-color:#99FFFF;color:black;border-radius:8px;" 293 a_list[4].innerHTML=total-1; 294 a_list[5].innerHTML=total; 295 } 296 else if(index<total-4) 297 { 298 a_list[0].innerHTML=index-1; 299 a_list[1].innerHTML=index; 300 a_list[1].style.cssText= 301 "background-color:#99FFFF;color:black;border-radius:8px;"; 302 a_list[2].innerHTML=index+1; 303 a_list[4].innerHTML=total-1; 304 a_list[5].innerHTML=total; 305 } 306 else 307 { 308 a_list[0].innerHTML=total-5; 309 a_list[1].innerHTML=total-4; 310 a_list[2].innerHTML=total-3; 311 a_list[3].innerHTML=total-2; 312 a_list[4].innerHTML=total-1; 313 a_list[5].innerHTML=total; 314 a_list[5-(total-index)].style.cssText= 315 "background-color:#99FFFF;color:black;border-radius:8px;" 316 } 317 } 318 } 319 320 function jumpclick(event) 321 { 322 index=event.innerHTML; 323 if(index!="...") 324 { 325 event.setAttribute("href","statusmag.jsp?index="+index); 326 } 327 else 328 { 329 event.setAttribute("href",""); 330 } 331 332 } 333 334 function jumpUporDown(event) 335 { 336 var index=parseInt(GetQueryString("index")); 337 if(index==1&&event.id=="last") 338 { 339 alert("当前是第一页!"); 340 } 341 else if(index==<%=totalpage%>&&event.id=="next") 342 { 343 alert("当前页是最后一页!"); 344 } 345 else if(event.id=="last") 346 { 347 index=index-1; 348 event.setAttribute("href","statusmag.jsp?index="+index); 349 } 350 else if(event.id=="next") 351 { 352 index=index+1; 353 event.setAttribute("href","statusmag.jsp?index="+index); 354 } 355 } 356 357 function jumpto() 358 { 359 var a_list=document.getElementsByName("navnum"); 360 var obj=document.getElementById("jumpindex"); 361 var indexstr=obj.value; 362 var max=<%=totalpage%>; 363 if(indexstr!="") 364 { 365 index=parseInt(indexstr); 366 if(index<=0||index>max) 367 { 368 alert("您输入的页数不存在!"); 369 obj.value=""; 370 } 371 else 372 { 373 window.location.href="http://localhost:8080/学生管理系统/statusmag.jsp?index="+index; 374 } 375 } 376 else 377 { 378 alert("输入页数不能为空!"); 379 } 380 381 } 382 383 function tohead(event) 384 { 385 index=1; 386 event.setAttribute("href","statusmag.jsp?index="+index); 387 } 388 function totrailer(event) 389 { 390 index=<%=totalpage%>; 391 event.setAttribute("href","statusmag.jsp?index="+index); 392 } 393 function showstatus(event,i) 394 { 395 var id=document.getElementById(i).innerText; 396 event.setAttribute("href","statusshow.jsp?id="+id); 397 } 398 399 </script> 400 401 </head> 402 <body onload="Onload()"> 403 <div class="head clearfix" id="head"> 404 <div class="title"> 405 <p id="example">小赵的学生信息管理系统</p> 406 </div> 407 </div> 408 <div class="wrap" id="wrap"> 409 <nav class="nav" id="nav"> 410 <ul class="navbar"> 411 <li><a href="mainpage.jsp">首页</a></li> 412 <li><a href="usermag.jsp?index=1">普通管理</a></li> 413 <li><a href="statusmag.jsp?index=1">学籍管理</a></li> 414 <li><a href="selectclassmag.jsp?index=1">选课管理</a></li> 415 <li><a href="scoremag.jsp?index=1">成绩管理</a></li> 416 <li><a href="lessonmag.jsp?index=1">课程管理</a></li> 417 <li><a href="pwdmag.jsp?index=1">密码管理</a></li> 418 </ul> 419 </nav> 420 <div id="show" class="show"> 421 <div id="inquire" class="inquire"> 422 <form action="statusmag_orderorinquire.jsp?index=1" method="post"> 423 选择排序方法: 424 <select name="sortmethod" id="sortmethod"> 425 <option label="按学号排序" selected="selected" value="0"></option> 426 <option label="按姓名排序" value="1"></option> 427 <option label="按性别排序" value="2"></option> 428 <option label="按班级排序" value="3"></option> 429 <option label="按学院排序" value="4"></option> 430 <option label="按专业排序" value="5"></option> 431 </select> 432 排序类型: 433 <select name="sortstyle" id="sortstyle"> 434 <option label="升序" selected="selected" value="0"></option> 435 <option label="降序" value="1"></option> 436 </select> 437 查询类型: 438 <select name="inquiretype" id="inquiretype"> 439 <option label="按学号查询" selected="selected" value="0"></option> 440 <option label="按姓名查询" value="1"></option> 441 <option label="按性别查询" value="2"></option> 442 <option label="按班级查询" value="3"></option> 443 <option label="按学院查询" value="4"></option> 444 <option label="按专业查询" value="5"></option> 445 </select> 446 请输入查询内容: 447 <input type="text" class="inputcontent" name="inputcontent"> 448 <input type="submit" id="inquirebtn" class="inquirebtn" value="执行"> 449 </form> 450 </div> 451 <div> 452 <table id="userpwd" class="userpwd table table-hover table-striped table-bordered table-sm"> 453 <tr> 454 <th>学号</th> 455 <th>姓名</th> 456 <th>性别</th> 457 <th>班级</th> 458 <th>学院</th> 459 <th>专业</th> 460 <th>操作</th> 461 </tr> 462 <c:forEach var="user" items="<%=sttslist %>" varStatus="i"> 463 <tr> 464 <td id="${i.count}">${user.getId()}</td> 465 <td id="username">${user.getUsername()}</td> 466 <td id="usersex">${user.getSex()}</td> 467 <td id="userclass">${user.getClass_num()}</td> 468 <td id="useragency">${user.getAgency()}</td> 469 <td id="usermajor">${user.getMajor()}</td> 470 <td><a href="#" onclick="showstatus(this,${i.count})">查看学籍</a></td> 471 </tr> 472 </c:forEach> 473 </table> 474 <div style="text-align:center" class="pagenavbox"> 475 <ul id="pagenav" class="pagenav"> 476 <li><a href="" onclick="tohead(this)">首页</a></li> 477 <li><a href="" onclick="jumpUporDown(this)" id="last">上一页</a></li> 478 <li><a href="" onclick="jumpclick(this)" name="navnum">1</a></li> 479 <li><a href="" onclick="jumpclick(this)" name="navnum">2</a></li> 480 <li><a href="" onclick="jumpclick(this)" name="navnum">3</a></li> 481 <li><a href="" onclick="jumpclick(this)" name="navnum">4</a></li> 482 <li><a href="" onclick="jumpclick(this)" name="navnum">5</a></li> 483 <li><a href="" onclick="jumpclick(this)" name="navnum">6</a></li> 484 <li><a href="" onclick="jumpUporDown(this)" id="next">下一页</a></li> 485 <li><a href="" onclick="totrailer(this)">尾页</a></li> 486 </ul> 487 <div class="jumptip"> 488 当前是第<%=pagenum %>页; 489 共有<%=totalpage %>页,跳转到 490 <input type="text" size="4" id="jumpindex" name="jumpindex">页 491 <input type="button" value="跳转" onclick="jumpto()" class="jumpto"> 492 </div> 493 </div> 494 </div> 495 </div> 496 </div> 497 <div class="foot" id="foot"> 498 <div class="power"> 499 Copyright © 2019 All Rights Reserved. 500 <div class="information"> 501 <span>联系邮箱:1927006283@qq.com</span> 502 </div> 503 <div class="information"> 504 <span>联系地址:石家庄铁道大学</span> 505 </div> 506 <div class="information"> 507 <span>联系电话:15716888392</span> 508 </div> 509 </div> 510 </div> 511 512 </body> 513 </html>
效果:


可以通过分页插件看到有的同样的50页数据(每页20个),下面展示查看学籍功能
查看学籍页面代码:

1 <%@page import="com.stumag.javabean.StatusShow"%> 2 <%@page import="java.sql.SQLException"%> 3 <%@page import="java.sql.Connection"%> 4 <%@page import="java.sql.PreparedStatement"%> 5 <%@page import="java.sql.ResultSet"%> 6 <%@page import="java.util.ArrayList"%> 7 <%@page import="com.stumag.javabean.Password"%> 8 <%@page import="java.util.List"%> 9 <%@page import="com.stumag.util.DBUtil"%> 10 <%@ page language="java" contentType="text/html; charset=GB18030" 11 pageEncoding="GB18030"%> 12 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 13 <!DOCTYPE html> 14 <html> 15 <head> 16 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 17 <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 18 <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> 19 <script type="text/javascript" src="jquery.min.js"></script> 20 <script type="text/javascript" src="jquery.bumpytext.packed.js"></script> 21 <script type="text/javascript" src="easying.js"></script> 22 <script type="text/javascript"> 23 //<![CDATA[ 24 $(document).ready(function() { 25 $('p#example').bumpyText(); 26 }); //]]> 27 28 $(document).ready(function() { 29 }); 30 </script> 31 <title>学籍信息查看</title> 32 <style type="text/css"> 33 *{ 34 margin:0px; 35 padding:0px; 36 } 37 .head { 38 background-color: #66CCCC; 39 text-align: center; 40 position: relative; 41 height: 100px; 42 width: 100; 43 text-shadow: 5px 5px 4px Black; 44 } 45 46 .wrap{ 47 width:100; 48 height:764px; 49 } 50 51 .foot { 52 width: 100; 53 height:200px; 54 background-color:#CC9933; 55 position: relative; 56 text-align:center; 57 } 58 .title { 59 font-family: "宋体"; 60 color: #FFFFFF; 61 position: absolute; 62 top: 50%; 63 left: 50%; 64 transform: translate(-50%, -50%); /* 使用css3的transform来实现 */ 65 font-size: 36px; 66 height: 40px; 67 width: 30%; 68 } 69 .power { 70 font-family: "宋体"; 71 color: #FFFFFF; 72 position: absolute; 73 top: 50%; 74 left: 50%; 75 transform: translate(-50%, -50%); 76 height: 60px; 77 width: 40%; 78 align-content:center; 79 } 80 .foot .power .information { 81 width: 100%; 82 height: 24px; 83 position: relative; 84 } 85 .foot .power p { 86 height: 24px; 87 width: 100%; 88 } 89 .wrap #nav .navbar{ 90 text-align:center; 91 text-size:10px; 92 } 93 .nav { float: left; clear: both; width: 15%; margin: auto; height:764px; background: #eee; } 94 .nav ul { list-style: none; margin: 0px; padding: 0px; } 95 .nav li { float: none; width: 100%; } 96 .nav li a { display: block; width: 100%; padding: 20px; border-left: 5px solid; position: relative; z-index: 2; text-decoration: none; color: #444; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } 97 .nav li a:hover { border-bottom: 0px; color: #fff; } 98 .nav li:first-child a { border-left: 10px solid #3498db; } 99 .nav li:nth-child(2) a { border-left: 10px solid #ffd071; } 100 .nav li:nth-child(3) a { border-left: 10px solid #f0776c; } 101 .nav li:nth-child(4) a { border-left: 10px solid #9370db; } 102 .nav li:nth-child(5) a { border-left: 10px solid #9acd32; } 103 .nav li:nth-child(6) a { border-left: 10px solid #888888; } 104 .nav li:last-child a { border-left: 10px solid #1abc9c; } 105 .nav li a:after { content: ""; height: 100%; left: 0; top: 0; width: 0px; position: absolute; transition: all 0.3s ease 0s; -webkit-transition: all 0.3s ease 0s; z-index: -1; } 106 .nav li a:hover:after { width: 100%; } 107 .nav li:first-child a:after { background: #3498db; } 108 .nav li:nth-child(2) a:after { background: #ffd071; } 109 .nav li:nth-child(3) a:after { background: #f0776c; } 110 .nav li:nth-child(4) a:after { background: #9370db; } 111 .nav li:nth-child(5) a:after { background: #9acd32; } 112 .nav li:nth-child(6) a:after { background: #888888; } 113 .nav li:last-child a:after { background: #1abc9c; } 114 115 .nav li:nth-child(3) a{ background: #f0776c; } 116 117 .clearfix {display: inline-block;} 118 .clearfix {display: block;} 119 #example{margin-top:-40px;} 120 .bumpy-char { 121 line-height: 3.4em; 122 position: relative; 123 } 124 125 .wrap .show{ 126 position:relative; 127 height:764px; 128 width:85%; 129 float:right; 130 background-size:cover; 131 } 132 133 .wrap .show .teacherinformation{ 134 position:relative; 135 margin-top:20px; 136 margin-bottom:20px; 137 margin-left:auto; 138 margin-right:auto; 139 width:100%; 140 text-align:center; 141 } 142 143 .userpwd tr{ 144 text-align:center; 145 } 146 .userpwd tr th 147 { 148 padding-top:10px; 149 padding-bottom:10px; 150 padding-left:30px; 151 padding-right:30px; 152 text-align:center; 153 } 154 .userpwd tr td 155 { 156 padding-top:10px; 157 padding-bottom:10px; 158 padding-left:30px; 159 padding-right:30px; 160 } 161 162 .wrap .show .updatebtn 163 { 164 position:absolute; 165 display:block; 166 top:5px; 167 right:5px; 168 border-radius:1px; 169 width:40px; 170 height:40px; 171 background-repeat:no-repeat; 172 background-size:cover; 173 background-image:url(images/xiugai.png); 174 } 175 .wrap .show .updatebtn:hover 176 { 177 background-image:url(images/xiugai2.png); 178 } 179 180 </style> 181 182 183 </head> 184 <body> 185 <% 186 String id=request.getParameter("id"); 187 String tablename="std_status"; 188 StatusShow ss=new StatusShow(); 189 Connection con=null; 190 PreparedStatement pstmt=null; 191 ResultSet rs=null; 192 try { 193 con=DBUtil.getConnection(); 194 System.out.println("数据库连接成功"); 195 String sql_query="select * from "+tablename+" where id=\'"+id+"\'"; 196 pstmt=con.prepareStatement(sql_query); 197 rs=pstmt.executeQuery(); 198 if(rs.next()) 199 { 200 //学号 201 ss.setId(id); 202 //性别 203 ss.setName(rs.getString(2)); 204 //护照名 205 ss.setPassport_name(rs.getString(3)); 206 //性别 207 ss.setSex(rs.getString(4)); 208 //生日 209 ss.setBirthday(rs.getString(5)); 210 //学籍状态 211 ss.setState(rs.getString(6)); 212 //学院 213 ss.setAgency(rs.getString(7)); 214 //年级 215 ss.setGrade(rs.getString(8)); 216 //专业 217 ss.setMajor(rs.getString(9)); 218 //班级 219 ss.setClass_num(rs.getString(10)); 220 //国标专业 221 ss.setNational_major(rs.getString(11)); 222 //校区 223 ss.setCampus(rs.getString(12)); 224 //行政学院 225 ss.setAdministrate_agency(rs.getString(13)); 226 //行政班级 227 ss.setAdministrate_class(rs.getString(14)); 228 //学生籍贯 229 ss.setNative_place(rs.getString(15)); 230 //民族 231 ss.setNation(rs.getString(16)); 232 //政治面貌 233 ss.setPolitics_status(rs.getString(17)); 234 //身份证号 235 ss.setID_number(rs.getString(18)); 236 //考号 237 ss.setExam_number(rs.getString(19)); 238 //行车路线 239 ss.setTransport_place(rs.getString(20)); 240 //省份 241 ss.setProvince(rs.getString(21)); 242 //城市 243 ss.setCity(rs.getString(22)); 244 //电话 245 ss.setPhone(rs.getString(23)); 246 //地址 247 ss.setAddress(rs.getString(24)); 248 //生源地 249 ss.setStudent_origin(rs.getString(25)); 250 //毕业学校 251 ss.setGraduation_school(rs.getString(26)); 252 //考生类型 253 ss.setExam_std_class(rs.getString(27)); 254 //录取形式 255 ss.setAdmit_form(rs.getString(28)); 256 //录取来源 257 ss.setAdmit_origin(rs.getString(29)); 258 //考试科类 259 ss.setExam_type(rs.getString(30)); 260 //双学位 261 ss.setDouble_degree(rs.getString(31)); 262 //学生标记 263 ss.setStd_label(rs.getString(32)); 264 //特殊备注 265 ss.setSpecial_remark(rs.getString(33)); 266 } 267 } 268 catch (SQLException e) { 269 // TODO: handle exception 270 e.printStackTrace(); 271 } 272 %> 273 <script> 274 function Onclick() 275 { 276 var a=document.getElementById("updatebtn"); 277 a.setAttribute("href","updatestatus.jsp?id="+<%=id%>); 278 } 279 </script> 280 281 282 <div class="head clearfix" id="head"> 283 <div class="title"> 284 <p id="example">小赵的学生信息管理系统</p> 285 </div> 286 </div> 287 <div class="wrap" id="wrap"> 288 <nav class="nav" id="nav"> 289 <ul class="navbar"> 290 <li><a href="mainpage.jsp">首页</a></li> 291 <li><a href="usermag.jsp?index=1">普通管理</a></li> 292 <li><a href="statusmag.jsp?index=1">学籍管理</a></li> 293 <li><a href="selectclassmag.jsp?index=1">选课管理</a></li> 294 <li><a href="scoremag.jsp?index=1">成绩管理</a></li> 295 <li><a href="lessonmag.jsp?index=1">课程管理</a></li> 296 <li><a href="pwdmag.jsp?index=1">密码管理</a></li> 297 </ul> 298 </nav> 299 <div id="show" class="show"> 300 <a href="#" class="updatebtn" title="点此编辑学籍信息" onclick="Onclick()" id="updatebtn"></a> 301 <div> 302 <table id="userpwd" class="userpwd table table-hover table-striped table-bordered table-sm"> 303 <tbody> 304 <tr> 305 <td colspan="5" style="background-color:#F5F5F5;height:45px; font-size:20px; font-weight:bold; ">石家庄铁道大学学生学籍信息表</td> 306 </tr> 307 <tr> 308 <td style="width:12%;background-color:#FAF9EC; ">学生学号</td> 309 <td style="width:25%; text-align:left;"> <%=ss.getId() %></td> 310 <td style="width:12%;background-color:#FAF9EC; ">学生姓名</td> 311 <td style="width:25%; text-align:left;"> <%=ss.getName() %></td> 312 <td rowspan="6" style="width:25%;background-color:#ffffff;text-align:center; "> 313 此处为学生照片 314 </td> 315 </tr> 316 <tr> 317 <td style="background-color:#FAF9EC; ">护照姓名</td> 318 <td style="text-align:left;"> <%=ss.getPassport_name() %></td> 319 <td style="background-color:#FAF9EC; text-align:center;">学生性别</td> 320 <td style="text-align:left;"> <%=ss.getSex() %></td> 321 </tr> 322 <tr> 323 <td style="background-color:#FAF9EC; ">出生年月</td> 324 <td style="text-align:left;"> <%=ss.getBirthday() %></td> 325 <td style="background-color:#FAF9EC; text-align:center;">学籍状态</td> 326 <td style="text-align:left;"> 327 <%=ss.getState() %> 328 </td> 329 </tr> 330 <tr> 331 <td style="background-color:#FAF9EC; ">专业学院</td> 332 <td style="text-align:left;"> <%=ss.getAgency() %></td> 333 <td style="background-color:#FAF9EC; text-align:center;">当前年级</td> 334 <td style="text-align:left;"> <%=ss.getGrade() %></td> 335 </tr> 336 <tr> 337 <td style="background-color:#FAF9EC; ">就读专业</td> 338 <td style="text-align:left;"> <%=ss.getMajor() %></td> 339 <td style="background-color:#FAF9EC; text-align:center;">专业班级</td> 340 <td style="text-align:left;"> <%=ss.getClass_num() %></td> 341 </tr> 342 <tr> 343 <td style="background-color:#FAF9EC; ">国标专业</td> 344 <td style="text-align:left;"> <%=ss.getNational_major() %></td> 345 <td style="background-color:#FAF9EC; text-align:center;">所在校区</td> 346 <td style="text-align:left;"> <%=ss.getCampus() %></td> 347 </tr> 348 <tr> 349 <td style="background-color:#FAF9EC; ">行政学院</td> 350 <td style="text-align:left;"> <%=ss.getAdministrate_agency() %></td> 351 <td style="background-color:#FAF9EC; text-align:center;">行政班级</td> 352 <td colspan="2" style="text-align:left;"> <%=ss.getAdministrate_class() %></td> 353 </tr> 354 <tr> 355 <td style="background-color:#FAF9EC; ">学生籍贯</td> 356 <td style="text-align:left;"> <%=ss.getAddress() %></td> 357 <td style="background-color:#FAF9EC; text-align:center;">学生民族</td> 358 <td colspan="2" style="text-align:left;"> <%=ss.getNation() %></td> 359 </tr> 360 <tr> 361 <td style="background-color:#FAF9EC; ">政治面貌</td> 362 <td style="text-align:left;"> <%=ss.getPolitics_status() %></td> 363 <td style="background-color:#FAF9EC; text-align:center;">身份证号</td> 364 <td colspan="2" style="text-align:left;"> 365 <%=ss.getID_number() %> 366 </td> 367 </tr> 368 <tr> 369 <td style="background-color:#FAF9EC; ">考 生 号</td> 370 <td style="text-align:left;"> <%=ss.getExam_number() %></td> 371 <td style="background-color:#FAF9EC; text-align:center;">乘车区间</td> 372 <td style="text-align:left;" colspan="2"> <%=ss.getTransport_place() %></td> 373 </tr> 374 <tr> 375 <td style="background-color:#FAF9EC; ">省份</td> 376 <td style="text-align:left;"> <%=ss.getProvince() %></td> 377 <td style="background-color:#FAF9EC; text-align:center;">城市</td> 378 <td style="text-align:left;" colspan="2"> <%=ss.getCity() %></td> 379 </tr> 380 <tr> 381 <td style="background-color:#FAF9EC; ">联系电话</td> 382 <td style="text-align:left;"> <%=ss.getPhone() %></td> 383 <td style="background-color:#FAF9EC; text-align:center;">家庭住址</td> 384 <td style="text-align:left;" colspan="2"> <%=ss.getAddress() %></td> 385 </tr> 386 <tr id="TR13" style="display:none"> 387 <td style="background-color:#FAF9EC; ">家庭电话</td> 388 <td style="text-align:left;"> </td> 389 <td style="background-color:#FAF9EC; text-align:center;">邮政编码</td> 390 <td style="text-align:left;" colspan="2"> </td> 391 </tr> 392 <tr id="TR1"> 393 <td style="background-color:#FAF9EC; ">生 源 地</td> 394 <td style="text-align:left;" id="region"> <%=ss.getNative_place() %></td> 395 <td style="background-color:#FAF9EC; text-align:center;">毕业学校</td> 396 <td style="text-align:left;" colspan="2"> <%=ss.getGraduation_school() %></td> 397 </tr> 398 <tr id="TR2"> 399 <td style="background-color:#FAF9EC; ">考生类别</td> 400 <td style="text-align:left;"> <%=ss.getExam_std_class() %></td> 401 <td style="background-color:#FAF9EC; text-align:center;">录取形式</td> 402 <td style="text-align:left;" colspan="2"> <%=ss.getAdmit_form() %></td> 403 </tr> 404 <tr id="TR2"> 405 <td style="background-color:#FAF9EC; ">录取来源</td> 406 <td style="text-align:left;"> <%=ss.getAdmit_origin() %></td> 407 <td style="background-color:#FAF9EC; text-align:center;">高考科类</td> 408 <td style="text-align:left;" colspan="2"> <%=ss.getExam_type() %></td> 409 </tr> 410 <tr id="TR3"> 411 <td style="background-color:#FAF9EC; ">双学位(辅修)</td> 412 <td style="text-align:left;"> <%=ss.getDouble_degree() %></td> 413 <td style="background-color:#FAF9EC; text-align:center;">学生标记</td> 414 <td style="text-align:left;" colspan="2"> <%=ss.getStd_label() %></td> 415 </tr> 416 <tr> 417 <td style="background-color:#FAF9EC; ">特殊备注</td> 418 <td style="text-align:left;" colspan="4"> </td> 419 </tr> 420 </table> 421 422 </div> 423 </div> 424 </div> 425 <div class="foot" id="foot"> 426 <div class="power"> 427 Copyright © 2019 All Rights Reserved. 428 <div class="information"> 429 <span>联系邮箱:1927006283@qq.com</span> 430 </div> 431 <div class="information"> 432 <span>联系地址:石家庄铁道大学</span> 433 </div> 434 <div class="information"> 435 <span>联系电话:15716888392</span> 436 </div> 437 </div> 438 </div> 439 440 </body> 441 </html>
查看学籍支持排序查询界面代码:

1 <%@page import="com.stumag.javabean.Status"%> 2 <%@page import="java.util.ArrayList"%> 3 <%@page import="com.stumag.javabean.Password"%> 4 <%@page import="java.util.List"%> 5 <%@page import="com.stumag.util.DBUtil"%> 6 <%@ page language="java" contentType="text/html; charset=GB18030" 7 pageEncoding="GB18030"%> 8 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 9 <!DOCTYPE html> 10 <html> 11 <head> 12 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 13 <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 14 <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> 15 <script type="text/javascript" src="jquery.min.js"></script> 16 <script type="text/javascript" src="jquery.bumpytext.packed.js"></script> 17 <script type="text/javascript" src="easying.js"></script> 18 <script type="text/javascript"> 19 //<![CDATA[ 20 $(document).ready(function() { 21 $('p#example').bumpyText(); 22 }); //]]> 23 24 $(document).ready(function() { 25 }); 26 </script> 27 <title>学籍管理</title> 28 <style type="text/css"> 29 *{ 30 margin:0px; 31 padding:0px; 32 } 33 .head { 34 background-color: #66CCCC; 35 text-align: center; 36 position: relative; 37 height: 100px; 38 width: 100; 39 text-shadow: 5px 5px 4px Black; 40 } 41 42 .wrap{ 43 width:100; 44 height:764px; 45 } 46 47 .foot { 48 width: 100; 49 height:200px; 50 background-color:#CC9933; 51 position: relative; 52 text-align:center; 53 } 54 .title { 55 font-family: "宋体"; 56 color: #FFFFFF; 57 position: absolute; 58 top: 50%; 59 left: 50%; 60 transform: translate(-50%, -50%); /* 使用css3的transform来实现 */ 61 font-size: 36px; 62 height: 40px; 63 width: 30%; 64 } 65 .power { 66 font-family: "宋体"; 67 color: #FFFFFF; 68 position: absolute; 69 top: 50%; 70 left: 50%; 71 transform: translate(-50%, -50%); 72 height: 60px; 73 width: 40%; 74 align-content:center; 75 } 76 .foot .power .information { 77 width: 100%; 78 height: 24px; 79 position: relative; 80 } 81 .foot .power p { 82 height: 24px; 83 width: 100%; 84 } 85 .wrap .nav .navbar{ 86 text-align:center; 87 text-size:10px; 88 } 89 .nav { float: left; clear: both; width: 15%; margin: auto; height:764px; background: #eee; } 90 .nav ul { list-style: none; margin: 0px; padding: 0px; } 91 .nav li { float: none; width: 100%; } 92 .nav li a { display: block; width: 100%; padding: 20px; border-left: 5px solid; position: relative; z-index: 2; text-decoration: none; color: #444; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } 93 .nav li a:hover { border-bottom: 0px; color: #fff; } 94 .nav li:first-child a { border-left: 10px solid #3498db; } 95 .nav li:nth-child(2) a { border-left: 10px solid #ffd071; } 96 .nav li:nth-child(3) a { border-left: 10px solid #f0776c; } 97 .nav li:nth-child(4) a { border-left: 10px solid #9370db; } 98 .nav li:nth-child(5) a { border-left: 10px solid #9acd32; } 99 .nav li:nth-child(6) a { border-left: 10px solid #888888; } 100 .nav li:last-child a { border-left: 10px solid #1abc9c; } 101 .nav li a:after { content: ""; height: 100%; left: 0; top: 0; width: 0px; position: absolute; transition: all 0.3s ease 0s; -webkit-transition: all 0.3s ease 0s; z-index: -1; } 102 .nav li a:hover:after { width: 100%; } 103 .nav li:first-child a:after { background: #3498db; } 104 .nav li:nth-child(2) a:after { background: #ffd071; } 105 .nav li:nth-child(3) a:after { background: #f0776c; } 106 .nav li:nth-child(4) a:after { background: #9370db; } 107 .nav li:nth-child(5) a:after { background: #9acd32; } 108 .nav li:nth-child(6) a:after { background: #888888; } 109 .nav li:last-child a:after { background: #1abc9c; } 110 111 .nav li:nth-child(3) a{ background: #f0776c; } 112 113 .clearfix {display: inline-block;} 114 .clearfix {display: block;} 115 #example{margin-top:-40px;} 116 .bumpy-char { 117 line-height: 3.4em; 118 position: relative; 119 } 120 121 .wrap .show{ 122 position:relative; 123 height:764px; 124 width:85%; 125 float:right; 126 background-size:cover; 127 overflow-y :auto; 128 } 129 130 .wrap .show .teacherinformation{ 131 position:relative; 132 margin-top:20px; 133 margin-bottom:20px; 134 margin-left:auto; 135 margin-right:auto; 136 width:100%; 137 text-align:center; 138 } 139 140 .userpwd tr{ 141 text-align:center; 142 } 143 .userpwd tr th 144 { 145 padding-top:10px; 146 padding-bottom:10px; 147 padding-left:30px; 148 padding-right:30px; 149 text-align:center; 150 } 151 .userpwd tr td 152 { 153 padding-top:10px; 154 padding-bottom:10px; 155 padding-left:30px; 156 padding-right:30px; 157 } 158 159 .wrap .show div .pagenavbox 160 { 161 position:relative; 162 } 163 164 .pagenav 165 { 166 list-style:none; 167 width:700px; 168 height:50px; 169 float:left; 170 } 171 .pagenav li 172 { 173 float:left; 174 height:50px; 175 width:50px; 176 margin-left:20px; 177 border-radius:8px; 178 background-color:#99FFCC; 179 line-height:50px; 180 } 181 .pagenav li a 182 { 183 text-decoration:none; 184 display:block; 185 height:50px; 186 cursor:pointer; 187 } 188 .pagenav li a:hover{ 189 background-color:#99FFFF; 190 color:black; 191 border-radius:8px; 192 } 193 .wrap .show div .pagenavbox .jumptip 194 { 195 float:left; 196 text-align:center; 197 font-size:16px; 198 overflow:hidden; 199 margin-left:20px; 200 padding-top:10px; 201 } 202 .wrap .show div .pagenavbox .jumptip .jumpto 203 { 204 width:50px; 205 height:30px; 206 border-radius:5px; 207 text-align:center; 208 border-style:none; 209 } 210 .wrap .show div .pagenavbox .jumptip .jumpto:hover 211 { 212 background-color:#CCFFFF; 213 } 214 .wrap .show .inquire 215 { 216 margin:10px auto; 217 text-align:center; 218 } 219 220 .wrap .show .inquire .inquirebtn 221 { 222 border-radius:5px; 223 border-style:none; 224 height:30px; 225 width:66px; 226 } 227 .wrap .show .inquire .inquirebtn:hover 228 { 229 background-color:#CCFFFF; 230 } 231 232 </style> 233 234 <script type="text/javascript"> 235 236 function GetQueryString(name) { 237 var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i"); 238 var r = window.location.search.substr(1).match(reg); //获取url中"?"符后的字符串并正则匹配 239 var context = ""; 240 if (r != null) 241 context = r[2]; 242 reg = null; 243 r = null; 244 return context == null || context == "" || context == "undefined" ? "" : context; 245 } 246 247 function Onload() 248 { 249 250 <% 251 request.setCharacterEncoding("GB18030"); 252 String sortmethod=request.getParameter("sortmethod"); 253 String sortstyle=request.getParameter("sortstyle"); 254 String inquiretype=request.getParameter("inquiretype"); 255 String inputcontent=request.getParameter("inputcontent"); 256 if(inputcontent==null) 257 { 258 inputcontent=""; 259 } 260 else 261 inputcontent=java.net.URLDecoder.decode(request.getParameter("inputcontent"), "utf-8"); 262 String orderby,where; 263 264 if(inputcontent!=null&&inputcontent.length()!=0) 265 { 266 if(inquiretype.equals("0")) 267 where="where id=\'"+inputcontent+"\' "; 268 else if(inquiretype.equals("1")) 269 where="where name=\'"+inputcontent+"\' "; 270 else if(inquiretype.equals("2")) 271 where="where sex=\'"+inputcontent+"\' "; 272 else if(inquiretype.equals("3")) 273 where="where class=\'"+inputcontent+"\' "; 274 else if(inquiretype.equals("4")) 275 where="where agency=\'"+inputcontent+"\' "; 276 else 277 where="where major=\'"+inputcontent+"\' "; 278 } 279 else 280 { 281 where=""; 282 inputcontent=""; 283 } 284 System.out.println(where); 285 if(sortmethod.equals("0")) 286 orderby="order by id "; 287 else if(sortmethod.equals("1")) 288 orderby="order by name "; 289 else if(sortmethod.equals("2")) 290 orderby="order by sex "; 291 else if(sortmethod.equals("3")) 292 orderby="order by class "; 293 else if(sortmethod.equals("4")) 294 orderby="order by agency "; 295 else 296 orderby="order by major "; 297 if(sortstyle.equals("1")) 298 orderby=orderby+"desc "; 299 300 301 int pagenum=Integer.parseInt(request.getParameter("index")); 302 int perpageCount=20; 303 String table="std_information "; 304 int totalpage= DBUtil.getTotalPage(pagenum, perpageCount, table, orderby, where); 305 List<Status> sttslist=new ArrayList<Status>(); 306 sttslist=DBUtil.showstts_oiResult(pagenum, perpageCount, table, orderby, where); 307 %> 308 var a_list=document.getElementsByName("navnum"); 309 var index=<%=pagenum%>; 310 var total=<%=totalpage%>; 311 312 var sortmethod=<%=sortmethod%>; 313 var sortstyle=<%=sortstyle%>; 314 var inquiretype=<%=inquiretype%>; 315 316 $("#sortmethod").val(sortmethod); 317 $("#sortstyle").val(sortstyle); 318 $("#inquiretype").val(inquiretype); 319 320 var inputcontent=document.getElementById("inputcontent"); 321 inputcontent.value="<%=inputcontent%>" 322 323 if(total<=6) 324 { 325 if(total==6) 326 { 327 a_list[0].innerHTML=total-5; 328 a_list[1].innerHTML=total-4; 329 a_list[2].innerHTML=total-3; 330 a_list[3].innerHTML=total-2; 331 a_list[4].innerHTML=total-1; 332 a_list[5].innerHTML=total; 333 a_list[index-1].style.cssText= 334 "background-color:#99FFFF;color:black;border-radius:8px;" 335 } 336 else 337 { 338 for(i=0;i<total;i++) 339 { 340 a_list[i].innerHTML=i+1; 341 } 342 for(;i<6;i++) 343 { 344 a_list[i].innerHTML="×"; 345 a_list[i].style.cssText="background-color:#A0A0A0;color:black;border-radius:8px;font-size:20px"; 346 a_list[i].setAttribute("href","#"); 347 } 348 } 349 } 350 else 351 { 352 a_list[3].innerHTML="..."; 353 a_list[3].setAttribute("href","#"); 354 if(index<3) 355 { 356 a_list[index-1].style.cssText= 357 "background-color:#99FFFF;color:black;border-radius:8px;" 358 a_list[4].innerHTML=total-1; 359 a_list[5].innerHTML=total; 360 } 361 else if(index<total-4) 362 { 363 a_list[0].innerHTML=index-1; 364 a_list[1].innerHTML=index; 365 a_list[1].style.cssText= 366 "background-color:#99FFFF;color:black;border-radius:8px;"; 367 a_list[2].innerHTML=index+1; 368 a_list[4].innerHTML=total-1; 369 a_list[5].innerHTML=total; 370 } 371 else 372 { 373 a_list[0].innerHTML=total-5; 374 a_list[1].innerHTML=total-4; 375 a_list[2].innerHTML=total-3; 376 a_list[3].innerHTML=total-2; 377 a_list[4].innerHTML=total-1; 378 a_list[5].innerHTML=total; 379 a_list[5-(total-index)].style.cssText= 380 "background-color:#99FFFF;color:black;border-radius:8px;" 381 } 382 } 383 } 384 385 function jumpclick(event) 386 { 387 var sortmethod=document.getElementById("sortmethod").value; 388 var sortstyle=document.getElementById("sortstyle").value; 389 var inquiretype=document.getElementById("inquiretype").value; 390 var inputcontent=document.getElementById("inputcontent").value; 391 392 index=event.innerHTML; 393 if(index!="..."||index!="×") 394 { 395 if(inputcontent.length==0) 396 { 397 event.setAttribute("href","statusmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 398 sortstyle+"&inquiretype="+inquiretype); 399 } 400 else 401 event.setAttribute("href","statusmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 402 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 403 404 } 405 else 406 { 407 event.setAttribute("href","javascript:return false;"); 408 } 409 410 } 411 412 function jumpUporDown(event) 413 { 414 var sortmethod=document.getElementById("sortmethod").value; 415 var sortstyle=document.getElementById("sortstyle").value; 416 var inquiretype=document.getElementById("inquiretype").value; 417 var inputcontent=document.getElementById("inputcontent").value; 418 var index=parseInt(GetQueryString("index")); 419 if(index==1&&event.id=="last") 420 { 421 alert("当前是第一页!"); 422 event.setAttribute("href","javascript:return false;"); 423 } 424 else if(index==<%=totalpage%>&&event.id=="next") 425 { 426 alert("当前页是最后一页!"); 427 event.setAttribute("href","javascript:return false;"); 428 } 429 else if(event.id=="last") 430 { 431 index=index-1; 432 if(inputcontent.length==0) 433 { 434 event.setAttribute("href","statusmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 435 sortstyle+"&inquiretype="+inquiretype); 436 } 437 else 438 event.setAttribute("href","statusmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 439 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 440 } 441 else if(event.id=="next") 442 { 443 index=index+1; 444 if(inputcontent.length==0) 445 { 446 event.setAttribute("href","statusmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 447 sortstyle+"&inquiretype="+inquiretype); 448 } 449 else 450 event.setAttribute("href","statusmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 451 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 452 } 453 } 454 455 function jumpto() 456 { 457 var sortmethod=document.getElementById("sortmethod").value; 458 var sortstyle=document.getElementById("sortstyle").value; 459 var inquiretype=document.getElementById("inquiretype").value; 460 var inputcontent=document.getElementById("inputcontent").value; 461 var a_list=document.getElementsByName("navnum"); 462 var obj=document.getElementById("jumpindex"); 463 var indexstr=obj.value; 464 var max=<%=totalpage%>; 465 if(indexstr!="") 466 { 467 index=parseInt(indexstr); 468 if(index<=0||index>max) 469 { 470 alert("您输入的页数不存在!"); 471 obj.value=""; 472 } 473 else 474 { 475 if(inputcontent.length==0) 476 { 477 window.location.href="http://localhost:8080/学生管理系统/statusmag_orderorinquire.jsp?index="+index+"&sortmethod="+ 478 sortmethod+"&sortstyle="+sortstyle+"&inquiretype="+inquiretype; 479 } 480 else 481 window.location.href="http://localhost:8080/学生管理系统/statusmag_orderorinquire.jsp?index="+index+"&sortmethod="+ 482 sortmethod+"&sortstyle="+sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent)); 483 } 484 } 485 else 486 { 487 alert("输入页数不能为空!"); 488 } 489 490 } 491 492 function tohead(event) 493 { 494 var sortmethod=document.getElementById("sortmethod").value; 495 var sortstyle=document.getElementById("sortstyle").value; 496 var inquiretype=document.getElementById("inquiretype").value; 497 var inputcontent=document.getElementById("inputcontent").value; 498 index=1; 499 if(inputcontent.length==0) 500 { 501 event.setAttribute("href","statusmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 502 sortstyle+"&inquiretype="+inquiretype); 503 } 504 else 505 event.setAttribute("href","statusmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 506 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 507 } 508 function totrailer(event) 509 { 510 var sortmethod=document.getElementById("sortmethod").value; 511 var sortstyle=document.getElementById("sortstyle").value; 512 var inquiretype=document.getElementById("inquiretype").value; 513 var inputcontent=document.getElementById("inputcontent").value; 514 index=<%=totalpage%>; 515 if(inputcontent.length==0) 516 { 517 event.setAttribute("href","statusmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 518 sortstyle+"&inquiretype="+inquiretype); 519 } 520 else 521 event.setAttribute("href","statusmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 522 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 523 } 524 function showstatus(event,i) 525 { 526 var id=document.getElementById(i).innerText; 527 event.setAttribute("href","statusshow.jsp?id="+id); 528 } 529 530 </script> 531 532 </head> 533 <body onload="Onload()"> 534 <div class="head clearfix" id="head"> 535 <div class="title"> 536 <p id="example">小赵的学生信息管理系统</p> 537 </div> 538 </div> 539 <div class="wrap" id="wrap"> 540 <nav class="nav" id="nav"> 541 <ul class="navbar"> 542 <li><a href="mainpage.jsp">首页</a></li> 543 <li><a href="usermag.jsp?index=1">普通管理</a></li> 544 <li><a href="statusmag.jsp?index=1">学籍管理</a></li> 545 <li><a href="selectclassmag.jsp?index=1">选课管理</a></li> 546 <li><a href="scoremag.jsp?index=1">成绩管理</a></li> 547 <li><a href="lessonmag.jsp?index=1">课程管理</a></li> 548 <li><a href="pwdmag.jsp?index=1">密码管理</a></li> 549 </ul> 550 </nav> 551 <div id="show" class="show"> 552 <div id="inquire" class="inquire"> 553 <form action="statusmag_orderorinquire.jsp?index=1" method="post"> 554 选择排序方法: 555 <select name="sortmethod" id="sortmethod"> 556 <option label="按学号排序" selected="selected" value="0"></option> 557 <option label="按姓名排序" value="1"></option> 558 <option label="按性别排序" value="2"></option> 559 <option label="按班级排序" value="3"></option> 560 <option label="按学院排序" value="4"></option> 561 <option label="按专业排序" value="5"></option> 562 </select> 563 排序类型: 564 <select name="sortstyle" id="sortstyle"> 565 <option label="升序" selected="selected" value="0"></option> 566 <option label="降序" value="1"></option> 567 </select> 568 查询类型: 569 <select name="inquiretype" id="inquiretype"> 570 <option label="按学号查询" selected="selected" value="0"></option> 571 <option label="按姓名查询" value="1"></option> 572 <option label="按性别查询" value="2"></option> 573 <option label="按班级查询" value="3"></option> 574 <option label="按学院查询" value="4"></option> 575 <option label="按专业查询" value="5"></option> 576 </select> 577 请输入查询内容: 578 <input type="text" class="inputcontent" name="inputcontent" id="inputcontent"> 579 <input type="submit" id="inquirebtn" class="inquirebtn" value="执行"> 580 </form> 581 </div> 582 <div> 583 <table id="userpwd" class="userpwd table table-hover table-striped table-bordered table-sm"> 584 <tr> 585 <th>学号</th> 586 <th>姓名</th> 587 <th>性别</th> 588 <th>班级</th> 589 <th>学院</th> 590 <th>专业</th> 591 <th>操作</th> 592 </tr> 593 <c:forEach var="user" items="<%=sttslist %>" varStatus="i"> 594 <tr> 595 <td id="${i.count}">${user.getId()}</td> 596 <td id="username">${user.getUsername()}</td> 597 <td id="usersex">${user.getSex()}</td> 598 <td id="userclass">${user.getClass_num()}</td> 599 <td id="useragency">${user.getAgency()}</td> 600 <td id="usermajor">${user.getMajor()}</td> 601 <td><a href="#" onclick="showstatus(this,${i.count})">查看学籍</a></td> 602 </tr> 603 </c:forEach> 604 </table> 605 <div style="text-align:center" class="pagenavbox"> 606 <ul id="pagenav" class="pagenav"> 607 <li><a href="" onclick="tohead(this)">首页</a></li> 608 <li><a href="" onclick="jumpUporDown(this)" id="last">上一页</a></li> 609 <li><a href="" onclick="jumpclick(this)" name="navnum">1</a></li> 610 <li><a href="" onclick="jumpclick(this)" name="navnum">2</a></li> 611 <li><a href="" onclick="jumpclick(this)" name="navnum">3</a></li> 612 <li><a href="" onclick="jumpclick(this)" name="navnum">4</a></li> 613 <li><a href="" onclick="jumpclick(this)" name="navnum">5</a></li> 614 <li><a href="" onclick="jumpclick(this)" name="navnum">6</a></li> 615 <li><a href="" onclick="jumpUporDown(this)" id="next">下一页</a></li> 616 <li><a href="" onclick="totrailer(this)">尾页</a></li> 617 </ul> 618 <div class="jumptip"> 619 当前是第<%=pagenum %>页; 620 共有<%=totalpage %>页,跳转到 621 <input type="text" size="4" id="jumpindex" name="jumpindex">页 622 <input type="button" value="跳转" onclick="jumpto()" class="jumpto"> 623 </div> 624 </div> 625 </div> 626 </div> 627 </div> 628 <div class="foot" id="foot"> 629 <div class="power"> 630 Copyright © 2019 All Rights Reserved. 631 <div class="information"> 632 <span>联系邮箱:1927006283@qq.com</span> 633 </div> 634 <div class="information"> 635 <span>联系地址:石家庄铁道大学</span> 636 </div> 637 <div class="information"> 638 <span>联系电话:15716888392</span> 639 </div> 640 </div> 641 </div> 642 643 </body> 644 </html>
以本页最后姓名为钱小复的学生信息为例,点击查看学籍

可以看到对应学生的学籍信息,对比上表可以看到与所有基本信息都对应,省份城市等信息均与身份证号包含的基本信息一致,重点强调身份证前六位与地址绝对一致
右上角的图标是用来跳转到编辑学籍信息页面的,点击之后跳转到如下界面,在这里可以修改学籍中的信息这里修改政治面貌为群众


点击确认修改后跳转到操作结果展示页面

学籍信息编辑页面代码:

1 <%@page import="java.sql.SQLException"%> 2 <%@page import="com.stumag.javabean.StatusShow"%> 3 <%@page import="java.util.ArrayList"%> 4 <%@page import="com.stumag.javabean.Password"%> 5 <%@page import="java.util.List"%> 6 <%@page import="java.sql.ResultSet"%> 7 <%@page import="java.sql.PreparedStatement"%> 8 <%@page import="java.sql.Connection"%> 9 <%@page import="com.stumag.util.DBUtil"%> 10 <%@ page language="java" contentType="text/html; charset=GB18030" 11 pageEncoding="GB18030"%> 12 <!DOCTYPE html> 13 <html> 14 <head> 15 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 16 <title>学籍信息修改</title> 17 <style> 18 *{ 19 margin=0; 20 padding=0; 21 } 22 .head{ 23 width:100; 24 height:100px; 25 text-align:center; 26 background-color:#66CCCC; 27 position:relative; 28 text-shadow: 5px 5px 4px Black; 29 } 30 .wrap{ 31 width:100; 32 height:768px; 33 background-image:url(images/earth.jpg); 34 background-size:cover; 35 background-repeat:no-repeat; 36 background-position:center center; 37 position:relative; 38 overflow-y:auto; 39 } 40 .foot { 41 width: 100; 42 height:200px; 43 background-color:black; 44 position: relative; 45 } 46 .title { 47 font-family: "宋体"; 48 color: #FFFFFF; 49 position: absolute; 50 transform: translate(-50%, -50%); 51 font-size: 36px; 52 height: 40px; 53 width: 30%; 54 top: 50%; 55 left: 50%; 56 } 57 .power { 58 font-family: "宋体"; 59 color: #FFFFFF; 60 position: absolute; 61 top: 50%; 62 left: 50%; 63 transform: translate(-50%, -50%); 64 height: 60px; 65 width: 40%; 66 text-align:center; 67 } 68 .foot .power p { 69 height: 24px; 70 width: 100%; 71 } 72 .foot .power .information { 73 width: 100%; 74 height: 24px; 75 position: relative; 76 } 77 .container{ 78 width:1000px; 79 height: 100; 80 padding: 13px; 81 margin:10px auto; 82 background-color: rgba(240, 255, 255, 0.5); 83 border-radius: 10px; 84 text-align: center; 85 } 86 .input_hint{ 87 width:30%; 88 height:20px; 89 position:relative; 90 margin-top:10px; 91 margin-bottom:0px; 92 margin-left:0px; 93 margin-right:auto; 94 font-size:20sp; 95 } 96 .wrap .container .signintext{ 97 width: 86%; 98 border-bottom: 1px solid #ee7700; 99 margin-bottom: 60px; 100 margin-top: 0px; 101 margin-right: auto; 102 margin-left: auto; 103 } 104 .wrap .container .signintext .signinp{ 105 display: inline-block; 106 font-size: 28px; 107 width:86%; 108 margin-top: 30px; 109 } 110 .wrap .container .user{ 111 position:relative; 112 margin-top:20px; 113 margin-bottom:20px; 114 margin-left:auto; 115 margin-right:auto; 116 } 117 div div table td{ 118 padding:10px; 119 text-align:left; 120 } 121 .wrap .container .user .signinput{ 122 width:70%; 123 height:35px; 124 } 125 .wrap .container .user .signinput .i_input{ 126 height:100%; 127 border-radius:5px; 128 border:none; 129 background-color:rgba(232,232,232,0.5) ; 130 } 131 .wrap .container .signbtn{ 132 width:50%; 133 height: 42px; 134 background-color: #ee7700; 135 border: none; 136 color: white; 137 margin-top:20px; 138 margin-bottom:10px; 139 font-size: 18px; 140 border-radius:8px; 141 } 142 143 .infor 144 { 145 background-color:transparent; 146 font-size:15px; 147 } 148 149 </style> 150 151 </head> 152 <body> 153 <% 154 String id=request.getParameter("id"); 155 String tablename="std_status"; 156 StatusShow ss=new StatusShow(); 157 Connection con=null; 158 PreparedStatement pstmt=null; 159 ResultSet rs=null; 160 try { 161 con=DBUtil.getConnection(); 162 System.out.println("数据库连接成功"); 163 String sql_query="select * from "+tablename+" where id=\'"+id+"\'"; 164 pstmt=con.prepareStatement(sql_query); 165 rs=pstmt.executeQuery(); 166 if(rs.next()) 167 { 168 //学号 169 ss.setId(id); 170 //性别 171 ss.setName(rs.getString(2)); 172 //护照名 173 ss.setPassport_name(rs.getString(3)); 174 //性别 175 ss.setSex(rs.getString(4)); 176 //生日 177 ss.setBirthday(rs.getString(5)); 178 //学籍状态 179 ss.setState(rs.getString(6)); 180 //学院 181 ss.setAgency(rs.getString(7)); 182 //年级 183 ss.setGrade(rs.getString(8)); 184 //专业 185 ss.setMajor(rs.getString(9)); 186 //班级 187 ss.setClass_num(rs.getString(10)); 188 //国标专业 189 ss.setNational_major(rs.getString(11)); 190 //校区 191 ss.setCampus(rs.getString(12)); 192 //行政学院 193 ss.setAdministrate_agency(rs.getString(13)); 194 //行政班级 195 ss.setAdministrate_class(rs.getString(14)); 196 //学生籍贯 197 ss.setNative_place(rs.getString(15)); 198 //民族 199 ss.setNation(rs.getString(16)); 200 //政治面貌 201 ss.setPolitics_status(rs.getString(17)); 202 //身份证号 203 ss.setID_number(rs.getString(18)); 204 //考号 205 ss.setExam_number(rs.getString(19)); 206 //行车路线 207 ss.setTransport_place(rs.getString(20)); 208 //省份 209 ss.setProvince(rs.getString(21)); 210 //城市 211 ss.setCity(rs.getString(22)); 212 //电话 213 ss.setPhone(rs.getString(23)); 214 //地址 215 ss.setAddress(rs.getString(24)); 216 //生源地 217 ss.setStudent_origin(rs.getString(25)); 218 //毕业学校 219 ss.setGraduation_school(rs.getString(26)); 220 //考生类型 221 ss.setExam_std_class(rs.getString(27)); 222 //录取形式 223 ss.setAdmit_form(rs.getString(28)); 224 //录取来源 225 ss.setAdmit_origin(rs.getString(29)); 226 //考试科类 227 ss.setExam_type(rs.getString(30)); 228 //双学位 229 ss.setDouble_degree(rs.getString(31)); 230 //学生标记 231 ss.setStd_label(rs.getString(32)); 232 //特殊备注 233 ss.setSpecial_remark(rs.getString(33)); 234 } 235 } 236 catch (SQLException e) { 237 // TODO: handle exception 238 e.printStackTrace(); 239 } 240 %> 241 <script> 242 function Onclick() 243 { 244 var oldid=<%=request.getParameter("id")%> 245 var id=document.getElementById("id").value; 246 var name=document.getElementById("name").value; 247 var sex=document.getElementById("sex").value; 248 var agency=document.getElementById("agency").value; 249 var major=document.getElementById("major").value; 250 var class_num=document.getElementById("class_num").value; 251 if(id==""||name==""||sex==""||agency==""||major==""||class_num=="") 252 { 253 alert("学号、姓名、性别、学院、专业、班级\n这些信息均不能为空"); 254 } 255 else{ 256 var form=document.getElementById("update"); 257 form.setAttribute("action","updatestatus_do?oldid="+oldid); 258 } 259 } 260 </script> 261 <div id="head" class="head"> 262 <div class="title">小赵的学生信息管理系统</div> 263 </div> 264 <div class="wrap" id="wrap"> 265 <div id="container" class="container"> 266 <div class="signintext"> 267 <p class="signinp">编辑学籍信息</p> 268 </div> 269 <form action="updatestatus_do" method="post" id="update"> 270 <table id="userpwd" class="userpwd"> 271 <tr> 272 <td style="width:12%;background-color:#FAF9EC; ">学生学号</td> 273 <td style="width:25%; text-align:left;"> <input name="id" id="id" class="infor" type="text" style="border:none;" value="<%=ss.getId() %>"></td> 274 <td style="width:12%;background-color:#FAF9EC;"> 学生姓名</td> 275 <td style="width:25%; text-align:left;"> <input name="name" id="name" class="infor" type="text" style="border:none;" value="<%=ss.getName() %>"></td> 276 <td rowspan="6" style="width:25%;background-color:#ffffff;text-align:center; "> 277 此处为学生照片 278 </td> 279 </tr> 280 <tr> 281 <td style="background-color:#FAF9EC; ">护照姓名</td> 282 <td style="text-align:left;"> <input class="infor" name="passport_name" type="text" style="border:none;" value="<%=ss.getPassport_name() %>"></td> 283 <td style="background-color:#FAF9EC; text-align:center;">学生性别</td> 284 <td style="text-align:left;"> <input class="infor" name="sex" id="sex" id="sex" type="text" style="border:none;" value="<%=ss.getSex() %>"></td> 285 </tr> 286 <tr> 287 <td style="background-color:#FAF9EC; ">出生年月</td> 288 <td style="text-align:left;"> <input class="infor" name="birthday" type="text" style="border:none;" value="<%=ss.getBirthday() %>"></td> 289 <td style="background-color:#FAF9EC; text-align:center;">学籍状态</td> 290 <td style="text-align:left;"> 291 <input class="infor" name="state" type="text" style="border:none;" value="<%=ss.getState() %>"> 292 </td> 293 </tr> 294 <tr> 295 <td style="background-color:#FAF9EC; ">专业学院</td> 296 <td style="text-align:left;"> <input class="infor" name="agency" id="agency" type="text" style="border:none;" value="<%=ss.getAgency() %>"></td> 297 <td style="background-color:#FAF9EC; text-align:center;">当前年级</td> 298 <td style="text-align:left;"> <input class="infor" name="grade" type="text" style="border:none;" value="<%=ss.getGrade() %>"></td> 299 </tr> 300 <tr> 301 <td style="background-color:#FAF9EC; ">就读专业</td> 302 <td style="text-align:left;"> <input class="infor" name="major" id="major" type="text" style="border:none;" value="<%=ss.getMajor() %>"></td> 303 <td style="background-color:#FAF9EC; text-align:center;">专业班级</td> 304 <td style="text-align:left;"> <input class="infor" name="class_num" id="class_num" type="text" style="border:none;" value="<%=ss.getClass_num() %>"></td> 305 </tr> 306 <tr> 307 <td style="background-color:#FAF9EC; ">国标专业</td> 308 <td style="text-align:left;"> <input class="infor" name="national_major" type="text" style="border:none;" value="<%=ss.getNational_major() %>"></td> 309 <td style="background-color:#FAF9EC; text-align:center;">所在校区</td> 310 <td style="text-align:left;"> <input class="infor" name="campus" type="text" style="border:none;" value="<%=ss.getCampus() %>"></td> 311 </tr> 312 <tr> 313 <td style="background-color:#FAF9EC; ">行政学院</td> 314 <td style="text-align:left;"> <input class="infor" name="administrate_agency" type="text" style="border:none;" value="<%=ss.getAdministrate_agency() %>"></td> 315 <td style="background-color:#FAF9EC; text-align:center;">行政班级</td> 316 <td colspan="2" style="text-align:left;"> <input class="infor" name="administrate_class" type="text" style="border:none;" value="<%=ss.getAdministrate_class() %>"></td> 317 </tr> 318 <tr> 319 <td style="background-color:#FAF9EC; ">学生籍贯</td> 320 <td style="text-align:left;"> <input class="infor" name="native_place" type="text" style="border:none;" value="<%=ss.getNative_place() %>"></td> 321 <td style="background-color:#FAF9EC; text-align:center;">学生民族</td> 322 <td colspan="2" style="text-align:left;"> <input name="nation" class="infor" type="text" style="border:none;" value="<%=ss.getNation() %>"></td> 323 </tr> 324 <tr> 325 <td style="background-color:#FAF9EC; ">政治面貌</td> 326 <td style="text-align:left;"> <input class="infor" name="politics_status" type="text" style="border:none;" value="<%=ss.getPolitics_status() %>"></td> 327 <td style="background-color:#FAF9EC; text-align:center;">身份证号</td> 328 <td colspan="2" style="text-align:left;"> 329 <input class="infor" name="ID_number" type="text" style="border:none;" value="<%=ss.getID_number() %>"> 330 </td> 331 </tr> 332 <tr> 333 <td style="background-color:#FAF9EC; ">考 生 号</td> 334 <td style="text-align:left;"> <input class="infor" name="exam_number" type="text" style="border:none;" value="<%=ss.getExam_number() %>"></td> 335 <td style="background-color:#FAF9EC; text-align:center;">乘车区间</td> 336 <td style="text-align:left;" colspan="2"> <input class="infor" name="transport_place" type="text" style="border:none;" value="<%=ss.getTransport_place() %>"></td> 337 </tr> 338 <tr> 339 <td style="background-color:#FAF9EC; ">省份</td> 340 <td style="text-align:left;"> <input class="infor" name="province" type="text" style="border:none;" value="<%=ss.getProvince() %>"></td> 341 <td style="background-color:#FAF9EC; text-align:center;">城市</td> 342 <td style="text-align:left;" colspan="2"> <input class="infor" name="city" type="text" style="border:none;" value="<%=ss.getCity() %>"></td> 343 </tr> 344 <tr> 345 <td style="background-color:#FAF9EC; ">联系电话</td> 346 <td style="text-align:left;"> <input class="infor" name="phone" type="text" style="border:none;" value="<%=ss.getPhone() %>"></td> 347 <td style="background-color:#FAF9EC; text-align:center;">家庭住址</td> 348 <td style="text-align:left;" colspan="2"> <input class="infor" name="address" type="text" style="border:none;" value="<%=ss.getAddress() %>"></td> 349 </tr> 350 351 <tr id="TR1"> 352 <td style="background-color:#FAF9EC; ">生 源 地</td> 353 <td style="text-align:left;" id="region"> <input class="infor" name="student_origin" type="text" style="border:none;" value="<%=ss.getStudent_origin() %>"></td> 354 <td style="background-color:#FAF9EC; text-align:center;">毕业学校</td> 355 <td style="text-align:left;" colspan="2"> <input class="infor" name="graduation_school" type="text" style="border:none;" value="<%=ss.getGraduation_school() %>"></td> 356 </tr> 357 <tr id="TR2"> 358 <td style="background-color:#FAF9EC; ">考生类别</td> 359 <td style="text-align:left;"> <input class="infor" type="text" name="exam_std_class" style="border:none;" value="<%=ss.getExam_std_class() %>"></td> 360 <td style="background-color:#FAF9EC; text-align:center;">录取形式</td> 361 <td style="text-align:left;" colspan="2"> <input class="infor" name="admit_form" type="text" style="border:none;" value="<%=ss.getAdmit_form() %>"></td> 362 </tr> 363 <tr id="TR2"> 364 <td style="background-color:#FAF9EC; ">录取来源</td> 365 <td style="text-align:left;"> <input class="infor" name="admit_origin" type="text" style="border:none;" value="<%=ss.getAdmit_origin() %>"></td> 366 <td style="background-color:#FAF9EC; text-align:center;">高考科类</td> 367 <td style="text-align:left;" colspan="2"> <input class="infor" name="exam_type" type="text" style="border:none;" value="<%=ss.getExam_type() %>"></td> 368 </tr> 369 <tr id="TR3"> 370 <td style="background-color:#FAF9EC; ">双学位(辅修)</td> 371 <td style="text-align:left;"> <input class="infor" name="double_degree" type="text" style="border:none;" value="<%=ss.getDouble_degree() %>"></td> 372 <td style="background-color:#FAF9EC; text-align:center;">学生标记</td> 373 <td style="text-align:left;" colspan="2"> <input class="infor" name="std_label" type="text" style="border:none;" value="<%=ss.getStd_label() %>"></td> 374 </tr> 375 <tr> 376 <td style="background-color:#FAF9EC; ">特殊备注</td> 377 <td style="text-align:left;" colspan="4"> <input class="infor" name="special_remark" type="text" style="border:none;" value="<%=ss.getSpecial_remark() %>"></td> 378 </tr> 379 </table> 380 <input type="submit" value="确认修改" class="signbtn" onclick="Onclick()"> 381 </form> 382 </div> 383 </div> 384 <div class="foot" id="foot"> 385 <div class="power"> 386 Copyright © 2019 All Rights Reserved. 387 <div class="information"> 388 <span>联系邮箱:1927006283@qq.com</span> 389 </div> 390 <div class="information"> 391 <span>联系地址:石家庄铁道大学</span> 392 </div> 393 <div class="information"> 394 <span>联系电话:15716888392</span> 395 </div> 396 </div> 397 </div> 398 </body> 399 </html>
学籍信息修改处理servlet代码:

1 package com.stumag.servlet; 2 3 import java.awt.print.Printable; 4 import java.io.IOException; 5 import java.sql.Connection; 6 import java.sql.PreparedStatement; 7 8 import javax.servlet.ServletException; 9 import javax.servlet.annotation.WebServlet; 10 import javax.servlet.http.HttpServlet; 11 import javax.servlet.http.HttpServletRequest; 12 import javax.servlet.http.HttpServletResponse; 13 14 import com.stumag.util.DBUtil; 15 16 /** 17 * Servlet implementation class updatestatus_do 18 */ 19 @WebServlet("/updatestatus_do") 20 public class updatestatus_do extends HttpServlet { 21 private static final long serialVersionUID = 1L; 22 23 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 24 // TODO Auto-generated method stub 25 request.setCharacterEncoding("GB18030"); 26 String oldid=request.getParameter("oldid"); 27 String id=request.getParameter("id"); 28 String name=request.getParameter("name"); 29 String passport_name=request.getParameter("passport_name"); 30 String sex=request.getParameter("sex"); 31 String birthday=request.getParameter("birthday"); 32 String state=request.getParameter("state"); 33 String agency=request.getParameter("agency"); 34 String grade=request.getParameter("grade"); 35 String major=request.getParameter("major"); 36 String class_num=request.getParameter("class_num"); 37 String national_major=request.getParameter("national_major"); 38 String campus=request.getParameter("campus"); 39 String administrate_agency=request.getParameter("administrate_agency"); 40 String administrate_class=request.getParameter("administrate_class"); 41 String native_place=request.getParameter("native_place"); 42 String nation=request.getParameter("nation"); 43 String politics_status=request.getParameter("politics_status"); 44 String ID_number=request.getParameter("ID_number"); 45 String exam_number=request.getParameter("exam_number"); 46 String transport_place=request.getParameter("transport_place"); 47 String province=request.getParameter("province"); 48 String city=request.getParameter("city"); 49 String phone=request.getParameter("phone"); 50 String address=request.getParameter("address"); 51 String student_origin=request.getParameter("student_origin"); 52 String graduation_school=request.getParameter("graduation_school"); 53 String exam_std_class=request.getParameter("exam_std_class"); 54 String admit_form=request.getParameter("admit_form"); 55 String admit_origin=request.getParameter("admit_origin"); 56 String exam_type=request.getParameter("exam_type"); 57 String double_degree=request.getParameter("double_degree"); 58 String std_label=request.getParameter("std_label"); 59 String special_remark=request.getParameter("special_remark"); 60 61 Connection connection=null; 62 PreparedStatement preparedStatement=null; 63 try { 64 connection=DBUtil.getConnection(); 65 String sql1="update std_status set id=\'"+id+"\',name=\'"+name+"\',passport_name=\'"+passport_name+"\',sex=\'"+sex+ 66 "\',birthday=\'"+birthday+"\',state=\'"+state+"\',agency=\'"+agency+"\',grade=\'"+grade+"\',major=\'"+major+ 67 "\',class_num=\'"+class_num+"\',national_major=\'"+national_major+"\',campus=\'"+campus+"\',administrate_agency=\'"+administrate_agency+ 68 "\',administrate_class=\'"+administrate_class+"\',native_place=\'"+native_place+"\',nation=\'"+nation+ 69 "\',politics_status=\'"+politics_status+"\',ID_number=\'"+ID_number+"\',exam_number=\'"+exam_number+"\',transport_place=\'"+transport_place+ 70 "\',province=\'"+province+"\',city=\'"+city+"\',phone=\'"+phone+"\',address=\'"+address+"\',student_origin=\'"+student_origin+ 71 "\',graduation_school=\'"+graduation_school+"\',exam_std_class=\'"+exam_std_class+"\',admit_form=\'"+admit_form+ 72 "\',admit_origin=\'"+admit_origin+"\',exam_type=\'"+exam_type+"\',double_degree=\'"+double_degree+"\',std_label=\'"+ 73 std_label+"\',special_remark=\'"+special_remark+"\' where id=\'"+oldid+"\'"; 74 String sql2="update std_information set id=\'"+id+"\',name=\'"+name+"\',sex=\'"+sex+"\',agency=\'"+agency+"\',major=\'"+ 75 major+"\',class=\'"+class_num+"\' where id=\'"+oldid+"\'"; 76 String sql3="update std_score set id=\'"+id+"\',username=\'"+name+"\',agency=\'"+agency+"\',major=\'"+major+ 77 "\',class=\'"+class_num+"\' where id=\'"+oldid+"\'"; 78 preparedStatement=connection.prepareStatement(sql1); 79 preparedStatement.executeUpdate(); 80 preparedStatement=connection.prepareStatement(sql2); 81 preparedStatement.executeUpdate(); 82 preparedStatement=connection.prepareStatement(sql3); 83 preparedStatement.executeUpdate(); 84 request.getRequestDispatcher("updatestatus_resultshow.jsp?result=1").forward(request, response); 85 } catch (Exception e) { 86 // TODO: handle exception 87 e.printStackTrace(); 88 request.getRequestDispatcher("updatestatus_resultshow.jsp?result=0").forward(request, response); 89 } 90 91 } 92 93 }
操作结果页面代码:

1 <%@ page language="java" contentType="text/html; charset=GB18030" 2 pageEncoding="GB18030"%> 3 <%@ page buffer="16kb" %> 4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 5 <html> 6 <head> 7 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 8 <title>操作结果</title> 9 <style> 10 *{ 11 margin:0px; 12 padding:0px; 13 text-align:center; 14 } 15 </style> 16 <script> 17 function Onload() 18 { 19 var show=document.getElementById("show"); 20 if(<%=request.getParameter("result")%>==0) 21 { 22 show.innerText="操作失败,即将返回主页……"; 23 } 24 else 25 { 26 show.innerText="学籍信息修改成功,即将返回主页……"; 27 } 28 } 29 </script> 30 </head> 31 <body onload="Onload()"> 32 <% response.setHeader("Refresh", "2;url=statusmag.jsp?index=1"); %> 33 <h2 id="show"></h2> 34 </body> 35 </html>
下面回到主页查询姓名钱小复

查询到两条姓名为钱小复的信息,发现下面一条就是我们需要的信息,点击查看,发现政治面貌以修改为群众

下面是选课管理:
主页代码:

1 <%@page import="com.stumag.javabean.Selectlesson"%> 2 <%@page import="com.stumag.javabean.Status"%> 3 <%@page import="java.util.ArrayList"%> 4 <%@page import="com.stumag.javabean.Password"%> 5 <%@page import="java.util.List"%> 6 <%@page import="com.stumag.util.DBUtil"%> 7 <%@ page language="java" contentType="text/html; charset=GB18030" 8 pageEncoding="GB18030"%> 9 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 10 <!DOCTYPE html> 11 <html> 12 <head> 13 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 14 <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 15 <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> 16 <script type="text/javascript" src="jquery.min.js"></script> 17 <script type="text/javascript" src="jquery.bumpytext.packed.js"></script> 18 <script type="text/javascript" src="easying.js"></script> 19 <script type="text/javascript"> 20 //<![CDATA[ 21 $(document).ready(function() { 22 $('p#example').bumpyText(); 23 }); //]]> 24 25 $(document).ready(function() { 26 }); 27 </script> 28 <title>选课管理</title> 29 <style type="text/css"> 30 *{ 31 margin:0px; 32 padding:0px; 33 } 34 .head { 35 background-color: #66CCCC; 36 text-align: center; 37 position: relative; 38 height: 100px; 39 width: 100; 40 text-shadow: 5px 5px 4px Black; 41 } 42 43 .wrap{ 44 width:100; 45 height:764px; 46 } 47 48 .foot { 49 width: 100; 50 height:200px; 51 background-color:#CC9933; 52 position: relative; 53 text-align:center; 54 } 55 .title { 56 font-family: "宋体"; 57 color: #FFFFFF; 58 position: absolute; 59 top: 50%; 60 left: 50%; 61 transform: translate(-50%, -50%); /* 使用css3的transform来实现 */ 62 font-size: 36px; 63 height: 40px; 64 width: 30%; 65 } 66 .power { 67 font-family: "宋体"; 68 color: #FFFFFF; 69 position: absolute; 70 top: 50%; 71 left: 50%; 72 transform: translate(-50%, -50%); 73 height: 60px; 74 width: 40%; 75 align-content:center; 76 } 77 .foot .power .information { 78 width: 100%; 79 height: 24px; 80 position: relative; 81 } 82 .foot .power p { 83 height: 24px; 84 width: 100%; 85 } 86 .wrap .nav .navbar{ 87 text-align:center; 88 text-size:10px; 89 } 90 .nav { float: left; clear: both; width: 15%; margin: auto; height:764px; background: #eee; } 91 .nav ul { list-style: none; margin: 0px; padding: 0px; } 92 .nav li { float: none; width: 100%; } 93 .nav li a { display: block; width: 100%; padding: 20px; border-left: 5px solid; position: relative; z-index: 2; text-decoration: none; color: #444; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } 94 .nav li a:hover { border-bottom: 0px; color: #fff; } 95 .nav li:first-child a { border-left: 10px solid #3498db; } 96 .nav li:nth-child(2) a { border-left: 10px solid #ffd071; } 97 .nav li:nth-child(3) a { border-left: 10px solid #f0776c; } 98 .nav li:nth-child(4) a { border-left: 10px solid #9370db; } 99 .nav li:nth-child(5) a { border-left: 10px solid #9acd32; } 100 .nav li:nth-child(6) a { border-left: 10px solid #888888; } 101 .nav li:last-child a { border-left: 10px solid #1abc9c; } 102 .nav li a:after { content: ""; height: 100%; left: 0; top: 0; width: 0px; position: absolute; transition: all 0.3s ease 0s; -webkit-transition: all 0.3s ease 0s; z-index: -1; } 103 .nav li a:hover:after { width: 100%; } 104 .nav li:first-child a:after { background: #3498db; } 105 .nav li:nth-child(2) a:after { background: #ffd071; } 106 .nav li:nth-child(3) a:after { background: #f0776c; } 107 .nav li:nth-child(4) a:after { background: #9370db; } 108 .nav li:nth-child(5) a:after { background: #9acd32; } 109 .nav li:nth-child(6) a:after { background: #888888; } 110 .nav li:last-child a:after { background: #1abc9c; } 111 112 113 .nav li:nth-child(4) a{background: #9370db;} 114 115 .clearfix {display: inline-block;} 116 .clearfix {display: block;} 117 #example{margin-top:-40px;} 118 .bumpy-char { 119 line-height: 3.4em; 120 position: relative; 121 } 122 123 .wrap .show{ 124 position:relative; 125 height:764px; 126 width:85%; 127 float:right; 128 background-size:cover; 129 overflow-y :auto; 130 } 131 132 .wrap .show .teacherinformation{ 133 position:relative; 134 margin-top:20px; 135 margin-bottom:20px; 136 margin-left:auto; 137 margin-right:auto; 138 width:100%; 139 text-align:center; 140 } 141 142 .userpwd tr{ 143 text-align:center; 144 } 145 .userpwd tr th 146 { 147 padding-top:10px; 148 padding-bottom:10px; 149 padding-left:30px; 150 padding-right:30px; 151 text-align:center; 152 } 153 .userpwd tr td 154 { 155 padding-top:10px; 156 padding-bottom:10px; 157 padding-left:30px; 158 padding-right:30px; 159 } 160 161 .wrap .show div .pagenavbox 162 { 163 position:relative; 164 } 165 166 .pagenav 167 { 168 list-style:none; 169 width:700px; 170 height:50px; 171 float:left; 172 } 173 .pagenav li 174 { 175 float:left; 176 height:50px; 177 width:50px; 178 margin-left:20px; 179 border-radius:8px; 180 background-color:#99FFCC; 181 line-height:50px; 182 } 183 .pagenav li a 184 { 185 text-decoration:none; 186 display:block; 187 height:50px; 188 cursor:pointer; 189 } 190 .pagenav li a:hover{ 191 background-color:#99FFFF; 192 color:black; 193 border-radius:8px; 194 } 195 .wrap .show div .pagenavbox .jumptip 196 { 197 float:left; 198 text-align:center; 199 font-size:16px; 200 overflow:hidden; 201 margin-left:20px; 202 padding-top:10px; 203 } 204 .wrap .show div .pagenavbox .jumptip .jumpto 205 { 206 width:50px; 207 height:30px; 208 border-radius:5px; 209 text-align:center; 210 border-style:none; 211 } 212 .wrap .show div .pagenavbox .jumptip .jumpto:hover 213 { 214 background-color:#CCFFFF; 215 } 216 .wrap .show .inquire 217 { 218 margin:10px auto; 219 text-align:center; 220 } 221 222 .wrap .show .inquire .inquirebtn 223 { 224 border-radius:5px; 225 border-style:none; 226 height:30px; 227 width:66px; 228 } 229 .wrap .show .inquire .inquirebtn:hover 230 { 231 background-color:#CCFFFF; 232 } 233 234 .wrap .show .addslesson 235 { 236 position:absolute; 237 display:block; 238 top:5px; 239 right:5px; 240 border-radius:50%; 241 width:40px; 242 height:40px; 243 background-repeat:no-repeat; 244 background-size:cover; 245 background-image:url(images/tianjia.png); 246 } 247 .wrap .show .addslesson:hover 248 { 249 background-image:url(images/tianjia_hover.png); 250 } 251 252 </style> 253 254 <script type="text/javascript"> 255 256 function GetQueryString(name) { 257 var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i"); 258 var r = window.location.search.substr(1).match(reg); //获取url中"?"符后的字符串并正则匹配 259 var context = ""; 260 if (r != null) 261 context = r[2]; 262 reg = null; 263 r = null; 264 return context == null || context == "" || context == "undefined" ? "" : context; 265 } 266 267 function Onload() 268 { 269 <% 270 /* String sortmethod=request.getParameter("sortmethod"); 271 String sortstyle=request.getParameter("sortstyle"); 272 String inquiretype=request.getParameter("inquiretype"); 273 String inputcontent=request.getParameter("inputcontent"); 274 String orderby,where; 275 276 if(inputcontent.equals("")==false&&inputcontent.equals("#")==false) 277 { 278 if(inquiretype.equals("0")) 279 where="where lesson_agency=\'"+inputcontent+"\' "; 280 else 281 where="where lesson_name=\'"+inputcontent+"\' "; 282 } 283 else 284 where=""; 285 if(sortmethod.equals("0")) 286 { 287 if(sortstyle.equals("0")) 288 { 289 orderby="order by lesson_agency,lesson_name "; 290 } 291 else 292 { 293 orderby="order by lesson_agency desc,lesson_name desc "; 294 } 295 } 296 else 297 { 298 if(sortstyle.equals("0")) 299 orderby="order by lesson_name,lesson_agency "; 300 else 301 orderby="order by lesson_name desc,lesson_agency desc "; 302 } */ 303 int pagenum=Integer.parseInt(request.getParameter("index")); 304 int totalpage= DBUtil.getPagecount(20,"all_select_lessons"); 305 int perpageCount=20; 306 String table="all_select_lessons"; 307 List<Selectlesson> lessonlist=new ArrayList<Selectlesson>(); 308 lessonlist=DBUtil.showselectLesson(pagenum, perpageCount, table); 309 %> 310 var a_list=document.getElementsByName("navnum"); 311 var index=<%=pagenum%>; 312 var total=<%=totalpage%>; 313 314 if(total<=6) 315 { 316 if(total==6) 317 { 318 a_list[0].innerHTML=total-5; 319 a_list[1].innerHTML=total-4; 320 a_list[2].innerHTML=total-3; 321 a_list[3].innerHTML=total-2; 322 a_list[4].innerHTML=total-1; 323 a_list[5].innerHTML=total; 324 a_list[index-1].style.cssText= 325 "background-color:#99FFFF;color:black;border-radius:8px;" 326 } 327 else 328 { 329 var parent=document.getElementById("pagenav"); 330 var child_list=document.getElementsByName("navnum"); 331 for(var i=0;i<6-total;i++) 332 { 333 parent.removeChild(child_list[5-i]); 334 } 335 } 336 } 337 else 338 { 339 a_list[3].innerHTML="..."; 340 a_list[3].setAttribute("href","#"); 341 if(index<3) 342 { 343 a_list[index-1].style.cssText= 344 "background-color:#99FFFF;color:black;border-radius:8px;" 345 a_list[4].innerHTML=total-1; 346 a_list[5].innerHTML=total; 347 } 348 else if(index<total-4) 349 { 350 a_list[0].innerHTML=index-1; 351 a_list[1].innerHTML=index; 352 a_list[1].style.cssText= 353 "background-color:#99FFFF;color:black;border-radius:8px;"; 354 a_list[2].innerHTML=index+1; 355 a_list[4].innerHTML=total-1; 356 a_list[5].innerHTML=total; 357 } 358 else 359 { 360 a_list[0].innerHTML=total-5; 361 a_list[1].innerHTML=total-4; 362 a_list[2].innerHTML=total-3; 363 a_list[3].innerHTML=total-2; 364 a_list[4].innerHTML=total-1; 365 a_list[5].innerHTML=total; 366 a_list[5-(total-index)].style.cssText= 367 "background-color:#99FFFF;color:black;border-radius:8px;" 368 } 369 } 370 } 371 372 function jumpclick(event) 373 { 374 var index=event.innerHTML; 375 if(index!="...") 376 { 377 event.setAttribute("href","selectclassmag.jsp?index="+index); 378 } 379 else 380 { 381 event.setAttribute("href",""); 382 } 383 384 } 385 386 function jumpUporDown(event) 387 { 388 var index=parseInt(GetQueryString("index")); 389 if(index==1&&event.id=="last") 390 { 391 alert("当前是第一页!"); 392 } 393 else if(index==<%=totalpage%>&&event.id=="next") 394 { 395 alert("当前页是最后一页!"); 396 } 397 else if(event.id=="last") 398 { 399 index=index-1; 400 event.setAttribute("href","selectclassmag.jsp?index="+index); 401 } 402 else if(event.id=="next") 403 { 404 index=index+1; 405 event.setAttribute("href","selectclassmag.jsp?index="+index); 406 } 407 } 408 409 function jumpto() 410 { 411 var a_list=document.getElementsByName("navnum"); 412 var obj=document.getElementById("jumpindex"); 413 var indexstr=obj.value; 414 var max=<%=totalpage%>; 415 if(indexstr!="") 416 { 417 index=parseInt(indexstr); 418 if(index<=0||index>max) 419 { 420 alert("您输入的页数不存在!"); 421 obj.value=""; 422 } 423 else 424 { 425 window.location.href="http://localhost:8080/学生管理系统/selectlessonmag.jsp?index="+index; 426 } 427 } 428 else 429 { 430 alert("输入页数不能为空!"); 431 } 432 433 } 434 435 function tohead(event) 436 { 437 index=1; 438 event.setAttribute("href","selectclassmag.jsp?index="+index); 439 } 440 function totrailer(event) 441 { 442 index=<%=totalpage%>; 443 event.setAttribute("href","selectclassmag.jsp?index="+index); 444 } 445 function deleteslesson(event,i) 446 { 447 var r = confirm("确定删除该选修课程?\n(包含所有选该课程的学生的成绩及该课程信息)"); 448 if (r == true) 449 { 450 var lesson_name=document.getElementById("ln"+i).innerText; 451 var lesson_teacher=document.getElementById("lt"+i).innerText; 452 event.setAttribute("href","deleteslesson_resultshow.jsp?lesson_name="+encodeURI(encodeURI(lesson_name))+ 453 "&lesson_teacher="+encodeURI(encodeURI(lesson_teacher))); 454 } 455 else 456 alert("操作取消!"); 457 } 458 459 460 </script> 461 462 </head> 463 <body onload="Onload()"> 464 <div class="head clearfix" id="head"> 465 <div class="title"> 466 <p id="example">小赵的学生信息管理系统</p> 467 </div> 468 </div> 469 <div class="wrap" id="wrap"> 470 <nav class="nav" id="nav"> 471 <ul class="navbar"> 472 <li><a href="mainpage.jsp">首页</a></li> 473 <li><a href="usermag.jsp?index=1">普通管理</a></li> 474 <li><a href="statusmag.jsp?index=1">学籍管理</a></li> 475 <li><a href="selectclassmag.jsp?index=1">选课管理</a></li> 476 <li><a href="scoremag.jsp?index=1">成绩管理</a></li> 477 <li><a href="lessonmag.jsp?index=1">课程管理</a></li> 478 <li><a href="pwdmag.jsp?index=1">密码管理</a></li> 479 </ul> 480 </nav> 481 <div id="show" class="show"> 482 <div id="inquire" class="inquire"> 483 <form action="selectclassmag_orderorinquire.jsp?index=1" method="post" id="form"> 484 选择排序方法: 485 <select name="sortmethod"> 486 <option label="按学院名称排序" selected="selected" value="0"></option> 487 <option label="按课程名称排序" value="1"></option> 488 </select> 489 排序类型: 490 <select name="sortstyle"> 491 <option label="升序" selected="selected" value="0"></option> 492 <option label="降序" value="1"></option> 493 </select> 494 查询类型: 495 <select name="inquiretype"> 496 <option label="按学院名称查询" selected="selected" value="0"></option> 497 <option label="按课程名称查询" value="1"></option> 498 </select> 499 请输入查询内容: 500 <input type="text" class="inputcontent" name="inputcontent"> 501 <input type="submit" id="inquirebtn" class="inquirebtn" value="执行"> 502 </form> 503 </div> 504 <a href="addslesson.jsp" class="addslesson" title="点此添加选修课程信息"></a> 505 <div> 506 <table id="userpwd" class="userpwd table table-hover table-striped table-bordered table-sm"> 507 <tr> 508 <th>课程名称</th> 509 <th>所属学院</th> 510 <th>授课教师</th> 511 <th>已选人数</th> 512 <th>删除</th> 513 </tr> 514 <c:forEach var="lesson" items="<%=lessonlist %>" varStatus="i"> 515 <tr> 516 <td id="ln${i.index+1}">${lesson.getLesson_name()}</td> 517 <td>${lesson.getLesson_agency()}</td> 518 <td id="lt${i.index+1}">${lesson.getLesson_teacher()}</td> 519 <td>${lesson.getLesson_num()}/${lesson.getLesson_capacity()}</td> 520 <td><a href="#" onclick="deleteslesson(this,${i.count})">删除</a></td> 521 </tr> 522 </c:forEach> 523 </table> 524 <div style="text-align:center" class="pagenavbox"> 525 <ul id="pagenav" class="pagenav"> 526 <li><a href="" onclick="tohead(this)">首页</a></li> 527 <li><a href="" onclick="jumpUporDown(this)" id="last">上一页</a></li> 528 <li><a href="" onclick="jumpclick(this)" name="navnum">1</a></li> 529 <li><a href="" onclick="jumpclick(this)" name="navnum">2</a></li> 530 <li><a href="" onclick="jumpclick(this)" name="navnum">3</a></li> 531 <li><a href="" onclick="jumpclick(this)" name="navnum">4</a></li> 532 <li><a href="" onclick="jumpclick(this)" name="navnum">5</a></li> 533 <li><a href="" onclick="jumpclick(this)" name="navnum">6</a></li> 534 <li><a href="" onclick="jumpUporDown(this)" id="next">下一页</a></li> 535 <li><a href="" onclick="totrailer(this)">尾页</a></li> 536 </ul> 537 <div class="jumptip"> 538 当前是第<%=pagenum %>页; 539 共有<%=totalpage %>页,跳转到 540 <input type="text" size="4" id="jumpindex" name="jumpindex">页 541 <input type="button" value="跳转" onclick="jumpto()" class="jumpto"> 542 </div> 543 </div> 544 </div> 545 </div> 546 </div> 547 <div class="foot" id="foot"> 548 <div class="power"> 549 Copyright © 2019 All Rights Reserved. 550 <div class="information"> 551 <span>联系邮箱:1927006283@qq.com</span> 552 </div> 553 <div class="information"> 554 <span>联系地址:石家庄铁道大学</span> 555 </div> 556 <div class="information"> 557 <span>联系电话:15716888392</span> 558 </div> 559 </div> 560 </div> 561 562 </body> 563 </html>
主页支持排序查询代码:

1 <%@page import="com.stumag.javabean.Selectlesson"%> 2 <%@page import="com.stumag.javabean.Status"%> 3 <%@page import="java.util.ArrayList"%> 4 <%@page import="com.stumag.javabean.Password"%> 5 <%@page import="java.util.List"%> 6 <%@page import="com.stumag.util.DBUtil"%> 7 <%@ page language="java" contentType="text/html; charset=GB18030" 8 pageEncoding="GB18030"%> 9 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 10 <!DOCTYPE html> 11 <html> 12 <head> 13 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 14 <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 15 <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> 16 <script type="text/javascript" src="jquery.min.js"></script> 17 <script type="text/javascript" src="jquery.bumpytext.packed.js"></script> 18 <script type="text/javascript" src="easying.js"></script> 19 <script type="text/javascript"> 20 //<![CDATA[ 21 $(document).ready(function() { 22 $('p#example').bumpyText(); 23 }); //]]> 24 25 $(document).ready(function() { 26 }); 27 </script> 28 <title>选课管理</title> 29 <style type="text/css"> 30 *{ 31 margin:0px; 32 padding:0px; 33 } 34 .head { 35 background-color: #66CCCC; 36 text-align: center; 37 position: relative; 38 height: 100px; 39 width: 100; 40 text-shadow: 5px 5px 4px Black; 41 } 42 43 .wrap{ 44 width:100; 45 height:764px; 46 } 47 48 .foot { 49 width: 100; 50 height:200px; 51 background-color:#CC9933; 52 position: relative; 53 text-align:center; 54 } 55 .title { 56 font-family: "宋体"; 57 color: #FFFFFF; 58 position: absolute; 59 top: 50%; 60 left: 50%; 61 transform: translate(-50%, -50%); /* 使用css3的transform来实现 */ 62 font-size: 36px; 63 height: 40px; 64 width: 30%; 65 } 66 .power { 67 font-family: "宋体"; 68 color: #FFFFFF; 69 position: absolute; 70 top: 50%; 71 left: 50%; 72 transform: translate(-50%, -50%); 73 height: 60px; 74 width: 40%; 75 align-content:center; 76 } 77 .foot .power .information { 78 width: 100%; 79 height: 24px; 80 position: relative; 81 } 82 .foot .power p { 83 height: 24px; 84 width: 100%; 85 } 86 .wrap .nav .navbar{ 87 text-align:center; 88 text-size:10px; 89 } 90 .nav { float: left; clear: both; width: 15%; margin: auto; height:764px; background: #eee; } 91 .nav ul { list-style: none; margin: 0px; padding: 0px; } 92 .nav li { float: none; width: 100%; } 93 .nav li a { display: block; width: 100%; padding: 20px; border-left: 5px solid; position: relative; z-index: 2; text-decoration: none; color: #444; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } 94 .nav li a:hover { border-bottom: 0px; color: #fff; } 95 .nav li:first-child a { border-left: 10px solid #3498db; } 96 .nav li:nth-child(2) a { border-left: 10px solid #ffd071; } 97 .nav li:nth-child(3) a { border-left: 10px solid #f0776c; } 98 .nav li:nth-child(4) a { border-left: 10px solid #9370db; } 99 .nav li:nth-child(5) a { border-left: 10px solid #9acd32; } 100 .nav li:nth-child(6) a { border-left: 10px solid #888888; } 101 .nav li:last-child a { border-left: 10px solid #1abc9c; } 102 .nav li a:after { content: ""; height: 100%; left: 0; top: 0; width: 0px; position: absolute; transition: all 0.3s ease 0s; -webkit-transition: all 0.3s ease 0s; z-index: -1; } 103 .nav li a:hover:after { width: 100%; } 104 .nav li:first-child a:after { background: #3498db; } 105 .nav li:nth-child(2) a:after { background: #ffd071; } 106 .nav li:nth-child(3) a:after { background: #f0776c; } 107 .nav li:nth-child(4) a:after { background: #9370db; } 108 .nav li:nth-child(5) a:after { background: #9acd32; } 109 .nav li:nth-child(6) a:after { background: #888888; } 110 .nav li:last-child a:after { background: #1abc9c; } 111 112 113 .nav li:nth-child(4) a{background: #9370db;} 114 115 .clearfix {display: inline-block;} 116 .clearfix {display: block;} 117 #example{margin-top:-40px;} 118 .bumpy-char { 119 line-height: 3.4em; 120 position: relative; 121 } 122 123 .wrap .show{ 124 position:relative; 125 height:764px; 126 width:85%; 127 float:right; 128 background-size:cover; 129 overflow-y :auto; 130 } 131 132 .wrap .show .teacherinformation{ 133 position:relative; 134 margin-top:20px; 135 margin-bottom:20px; 136 margin-left:auto; 137 margin-right:auto; 138 width:100%; 139 text-align:center; 140 } 141 142 .userpwd tr{ 143 text-align:center; 144 } 145 .userpwd tr th 146 { 147 padding-top:10px; 148 padding-bottom:10px; 149 padding-left:30px; 150 padding-right:30px; 151 text-align:center; 152 } 153 .userpwd tr td 154 { 155 padding-top:10px; 156 padding-bottom:10px; 157 padding-left:30px; 158 padding-right:30px; 159 } 160 161 .wrap .show div .pagenavbox 162 { 163 position:relative; 164 } 165 166 .pagenav 167 { 168 list-style:none; 169 width:700px; 170 height:50px; 171 float:left; 172 } 173 .pagenav li 174 { 175 float:left; 176 height:50px; 177 width:50px; 178 margin-left:20px; 179 border-radius:8px; 180 background-color:#99FFCC; 181 line-height:50px; 182 } 183 .pagenav li a 184 { 185 text-decoration:none; 186 display:block; 187 height:50px; 188 cursor:pointer; 189 } 190 .pagenav li a:hover{ 191 background-color:#99FFFF; 192 color:black; 193 border-radius:8px; 194 } 195 .wrap .show div .pagenavbox .jumptip 196 { 197 float:left; 198 text-align:center; 199 font-size:16px; 200 overflow:hidden; 201 margin-left:20px; 202 padding-top:10px; 203 } 204 .wrap .show div .pagenavbox .jumptip .jumpto 205 { 206 width:50px; 207 height:30px; 208 border-radius:5px; 209 text-align:center; 210 border-style:none; 211 } 212 .wrap .show div .pagenavbox .jumptip .jumpto:hover 213 { 214 background-color:#CCFFFF; 215 } 216 .wrap .show .inquire 217 { 218 margin:10px auto; 219 text-align:center; 220 } 221 222 .wrap .show .inquire .inquirebtn 223 { 224 border-radius:5px; 225 border-style:none; 226 height:30px; 227 width:66px; 228 } 229 .wrap .show .inquire .inquirebtn:hover 230 { 231 background-color:#CCFFFF; 232 } 233 234 .wrap .show .addslesson 235 { 236 position:absolute; 237 display:block; 238 top:5px; 239 right:5px; 240 border-radius:50%; 241 width:40px; 242 height:40px; 243 background-repeat:no-repeat; 244 background-size:cover; 245 background-image:url(images/tianjia.png); 246 } 247 .wrap .show .addslesson:hover 248 { 249 background-image:url(images/tianjia_hover.png); 250 } 251 252 </style> 253 254 <script type="text/javascript"> 255 256 function GetQueryString(name) { 257 var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i"); 258 var r = window.location.search.substr(1).match(reg); //获取url中"?"符后的字符串并正则匹配 259 var context = ""; 260 if (r != null) 261 context = r[2]; 262 reg = null; 263 r = null; 264 return context == null || context == "" || context == "undefined" ? "" : context; 265 } 266 267 function Onload() 268 { 269 <% 270 request.setCharacterEncoding("GB18030"); 271 String sortmethod=request.getParameter("sortmethod"); 272 String sortstyle=request.getParameter("sortstyle"); 273 String inquiretype=request.getParameter("inquiretype"); 274 String inputcontent=request.getParameter("inputcontent"); 275 if(inputcontent==null) 276 { 277 inputcontent=""; 278 } 279 else 280 inputcontent=java.net.URLDecoder.decode(request.getParameter("inputcontent"), "utf-8"); 281 String orderby,where; 282 283 if(inputcontent!=null&&inputcontent.length()!=0) 284 { 285 if(inquiretype.equals("0")) 286 where="where lesson_agency=\'"+inputcontent+"\' "; 287 else 288 where="where lesson_name=\'"+inputcontent+"\' "; 289 } 290 else 291 { 292 where=""; 293 inputcontent=""; 294 } 295 System.out.println(where); 296 if(sortmethod.equals("0")) 297 orderby="order by lesson_agency "; 298 else if(sortmethod.equals("1")) 299 orderby="order by lesson_name "; 300 else 301 orderby="order by lesson_teacher "; 302 303 if(sortstyle.equals("1")) 304 orderby=orderby+"desc "; 305 306 307 int pagenum=Integer.parseInt(request.getParameter("index")); 308 int perpageCount=20; 309 String table="all_select_lessons "; 310 int totalpage= DBUtil.getTotalPage(pagenum, perpageCount, table, orderby, where); 311 List<Selectlesson> lessonlist=new ArrayList<Selectlesson>(); 312 lessonlist=DBUtil.showselectLesson_oiResult(pagenum, perpageCount, table, orderby, where); 313 %> 314 var a_list=document.getElementsByName("navnum"); 315 var index=<%=pagenum%>; 316 var total=<%=totalpage%>; 317 318 var sortmethod=<%=sortmethod%>; 319 var sortstyle=<%=sortstyle%>; 320 var inquiretype=<%=inquiretype%>; 321 322 $("#sortmethod").val(sortmethod); 323 $("#sortstyle").val(sortstyle); 324 $("#inquiretype").val(inquiretype); 325 326 var inputcontent=document.getElementById("inputcontent"); 327 inputcontent.value="<%=inputcontent%>" 328 329 if(total<=6) 330 { 331 if(total==6) 332 { 333 a_list[0].innerHTML=total-5; 334 a_list[1].innerHTML=total-4; 335 a_list[2].innerHTML=total-3; 336 a_list[3].innerHTML=total-2; 337 a_list[4].innerHTML=total-1; 338 a_list[5].innerHTML=total; 339 a_list[index-1].style.cssText= 340 "background-color:#99FFFF;color:black;border-radius:8px;" 341 } 342 else 343 { 344 for(i=0;i<total;i++) 345 { 346 a_list[i].innerHTML=i+1; 347 } 348 for(;i<6;i++) 349 { 350 a_list[i].innerHTML="×"; 351 a_list[i].style.cssText="background-color:#A0A0A0;color:black;border-radius:8px;font-size:20px"; 352 a_list[i].setAttribute("href","#"); 353 } 354 } 355 } 356 else 357 { 358 a_list[3].innerHTML="..."; 359 a_list[3].setAttribute("href","#"); 360 if(index<3) 361 { 362 a_list[index-1].style.cssText= 363 "background-color:#99FFFF;color:black;border-radius:8px;" 364 a_list[4].innerHTML=total-1; 365 a_list[5].innerHTML=total; 366 } 367 else if(index<total-4) 368 { 369 a_list[0].innerHTML=index-1; 370 a_list[1].innerHTML=index; 371 a_list[1].style.cssText= 372 "background-color:#99FFFF;color:black;border-radius:8px;"; 373 a_list[2].innerHTML=index+1; 374 a_list[4].innerHTML=total-1; 375 a_list[5].innerHTML=total; 376 } 377 else 378 { 379 a_list[0].innerHTML=total-5; 380 a_list[1].innerHTML=total-4; 381 a_list[2].innerHTML=total-3; 382 a_list[3].innerHTML=total-2; 383 a_list[4].innerHTML=total-1; 384 a_list[5].innerHTML=total; 385 a_list[5-(total-index)].style.cssText= 386 "background-color:#99FFFF;color:black;border-radius:8px;" 387 } 388 } 389 } 390 391 function jumpclick(event) 392 { 393 var sortmethod=document.getElementById("sortmethod").value; 394 var sortstyle=document.getElementById("sortstyle").value; 395 var inquiretype=document.getElementById("inquiretype").value; 396 var inputcontent=document.getElementById("inputcontent").value; 397 398 var index=event.innerHTML; 399 if(index!="..."&&index!="×") 400 { 401 if(inputcontent.length==0) 402 { 403 event.setAttribute("href","selectclassmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 404 sortstyle+"&inquiretype="+inquiretype); 405 } 406 else 407 event.setAttribute("href","selectclassmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 408 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 409 } 410 else 411 { 412 event.setAttribute("href","javascript:return false;"); 413 } 414 415 } 416 417 function jumpUporDown(event) 418 { 419 var sortmethod=document.getElementById("sortmethod").value; 420 var sortstyle=document.getElementById("sortstyle").value; 421 var inquiretype=document.getElementById("inquiretype").value; 422 var inputcontent=document.getElementById("inputcontent").value; 423 424 var index=parseInt(GetQueryString("index")); 425 if(index==1&&event.id=="last") 426 { 427 alert("当前是第一页!"); 428 event.setAttribute("href","javascript:return false;"); 429 } 430 else if(index==<%=totalpage%>&&event.id=="next") 431 { 432 alert("当前页是最后一页!"); 433 event.setAttribute("href","javascript:return false;");s 434 } 435 else if(event.id=="last") 436 { 437 index=index-1; 438 if(inputcontent.length==0) 439 { 440 event.setAttribute("href","selectclassmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 441 sortstyle+"&inquiretype="+inquiretype); 442 } 443 else 444 event.setAttribute("href","selectclassmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 445 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 446 } 447 else if(event.id=="next") 448 { 449 index=index+1; 450 if(inputcontent.length==0) 451 { 452 event.setAttribute("href","selectclassmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 453 sortstyle+"&inquiretype="+inquiretype); 454 } 455 else 456 event.setAttribute("href","selectclassmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 457 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 458 } 459 } 460 461 function jumpto() 462 { 463 var sortmethod=document.getElementById("sortmethod").value; 464 var sortstyle=document.getElementById("sortstyle").value; 465 var inquiretype=document.getElementById("inquiretype").value; 466 var inputcontent=document.getElementById("inputcontent").value; 467 468 var a_list=document.getElementsByName("navnum"); 469 var obj=document.getElementById("jumpindex"); 470 var indexstr=obj.value; 471 var max=<%=totalpage%>; 472 if(indexstr!="") 473 { 474 index=parseInt(indexstr); 475 if(index<=0||index>max) 476 { 477 alert("您输入的页数不存在!"); 478 obj.value=""; 479 } 480 else 481 { 482 if(inputcontent.length==0) 483 { 484 window.location.href="http://localhost:8080/学生管理系统/selectclassmag_orderorinquire.jsp?index="+index+"&sortmethod="+ 485 sortmethod+"&sortstyle="+sortstyle+"&inquiretype="+inquiretype; 486 } 487 else 488 window.location.href="http://localhost:8080/学生管理系统/selectclassmag_orderorinquire.jsp?index="+index+"&sortmethod="+ 489 sortmethod+"&sortstyle="+sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent)); 490 } 491 } 492 else 493 { 494 alert("输入页数不能为空!"); 495 } 496 497 } 498 499 function tohead(event) 500 { 501 var sortmethod=document.getElementById("sortmethod").value; 502 var sortstyle=document.getElementById("sortstyle").value; 503 var inquiretype=document.getElementById("inquiretype").value; 504 var inputcontent=document.getElementById("inputcontent").value; 505 506 index=1; 507 if(inputcontent.length==0) 508 { 509 event.setAttribute("href","selectclassmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 510 sortstyle+"&inquiretype="+inquiretype); 511 } 512 else 513 event.setAttribute("href","selectclassmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 514 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 515 } 516 function totrailer(event) 517 { 518 var sortmethod=document.getElementById("sortmethod").value; 519 var sortstyle=document.getElementById("sortstyle").value; 520 var inquiretype=document.getElementById("inquiretype").value; 521 var inputcontent=document.getElementById("inputcontent").value; 522 523 index=<%=totalpage%>; 524 if(inputcontent.length==0) 525 { 526 event.setAttribute("href","selectclassmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 527 sortstyle+"&inquiretype="+inquiretype); 528 } 529 else 530 event.setAttribute("href","selectclassmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 531 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 532 } 533 534 function deleteslesson(event,i) 535 { 536 var r = confirm("确定删除该选修课程?\n(包含所有选该课程的学生的成绩及该课程信息)"); 537 if (r == true) 538 { 539 var lesson_name=document.getElementById("ln"+i).innerText; 540 var lesson_teacher=document.getElementById("lt"+i).innerText; 541 event.setAttribute("href","deleteslesson_resultshow.jsp?lesson_name="+encodeURI(encodeURI(lesson_name))+ 542 "&lesson_teacher="+encodeURI(encodeURI(lesson_teacher))); 543 } 544 else 545 alert("操作取消!"); 546 } 547 548 549 </script> 550 551 </head> 552 <body onload="Onload()"> 553 <div class="head clearfix" id="head"> 554 <div class="title"> 555 <p id="example">小赵的学生信息管理系统</p> 556 </div> 557 </div> 558 <div class="wrap" id="wrap"> 559 <nav class="nav" id="nav"> 560 <ul class="navbar"> 561 <li><a href="mainpage.jsp">首页</a></li> 562 <li><a href="usermag.jsp?index=1">普通管理</a></li> 563 <li><a href="statusmag.jsp?index=1">学籍管理</a></li> 564 <li><a href="selectclassmag.jsp?index=1&sortmethod=0&sortstyle=0">选课管理</a></li> 565 <li><a href="scoremag.jsp?index=1">成绩管理</a></li> 566 <li><a href="lessonmag.jsp?index=1">课程管理</a></li> 567 <li><a href="pwdmag.jsp?index=1">密码管理</a></li> 568 </ul> 569 </nav> 570 <div id="show" class="show"> 571 <div id="inquire" class="inquire"> 572 <form action="selectclassmag_orderorinquire.jsp?index=1" method="post" id="form"> 573 选择排序方法: 574 <select name="sortmethod" id="sortmethod"> 575 <option label="按学院名称排序" selected="selected" value="0"></option> 576 <option label="按课程名称排序" value="1"></option> 577 <option label="按老师名字排序" value="2"></option> 578 </select> 579 排序类型: 580 <select name="sortstyle" id="sortstyle"> 581 <option label="升序" selected="selected" value="0"></option> 582 <option label="降序" value="1"></option> 583 </select> 584 查询类型: 585 <select name="inquiretype" id="inquiretype"> 586 <option label="按学院名称查询" selected="selected" value="0"></option> 587 <option label="按课程名称查询" value="1"></option> 588 <option label="按老师名字查询" value="2"></option> 589 </select> 590 请输入查询内容: 591 <input type="text" class="inputcontent" name="inputcontent" id="inputcontent"> 592 <input type="submit" id="inquirebtn" class="inquirebtn" value="执行"> 593 </form> 594 </div> 595 <a href="addslesson.jsp" class="addslesson" title="点此添加选修课程信息"></a> 596 <div> 597 <table id="userpwd" class="userpwd table table-hover table-striped table-bordered table-sm"> 598 <tr> 599 <th>课程名称</th> 600 <th>所属学院</th> 601 <th>授课教师</th> 602 <th>已选人数</th> 603 <th>删除</th> 604 </tr> 605 <c:forEach var="lesson" items="<%=lessonlist %>" varStatus="i"> 606 <tr> 607 <td id="ln${i.index+1}">${lesson.getLesson_name()}</td> 608 <td>${lesson.getLesson_agency()}</td> 609 <td id="lt${i.index+1}">${lesson.getLesson_teacher()}</td> 610 <td>${lesson.getLesson_num()}/${lesson.getLesson_capacity()}</td> 611 <td><a href="#" onclick="deleteslesson(this,${i.count})">删除</a></td> 612 </tr> 613 </c:forEach> 614 </table> 615 <div style="text-align:center" class="pagenavbox"> 616 <ul id="pagenav" class="pagenav"> 617 <li><a href="" onclick="tohead(this)">首页</a></li> 618 <li><a href="" onclick="jumpUporDown(this)" id="last">上一页</a></li> 619 <li><a href="" onclick="jumpclick(this)" name="navnum">1</a></li> 620 <li><a href="" onclick="jumpclick(this)" name="navnum">2</a></li> 621 <li><a href="" onclick="jumpclick(this)" name="navnum">3</a></li> 622 <li><a href="" onclick="jumpclick(this)" name="navnum">4</a></li> 623 <li><a href="" onclick="jumpclick(this)" name="navnum">5</a></li> 624 <li><a href="" onclick="jumpclick(this)" name="navnum">6</a></li> 625 <li><a href="" onclick="jumpUporDown(this)" id="next">下一页</a></li> 626 <li><a href="" onclick="totrailer(this)">尾页</a></li> 627 </ul> 628 <div class="jumptip"> 629 当前是第<%=pagenum %>页; 630 共有<%=totalpage %>页,跳转到 631 <input type="text" size="4" id="jumpindex" name="jumpindex">页 632 <input type="button" value="跳转" onclick="jumpto()" class="jumpto"> 633 </div> 634 </div> 635 </div> 636 </div> 637 </div> 638 <div class="foot" id="foot"> 639 <div class="power"> 640 Copyright © 2019 All Rights Reserved. 641 <div class="information"> 642 <span>联系邮箱:1927006283@qq.com</span> 643 </div> 644 <div class="information"> 645 <span>联系地址:石家庄铁道大学</span> 646 </div> 647 <div class="information"> 648 <span>联系电话:15716888392</span> 649 </div> 650 </div> 651 </div> 652 653 </body> 654 </html>
效果:

选课信息包含120条选课数据,信息包含课程名称,所属学院,授课教师和容量,点击右上角“+”可添加选修课程

在这里添加一门叫生物科学的课程


回主页按课程名称查找生物科学

添加成功!
添加课程页面代码:

1 <%@page import="com.stumag.javabean.Status"%> 2 <%@page import="java.util.ArrayList"%> 3 <%@page import="com.stumag.javabean.Password"%> 4 <%@page import="java.util.List"%> 5 <%@page import="java.sql.ResultSet"%> 6 <%@page import="java.sql.PreparedStatement"%> 7 <%@page import="java.sql.Connection"%> 8 <%@page import="com.stumag.util.DBUtil"%> 9 <%@ page language="java" contentType="text/html; charset=GB18030" 10 pageEncoding="GB18030"%> 11 <!DOCTYPE html> 12 <html> 13 <head> 14 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 15 <title>添加选修课程信息</title> 16 <style> 17 *{ 18 margin=0; 19 padding=0; 20 } 21 .header{ 22 width:100; 23 height:100px; 24 text-align:center; 25 background-color:#66CCCC; 26 position:relative; 27 text-shadow: 5px 5px 4px Black; 28 } 29 .wrap{ 30 width:100; 31 height:768px; 32 background-image:url(images/earth.jpg); 33 background-size:cover; 34 background-repeat:no-repeat; 35 background-position:center center; 36 position:relative; 37 overflow-y:auto; 38 } 39 .foot { 40 width: 100; 41 height:200px; 42 background-color:black; 43 position: relative; 44 } 45 .title { 46 font-family: "宋体"; 47 color: #FFFFFF; 48 position: absolute; 49 transform: translate(-50%, -50%); 50 font-size: 36px; 51 height: 40px; 52 width: 30%; 53 top: 50%; 54 left: 50%; 55 } 56 .power { 57 font-family: "宋体"; 58 color: #FFFFFF; 59 position: absolute; 60 top: 50%; 61 left: 50%; 62 transform: translate(-50%, -50%); 63 height: 60px; 64 width: 40%; 65 text-align:center; 66 } 67 .foot .power p { 68 height: 24px; 69 width: 100%; 70 } 71 .foot .power .information { 72 width: 100%; 73 height: 24px; 74 position: relative; 75 } 76 .container{ 77 width: 400px; 78 height: 100; 79 padding: 13px; 80 position: absolute; 81 left: 50%; 82 top: 40%; 83 margin-left: -200px; 84 margin-top: -200px; 85 background-color: rgba(240, 255, 255, 0.5); 86 border-radius: 10px; 87 text-align: center; 88 } 89 .input_hint{ 90 width:30%; 91 height:20px; 92 position:relative; 93 margin-top:10px; 94 margin-bottom:0px; 95 margin-left:0px; 96 margin-right:auto; 97 font-size:20sp; 98 } 99 .wrap .container .signintext{ 100 width: 86%; 101 border-bottom: 1px solid #ee7700; 102 margin-bottom: 60px; 103 margin-top: 0px; 104 margin-right: auto; 105 margin-left: auto; 106 } 107 .wrap .container .signintext .signinp{ 108 display: inline-block; 109 font-size: 28px; 110 width:86%; 111 margin-top: 30px; 112 } 113 .wrap .container .user{ 114 position:relative; 115 margin-top:20px; 116 margin-bottom:20px; 117 margin-left:auto; 118 margin-right:auto; 119 } 120 div div table td{ 121 padding:10px; 122 text-align:left; 123 } 124 .wrap .container .user .signinput{ 125 width:70%; 126 height:35px; 127 } 128 .wrap .container .user .signinput .i_input{ 129 height:100%; 130 border-radius:5px; 131 border:none; 132 background-color:rgba(232,232,232,0.5) ; 133 } 134 .wrap .container .signbtn{ 135 width:100%; 136 height: 42px; 137 background-color: #ee7700; 138 border: none; 139 color: white; 140 margin-top:20px; 141 margin-bottom:10px; 142 font-size: 18px; 143 border-radius:8px; 144 } 145 </style> 146 147 </head> 148 <body> 149 <script> 150 function Onclick() 151 { 152 var lesson_name=document.getElementById("lesson_name").value; 153 var lesson_agency=document.getElementById("lesson_agency").value; 154 var lesson_teacher=document.getElementById("lesson_teacher").value; 155 var lesson_capacity=document.getElementById("lesson_capacity").value; 156 if(lesson_name==""||lesson_agency==""||lesson_teacher==""||lesson_capacity=="") 157 { 158 alert("包含空的信息\n请将空信息填写完整"); 159 } 160 else 161 { 162 var form=document.getElementById("update"); 163 form.setAttribute("action","addslesson_do?lesson_name="+encodeURI(encodeURI(lesson_name))+ 164 "&lesson_agency="+encodeURI(encodeURI(lesson_agency))+"&lesson_teacher="+ 165 encodeURI(encodeURI(lesson_teacher))+"&lesson_capacity="+lesson_capacity); 166 } 167 } 168 </script> 169 <div id="header" class="header"> 170 <div class="title">小赵的学生信息管理系统</div> 171 </div> 172 <div class="wrap" id="wrap"> 173 <div id="container" class="container"> 174 <div class="signintext"> 175 <p class="signinp">添加选修课程信息</p> 176 </div> 177 <form action="" method="post" id="update"> 178 <table class="user"> 179 <tr> 180 <td class="input_hint"><label>课程名称:</label></td> 181 <td class="signinput"><input class="i_input" name="lesson_name" id="lesson_name" type="text"></td> 182 </tr> 183 184 <tr> 185 <td class="input_hint"><label>所属学院:</label></td> 186 <td class="signinput"><input class="i_input" name="lesson_agency" id="lesson_agency"type="text"></td> 187 </tr> 188 189 <tr> 190 <td class="input_hint"><label>授课老师:</label></td> 191 <td class="signinput"><input class="i_input" name="lesson_teacher" id="lesson_teacher" type="text"></td> 192 </tr> 193 194 <tr> 195 <td class="input_hint"><label>课程容量:</label></td> 196 <td class="signinput"><input class="i_input" name="lesson_capacity" id="lesson_capacity" type="text"></td> 197 </tr> 198 199 <tr> 200 <td colspan="2"><input class="signbtn" type="submit" value="确认添加" onclick="Onclick()"></td> 201 </tr> 202 </table> 203 </form> 204 </div> 205 </div> 206 <div class="foot" id="foot"> 207 <div class="power"> 208 Copyright © 2019 All Rights Reserved. 209 <div class="information"> 210 <span>联系邮箱:1927006283@qq.com</span> 211 </div> 212 <div class="information"> 213 <span>联系地址:石家庄铁道大学</span> 214 </div> 215 <div class="information"> 216 <span>联系电话:15716888392</span> 217 </div> 218 </div> 219 </div> 220 </body> 221 </html>
处理添加的servlet代码:

1 package com.stumag.servlet; 2 3 import java.io.IOException; 4 import java.sql.Connection; 5 import java.sql.PreparedStatement; 6 7 import javax.servlet.ServletException; 8 import javax.servlet.annotation.WebServlet; 9 import javax.servlet.http.HttpServlet; 10 import javax.servlet.http.HttpServletRequest; 11 import javax.servlet.http.HttpServletResponse; 12 13 import com.stumag.util.DBUtil; 14 15 /** 16 * Servlet implementation class addslesson_do 17 */ 18 @WebServlet("/addslesson_do") 19 public class addslesson_do extends HttpServlet { 20 private static final long serialVersionUID = 1L; 21 22 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 23 // TODO Auto-generated method stub 24 String lesson_name=java.net.URLDecoder.decode(request.getParameter("lesson_name"), "utf-8"); 25 String lesson_agency=java.net.URLDecoder.decode(request.getParameter("lesson_agency"), "utf-8"); 26 String lesson_teacher=java.net.URLDecoder.decode(request.getParameter("lesson_teacher"), "utf-8"); 27 String lesson_capacity=java.net.URLDecoder.decode(request.getParameter("lesson_capacity"), "utf-8"); 28 Connection connection=null; 29 PreparedStatement preparedStatement=null; 30 try { 31 connection=DBUtil.getConnection(); 32 String sql="insert into all_select_lessons(lesson_name,lesson_agency,lesson_teacher,lesson_capacity,current_num) values(?,?,?,?,0)"; 33 preparedStatement=connection.prepareStatement(sql); 34 preparedStatement.setString(1, lesson_name); 35 preparedStatement.setString(2, lesson_agency); 36 preparedStatement.setString(3, lesson_teacher); 37 preparedStatement.setString(4, lesson_capacity); 38 preparedStatement.executeUpdate(); 39 request.getRequestDispatcher("addslesson_resultshow.jsp?result=1").forward(request, response); 40 41 } catch (Exception e) { 42 // TODO: handle exception 43 e.printStackTrace(); 44 request.getRequestDispatcher("addslesson_resultshow.jsp?result=0").forward(request, response); 45 } 46 } 47 48 }
操作结果显示代码:

1 <%@ page language="java" contentType="text/html; charset=GB18030" 2 pageEncoding="GB18030"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 7 <title>操作结果</title> 8 <style> 9 *{ 10 margin:0px; 11 padding:0px; 12 text-align:center; 13 } 14 </style> 15 <script> 16 function Onload() 17 { 18 var show=document.getElementById("show"); 19 if(<%=request.getParameter("result")%>==0) 20 { 21 show.innerText="操作失败,即将返回主页……"; 22 } 23 else 24 { 25 show.innerText="课程添加成功,即将返回主页……"; 26 } 27 } 28 </script> 29 </head> 30 <body onload="Onload()"> 31 <% response.setHeader("Refresh", "2;url=selectclassmag.jsp?index=1"); %> 32 <h2 id="show"></h2> 33 </body> 34 </html>
点击删除会弹出提示框,以数学建模为例


删除信息并显示操作结果jsp代码:

1 <%@page import="com.stumag.util.DBUtil"%> 2 <%@page import="java.sql.PreparedStatement"%> 3 <%@page import="java.sql.Connection"%> 4 <%@ page language="java" contentType="text/html; charset=GB18030" 5 pageEncoding="GB18030"%> 6 <%@ page buffer="16kb" %> 7 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 8 <html> 9 <head> 10 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 11 <title>操作结果</title> 12 <style> 13 *{ 14 margin:0px; 15 padding:0px; 16 text-align:center; 17 } 18 </style> 19 <script> 20 function Onload() 21 { 22 <% 23 Connection con=null; 24 PreparedStatement pstmt=null; 25 String lesson_name=java.net.URLDecoder.decode(request.getParameter("lesson_name"), "utf-8"); 26 String lesson_teacher=java.net.URLDecoder.decode(request.getParameter("lesson_teacher"), "utf-8"); 27 int result; 28 try { 29 con=DBUtil.getConnection(); 30 String sql1="delete from all_select_lessons where lesson_name=\'"+lesson_name+"\' and lesson_teacher=\'"+lesson_teacher+"\'"; 31 pstmt=con.prepareStatement(sql1); 32 pstmt.executeUpdate(); 33 result=1; 34 } 35 catch (Exception e) { 36 System.out.println("数据库信息更新失败"); 37 e.printStackTrace(); 38 result=0; 39 } 40 %> 41 var show=document.getElementById("show"); 42 if(<%=result%>==0) 43 { 44 show.innerText="操作失败,即将返回主页……"; 45 } 46 else 47 { 48 show.innerText="课程删除成功,即将返回主页……"; 49 } 50 } 51 </script> 52 </head> 53 <body onload="Onload()"> 54 <% response.setHeader("Refresh", "2;url=selectclassmag.jsp?index=1"); %> 55 <h2 id="show"></h2> 56 </body> 57 </html>
在主页按课程名称查询数学建模,发现无数学建模的信息,证明已经删除

下面是成绩管理页面:
主页代码:

1 <%@page import="com.stumag.javabean.Status"%> 2 <%@page import="java.util.ArrayList"%> 3 <%@page import="com.stumag.javabean.Password"%> 4 <%@page import="java.util.List"%> 5 <%@page import="com.stumag.util.DBUtil"%> 6 <%@ page language="java" contentType="text/html; charset=GB18030" 7 pageEncoding="GB18030"%> 8 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 9 <!DOCTYPE html> 10 <html> 11 <head> 12 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 13 <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 14 <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> 15 <script type="text/javascript" src="jquery.min.js"></script> 16 <script type="text/javascript" src="jquery.bumpytext.packed.js"></script> 17 <script type="text/javascript" src="easying.js"></script> 18 <script type="text/javascript"> 19 //<![CDATA[ 20 $(document).ready(function() { 21 $('p#example').bumpyText(); 22 }); //]]> 23 24 $(document).ready(function() { 25 }); 26 </script> 27 <title>成绩管理</title> 28 <style type="text/css"> 29 *{ 30 margin:0px; 31 padding:0px; 32 } 33 .head { 34 background-color: #66CCCC; 35 text-align: center; 36 position: relative; 37 height: 100px; 38 width: 100; 39 text-shadow: 5px 5px 4px Black; 40 } 41 42 .wrap{ 43 width:100; 44 height:764px; 45 } 46 47 .foot { 48 width: 100; 49 height:200px; 50 background-color:#CC9933; 51 position: relative; 52 text-align:center; 53 } 54 .title { 55 font-family: "宋体"; 56 color: #FFFFFF; 57 position: absolute; 58 top: 50%; 59 left: 50%; 60 transform: translate(-50%, -50%); /* 使用css3的transform来实现 */ 61 font-size: 36px; 62 height: 40px; 63 width: 30%; 64 } 65 .power { 66 font-family: "宋体"; 67 color: #FFFFFF; 68 position: absolute; 69 top: 50%; 70 left: 50%; 71 transform: translate(-50%, -50%); 72 height: 60px; 73 width: 40%; 74 align-content:center; 75 } 76 .foot .power .information { 77 width: 100%; 78 height: 24px; 79 position: relative; 80 } 81 .foot .power p { 82 height: 24px; 83 width: 100%; 84 } 85 .wrap .nav .navbar{ 86 text-align:center; 87 text-size:10px; 88 } 89 .nav { float: left; clear: both; width: 15%; margin: auto; height:764px; background: #eee; } 90 .nav ul { list-style: none; margin: 0px; padding: 0px; } 91 .nav li { float: none; width: 100%; } 92 .nav li a { display: block; width: 100%; padding: 20px; border-left: 5px solid; position: relative; z-index: 2; text-decoration: none; color: #444; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } 93 .nav li a:hover { border-bottom: 0px; color: #fff; } 94 .nav li:first-child a { border-left: 10px solid #3498db; } 95 .nav li:nth-child(2) a { border-left: 10px solid #ffd071; } 96 .nav li:nth-child(3) a { border-left: 10px solid #f0776c; } 97 .nav li:nth-child(4) a { border-left: 10px solid #9370db; } 98 .nav li:nth-child(5) a { border-left: 10px solid #9acd32; } 99 .nav li:nth-child(6) a { border-left: 10px solid #888888; } 100 .nav li:last-child a { border-left: 10px solid #1abc9c; } 101 .nav li a:after { content: ""; height: 100%; left: 0; top: 0; width: 0px; position: absolute; transition: all 0.3s ease 0s; -webkit-transition: all 0.3s ease 0s; z-index: -1; } 102 .nav li a:hover:after { width: 100%; } 103 .nav li:first-child a:after { background: #3498db; } 104 .nav li:nth-child(2) a:after { background: #ffd071; } 105 .nav li:nth-child(3) a:after { background: #f0776c; } 106 .nav li:nth-child(4) a:after { background: #9370db; } 107 .nav li:nth-child(5) a:after { background: #9acd32; } 108 .nav li:nth-child(6) a:after { background: #888888; } 109 .nav li:last-child a:after { background: #1abc9c; } 110 111 .nav li:nth-child(5) a{ background: #9acd32; } 112 113 .clearfix {display: inline-block;} 114 .clearfix {display: block;} 115 #example{margin-top:-40px;} 116 .bumpy-char { 117 line-height: 3.4em; 118 position: relative; 119 } 120 121 .wrap .show{ 122 position:relative; 123 height:764px; 124 width:85%; 125 float:right; 126 background-size:cover; 127 overflow-y :auto; 128 } 129 130 .wrap .show .teacherinformation{ 131 position:relative; 132 margin-top:20px; 133 margin-bottom:20px; 134 margin-left:auto; 135 margin-right:auto; 136 width:100%; 137 text-align:center; 138 } 139 140 .userpwd tr{ 141 text-align:center; 142 } 143 .userpwd tr th 144 { 145 padding-top:10px; 146 padding-bottom:10px; 147 padding-left:30px; 148 padding-right:30px; 149 text-align:center; 150 } 151 .userpwd tr td 152 { 153 padding-top:10px; 154 padding-bottom:10px; 155 padding-left:30px; 156 padding-right:30px; 157 } 158 159 .wrap .show div .pagenavbox 160 { 161 position:relative; 162 } 163 164 .pagenav 165 { 166 list-style:none; 167 width:700px; 168 height:50px; 169 float:left; 170 } 171 .pagenav li 172 { 173 float:left; 174 height:50px; 175 width:50px; 176 margin-left:20px; 177 border-radius:8px; 178 background-color:#99FFCC; 179 line-height:50px; 180 } 181 .pagenav li a 182 { 183 text-decoration:none; 184 display:block; 185 height:50px; 186 cursor:pointer; 187 } 188 .pagenav li a:hover{ 189 background-color:#99FFFF; 190 color:black; 191 border-radius:8px; 192 } 193 .wrap .show div .pagenavbox .jumptip 194 { 195 float:left; 196 text-align:center; 197 font-size:16px; 198 overflow:hidden; 199 margin-left:20px; 200 padding-top:10px; 201 } 202 .wrap .show div .pagenavbox .jumptip .jumpto 203 { 204 width:50px; 205 height:30px; 206 border-radius:5px; 207 text-align:center; 208 border-style:none; 209 } 210 .wrap .show div .pagenavbox .jumptip .jumpto:hover 211 { 212 background-color:#CCFFFF; 213 } 214 .wrap .show .inquire 215 { 216 margin:10px auto; 217 text-align:center; 218 } 219 220 .wrap .show .inquire .inquirebtn 221 { 222 border-radius:5px; 223 border-style:none; 224 height:30px; 225 width:66px; 226 } 227 .wrap .show .inquire .inquirebtn:hover 228 { 229 background-color:#CCFFFF; 230 } 231 232 </style> 233 234 <script type="text/javascript"> 235 236 function GetQueryString(name) { 237 var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i"); 238 var r = window.location.search.substr(1).match(reg); //获取url中"?"符后的字符串并正则匹配 239 var context = ""; 240 if (r != null) 241 context = r[2]; 242 reg = null; 243 r = null; 244 return context == null || context == "" || context == "undefined" ? "" : context; 245 } 246 247 function Onload() 248 { 249 250 <% 251 int pagenum=Integer.parseInt(request.getParameter("index")); 252 int totalpage= DBUtil.getPagecount(20,"std_information"); 253 int perpageCount=20; 254 String table="std_information"; 255 List<Status> sttslist=new ArrayList<Status>(); 256 sttslist=DBUtil.showsttsResult(pagenum, perpageCount, table); 257 %> 258 var a_list=document.getElementsByName("navnum"); 259 var index=<%=pagenum%>; 260 var total=<%=totalpage%>; 261 262 if(total<=6) 263 { 264 if(total==6) 265 { 266 a_list[0].innerHTML=total-5; 267 a_list[1].innerHTML=total-4; 268 a_list[2].innerHTML=total-3; 269 a_list[3].innerHTML=total-2; 270 a_list[4].innerHTML=total-1; 271 a_list[5].innerHTML=total; 272 a_list[index-1].style.cssText= 273 "background-color:#99FFFF;color:black;border-radius:8px;" 274 } 275 else 276 { 277 var parent=document.getElementById("pagenav"); 278 var child_list=document.getElementsByName("navnum"); 279 for(var i=0;i<6-total;i++) 280 { 281 parent.removeChild(child_list[5-i]); 282 } 283 } 284 } 285 else 286 { 287 a_list[3].innerHTML="..."; 288 a_list[3].setAttribute("href","#"); 289 if(index<3) 290 { 291 a_list[index-1].style.cssText= 292 "background-color:#99FFFF;color:black;border-radius:8px;" 293 a_list[4].innerHTML=total-1; 294 a_list[5].innerHTML=total; 295 } 296 else if(index<total-4) 297 { 298 a_list[0].innerHTML=index-1; 299 a_list[1].innerHTML=index; 300 a_list[1].style.cssText= 301 "background-color:#99FFFF;color:black;border-radius:8px;"; 302 a_list[2].innerHTML=index+1; 303 a_list[4].innerHTML=total-1; 304 a_list[5].innerHTML=total; 305 } 306 else 307 { 308 a_list[0].innerHTML=total-5; 309 a_list[1].innerHTML=total-4; 310 a_list[2].innerHTML=total-3; 311 a_list[3].innerHTML=total-2; 312 a_list[4].innerHTML=total-1; 313 a_list[5].innerHTML=total; 314 a_list[5-(total-index)].style.cssText= 315 "background-color:#99FFFF;color:black;border-radius:8px;" 316 } 317 } 318 } 319 320 function jumpclick(event) 321 { 322 index=event.innerHTML; 323 if(index!="...") 324 { 325 event.setAttribute("href","scoremag.jsp?index="+index); 326 } 327 else 328 { 329 event.setAttribute("href",""); 330 } 331 332 } 333 334 function jumpUporDown(event) 335 { 336 var index=parseInt(GetQueryString("index")); 337 if(index==1&&event.id=="last") 338 { 339 alert("当前是第一页!"); 340 } 341 else if(index==<%=totalpage%>&&event.id=="next") 342 { 343 alert("当前页是最后一页!"); 344 } 345 else if(event.id=="last") 346 { 347 index=index-1; 348 event.setAttribute("href","scoremag.jsp?index="+index); 349 } 350 else if(event.id=="next") 351 { 352 index=index+1; 353 event.setAttribute("href","scoremag.jsp?index="+index); 354 } 355 } 356 357 function jumpto() 358 { 359 var a_list=document.getElementsByName("navnum"); 360 var obj=document.getElementById("jumpindex"); 361 var indexstr=obj.value; 362 var max=<%=totalpage%>; 363 if(indexstr!="") 364 { 365 index=parseInt(indexstr); 366 if(index<=0||index>max) 367 { 368 alert("您输入的页数不存在!"); 369 obj.value=""; 370 } 371 else 372 { 373 window.location.href="http://localhost:8080/学生管理系统/scoremag.jsp?index="+index; 374 } 375 } 376 else 377 { 378 alert("输入页数不能为空!"); 379 } 380 381 } 382 383 function tohead(event) 384 { 385 index=1; 386 event.setAttribute("href","scoremag.jsp?index="+index); 387 } 388 function totrailer(event) 389 { 390 index=<%=totalpage%>; 391 event.setAttribute("href","scoremag.jsp?index="+index); 392 } 393 function showScore(event,i) 394 { 395 var id=document.getElementById("userid"+i).innerText; 396 event.setAttribute("href","showscore.jsp?id="+id); 397 } 398 399 </script> 400 401 </head> 402 <body onload="Onload()"> 403 <div class="head clearfix" id="head"> 404 <div class="title"> 405 <p id="example">小赵的学生信息管理系统</p> 406 </div> 407 </div> 408 <div class="wrap" id="wrap"> 409 <nav class="nav" id="nav"> 410 <ul class="navbar"> 411 <li><a href="mainpage.jsp">首页</a></li> 412 <li><a href="usermag.jsp?index=1">普通管理</a></li> 413 <li><a href="statusmag.jsp?index=1">学籍管理</a></li> 414 <li><a href="selectclassmag.jsp?index=1">选课管理</a></li> 415 <li><a href="scoremag.jsp?index=1">成绩管理</a></li> 416 <li><a href="lessonmag.jsp?index=1">课程管理</a></li> 417 <li><a href="pwdmag.jsp?index=1">密码管理</a></li> 418 </ul> 419 </nav> 420 <div id="show" class="show"> 421 <div id="inquire" class="inquire"> 422 <form action="scoremag_orderorinquire.jsp?index=1" method="post"> 423 选择排序方法: 424 <select name="sortmethod" id="sortmethod"> 425 <option label="按学号排序" selected="selected" value="0"></option> 426 <option label="按姓名排序" value="1"></option> 427 <option label="按性别排序" value="2"></option> 428 <option label="按班级排序" value="3"></option> 429 <option label="按学院排序" value="4"></option> 430 <option label="按专业排序" value="5"></option> 431 </select> 432 排序类型: 433 <select name="sortstyle" id="sortstyle"> 434 <option label="升序" selected="selected" value="0"></option> 435 <option label="降序" value="1"></option> 436 </select> 437 查询类型: 438 <select name="inquiretype" id="inquiretype"> 439 <option label="按学号查询" selected="selected" value="0"></option> 440 <option label="按姓名查询" value="1"></option> 441 <option label="按性别查询" value="2"></option> 442 <option label="按班级查询" value="3"></option> 443 <option label="按学院查询" value="4"></option> 444 <option label="按专业查询" value="5"></option> 445 </select> 446 请输入查询内容: 447 <input type="text" class="inputcontent" name="inputcontent"> 448 <input type="submit" id="inquirebtn" class="inquirebtn" value="执行"> 449 </form> 450 </div> 451 <div> 452 <table id="userpwd" class="userpwd table table-hover table-striped table-bordered table-sm"> 453 <tr> 454 <th>学号</th> 455 <th>姓名</th> 456 <th>性别</th> 457 <th>班级</th> 458 <th>学院</th> 459 <th>专业</th> 460 <th>操作</th> 461 </tr> 462 <c:forEach var="user" items="<%=sttslist %>" varStatus="i"> 463 <tr> 464 <td id="userid${i.index+1}">${user.getId()}</td> 465 <td id="username">${user.getUsername()}</td> 466 <td id="usersex">${user.getSex()}</td> 467 <td id="userclass">${user.getClass_num()}</td> 468 <td id="useragency">${user.getAgency()}</td> 469 <td id="usermajor">${user.getMajor()}</td> 470 <td><a href="#" onclick="showScore(this,${i.count})">查看成绩</a></td> 471 </tr> 472 </c:forEach> 473 </table> 474 <div style="text-align:center" class="pagenavbox"> 475 <ul id="pagenav" class="pagenav"> 476 <li><a href="" onclick="tohead(this)">首页</a></li> 477 <li><a href="" onclick="jumpUporDown(this)" id="last">上一页</a></li> 478 <li><a href="" onclick="jumpclick(this)" name="navnum">1</a></li> 479 <li><a href="" onclick="jumpclick(this)" name="navnum">2</a></li> 480 <li><a href="" onclick="jumpclick(this)" name="navnum">3</a></li> 481 <li><a href="" onclick="jumpclick(this)" name="navnum">4</a></li> 482 <li><a href="" onclick="jumpclick(this)" name="navnum">5</a></li> 483 <li><a href="" onclick="jumpclick(this)" name="navnum">6</a></li> 484 <li><a href="" onclick="jumpUporDown(this)" id="next">下一页</a></li> 485 <li><a href="" onclick="totrailer(this)">尾页</a></li> 486 </ul> 487 <div class="jumptip"> 488 当前是第<%=pagenum %>页; 489 共有<%=totalpage %>页,跳转到 490 <input type="text" size="4" id="jumpindex" name="jumpindex">页 491 <input type="button" value="跳转" onclick="jumpto()" class="jumpto"> 492 </div> 493 </div> 494 </div> 495 </div> 496 </div> 497 <div class="footer" id="foot"> 498 <div class="power"> 499 Copyright © 2019 All Rights Reserved. 500 <div class="information"> 501 <span>联系邮箱:1927006283@qq.com</span> 502 </div> 503 <div class="information"> 504 <span>联系地址:石家庄铁道大学</span> 505 </div> 506 <div class="information"> 507 <span>联系电话:15716888392</span> 508 </div> 509 </div> 510 </div> 511 512 </body> 513 </html>
主页支持排序查询代码:

1 <%@page import="com.stumag.javabean.Status"%> 2 <%@page import="java.util.ArrayList"%> 3 <%@page import="com.stumag.javabean.Password"%> 4 <%@page import="java.util.List"%> 5 <%@page import="com.stumag.util.DBUtil"%> 6 <%@ page language="java" contentType="text/html; charset=GB18030" 7 pageEncoding="GB18030"%> 8 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 9 <!DOCTYPE html> 10 <html> 11 <head> 12 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 13 <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 14 <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> 15 <script type="text/javascript" src="jquery.min.js"></script> 16 <script type="text/javascript" src="jquery.bumpytext.packed.js"></script> 17 <script type="text/javascript" src="easying.js"></script> 18 <script type="text/javascript"> 19 //<![CDATA[ 20 $(document).ready(function() { 21 $('p#example').bumpyText(); 22 }); //]]> 23 24 $(document).ready(function() { 25 }); 26 </script> 27 <title>成绩管理</title> 28 <style type="text/css"> 29 *{ 30 margin:0px; 31 padding:0px; 32 } 33 .head { 34 background-color: #66CCCC; 35 text-align: center; 36 position: relative; 37 height: 100px; 38 width: 100; 39 text-shadow: 5px 5px 4px Black; 40 } 41 42 .wrap{ 43 width:100; 44 height:764px; 45 } 46 47 .foot { 48 width: 100; 49 height:200px; 50 background-color:#CC9933; 51 position: relative; 52 text-align:center; 53 } 54 .title { 55 font-family: "宋体"; 56 color: #FFFFFF; 57 position: absolute; 58 top: 50%; 59 left: 50%; 60 transform: translate(-50%, -50%); /* 使用css3的transform来实现 */ 61 font-size: 36px; 62 height: 40px; 63 width: 30%; 64 } 65 .power { 66 font-family: "宋体"; 67 color: #FFFFFF; 68 position: absolute; 69 top: 50%; 70 left: 50%; 71 transform: translate(-50%, -50%); 72 height: 60px; 73 width: 40%; 74 align-content:center; 75 } 76 .foot .power .information { 77 width: 100%; 78 height: 24px; 79 position: relative; 80 } 81 .foot .power p { 82 height: 24px; 83 width: 100%; 84 } 85 .wrap .nav .navbar{ 86 text-align:center; 87 text-size:10px; 88 } 89 .nav { float: left; clear: both; width: 15%; margin: auto; height:764px; background: #eee; } 90 .nav ul { list-style: none; margin: 0px; padding: 0px; } 91 .nav li { float: none; width: 100%; } 92 .nav li a { display: block; width: 100%; padding: 20px; border-left: 5px solid; position: relative; z-index: 2; text-decoration: none; color: #444; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } 93 .nav li a:hover { border-bottom: 0px; color: #fff; } 94 .nav li:first-child a { border-left: 10px solid #3498db; } 95 .nav li:nth-child(2) a { border-left: 10px solid #ffd071; } 96 .nav li:nth-child(3) a { border-left: 10px solid #f0776c; } 97 .nav li:nth-child(4) a { border-left: 10px solid #9370db; } 98 .nav li:nth-child(5) a { border-left: 10px solid #9acd32; } 99 .nav li:nth-child(6) a { border-left: 10px solid #888888; } 100 .nav li:last-child a { border-left: 10px solid #1abc9c; } 101 .nav li a:after { content: ""; height: 100%; left: 0; top: 0; width: 0px; position: absolute; transition: all 0.3s ease 0s; -webkit-transition: all 0.3s ease 0s; z-index: -1; } 102 .nav li a:hover:after { width: 100%; } 103 .nav li:first-child a:after { background: #3498db; } 104 .nav li:nth-child(2) a:after { background: #ffd071; } 105 .nav li:nth-child(3) a:after { background: #f0776c; } 106 .nav li:nth-child(4) a:after { background: #9370db; } 107 .nav li:nth-child(5) a:after { background: #9acd32; } 108 .nav li:nth-child(6) a:after { background: #888888; } 109 .nav li:last-child a:after { background: #1abc9c; } 110 111 .nav li:nth-child(5) a{ background: #9acd32; } 112 113 .clearfix {display: inline-block;} 114 .clearfix {display: block;} 115 #example{margin-top:-40px;} 116 .bumpy-char { 117 line-height: 3.4em; 118 position: relative; 119 } 120 121 .wrap .show{ 122 position:relative; 123 height:764px; 124 width:85%; 125 float:right; 126 background-size:cover; 127 overflow-y :auto; 128 } 129 130 .wrap .show .teacherinformation{ 131 position:relative; 132 margin-top:20px; 133 margin-bottom:20px; 134 margin-left:auto; 135 margin-right:auto; 136 width:100%; 137 text-align:center; 138 } 139 140 .userpwd tr{ 141 text-align:center; 142 } 143 .userpwd tr th 144 { 145 padding-top:10px; 146 padding-bottom:10px; 147 padding-left:30px; 148 padding-right:30px; 149 text-align:center; 150 } 151 .userpwd tr td 152 { 153 padding-top:10px; 154 padding-bottom:10px; 155 padding-left:30px; 156 padding-right:30px; 157 } 158 159 .wrap .show div .pagenavbox 160 { 161 position:relative; 162 } 163 164 .pagenav 165 { 166 list-style:none; 167 width:700px; 168 height:50px; 169 float:left; 170 } 171 .pagenav li 172 { 173 float:left; 174 height:50px; 175 width:50px; 176 margin-left:20px; 177 border-radius:8px; 178 background-color:#99FFCC; 179 line-height:50px; 180 } 181 .pagenav li a 182 { 183 text-decoration:none; 184 display:block; 185 height:50px; 186 cursor:pointer; 187 } 188 .pagenav li a:hover{ 189 background-color:#99FFFF; 190 color:black; 191 border-radius:8px; 192 } 193 .wrap .show div .pagenavbox .jumptip 194 { 195 float:left; 196 text-align:center; 197 font-size:16px; 198 overflow:hidden; 199 margin-left:20px; 200 padding-top:10px; 201 } 202 .wrap .show div .pagenavbox .jumptip .jumpto 203 { 204 width:50px; 205 height:30px; 206 border-radius:5px; 207 text-align:center; 208 border-style:none; 209 } 210 .wrap .show div .pagenavbox .jumptip .jumpto:hover 211 { 212 background-color:#CCFFFF; 213 } 214 .wrap .show .inquire 215 { 216 margin:10px auto; 217 text-align:center; 218 } 219 220 .wrap .show .inquire .inquirebtn 221 { 222 border-radius:5px; 223 border-style:none; 224 height:30px; 225 width:66px; 226 } 227 .wrap .show .inquire .inquirebtn:hover 228 { 229 background-color:#CCFFFF; 230 } 231 232 </style> 233 234 <script type="text/javascript"> 235 236 function GetQueryString(name) { 237 var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i"); 238 var r = window.location.search.substr(1).match(reg); //获取url中"?"符后的字符串并正则匹配 239 var context = ""; 240 if (r != null) 241 context = r[2]; 242 reg = null; 243 r = null; 244 return context == null || context == "" || context == "undefined" ? "" : context; 245 } 246 247 function Onload() 248 { 249 250 <% 251 request.setCharacterEncoding("GB18030"); 252 String sortmethod=request.getParameter("sortmethod"); 253 String sortstyle=request.getParameter("sortstyle"); 254 String inquiretype=request.getParameter("inquiretype"); 255 String inputcontent=request.getParameter("inputcontent"); 256 if(inputcontent==null) 257 { 258 inputcontent=""; 259 } 260 else 261 inputcontent=java.net.URLDecoder.decode(request.getParameter("inputcontent"), "utf-8"); 262 String orderby,where; 263 264 if(inputcontent!=null&&inputcontent.length()!=0) 265 { 266 if(inquiretype.equals("0")) 267 where="where id=\'"+inputcontent+"\' "; 268 else if(inquiretype.equals("1")) 269 where="where name=\'"+inputcontent+"\' "; 270 else if(inquiretype.equals("2")) 271 where="where sex=\'"+inputcontent+"\' "; 272 else if(inquiretype.equals("3")) 273 where="where class=\'"+inputcontent+"\' "; 274 else if(inquiretype.equals("4")) 275 where="where agency=\'"+inputcontent+"\' "; 276 else 277 where="where major=\'"+inputcontent+"\' "; 278 } 279 else 280 { 281 where=""; 282 inputcontent=""; 283 } 284 System.out.println(where); 285 if(sortmethod.equals("0")) 286 orderby="order by id "; 287 else if(sortmethod.equals("1")) 288 orderby="order by name "; 289 else if(sortmethod.equals("2")) 290 orderby="order by sex "; 291 else if(sortmethod.equals("3")) 292 orderby="order by class "; 293 else if(sortmethod.equals("4")) 294 orderby="order by agency "; 295 else 296 orderby="order by major "; 297 if(sortstyle.equals("1")) 298 orderby=orderby+"desc "; 299 300 301 int pagenum=Integer.parseInt(request.getParameter("index")); 302 int perpageCount=20; 303 String table="std_information "; 304 int totalpage= DBUtil.getTotalPage(pagenum, perpageCount, table, orderby, where); 305 List<Status> sttslist=new ArrayList<Status>(); 306 sttslist=DBUtil.showstts_oiResult(pagenum, perpageCount, table, orderby, where); 307 %> 308 var a_list=document.getElementsByName("navnum"); 309 var index=<%=pagenum%>; 310 var total=<%=totalpage%>; 311 312 var sortmethod=<%=sortmethod%>; 313 var sortstyle=<%=sortstyle%>; 314 var inquiretype=<%=inquiretype%>; 315 316 $("#sortmethod").val(sortmethod); 317 $("#sortstyle").val(sortstyle); 318 $("#inquiretype").val(inquiretype); 319 320 var inputcontent=document.getElementById("inputcontent"); 321 inputcontent.value="<%=inputcontent%>" 322 323 if(total<=6) 324 { 325 if(total==6) 326 { 327 a_list[0].innerHTML=total-5; 328 a_list[1].innerHTML=total-4; 329 a_list[2].innerHTML=total-3; 330 a_list[3].innerHTML=total-2; 331 a_list[4].innerHTML=total-1; 332 a_list[5].innerHTML=total; 333 a_list[index-1].style.cssText= 334 "background-color:#99FFFF;color:black;border-radius:8px;" 335 } 336 else 337 { 338 for(i=0;i<total;i++) 339 { 340 a_list[i].innerHTML=i+1; 341 } 342 for(;i<6;i++) 343 { 344 a_list[i].innerHTML="×"; 345 a_list[i].style.cssText="background-color:#A0A0A0;color:black;border-radius:8px;font-size:20px"; 346 a_list[i].setAttribute("href","#"); 347 } 348 } 349 } 350 else 351 { 352 a_list[3].innerHTML="..."; 353 a_list[3].setAttribute("href","#"); 354 if(index<3) 355 { 356 a_list[index-1].style.cssText= 357 "background-color:#99FFFF;color:black;border-radius:8px;" 358 a_list[4].innerHTML=total-1; 359 a_list[5].innerHTML=total; 360 } 361 else if(index<total-4) 362 { 363 a_list[0].innerHTML=index-1; 364 a_list[1].innerHTML=index; 365 a_list[1].style.cssText= 366 "background-color:#99FFFF;color:black;border-radius:8px;"; 367 a_list[2].innerHTML=index+1; 368 a_list[4].innerHTML=total-1; 369 a_list[5].innerHTML=total; 370 } 371 else 372 { 373 a_list[0].innerHTML=total-5; 374 a_list[1].innerHTML=total-4; 375 a_list[2].innerHTML=total-3; 376 a_list[3].innerHTML=total-2; 377 a_list[4].innerHTML=total-1; 378 a_list[5].innerHTML=total; 379 a_list[5-(total-index)].style.cssText= 380 "background-color:#99FFFF;color:black;border-radius:8px;" 381 } 382 } 383 } 384 385 function jumpclick(event) 386 { 387 var sortmethod=document.getElementById("sortmethod").value; 388 var sortstyle=document.getElementById("sortstyle").value; 389 var inquiretype=document.getElementById("inquiretype").value; 390 var inputcontent=document.getElementById("inputcontent").value; 391 392 index=event.innerHTML; 393 if(index!="..."&&index!="×") 394 { 395 if(inputcontent.length==0) 396 { 397 event.setAttribute("href","scoremag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 398 sortstyle+"&inquiretype="+inquiretype); 399 } 400 else 401 event.setAttribute("href","scoremag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 402 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 403 } 404 else 405 { 406 event.setAttribute("href","javascript:return false;"); 407 } 408 409 } 410 411 function jumpUporDown(event) 412 { 413 var sortmethod=document.getElementById("sortmethod").value; 414 var sortstyle=document.getElementById("sortstyle").value; 415 var inquiretype=document.getElementById("inquiretype").value; 416 var inputcontent=document.getElementById("inputcontent").value; 417 418 var index=parseInt(GetQueryString("index")); 419 if(index==1&&event.id=="last") 420 { 421 alert("当前是第一页!"); 422 event.setAttribute("href","javascript:return false;"); 423 } 424 else if(index==<%=totalpage%>&&event.id=="next") 425 { 426 alert("当前页是最后一页!"); 427 event.setAttribute("href","javascript:return false;"); 428 } 429 else if(event.id=="last") 430 { 431 index=index-1; 432 if(inputcontent.length==0) 433 { 434 event.setAttribute("href","scoremag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 435 sortstyle+"&inquiretype="+inquiretype); 436 } 437 else 438 event.setAttribute("href","scoremag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 439 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 440 } 441 else if(event.id=="next") 442 { 443 index=index+1; 444 if(inputcontent.length==0) 445 { 446 event.setAttribute("href","scoremag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 447 sortstyle+"&inquiretype="+inquiretype); 448 } 449 else 450 event.setAttribute("href","scoremag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 451 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 452 } 453 } 454 455 function jumpto() 456 { 457 var sortmethod=document.getElementById("sortmethod").value; 458 var sortstyle=document.getElementById("sortstyle").value; 459 var inquiretype=document.getElementById("inquiretype").value; 460 var inputcontent=document.getElementById("inputcontent").value; 461 462 var a_list=document.getElementsByName("navnum"); 463 var obj=document.getElementById("jumpindex"); 464 var indexstr=obj.value; 465 var max=<%=totalpage%>; 466 if(indexstr!="") 467 { 468 index=parseInt(indexstr); 469 if(index<=0||index>max) 470 { 471 alert("您输入的页数不存在!"); 472 obj.value=""; 473 } 474 else 475 { 476 if(inputcontent.length==0) 477 { 478 window.location.href="http://localhost:8080/学生管理系统/scoremag_orderorinquire.jsp?index="+index+"&sortmethod="+ 479 sortmethod+"&sortstyle="+sortstyle+"&inquiretype="+inquiretype; 480 } 481 else 482 window.location.href="http://localhost:8080/学生管理系统/scoremag_orderorinquire.jsp?index="+index+"&sortmethod="+ 483 sortmethod+"&sortstyle="+sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent)); 484 } 485 } 486 else 487 { 488 alert("输入页数不能为空!"); 489 } 490 491 } 492 493 function tohead(event) 494 { 495 var sortmethod=document.getElementById("sortmethod").value; 496 var sortstyle=document.getElementById("sortstyle").value; 497 var inquiretype=document.getElementById("inquiretype").value; 498 var inputcontent=document.getElementById("inputcontent").value; 499 500 index=1; 501 if(inputcontent.length==0) 502 { 503 event.setAttribute("href","scoremag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 504 sortstyle+"&inquiretype="+inquiretype); 505 } 506 else 507 event.setAttribute("href","scoremag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 508 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 509 } 510 function totrailer(event) 511 { 512 var sortmethod=document.getElementById("sortmethod").value; 513 var sortstyle=document.getElementById("sortstyle").value; 514 var inquiretype=document.getElementById("inquiretype").value; 515 var inputcontent=document.getElementById("inputcontent").value; 516 517 index=<%=totalpage%>; 518 if(inputcontent.length==0) 519 { 520 event.setAttribute("href","scoremag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 521 sortstyle+"&inquiretype="+inquiretype); 522 } 523 else 524 event.setAttribute("href","scoremag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 525 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 526 } 527 function showScore(event,i) 528 { 529 var id=document.getElementById("userid"+i).innerText; 530 event.setAttribute("href","showscore.jsp?id="+id); 531 } 532 533 </script> 534 535 </head> 536 <body onload="Onload()"> 537 <div class="head clearfix" id="head"> 538 <div class="title"> 539 <p id="example">小赵的学生信息管理系统</p> 540 </div> 541 </div> 542 <div class="wrap" id="wrap"> 543 <nav class="nav" id="nav"> 544 <ul class="navbar"> 545 <li><a href="mainpage.jsp">首页</a></li> 546 <li><a href="usermag.jsp?index=1">普通管理</a></li> 547 <li><a href="statusmag.jsp?index=1">学籍管理</a></li> 548 <li><a href="selectclassmag.jsp?index=1">选课管理</a></li> 549 <li><a href="scoremag.jsp?index=1">成绩管理</a></li> 550 <li><a href="lessonmag.jsp?index=1">课程管理</a></li> 551 <li><a href="pwdmag.jsp?index=1">密码管理</a></li> 552 </ul> 553 </nav> 554 <div id="show" class="show"> 555 <div id="inquire" class="inquire"> 556 <form action="scoremag_orderorinquire.jsp?index=1" method="post"> 557 选择排序方法: 558 <select name="sortmethod" id="sortmethod"> 559 <option label="按学号排序" selected="selected" value="0"></option> 560 <option label="按姓名排序" value="1"></option> 561 <option label="按性别排序" value="2"></option> 562 <option label="按班级排序" value="3"></option> 563 <option label="按学院排序" value="4"></option> 564 <option label="按专业排序" value="5"></option> 565 </select> 566 排序类型: 567 <select name="sortstyle" id="sortstyle"> 568 <option label="升序" selected="selected" value="0"></option> 569 <option label="降序" value="1"></option> 570 </select> 571 查询类型: 572 <select name="inquiretype" id="inquiretype"> 573 <option label="按学号查询" selected="selected" value="0"></option> 574 <option label="按姓名查询" value="1"></option> 575 <option label="按性别查询" value="2"></option> 576 <option label="按班级查询" value="3"></option> 577 <option label="按学院查询" value="4"></option> 578 <option label="按专业查询" value="5"></option> 579 </select> 580 请输入查询内容: 581 <input type="text" class="inputcontent" name="inputcontent" id="inputcontent"> 582 <input type="submit" id="inquirebtn" class="inquirebtn" value="执行"> 583 </form> 584 </div> 585 <div> 586 <table id="userpwd" class="userpwd table table-hover table-striped table-bordered table-sm"> 587 <tr> 588 <th>学号</th> 589 <th>姓名</th> 590 <th>性别</th> 591 <th>班级</th> 592 <th>学院</th> 593 <th>专业</th> 594 <th>操作</th> 595 </tr> 596 <c:forEach var="user" items="<%=sttslist %>" varStatus="i"> 597 <tr> 598 <td id="userid${i.index+1}">${user.getId()}</td> 599 <td id="username">${user.getUsername()}</td> 600 <td id="usersex">${user.getSex()}</td> 601 <td id="userclass">${user.getClass_num()}</td> 602 <td id="useragency">${user.getAgency()}</td> 603 <td id="usermajor">${user.getMajor()}</td> 604 <td><a href="#" onclick="showScore(this,${i.count})">查看成绩</a></td> 605 </tr> 606 </c:forEach> 607 </table> 608 <div style="text-align:center" class="pagenavbox"> 609 <ul id="pagenav" class="pagenav"> 610 <li><a href="" onclick="tohead(this)">首页</a></li> 611 <li><a href="" onclick="jumpUporDown(this)" id="last">上一页</a></li> 612 <li><a href="" onclick="jumpclick(this)" name="navnum">1</a></li> 613 <li><a href="" onclick="jumpclick(this)" name="navnum">2</a></li> 614 <li><a href="" onclick="jumpclick(this)" name="navnum">3</a></li> 615 <li><a href="" onclick="jumpclick(this)" name="navnum">4</a></li> 616 <li><a href="" onclick="jumpclick(this)" name="navnum">5</a></li> 617 <li><a href="" onclick="jumpclick(this)" name="navnum">6</a></li> 618 <li><a href="" onclick="jumpUporDown(this)" id="next">下一页</a></li> 619 <li><a href="" onclick="totrailer(this)">尾页</a></li> 620 </ul> 621 <div class="jumptip"> 622 当前是第<%=pagenum %>页; 623 共有<%=totalpage %>页,跳转到 624 <input type="text" size="4" id="jumpindex" name="jumpindex">页 625 <input type="button" value="跳转" onclick="jumpto()" class="jumpto"> 626 </div> 627 </div> 628 </div> 629 </div> 630 </div> 631 <div class="foot" id="foot"> 632 <div class="power"> 633 Copyright © 2019 All Rights Reserved. 634 <div class="information"> 635 <span>联系邮箱:1927006283@qq.com</span> 636 </div> 637 <div class="information"> 638 <span>联系地址:石家庄铁道大学</span> 639 </div> 640 <div class="information"> 641 <span>联系电话:15716888392</span> 642 </div> 643 </div> 644 </div> 645 646 </body> 647 </html>
效果:

排序与查询方式均和普通信息管理相同,这里选择姓名为“卫师”查看成绩:

页面代码如下:

1 <%@page import="com.stumag.javabean.LessonandScore"%> 2 <%@page import="java.sql.SQLException"%> 3 <%@page import="java.sql.ResultSet"%> 4 <%@page import="java.sql.PreparedStatement"%> 5 <%@page import="java.sql.Connection"%> 6 <%@page import="com.stumag.javabean.Score"%> 7 <%@page import="com.stumag.javabean.Status"%> 8 <%@page import="java.util.ArrayList"%> 9 <%@page import="com.stumag.javabean.Password"%> 10 <%@page import="java.util.List"%> 11 <%@page import="com.stumag.util.DBUtil"%> 12 <%@ page language="java" contentType="text/html; charset=GB18030" 13 pageEncoding="GB18030"%> 14 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 15 <!DOCTYPE html> 16 <html> 17 <head> 18 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 19 <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 20 <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> 21 <script type="text/javascript" src="jquery.min.js"></script> 22 <script type="text/javascript" src="jquery.bumpytext.packed.js"></script> 23 <script type="text/javascript" src="easying.js"></script> 24 <script type="text/javascript"> 25 //<![CDATA[ 26 $(document).ready(function() { 27 $('p#example').bumpyText(); 28 }); //]]> 29 30 $(document).ready(function() { 31 }); 32 </script> 33 <title>学生成绩操作</title> 34 <style type="text/css"> 35 *{ 36 margin:0px; 37 padding:0px; 38 } 39 .head { 40 background-color: #66CCCC; 41 text-align: center; 42 position: relative; 43 height: 100px; 44 width: 100; 45 text-shadow: 5px 5px 4px Black; 46 } 47 48 .wrap{ 49 width:100; 50 height:764px; 51 } 52 53 .foot { 54 width: 100; 55 height:200px; 56 background-color:#CC9933; 57 position: relative; 58 text-align:center; 59 } 60 .title { 61 font-family: "宋体"; 62 color: #FFFFFF; 63 position: absolute; 64 top: 50%; 65 left: 50%; 66 transform: translate(-50%, -50%); /* 使用css3的transform来实现 */ 67 font-size: 36px; 68 height: 40px; 69 width: 30%; 70 } 71 .power { 72 font-family: "宋体"; 73 color: #FFFFFF; 74 position: absolute; 75 top: 50%; 76 left: 50%; 77 transform: translate(-50%, -50%); 78 height: 60px; 79 width: 40%; 80 align-content:center; 81 } 82 .foot .power .information { 83 width: 100%; 84 height: 24px; 85 position: relative; 86 } 87 .foot .power p { 88 height: 24px; 89 width: 100%; 90 } 91 .wrap .nav .navbar{ 92 text-align:center; 93 text-size:10px; 94 } 95 .nav { float: left; clear: both; width: 15%; margin: auto; height:764px; background: #eee; } 96 .nav ul { list-style: none; margin: 0px; padding: 0px; } 97 .nav li { float: none; width: 100%; } 98 .nav li a { display: block; width: 100%; padding: 20px; border-left: 5px solid; position: relative; z-index: 2; text-decoration: none; color: #444; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } 99 .nav li a:hover { border-bottom: 0px; color: #fff; } 100 .nav li:first-child a { border-left: 10px solid #3498db; } 101 .nav li:nth-child(2) a { border-left: 10px solid #ffd071; } 102 .nav li:nth-child(3) a { border-left: 10px solid #f0776c; } 103 .nav li:nth-child(4) a { border-left: 10px solid #9370db; } 104 .nav li:nth-child(5) a { border-left: 10px solid #9acd32; } 105 .nav li:nth-child(6) a { border-left: 10px solid #888888; } 106 .nav li:last-child a { border-left: 10px solid #1abc9c; } 107 .nav li a:after { content: ""; height: 100%; left: 0; top: 0; width: 0px; position: absolute; transition: all 0.3s ease 0s; -webkit-transition: all 0.3s ease 0s; z-index: -1; } 108 .nav li a:hover:after { width: 100%; } 109 .nav li:first-child a:after { background: #3498db; } 110 .nav li:nth-child(2) a:after { background: #ffd071; } 111 .nav li:nth-child(3) a:after { background: #f0776c; } 112 .nav li:nth-child(4) a:after { background: #9370db; } 113 .nav li:nth-child(5) a:after { background: #9acd32; } 114 .nav li:nth-child(6) a:after { background: #888888; } 115 .nav li:last-child a:after { background: #1abc9c; } 116 117 .nav li:nth-child(5) a{ background: #9acd32; } 118 119 .clearfix {display: inline-block;} 120 .clearfix {display: block;} 121 #example{margin-top:-40px;} 122 .bumpy-char { 123 line-height: 3.4em; 124 position: relative; 125 } 126 127 .wrap .show{ 128 position:relative; 129 height:764px; 130 width:85%; 131 float:right; 132 background-size:cover; 133 overflow-y :auto; 134 } 135 136 .wrap .show .teacherinformation{ 137 position:relative; 138 margin-top:20px; 139 margin-bottom:20px; 140 margin-left:auto; 141 margin-right:auto; 142 width:100%; 143 text-align:center; 144 } 145 146 .userpwd tr{ 147 text-align:center; 148 } 149 .userpwd tr th 150 { 151 padding-top:10px; 152 padding-bottom:10px; 153 padding-left:30px; 154 padding-right:30px; 155 text-align:center; 156 } 157 .userpwd tr td 158 { 159 padding-top:10px; 160 padding-bottom:10px; 161 padding-left:30px; 162 padding-right:30px; 163 } 164 165 .wrap .show .inquire 166 { 167 margin:10px auto; 168 text-align:center; 169 } 170 171 .wrap .show .inquire .inquirebtn 172 { 173 border-radius:5px; 174 border-style:none; 175 height:30px; 176 width:66px; 177 } 178 .wrap .show .inquire .inquirebtn:hover 179 { 180 background-color:#CCFFFF; 181 } 182 183 .wrap .show .detail .stdshow 184 { 185 height:50px; 186 font-size:18px; 187 } 188 189 </style> 190 191 192 </head> 193 <body> 194 <% 195 String id=request.getParameter("id"); 196 String tablename="std_score"; 197 Score s=new Score(); 198 Connection con=null; 199 PreparedStatement pstmt=null; 200 ResultSet rs=null; 201 try { 202 con=DBUtil.getConnection(); 203 System.out.println("数据库连接成功"); 204 String sql_query="select * from "+tablename+" where id=\'"+id+"\'"; 205 pstmt=con.prepareStatement(sql_query); 206 rs=pstmt.executeQuery(); 207 if(rs.next()) 208 { 209 s.setId(rs.getString(1)); 210 s.setUsername(rs.getString(2)); 211 s.setAgency(rs.getString(3)); 212 s.setMajor(rs.getString(4)); 213 s.setClass_str(rs.getString(5)); 214 s.setLesson1(rs.getString(6)); 215 s.setLesson1_score(rs.getInt(7)); 216 s.setLesson2(rs.getString(8)); 217 s.setLesson2_score(rs.getInt(9)); 218 s.setLesson3(rs.getString(10)); 219 s.setLesson3_score(rs.getInt(11)); 220 s.setLesson4(rs.getString(12)); 221 s.setLesson4_score(rs.getInt(13)); 222 s.setLesson5(rs.getString(14)); 223 s.setLesson5_score(rs.getInt(15)); 224 s.setLesson6(rs.getString(16)); 225 s.setLesson6_score(rs.getInt(17)); 226 s.setLesson7(rs.getString(18)); 227 s.setLesson7_score(rs.getInt(19)); 228 s.setLesson8(rs.getString(20)); 229 s.setLesson8_score(rs.getInt(21)); 230 s.setLesson9(rs.getString(22)); 231 s.setLesson9_score(rs.getInt(23)); 232 s.setLesson10(rs.getString(24)); 233 s.setLesson10_score(rs.getInt(25)); 234 } 235 } 236 catch (SQLException e) { 237 // TODO: handle exception 238 e.printStackTrace(); 239 } 240 //定义存课程名称和成绩的列表 241 List<LessonandScore> lesson_list=new ArrayList<LessonandScore>(); 242 243 String str; 244 int index=0; 245 if((str=s.getLesson1())!=null) 246 { 247 LessonandScore ls1=new LessonandScore(); 248 ls1.setLesson(str); 249 ls1.setLesson_score(s.getLesson1_score()); 250 lesson_list.add(ls1); 251 index=1; 252 if((str=s.getLesson2())!=null) 253 { 254 LessonandScore ls2=new LessonandScore(); 255 ls2.setLesson(str); 256 ls2.setLesson_score(s.getLesson2_score()); 257 lesson_list.add(ls2); 258 index=2; 259 if((str=s.getLesson3())!=null) 260 { 261 LessonandScore ls3=new LessonandScore(); 262 ls3.setLesson(str); 263 ls3.setLesson_score(s.getLesson3_score()); 264 lesson_list.add(ls3); 265 index=3; 266 if((str=s.getLesson4())!=null) 267 { 268 LessonandScore ls4=new LessonandScore(); 269 ls4.setLesson(str); 270 ls4.setLesson_score(s.getLesson4_score()); 271 lesson_list.add(ls4); 272 index=4; 273 if((str=s.getLesson5())!=null) 274 { 275 LessonandScore ls5=new LessonandScore(); 276 ls5.setLesson(str); 277 ls5.setLesson_score(s.getLesson5_score()); 278 lesson_list.add(ls5); 279 index=5; 280 if((str=s.getLesson6())!=null) 281 { 282 LessonandScore ls6=new LessonandScore(); 283 ls6.setLesson(str); 284 ls6.setLesson_score(s.getLesson6_score()); 285 lesson_list.add(ls6); 286 index=6; 287 if((str=s.getLesson7())!=null) 288 { 289 LessonandScore ls7=new LessonandScore(); 290 ls7.setLesson(str); 291 ls7.setLesson_score(s.getLesson7_score()); 292 lesson_list.add(ls7); 293 index=7; 294 if((str=s.getLesson8())!=null) 295 { 296 LessonandScore ls8=new LessonandScore(); 297 ls8.setLesson(str); 298 ls8.setLesson_score(s.getLesson8_score()); 299 lesson_list.add(ls8); 300 index=8; 301 if((str=s.getLesson9())!=null) 302 { 303 LessonandScore ls9=new LessonandScore(); 304 ls9.setLesson(str); 305 ls9.setLesson_score(s.getLesson9_score()); 306 lesson_list.add(ls9); 307 index=9; 308 if((str=s.getLesson10())!=null) 309 { 310 LessonandScore ls10=new LessonandScore(); 311 ls10.setLesson(str); 312 ls10.setLesson_score(s.getLesson10_score()); 313 lesson_list.add(ls10); 314 index=10; 315 } 316 } 317 } 318 } 319 } 320 } 321 } 322 } 323 } 324 } 325 %> 326 <script> 327 function updateScore(event,i) 328 { 329 var id=<%=s.getId()%>; 330 var lesson_name=document.getElementById("lesson_name"+i).innerText; 331 var lesson_score=document.getElementById("lesson_score"+i).innerText; 332 event.setAttribute("href","updatescore.jsp?id="+id+"&lesson_name="+encodeURI(encodeURI(lesson_name))+"&lesson_score="+lesson_score+"&index="+i); 333 } 334 </script> 335 <div class="head clearfix" id="head"> 336 <div class="title"> 337 <p id="example">小赵的学生信息管理系统</p> 338 </div> 339 </div> 340 <div class="wrap" id="wrap"> 341 <nav class="nav" id="nav"> 342 <ul class="navbar"> 343 <li><a href="mainpage.jsp">首页</a></li> 344 <li><a href="usermag.jsp?index=1">普通管理</a></li> 345 <li><a href="statusmag.jsp?index=1">学籍管理</a></li> 346 <li><a href="selectclassmag.jsp?index=1">选课管理</a></li> 347 <li><a href="scoremag.jsp?index=1">成绩管理</a></li> 348 <li><a href="lessonmag.jsp?index=1">课程管理</a></li> 349 <li><a href="pwdmag.jsp?index=1">密码管理</a></li> 350 </ul> 351 </nav> 352 <div id="show" class="show"> 353 <div class="detail"> 354 <div style="text-align:center" class="stdshow"> 355 <span>学生学号:<%=s.getId() %> </span> 356 <span>学生姓名:<%=s.getUsername() %> </span> 357 <span>所属学院:<%=s.getAgency() %> </span> 358 <span>所属专业:<%=s.getMajor() %> </span> 359 <span>所在班级:<%=s.getClass_str() %></span> 360 </div> 361 <table id="userpwd" class="userpwd table table-hover table-striped table-bordered table-sm"> 362 <tr> 363 <th>科目</th> 364 <th>成绩</th> 365 <th>学年</th> 366 <th>操作</th> 367 </tr> 368 <c:forEach var="lesson" items="<%=lesson_list %>" varStatus="i"> 369 <tr> 370 <td id="lesson_name${i.index+1}">${lesson.getLesson()}</td> 371 <td id="lesson_score${i.index+1}">${lesson.getLesson_score()}</td> 372 <td>2019</td> 373 <td><a href="#" onclick="updateScore(this,${i.count})">修改</a></td> 374 </tr> 375 </c:forEach> 376 </table> 377 </div> 378 </div> 379 </div> 380 <div class="foot" id="foot"> 381 <div class="power"> 382 Copyright © 2019 All Rights Reserved. 383 <div class="information"> 384 <span>联系邮箱:1927006283@qq.com</span> 385 </div> 386 <div class="information"> 387 <span>联系地址:石家庄铁道大学</span> 388 </div> 389 <div class="information"> 390 <span>联系电话:15716888392</span> 391 </div> 392 </div> 393 </div> 394 395 </body> 396 </html>
点击修改可进入修改界面:
以物流信息系统为例

页面代码:

1 <%@page import="com.stumag.javabean.LessonandScore"%> 2 <%@page import="com.stumag.javabean.Score"%> 3 <%@page import="com.stumag.javabean.Status"%> 4 <%@page import="java.util.ArrayList"%> 5 <%@page import="com.stumag.javabean.Password"%> 6 <%@page import="java.util.List"%> 7 <%@page import="java.sql.ResultSet"%> 8 <%@page import="java.sql.PreparedStatement"%> 9 <%@page import="java.sql.Connection"%> 10 <%@page import="com.stumag.util.DBUtil"%> 11 <%@ page language="java" contentType="text/html; charset=GB18030" 12 pageEncoding="GB18030"%> 13 <!DOCTYPE html> 14 <html> 15 <head> 16 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 17 <title>课程成绩修改</title> 18 <style> 19 *{ 20 margin=0; 21 padding=0; 22 } 23 .head{ 24 width:100; 25 height:100px; 26 text-align:center; 27 background-color:#66CCCC; 28 position:relative; 29 text-shadow: 5px 5px 4px Black; 30 } 31 .wrap{ 32 width:100; 33 height:768px; 34 background-image:url(images/earth.jpg); 35 background-size:cover; 36 background-repeat:no-repeat; 37 background-position:center center; 38 position:relative; 39 } 40 .foot { 41 width: 100; 42 height:200px; 43 background-color:black; 44 position: relative; 45 } 46 .title { 47 font-family: "宋体"; 48 color: #FFFFFF; 49 position: absolute; 50 transform: translate(-50%, -50%); 51 font-size: 36px; 52 height: 40px; 53 width: 30%; 54 top: 50%; 55 left: 50%; 56 } 57 .power { 58 font-family: "宋体"; 59 color: #FFFFFF; 60 position: absolute; 61 top: 50%; 62 left: 50%; 63 transform: translate(-50%, -50%); 64 height: 60px; 65 width: 40%; 66 text-align:center; 67 } 68 .foot .power p { 69 height: 24px; 70 width: 100%; 71 } 72 .foot .power .information { 73 width: 100%; 74 height: 24px; 75 position: relative; 76 } 77 .container{ 78 width: 400px; 79 height: 100; 80 padding: 13px; 81 position: absolute; 82 left: 50%; 83 top: 40%; 84 margin-left: -200px; 85 margin-top: -200px; 86 background-color: rgba(240, 255, 255, 0.5); 87 border-radius: 10px; 88 text-align: center; 89 } 90 .input_hint{ 91 width:30%; 92 height:20px; 93 position:relative; 94 margin-top:10px; 95 margin-bottom:0px; 96 margin-left:0px; 97 margin-right:auto; 98 font-size:20sp; 99 } 100 .wrap .container .signintext{ 101 width: 86%; 102 border-bottom: 1px solid #ee7700; 103 margin-bottom: 60px; 104 margin-top: 0px; 105 margin-right: auto; 106 margin-left: auto; 107 } 108 .wrap .container .signintext .signinp{ 109 display: inline-block; 110 font-size: 28px; 111 width:86%; 112 margin-top: 30px; 113 } 114 .wrap .container .user{ 115 position:relative; 116 margin-top:20px; 117 margin-bottom:20px; 118 margin-left:auto; 119 margin-right:auto; 120 } 121 div div table td{ 122 padding:10px; 123 text-align:left; 124 } 125 .wrap .container .user .signinput{ 126 width:70%; 127 height:35px; 128 } 129 .wrap .container .user .signinput .i_input{ 130 height:100%; 131 border-radius:5px; 132 border:none; 133 background-color:rgba(232,232,232,0.5) ; 134 } 135 .wrap .container .signbtn{ 136 width:100%; 137 height: 42px; 138 background-color: #ee7700; 139 border: none; 140 color: white; 141 margin-top:20px; 142 margin-bottom:10px; 143 font-size: 18px; 144 border-radius:8px; 145 } 146 </style> 147 148 </head> 149 <body> 150 <% 151 String userid=request.getParameter("id"); 152 //String username=request.getParameter("username"); 153 String lesson_name = java.net.URLDecoder.decode(request.getParameter("lesson_name"), "utf-8"); 154 String lesson_score = request.getParameter("lesson_score"); 155 String index = request.getParameter("index"); 156 System.out.println(index); 157 LessonandScore s=new LessonandScore(); 158 s.setLesson(lesson_name); 159 s.setLesson_score(Integer.parseInt(lesson_score)); 160 161 %> 162 <script> 163 function Onclick() 164 { 165 var lesson_name=document.getElementById("lesson_name").value; 166 var lesson_score=document.getElementById("lesson_score").value; 167 if(lesson_name==""||lesson_score=="") 168 { 169 alert("包含空的信息\n请将空信息填写完整"); 170 } 171 else 172 { 173 var form=document.getElementById("update"); 174 form.setAttribute("action","updatescore_do?id="+<%=userid%>+"&index="+<%=index%>+"&lesson_name="+encodeURI(encodeURI(lesson_name))+"&lesson_score="+lesson_score); 175 } 176 } 177 </script> 178 <div id="head" class="head"> 179 <div class="title">小赵的学生信息管理系统</div> 180 </div> 181 <div class="wrap" id="wrap"> 182 <div id="container" class="container"> 183 <div class="signintext"> 184 <p class="signinp">修改课程成绩信息</p> 185 </div> 186 <form action="" method="post" id="update"> 187 <table class="user"> 188 <tr> 189 <td class="input_hint"><label>课程名称:</label></td> 190 <td class="signinput"><input class="i_input" name="lesson_name" id="lesson_name" type="text" value="<%=s.getLesson() %>"></td> 191 </tr> 192 193 <tr> 194 <td class="input_hint"><label>课程成绩:</label></td> 195 <td class="signinput"><input class="i_input" name="lesson_score" id="lesson_score" type="text" value="<%=s.getLesson_score() %>"></td> 196 </tr> 197 198 <tr> 199 <td class="input_hint"><label>学年:</label></td> 200 <td class="signinput">2019</td> 201 </tr> 202 203 <tr> 204 <td colspan="2"><input class="signbtn" type="submit" value="确认修改" onclick="Onclick()"></td> 205 </tr> 206 </table> 207 </form> 208 </div> 209 </div> 210 <div class="foot" id="foot"> 211 <div class="power"> 212 Copyright © 2019 All Rights Reserved. 213 <div class="information"> 214 <span>联系邮箱:1927006283@qq.com</span> 215 </div> 216 <div class="information"> 217 <span>联系地址:石家庄铁道大学</span> 218 </div> 219 <div class="information"> 220 <span>联系电话:15716888392</span> 221 </div> 222 </div> 223 </div> 224 </body> 225 </html>
修改成绩为80,点击确认修改


再次查看信息可发现物流信息系统成绩已改为80
处理删除信息的servlet代码:

1 package com.stumag.servlet; 2 3 import java.io.IOException; 4 import java.sql.Connection; 5 import java.sql.PreparedStatement; 6 7 import javax.servlet.ServletException; 8 import javax.servlet.annotation.WebServlet; 9 import javax.servlet.http.HttpServlet; 10 import javax.servlet.http.HttpServletRequest; 11 import javax.servlet.http.HttpServletResponse; 12 13 import com.stumag.util.DBUtil; 14 15 /** 16 * Servlet implementation class updatescore_do 17 */ 18 @WebServlet("/updatescore_do") 19 public class updatescore_do extends HttpServlet { 20 private static final long serialVersionUID = 1L; 21 22 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 23 // TODO Auto-generated method stub 24 String id=request.getParameter("id"); 25 String lesson_name = java.net.URLDecoder.decode(request.getParameter("lesson_name"), "utf-8"); 26 String lesson_score=request.getParameter("lesson_score"); 27 String index=request.getParameter("index"); 28 Connection con=null; 29 PreparedStatement pstmt=null; 30 try { 31 con=DBUtil.getConnection(); 32 String sql_query="update std_score set lesson"+index+" = ?,lesson"+index+"_score = ? where id = ?"; 33 pstmt=con.prepareStatement(sql_query); 34 pstmt.setString(1, lesson_name); 35 pstmt.setString(2, lesson_score); 36 pstmt.setString(3, id); 37 pstmt.executeUpdate(); 38 request.getRequestDispatcher("scoreupdate_resultshow.jsp?result=1").forward(request, response); 39 } 40 catch (Exception e) { 41 System.out.println("数据库信息更新失败"); 42 e.printStackTrace(); 43 request.getRequestDispatcher("scoreupdate_resultshow.jsp?result=0").forward(request, response); 44 } 45 } 46 47 }
下面是课程管理页面:
主页代码:

1 <%@page import="com.stumag.javabean.Status"%> 2 <%@page import="java.util.ArrayList"%> 3 <%@page import="com.stumag.javabean.Password"%> 4 <%@page import="java.util.List"%> 5 <%@page import="com.stumag.util.DBUtil"%> 6 <%@ page language="java" contentType="text/html; charset=GB18030" 7 pageEncoding="GB18030"%> 8 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 9 <!DOCTYPE html> 10 <html> 11 <head> 12 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 13 <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 14 <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> 15 <script type="text/javascript" src="jquery.min.js"></script> 16 <script type="text/javascript" src="jquery.bumpytext.packed.js"></script> 17 <script type="text/javascript" src="easying.js"></script> 18 <script type="text/javascript"> 19 //<![CDATA[ 20 $(document).ready(function() { 21 $('p#example').bumpyText(); 22 }); //]]> 23 24 $(document).ready(function() { 25 }); 26 </script> 27 <title>课程管理</title> 28 <style type="text/css"> 29 *{ 30 margin:0px; 31 padding:0px; 32 } 33 .head { 34 background-color: #66CCCC; 35 text-align: center; 36 position: relative; 37 height: 100px; 38 width: 100; 39 text-shadow: 5px 5px 4px Black; 40 } 41 42 .wrap{ 43 width:100; 44 height:764px; 45 } 46 47 .foot { 48 width: 100; 49 height:200px; 50 background-color:#CC9933; 51 position: relative; 52 text-align:center; 53 } 54 .title { 55 font-family: "宋体"; 56 color: #FFFFFF; 57 position: absolute; 58 top: 50%; 59 left: 50%; 60 transform: translate(-50%, -50%); /* 使用css3的transform来实现 */ 61 font-size: 36px; 62 height: 40px; 63 width: 30%; 64 } 65 .power { 66 font-family: "宋体"; 67 color: #FFFFFF; 68 position: absolute; 69 top: 50%; 70 left: 50%; 71 transform: translate(-50%, -50%); 72 height: 60px; 73 width: 40%; 74 align-content:center; 75 } 76 .foot .power .information { 77 width: 100%; 78 height: 24px; 79 position: relative; 80 } 81 .foot .power p { 82 height: 24px; 83 width: 100%; 84 } 85 .wrap .nav .navbar{ 86 text-align:center; 87 text-size:10px; 88 } 89 .nav { float: left; clear: both; width: 15%; margin: auto; height:764px; background: #eee; } 90 .nav ul { list-style: none; margin: 0px; padding: 0px; } 91 .nav li { float: none; width: 100%; } 92 .nav li a { display: block; width: 100%; padding: 20px; border-left: 5px solid; position: relative; z-index: 2; text-decoration: none; color: #444; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } 93 .nav li a:hover { border-bottom: 0px; color: #fff; } 94 .nav li:first-child a { border-left: 10px solid #3498db; } 95 .nav li:nth-child(2) a { border-left: 10px solid #ffd071; } 96 .nav li:nth-child(3) a { border-left: 10px solid #f0776c; } 97 .nav li:nth-child(4) a { border-left: 10px solid #9370db; } 98 .nav li:nth-child(5) a { border-left: 10px solid #9acd32; } 99 .nav li:nth-child(6) a { border-left: 10px solid #888888; } 100 .nav li:last-child a { border-left: 10px solid #1abc9c; } 101 .nav li a:after { content: ""; height: 100%; left: 0; top: 0; width: 0px; position: absolute; transition: all 0.3s ease 0s; -webkit-transition: all 0.3s ease 0s; z-index: -1; } 102 .nav li a:hover:after { width: 100%; } 103 .nav li:first-child a:after { background: #3498db; } 104 .nav li:nth-child(2) a:after { background: #ffd071; } 105 .nav li:nth-child(3) a:after { background: #f0776c; } 106 .nav li:nth-child(4) a:after { background: #9370db; } 107 .nav li:nth-child(5) a:after { background: #9acd32; } 108 .nav li:nth-child(6) a:after { background: #888888; } 109 .nav li:last-child a:after { background: #1abc9c; } 110 111 .nav li:nth-child(6) a{ background: #888888; } 112 113 .clearfix {display: inline-block;} 114 .clearfix {display: block;} 115 #example{margin-top:-40px;} 116 .bumpy-char { 117 line-height: 3.4em; 118 position: relative; 119 } 120 121 .wrap .show{ 122 position:relative; 123 height:764px; 124 width:85%; 125 float:right; 126 background-size:cover; 127 overflow-y :auto; 128 } 129 130 .wrap .show .teacherinformation{ 131 position:relative; 132 margin-top:20px; 133 margin-bottom:20px; 134 margin-left:auto; 135 margin-right:auto; 136 width:100%; 137 text-align:center; 138 } 139 140 .userpwd tr{ 141 text-align:center; 142 } 143 .userpwd tr th 144 { 145 padding-top:10px; 146 padding-bottom:10px; 147 padding-left:30px; 148 padding-right:30px; 149 text-align:center; 150 } 151 .userpwd tr td 152 { 153 padding-top:10px; 154 padding-bottom:10px; 155 padding-left:30px; 156 padding-right:30px; 157 } 158 159 .wrap .show div .pagenavbox 160 { 161 position:relative; 162 } 163 164 .pagenav 165 { 166 list-style:none; 167 width:700px; 168 height:50px; 169 float:left; 170 } 171 .pagenav li 172 { 173 float:left; 174 height:50px; 175 width:50px; 176 margin-left:20px; 177 border-radius:8px; 178 background-color:#99FFCC; 179 line-height:50px; 180 } 181 .pagenav li a 182 { 183 text-decoration:none; 184 display:block; 185 height:50px; 186 cursor:pointer; 187 } 188 .pagenav li a:hover{ 189 background-color:#99FFFF; 190 color:black; 191 border-radius:8px; 192 } 193 .wrap .show div .pagenavbox .jumptip 194 { 195 float:left; 196 text-align:center; 197 font-size:16px; 198 overflow:hidden; 199 margin-left:20px; 200 padding-top:10px; 201 } 202 .wrap .show div .pagenavbox .jumptip .jumpto 203 { 204 width:50px; 205 height:30px; 206 border-radius:5px; 207 text-align:center; 208 border-style:none; 209 } 210 .wrap .show div .pagenavbox .jumptip .jumpto:hover 211 { 212 background-color:#CCFFFF; 213 } 214 .wrap .show .inquire 215 { 216 margin:10px auto; 217 text-align:center; 218 } 219 220 .wrap .show .inquire .inquirebtn 221 { 222 border-radius:5px; 223 border-style:none; 224 height:30px; 225 width:66px; 226 } 227 .wrap .show .inquire .inquirebtn:hover 228 { 229 background-color:#CCFFFF; 230 } 231 232 </style> 233 234 <script type="text/javascript"> 235 236 function GetQueryString(name) { 237 var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i"); 238 var r = window.location.search.substr(1).match(reg); //获取url中"?"符后的字符串并正则匹配 239 var context = ""; 240 if (r != null) 241 context = r[2]; 242 reg = null; 243 r = null; 244 return context == null || context == "" || context == "undefined" ? "" : context; 245 } 246 247 function Onload() 248 { 249 250 <% 251 int pagenum=Integer.parseInt(request.getParameter("index")); 252 int totalpage= DBUtil.getPagecount(20,"std_information"); 253 int perpageCount=20; 254 String table="std_information"; 255 List<Status> sttslist=new ArrayList<Status>(); 256 sttslist=DBUtil.showsttsResult(pagenum, perpageCount, table); 257 %> 258 var a_list=document.getElementsByName("navnum"); 259 var index=<%=pagenum%>; 260 var total=<%=totalpage%>; 261 262 if(total<=6) 263 { 264 if(total==6) 265 { 266 a_list[0].innerHTML=total-5; 267 a_list[1].innerHTML=total-4; 268 a_list[2].innerHTML=total-3; 269 a_list[3].innerHTML=total-2; 270 a_list[4].innerHTML=total-1; 271 a_list[5].innerHTML=total; 272 a_list[index-1].style.cssText= 273 "background-color:#99FFFF;color:black;border-radius:8px;" 274 } 275 else 276 { 277 var parent=document.getElementById("pagenav"); 278 var child_list=document.getElementsByName("navnum"); 279 for(var i=0;i<6-total;i++) 280 { 281 parent.removeChild(child_list[5-i]); 282 } 283 } 284 } 285 else 286 { 287 a_list[3].innerHTML="..."; 288 a_list[3].setAttribute("href","#"); 289 if(index<3) 290 { 291 a_list[index-1].style.cssText= 292 "background-color:#99FFFF;color:black;border-radius:8px;" 293 a_list[4].innerHTML=total-1; 294 a_list[5].innerHTML=total; 295 } 296 else if(index<total-4) 297 { 298 a_list[0].innerHTML=index-1; 299 a_list[1].innerHTML=index; 300 a_list[1].style.cssText= 301 "background-color:#99FFFF;color:black;border-radius:8px;"; 302 a_list[2].innerHTML=index+1; 303 a_list[4].innerHTML=total-1; 304 a_list[5].innerHTML=total; 305 } 306 else 307 { 308 a_list[0].innerHTML=total-5; 309 a_list[1].innerHTML=total-4; 310 a_list[2].innerHTML=total-3; 311 a_list[3].innerHTML=total-2; 312 a_list[4].innerHTML=total-1; 313 a_list[5].innerHTML=total; 314 a_list[5-(total-index)].style.cssText= 315 "background-color:#99FFFF;color:black;border-radius:8px;" 316 } 317 } 318 } 319 320 function jumpclick(event) 321 { 322 index=event.innerHTML; 323 if(index!="...") 324 { 325 event.setAttribute("href","lessonmag.jsp?index="+index); 326 } 327 else 328 { 329 event.setAttribute("href",""); 330 } 331 332 } 333 334 function jumpUporDown(event) 335 { 336 var index=parseInt(GetQueryString("index")); 337 if(index==1&&event.id=="last") 338 { 339 alert("当前是第一页!"); 340 } 341 else if(index==<%=totalpage%>&&event.id=="next") 342 { 343 alert("当前页是最后一页!"); 344 } 345 else if(event.id=="last") 346 { 347 index=index-1; 348 event.setAttribute("href","lessonmag.jsp?index="+index); 349 } 350 else if(event.id=="next") 351 { 352 index=index+1; 353 event.setAttribute("href","lessonmag.jsp?index="+index); 354 } 355 } 356 357 function jumpto() 358 { 359 var a_list=document.getElementsByName("navnum"); 360 var obj=document.getElementById("jumpindex"); 361 var indexstr=obj.value; 362 var max=<%=totalpage%>; 363 if(indexstr!="") 364 { 365 index=parseInt(indexstr); 366 if(index<=0||index>max) 367 { 368 alert("您输入的页数不存在!"); 369 obj.value=""; 370 } 371 else 372 { 373 window.location.href="http://localhost:8080/学生管理系统/lessonmag.jsp?index="+index; 374 } 375 } 376 else 377 { 378 alert("输入页数不能为空!"); 379 } 380 381 } 382 383 function tohead(event) 384 { 385 index=1; 386 event.setAttribute("href","lessonmag.jsp?index="+index); 387 } 388 function totrailer(event) 389 { 390 index=<%=totalpage%>; 391 event.setAttribute("href","lessonmag.jsp?index="+index); 392 } 393 function showScore(event,i) 394 { 395 var id=document.getElementById("userid"+i).innerText; 396 event.setAttribute("href","showlesson.jsp?id="+id); 397 } 398 399 </script> 400 401 </head> 402 <body onload="Onload()"> 403 <div class="head clearfix" id="head"> 404 <div class="title"> 405 <p id="example">小赵的学生信息管理系统</p> 406 </div> 407 </div> 408 <div class="wrap" id="wrap"> 409 <nav class="nav" id="nav"> 410 <ul class="navbar"> 411 <li><a href="mainpage.jsp">首页</a></li> 412 <li><a href="usermag.jsp?index=1">普通管理</a></li> 413 <li><a href="statusmag.jsp?index=1">学籍管理</a></li> 414 <li><a href="selectclassmag.jsp?index=1">选课管理</a></li> 415 <li><a href="scoremag.jsp?index=1">成绩管理</a></li> 416 <li><a href="lessonmag.jsp?index=1">课程管理</a></li> 417 <li><a href="pwdmag.jsp?index=1">密码管理</a></li> 418 </ul> 419 </nav> 420 <div id="show" class="show"> 421 <div id="inquire" class="inquire"> 422 <form action="lessonmag_orderorinquire.jsp?index=1" method="post"> 423 选择排序方法: 424 <select name="sortmethod" id="sortmethod"> 425 <option label="按学号排序" selected="selected" value="0"></option> 426 <option label="按姓名排序" value="1"></option> 427 <option label="按性别排序" value="2"></option> 428 <option label="按班级排序" value="3"></option> 429 <option label="按学院排序" value="4"></option> 430 <option label="按专业排序" value="5"></option> 431 </select> 432 排序类型: 433 <select name="sortstyle" id="sortstyle"> 434 <option label="升序" selected="selected" value="0"></option> 435 <option label="降序" value="1"></option> 436 </select> 437 查询类型: 438 <select name="inquiretype" id="inquiretype"> 439 <option label="按学号查询" selected="selected" value="0"></option> 440 <option label="按姓名查询" value="1"></option> 441 <option label="按性别查询" value="2"></option> 442 <option label="按班级查询" value="3"></option> 443 <option label="按学院查询" value="4"></option> 444 <option label="按专业查询" value="5"></option> 445 </select> 446 请输入查询内容: 447 <input type="text" class="inputcontent" name="inputcontent"> 448 <input type="submit" id="inquirebtn" class="inquirebtn" value="执行"> 449 </form> 450 </div> 451 <div> 452 <table id="userpwd" class="userpwd table table-hover table-striped table-bordered table-sm"> 453 <tr> 454 <th>学号</th> 455 <th>姓名</th> 456 <th>性别</th> 457 <th>班级</th> 458 <th>学院</th> 459 <th>专业</th> 460 <th>操作</th> 461 </tr> 462 <c:forEach var="user" items="<%=sttslist %>" varStatus="i"> 463 <tr> 464 <td id="userid${i.index+1}">${user.getId()}</td> 465 <td id="username">${user.getUsername()}</td> 466 <td id="usersex">${user.getSex()}</td> 467 <td id="userclass">${user.getClass_num()}</td> 468 <td id="useragency">${user.getAgency()}</td> 469 <td id="usermajor">${user.getMajor()}</td> 470 <td><a href="#" onclick="showScore(this,${i.count})">查看课程</a></td> 471 </tr> 472 </c:forEach> 473 </table> 474 <div style="text-align:center" class="pagenavbox"> 475 <ul id="pagenav" class="pagenav"> 476 <li><a href="" onclick="tohead(this)">首页</a></li> 477 <li><a href="" onclick="jumpUporDown(this)" id="last">上一页</a></li> 478 <li><a href="" onclick="jumpclick(this)" name="navnum">1</a></li> 479 <li><a href="" onclick="jumpclick(this)" name="navnum">2</a></li> 480 <li><a href="" onclick="jumpclick(this)" name="navnum">3</a></li> 481 <li><a href="" onclick="jumpclick(this)" name="navnum">4</a></li> 482 <li><a href="" onclick="jumpclick(this)" name="navnum">5</a></li> 483 <li><a href="" onclick="jumpclick(this)" name="navnum">6</a></li> 484 <li><a href="" onclick="jumpUporDown(this)" id="next">下一页</a></li> 485 <li><a href="" onclick="totrailer(this)">尾页</a></li> 486 </ul> 487 <div class="jumptip"> 488 当前是第<%=pagenum %>页; 489 共有<%=totalpage %>页,跳转到 490 <input type="text" size="4" id="jumpindex" name="jumpindex">页 491 <input type="button" value="跳转" onclick="jumpto()" class="jumpto"> 492 </div> 493 </div> 494 </div> 495 </div> 496 </div> 497 <div class="footer" id="foot"> 498 <div class="power"> 499 Copyright © 2019 All Rights Reserved. 500 <div class="information"> 501 <span>联系邮箱:1927006283@qq.com</span> 502 </div> 503 <div class="information"> 504 <span>联系地址:石家庄铁道大学</span> 505 </div> 506 <div class="information"> 507 <span>联系电话:15716888392</span> 508 </div> 509 </div> 510 </div> 511 512 </body> 513 </html>
支持排序查询的主页代码:

1 <%@page import="com.stumag.javabean.Status"%> 2 <%@page import="java.util.ArrayList"%> 3 <%@page import="com.stumag.javabean.Password"%> 4 <%@page import="java.util.List"%> 5 <%@page import="com.stumag.util.DBUtil"%> 6 <%@ page language="java" contentType="text/html; charset=GB18030" 7 pageEncoding="GB18030"%> 8 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 9 <!DOCTYPE html> 10 <html> 11 <head> 12 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 13 <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 14 <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> 15 <script type="text/javascript" src="jquery.min.js"></script> 16 <script type="text/javascript" src="jquery.bumpytext.packed.js"></script> 17 <script type="text/javascript" src="easying.js"></script> 18 <script type="text/javascript"> 19 //<![CDATA[ 20 $(document).ready(function() { 21 $('p#example').bumpyText(); 22 }); //]]> 23 24 $(document).ready(function() { 25 }); 26 </script> 27 <title>课程管理</title> 28 <style type="text/css"> 29 *{ 30 margin:0px; 31 padding:0px; 32 } 33 .head { 34 background-color: #66CCCC; 35 text-align: center; 36 position: relative; 37 height: 100px; 38 width: 100; 39 text-shadow: 5px 5px 4px Black; 40 } 41 42 .wrap{ 43 width:100; 44 height:764px; 45 } 46 47 .foot { 48 width: 100; 49 height:200px; 50 background-color:#CC9933; 51 position: relative; 52 text-align:center; 53 } 54 .title { 55 font-family: "宋体"; 56 color: #FFFFFF; 57 position: absolute; 58 top: 50%; 59 left: 50%; 60 transform: translate(-50%, -50%); /* 使用css3的transform来实现 */ 61 font-size: 36px; 62 height: 40px; 63 width: 30%; 64 } 65 .power { 66 font-family: "宋体"; 67 color: #FFFFFF; 68 position: absolute; 69 top: 50%; 70 left: 50%; 71 transform: translate(-50%, -50%); 72 height: 60px; 73 width: 40%; 74 align-content:center; 75 } 76 .foot .power .information { 77 width: 100%; 78 height: 24px; 79 position: relative; 80 } 81 .foot .power p { 82 height: 24px; 83 width: 100%; 84 } 85 .wrap .nav .navbar{ 86 text-align:center; 87 text-size:10px; 88 } 89 .nav { float: left; clear: both; width: 15%; margin: auto; height:764px; background: #eee; } 90 .nav ul { list-style: none; margin: 0px; padding: 0px; } 91 .nav li { float: none; width: 100%; } 92 .nav li a { display: block; width: 100%; padding: 20px; border-left: 5px solid; position: relative; z-index: 2; text-decoration: none; color: #444; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } 93 .nav li a:hover { border-bottom: 0px; color: #fff; } 94 .nav li:first-child a { border-left: 10px solid #3498db; } 95 .nav li:nth-child(2) a { border-left: 10px solid #ffd071; } 96 .nav li:nth-child(3) a { border-left: 10px solid #f0776c; } 97 .nav li:nth-child(4) a { border-left: 10px solid #9370db; } 98 .nav li:nth-child(5) a { border-left: 10px solid #9acd32; } 99 .nav li:nth-child(6) a { border-left: 10px solid #888888; } 100 .nav li:last-child a { border-left: 10px solid #1abc9c; } 101 .nav li a:after { content: ""; height: 100%; left: 0; top: 0; width: 0px; position: absolute; transition: all 0.3s ease 0s; -webkit-transition: all 0.3s ease 0s; z-index: -1; } 102 .nav li a:hover:after { width: 100%; } 103 .nav li:first-child a:after { background: #3498db; } 104 .nav li:nth-child(2) a:after { background: #ffd071; } 105 .nav li:nth-child(3) a:after { background: #f0776c; } 106 .nav li:nth-child(4) a:after { background: #9370db; } 107 .nav li:nth-child(5) a:after { background: #9acd32; } 108 .nav li:nth-child(6) a:after { background: #888888; } 109 .nav li:last-child a:after { background: #1abc9c; } 110 111 .nav li:nth-child(6) a{ background: #888888; } 112 113 .clearfix {display: inline-block;} 114 .clearfix {display: block;} 115 #example{margin-top:-40px;} 116 .bumpy-char { 117 line-height: 3.4em; 118 position: relative; 119 } 120 121 .wrap .show{ 122 position:relative; 123 height:764px; 124 width:85%; 125 float:right; 126 background-size:cover; 127 overflow-y :auto; 128 } 129 130 .wrap .show .teacherinformation{ 131 position:relative; 132 margin-top:20px; 133 margin-bottom:20px; 134 margin-left:auto; 135 margin-right:auto; 136 width:100%; 137 text-align:center; 138 } 139 140 .userpwd tr{ 141 text-align:center; 142 } 143 .userpwd tr th 144 { 145 padding-top:10px; 146 padding-bottom:10px; 147 padding-left:30px; 148 padding-right:30px; 149 text-align:center; 150 } 151 .userpwd tr td 152 { 153 padding-top:10px; 154 padding-bottom:10px; 155 padding-left:30px; 156 padding-right:30px; 157 } 158 159 .wrap .show div .pagenavbox 160 { 161 position:relative; 162 } 163 164 .pagenav 165 { 166 list-style:none; 167 width:700px; 168 height:50px; 169 float:left; 170 } 171 .pagenav li 172 { 173 float:left; 174 height:50px; 175 width:50px; 176 margin-left:20px; 177 border-radius:8px; 178 background-color:#99FFCC; 179 line-height:50px; 180 } 181 .pagenav li a 182 { 183 text-decoration:none; 184 display:block; 185 height:50px; 186 cursor:pointer; 187 } 188 .pagenav li a:hover{ 189 background-color:#99FFFF; 190 color:black; 191 border-radius:8px; 192 } 193 .wrap .show div .pagenavbox .jumptip 194 { 195 float:left; 196 text-align:center; 197 font-size:16px; 198 overflow:hidden; 199 margin-left:20px; 200 padding-top:10px; 201 } 202 .wrap .show div .pagenavbox .jumptip .jumpto 203 { 204 width:50px; 205 height:30px; 206 border-radius:5px; 207 text-align:center; 208 border-style:none; 209 } 210 .wrap .show div .pagenavbox .jumptip .jumpto:hover 211 { 212 background-color:#CCFFFF; 213 } 214 .wrap .show .inquire 215 { 216 margin:10px auto; 217 text-align:center; 218 } 219 220 .wrap .show .inquire .inquirebtn 221 { 222 border-radius:5px; 223 border-style:none; 224 height:30px; 225 width:66px; 226 } 227 .wrap .show .inquire .inquirebtn:hover 228 { 229 background-color:#CCFFFF; 230 } 231 232 </style> 233 234 <script type="text/javascript"> 235 236 function GetQueryString(name) { 237 var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i"); 238 var r = window.location.search.substr(1).match(reg); //获取url中"?"符后的字符串并正则匹配 239 var context = ""; 240 if (r != null) 241 context = r[2]; 242 reg = null; 243 r = null; 244 return context == null || context == "" || context == "undefined" ? "" : context; 245 } 246 247 function Onload() 248 { 249 250 <% 251 request.setCharacterEncoding("GB18030"); 252 String sortmethod=request.getParameter("sortmethod"); 253 String sortstyle=request.getParameter("sortstyle"); 254 String inquiretype=request.getParameter("inquiretype"); 255 String inputcontent=request.getParameter("inputcontent"); 256 if(inputcontent==null) 257 { 258 inputcontent=""; 259 } 260 else 261 inputcontent=java.net.URLDecoder.decode(request.getParameter("inputcontent"), "utf-8"); 262 String orderby,where; 263 264 if(inputcontent!=null&&inputcontent.length()!=0) 265 { 266 if(inquiretype.equals("0")) 267 where="where id=\'"+inputcontent+"\' "; 268 else if(inquiretype.equals("1")) 269 where="where name=\'"+inputcontent+"\' "; 270 else if(inquiretype.equals("2")) 271 where="where sex=\'"+inputcontent+"\' "; 272 else if(inquiretype.equals("3")) 273 where="where class=\'"+inputcontent+"\' "; 274 else if(inquiretype.equals("4")) 275 where="where agency=\'"+inputcontent+"\' "; 276 else 277 where="where major=\'"+inputcontent+"\' "; 278 } 279 else 280 { 281 where=""; 282 inputcontent=""; 283 } 284 System.out.println(where); 285 if(sortmethod.equals("0")) 286 orderby="order by id "; 287 else if(sortmethod.equals("1")) 288 orderby="order by name "; 289 else if(sortmethod.equals("2")) 290 orderby="order by sex "; 291 else if(sortmethod.equals("3")) 292 orderby="order by class "; 293 else if(sortmethod.equals("4")) 294 orderby="order by agency "; 295 else 296 orderby="order by major "; 297 if(sortstyle.equals("1")) 298 orderby=orderby+"desc "; 299 300 System.out.println("内容"+inputcontent); 301 302 int pagenum=Integer.parseInt(request.getParameter("index")); 303 int perpageCount=20; 304 String table="std_information "; 305 int totalpage= DBUtil.getTotalPage(pagenum, perpageCount, table, orderby, where); 306 List<Status> sttslist=new ArrayList<Status>(); 307 sttslist=DBUtil.showstts_oiResult(pagenum, perpageCount, table, orderby, where); 308 %> 309 var a_list=document.getElementsByName("navnum"); 310 var index=<%=pagenum%>; 311 var total=<%=totalpage%>; 312 313 var sortmethod=<%=sortmethod%>; 314 var sortstyle=<%=sortstyle%>; 315 var inquiretype=<%=inquiretype%>; 316 317 $("#sortmethod").val(sortmethod); 318 $("#sortstyle").val(sortstyle); 319 $("#inquiretype").val(inquiretype); 320 321 var inputcontent=document.getElementById("inputcontent"); 322 inputcontent.value="<%=inputcontent%>" 323 324 if(total<=6) 325 { 326 if(total==6) 327 { 328 a_list[0].innerHTML=total-5; 329 a_list[1].innerHTML=total-4; 330 a_list[2].innerHTML=total-3; 331 a_list[3].innerHTML=total-2; 332 a_list[4].innerHTML=total-1; 333 a_list[5].innerHTML=total; 334 a_list[index-1].style.cssText= 335 "background-color:#99FFFF;color:black;border-radius:8px;" 336 } 337 else 338 { 339 for(i=0;i<total;i++) 340 { 341 a_list[i].innerHTML=i+1; 342 } 343 for(;i<6;i++) 344 { 345 a_list[i].innerHTML="×"; 346 a_list[i].style.cssText="background-color:#A0A0A0;color:black;border-radius:8px;font-size:20px"; 347 a_list[i].setAttribute("href","#"); 348 } 349 } 350 } 351 else 352 { 353 a_list[3].innerHTML="..."; 354 a_list[3].setAttribute("href","#"); 355 if(index<3) 356 { 357 a_list[index-1].style.cssText= 358 "background-color:#99FFFF;color:black;border-radius:8px;" 359 a_list[4].innerHTML=total-1; 360 a_list[5].innerHTML=total; 361 } 362 else if(index<total-4) 363 { 364 a_list[0].innerHTML=index-1; 365 a_list[1].innerHTML=index; 366 a_list[1].style.cssText= 367 "background-color:#99FFFF;color:black;border-radius:8px;"; 368 a_list[2].innerHTML=index+1; 369 a_list[4].innerHTML=total-1; 370 a_list[5].innerHTML=total; 371 } 372 else 373 { 374 a_list[0].innerHTML=total-5; 375 a_list[1].innerHTML=total-4; 376 a_list[2].innerHTML=total-3; 377 a_list[3].innerHTML=total-2; 378 a_list[4].innerHTML=total-1; 379 a_list[5].innerHTML=total; 380 a_list[5-(total-index)].style.cssText= 381 "background-color:#99FFFF;color:black;border-radius:8px;" 382 } 383 } 384 } 385 386 function jumpclick(event) 387 { 388 var sortmethod=document.getElementById("sortmethod").value; 389 var sortstyle=document.getElementById("sortstyle").value; 390 var inquiretype=document.getElementById("inquiretype").value; 391 var inputcontent=document.getElementById("inputcontent").value; 392 393 index=event.innerHTML; 394 if(index!="..."&&index!="×") 395 { 396 if(inputcontent.length==0) 397 { 398 event.setAttribute("href","lessonmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 399 sortstyle+"&inquiretype="+inquiretype); 400 } 401 else 402 event.setAttribute("href","lessonmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 403 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 404 } 405 else 406 { 407 event.setAttribute("href","javascript:return false;"); 408 } 409 410 } 411 412 function jumpUporDown(event) 413 { 414 var sortmethod=document.getElementById("sortmethod").value; 415 var sortstyle=document.getElementById("sortstyle").value; 416 var inquiretype=document.getElementById("inquiretype").value; 417 var inputcontent=document.getElementById("inputcontent").value; 418 419 var index=parseInt(GetQueryString("index")); 420 if(index==1&&event.id=="last") 421 { 422 alert("当前是第一页!"); 423 event.setAttribute("href","javascript:return false;"); 424 } 425 else if(index==<%=totalpage%>&&event.id=="next") 426 { 427 alert("当前页是最后一页!"); 428 event.setAttribute("href","javascript:return false;"); 429 } 430 else if(event.id=="last") 431 { 432 index=index-1; 433 if(inputcontent.length==0) 434 { 435 event.setAttribute("href","lessonmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 436 sortstyle+"&inquiretype="+inquiretype); 437 } 438 else 439 event.setAttribute("href","lessonmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 440 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 441 } 442 else if(event.id=="next") 443 { 444 index=index+1; 445 if(inputcontent.length==0) 446 { 447 event.setAttribute("href","lessonmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 448 sortstyle+"&inquiretype="+inquiretype); 449 } 450 else 451 event.setAttribute("href","lessonmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 452 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 453 } 454 } 455 456 function jumpto() 457 { 458 var sortmethod=document.getElementById("sortmethod").value; 459 var sortstyle=document.getElementById("sortstyle").value; 460 var inquiretype=document.getElementById("inquiretype").value; 461 var inputcontent=document.getElementById("inputcontent").value; 462 463 var a_list=document.getElementsByName("navnum"); 464 var obj=document.getElementById("jumpindex"); 465 var indexstr=obj.value; 466 var max=<%=totalpage%>; 467 if(indexstr!="") 468 { 469 index=parseInt(indexstr); 470 if(index<=0||index>max) 471 { 472 alert("您输入的页数不存在!"); 473 obj.value=""; 474 } 475 else 476 { 477 if(inputcontent.length==0) 478 { 479 window.location.href="http://localhost:8080/学生管理系统/lessonmag_orderorinquire.jsp?index="+index+"&sortmethod="+ 480 sortmethod+"&sortstyle="+sortstyle+"&inquiretype="+inquiretype; 481 } 482 else 483 window.location.href="http://localhost:8080/学生管理系统/lessonmag_orderorinquire.jsp?index="+index+"&sortmethod="+ 484 sortmethod+"&sortstyle="+sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent)); 485 } 486 } 487 else 488 { 489 alert("输入页数不能为空!"); 490 } 491 492 } 493 494 function tohead(event) 495 { 496 var sortmethod=document.getElementById("sortmethod").value; 497 var sortstyle=document.getElementById("sortstyle").value; 498 var inquiretype=document.getElementById("inquiretype").value; 499 var inputcontent=document.getElementById("inputcontent").value; 500 501 index=1; 502 if(inputcontent.length==0) 503 { 504 event.setAttribute("href","lessonmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 505 sortstyle+"&inquiretype="+inquiretype); 506 } 507 else 508 event.setAttribute("href","lessonmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 509 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 510 } 511 function totrailer(event) 512 { 513 var sortmethod=document.getElementById("sortmethod").value; 514 var sortstyle=document.getElementById("sortstyle").value; 515 var inquiretype=document.getElementById("inquiretype").value; 516 var inputcontent=document.getElementById("inputcontent").value; 517 518 index=<%=totalpage%>; 519 if(inputcontent.length==0) 520 { 521 event.setAttribute("href","lessonmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 522 sortstyle+"&inquiretype="+inquiretype); 523 } 524 else 525 event.setAttribute("href","lessonmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 526 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 527 } 528 function showScore(event,i) 529 { 530 var id=document.getElementById("userid"+i).innerText; 531 event.setAttribute("href","showlesson.jsp?id="+id); 532 } 533 534 </script> 535 536 </head> 537 <body onload="Onload()"> 538 <div class="head clearfix" id="head"> 539 <div class="title"> 540 <p id="example">小赵的学生信息管理系统</p> 541 </div> 542 </div> 543 <div class="wrap" id="wrap"> 544 <nav class="nav" id="nav"> 545 <ul class="navbar"> 546 <li><a href="mainpage.jsp">首页</a></li> 547 <li><a href="usermag.jsp?index=1">普通管理</a></li> 548 <li><a href="statusmag.jsp?index=1">学籍管理</a></li> 549 <li><a href="selectclassmag.jsp?index=1">选课管理</a></li> 550 <li><a href="scoremag.jsp?index=1">成绩管理</a></li> 551 <li><a href="lessonmag.jsp?index=1">课程管理</a></li> 552 <li><a href="pwdmag.jsp?index=1">密码管理</a></li> 553 </ul> 554 </nav> 555 <div id="show" class="show"> 556 <div id="inquire" class="inquire"> 557 <form action="lessonmag_orderorinquire.jsp?index=1" method="post"> 558 选择排序方法: 559 <select name="sortmethod" id="sortmethod"> 560 <option label="按学号排序" selected="selected" value="0"></option> 561 <option label="按姓名排序" value="1"></option> 562 <option label="按性别排序" value="2"></option> 563 <option label="按班级排序" value="3"></option> 564 <option label="按学院排序" value="4"></option> 565 <option label="按专业排序" value="5"></option> 566 </select> 567 排序类型: 568 <select name="sortstyle" id="sortstyle"> 569 <option label="升序" selected="selected" value="0"></option> 570 <option label="降序" value="1"></option> 571 </select> 572 查询类型: 573 <select name="inquiretype" id="inquiretype"> 574 <option label="按学号查询" selected="selected" value="0"></option> 575 <option label="按姓名查询" value="1"></option> 576 <option label="按性别查询" value="2"></option> 577 <option label="按班级查询" value="3"></option> 578 <option label="按学院查询" value="4"></option> 579 <option label="按专业查询" value="5"></option> 580 </select> 581 请输入查询内容: 582 <input type="text" class="inputcontent" name="inputcontent" id="inputcontent"> 583 <input type="submit" id="inquirebtn" class="inquirebtn" value="执行"> 584 </form> 585 </div> 586 <div> 587 <table id="userpwd" class="userpwd table table-hover table-striped table-bordered table-sm"> 588 <tr> 589 <th>学号</th> 590 <th>姓名</th> 591 <th>性别</th> 592 <th>班级</th> 593 <th>学院</th> 594 <th>专业</th> 595 <th>操作</th> 596 </tr> 597 <c:forEach var="user" items="<%=sttslist %>" varStatus="i"> 598 <tr> 599 <td id="userid${i.index+1}">${user.getId()}</td> 600 <td id="username">${user.getUsername()}</td> 601 <td id="usersex">${user.getSex()}</td> 602 <td id="userclass">${user.getClass_num()}</td> 603 <td id="useragency">${user.getAgency()}</td> 604 <td id="usermajor">${user.getMajor()}</td> 605 <td><a href="#" onclick="showScore(this,${i.count})">查看课程</a></td> 606 </tr> 607 </c:forEach> 608 </table> 609 <div style="text-align:center" class="pagenavbox"> 610 <ul id="pagenav" class="pagenav"> 611 <li><a href="" onclick="tohead(this)">首页</a></li> 612 <li><a href="" onclick="jumpUporDown(this)" id="last">上一页</a></li> 613 <li><a href="" onclick="jumpclick(this)" name="navnum">1</a></li> 614 <li><a href="" onclick="jumpclick(this)" name="navnum">2</a></li> 615 <li><a href="" onclick="jumpclick(this)" name="navnum">3</a></li> 616 <li><a href="" onclick="jumpclick(this)" name="navnum">4</a></li> 617 <li><a href="" onclick="jumpclick(this)" name="navnum">5</a></li> 618 <li><a href="" onclick="jumpclick(this)" name="navnum">6</a></li> 619 <li><a href="" onclick="jumpUporDown(this)" id="next">下一页</a></li> 620 <li><a href="" onclick="totrailer(this)">尾页</a></li> 621 </ul> 622 <div class="jumptip"> 623 当前是第<%=pagenum %>页; 624 共有<%=totalpage %>页,跳转到 625 <input type="text" size="4" id="jumpindex" name="jumpindex">页 626 <input type="button" value="跳转" onclick="jumpto()" class="jumpto"> 627 </div> 628 </div> 629 </div> 630 </div> 631 </div> 632 <div class="foot" id="foot"> 633 <div class="power"> 634 Copyright © 2019 All Rights Reserved. 635 <div class="information"> 636 <span>联系邮箱:1927006283@qq.com</span> 637 </div> 638 <div class="information"> 639 <span>联系地址:石家庄铁道大学</span> 640 </div> 641 <div class="information"> 642 <span>联系电话:15716888392</span> 643 </div> 644 </div> 645 </div> 646 647 </body> 648 </html>
效果:

再次用卫师的课程为例,点击查看课程:

页面代码:

1 <%@page import="com.stumag.javabean.LessonandScore"%> 2 <%@page import="java.sql.SQLException"%> 3 <%@page import="java.sql.ResultSet"%> 4 <%@page import="java.sql.PreparedStatement"%> 5 <%@page import="java.sql.Connection"%> 6 <%@page import="com.stumag.javabean.Score"%> 7 <%@page import="com.stumag.javabean.Status"%> 8 <%@page import="java.util.ArrayList"%> 9 <%@page import="com.stumag.javabean.Password"%> 10 <%@page import="java.util.List"%> 11 <%@page import="com.stumag.util.DBUtil"%> 12 <%@ page language="java" contentType="text/html; charset=GB18030" 13 pageEncoding="GB18030"%> 14 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 15 <!DOCTYPE html> 16 <html> 17 <head> 18 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 19 <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 20 <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> 21 <script type="text/javascript" src="jquery.min.js"></script> 22 <script type="text/javascript" src="jquery.bumpytext.packed.js"></script> 23 <script type="text/javascript" src="easying.js"></script> 24 <script type="text/javascript"> 25 //<![CDATA[ 26 $(document).ready(function() { 27 $('p#example').bumpyText(); 28 }); //]]> 29 30 $(document).ready(function() { 31 }); 32 </script> 33 <title>学生课程操作</title> 34 <style type="text/css"> 35 *{ 36 margin:0px; 37 padding:0px; 38 } 39 .head { 40 background-color: #66CCCC; 41 text-align: center; 42 position: relative; 43 height: 100px; 44 width: 100; 45 text-shadow: 5px 5px 4px Black; 46 } 47 48 .wrap{ 49 width:100; 50 height:764px; 51 } 52 53 .foot { 54 width: 100; 55 height:200px; 56 background-color:#CC9933; 57 position: relative; 58 text-align:center; 59 } 60 .title { 61 font-family: "宋体"; 62 color: #FFFFFF; 63 position: absolute; 64 top: 50%; 65 left: 50%; 66 transform: translate(-50%, -50%); /* 使用css3的transform来实现 */ 67 font-size: 36px; 68 height: 40px; 69 width: 30%; 70 } 71 .power { 72 font-family: "宋体"; 73 color: #FFFFFF; 74 position: absolute; 75 top: 50%; 76 left: 50%; 77 transform: translate(-50%, -50%); 78 height: 60px; 79 width: 40%; 80 align-content:center; 81 } 82 .foot .power .information { 83 width: 100%; 84 height: 24px; 85 position: relative; 86 } 87 .foot .power p { 88 height: 24px; 89 width: 100%; 90 } 91 .wrap .nav .navbar{ 92 text-align:center; 93 text-size:10px; 94 } 95 .nav { float: left; clear: both; width: 15%; margin: auto; height:764px; background: #eee; } 96 .nav ul { list-style: none; margin: 0px; padding: 0px; } 97 .nav li { float: none; width: 100%; } 98 .nav li a { display: block; width: 100%; padding: 20px; border-left: 5px solid; position: relative; z-index: 2; text-decoration: none; color: #444; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } 99 .nav li a:hover { border-bottom: 0px; color: #fff; } 100 .nav li:first-child a { border-left: 10px solid #3498db; } 101 .nav li:nth-child(2) a { border-left: 10px solid #ffd071; } 102 .nav li:nth-child(3) a { border-left: 10px solid #f0776c; } 103 .nav li:nth-child(4) a { border-left: 10px solid #9370db; } 104 .nav li:nth-child(5) a { border-left: 10px solid #9acd32; } 105 .nav li:nth-child(6) a { border-left: 10px solid #888888; } 106 .nav li:last-child a { border-left: 10px solid #1abc9c; } 107 .nav li a:after { content: ""; height: 100%; left: 0; top: 0; width: 0px; position: absolute; transition: all 0.3s ease 0s; -webkit-transition: all 0.3s ease 0s; z-index: -1; } 108 .nav li a:hover:after { width: 100%; } 109 .nav li:first-child a:after { background: #3498db; } 110 .nav li:nth-child(2) a:after { background: #ffd071; } 111 .nav li:nth-child(3) a:after { background: #f0776c; } 112 .nav li:nth-child(4) a:after { background: #9370db; } 113 .nav li:nth-child(5) a:after { background: #9acd32; } 114 .nav li:nth-child(6) a:after { background: #888888; } 115 .nav li:last-child a:after { background: #1abc9c; } 116 117 .nav li:nth-child(6) a{ background: #888888; } 118 119 .clearfix {display: inline-block;} 120 .clearfix {display: block;} 121 #example{margin-top:-40px;} 122 .bumpy-char { 123 line-height: 3.4em; 124 position: relative; 125 } 126 127 .wrap .show{ 128 position:relative; 129 height:764px; 130 width:85%; 131 float:right; 132 background-size:cover; 133 overflow-y :auto; 134 } 135 136 .wrap .show .teacherinformation{ 137 position:relative; 138 margin-top:20px; 139 margin-bottom:20px; 140 margin-left:auto; 141 margin-right:auto; 142 width:100%; 143 text-align:center; 144 } 145 146 .userpwd tr{ 147 text-align:center; 148 } 149 .userpwd tr th 150 { 151 padding-top:10px; 152 padding-bottom:10px; 153 padding-left:30px; 154 padding-right:30px; 155 text-align:center; 156 } 157 .userpwd tr td 158 { 159 padding-top:10px; 160 padding-bottom:10px; 161 padding-left:30px; 162 padding-right:30px; 163 } 164 165 .wrap .show div .pagenavbox 166 { 167 position:relative; 168 } 169 170 .pagenav 171 { 172 list-style:none; 173 width:700px; 174 height:50px; 175 float:left; 176 } 177 .pagenav li 178 { 179 float:left; 180 height:50px; 181 width:50px; 182 margin-left:20px; 183 border-radius:8px; 184 background-color:#99FFCC; 185 line-height:50px; 186 } 187 .pagenav li a 188 { 189 text-decoration:none; 190 display:block; 191 height:50px; 192 cursor:pointer; 193 } 194 .pagenav li a:hover{ 195 background-color:#99FFFF; 196 color:black; 197 border-radius:8px; 198 } 199 .wrap .show div .pagenavbox .jumptip 200 { 201 float:left; 202 text-align:center; 203 font-size:16px; 204 overflow:hidden; 205 margin-left:20px; 206 padding-top:10px; 207 } 208 .wrap .show div .pagenavbox .jumptip .jumpto 209 { 210 width:50px; 211 height:30px; 212 border-radius:5px; 213 text-align:center; 214 border-style:none; 215 } 216 .wrap .show div .pagenavbox .jumptip .jumpto:hover 217 { 218 background-color:#CCFFFF; 219 } 220 .wrap .show .inquire 221 { 222 margin:10px auto; 223 text-align:center; 224 } 225 226 .wrap .show .inquire .inquirebtn 227 { 228 border-radius:5px; 229 border-style:none; 230 height:30px; 231 width:66px; 232 } 233 .wrap .show .inquire .inquirebtn:hover 234 { 235 background-color:#CCFFFF; 236 } 237 .wrap .show .addlesson 238 { 239 position:absolute; 240 display:block; 241 top:5px; 242 right:5px; 243 border-radius:50%; 244 width:40px; 245 height:40px; 246 background-repeat:no-repeat; 247 background-size:cover; 248 background-image:url(images/tianjia.png); 249 } 250 .wrap .show .addlesson:hover 251 { 252 background-image:url(images/tianjia_hover.png); 253 } 254 255 .wrap .show .detail .stdshow 256 { 257 height:50px; 258 font-size:18px; 259 } 260 261 262 </style> 263 264 265 </head> 266 <body> 267 <% 268 String id=request.getParameter("id"); 269 String tablename="std_score"; 270 Score s=new Score(); 271 Connection con=null; 272 PreparedStatement pstmt=null; 273 ResultSet rs=null; 274 try { 275 con=DBUtil.getConnection(); 276 System.out.println("数据库连接成功"); 277 String sql_query="select * from "+tablename+" where id=\'"+id+"\'"; 278 pstmt=con.prepareStatement(sql_query); 279 rs=pstmt.executeQuery(); 280 if(rs.next()) 281 { 282 s.setId(rs.getString(1)); 283 s.setUsername(rs.getString(2)); 284 s.setAgency(rs.getString(3)); 285 s.setMajor(rs.getString(4)); 286 s.setClass_str(rs.getString(5)); 287 s.setLesson1(rs.getString(6)); 288 s.setLesson1_score(rs.getInt(7)); 289 s.setLesson2(rs.getString(8)); 290 s.setLesson2_score(rs.getInt(9)); 291 s.setLesson3(rs.getString(10)); 292 s.setLesson3_score(rs.getInt(11)); 293 s.setLesson4(rs.getString(12)); 294 s.setLesson4_score(rs.getInt(13)); 295 s.setLesson5(rs.getString(14)); 296 s.setLesson5_score(rs.getInt(15)); 297 s.setLesson6(rs.getString(16)); 298 s.setLesson6_score(rs.getInt(17)); 299 s.setLesson7(rs.getString(18)); 300 s.setLesson7_score(rs.getInt(19)); 301 s.setLesson8(rs.getString(20)); 302 s.setLesson8_score(rs.getInt(21)); 303 s.setLesson9(rs.getString(22)); 304 s.setLesson9_score(rs.getInt(23)); 305 s.setLesson10(rs.getString(24)); 306 s.setLesson10_score(rs.getInt(25)); 307 } 308 } 309 catch (SQLException e) { 310 // TODO: handle exception 311 e.printStackTrace(); 312 } 313 //定义存课程名称和成绩的列表 314 List<LessonandScore> lesson_list=new ArrayList<LessonandScore>(); 315 316 String str; 317 int index=0; 318 if((str=s.getLesson1())!=null) 319 { 320 LessonandScore ls1=new LessonandScore(); 321 ls1.setLesson(str); 322 lesson_list.add(ls1); 323 } 324 if((str=s.getLesson2())!=null) 325 { 326 LessonandScore ls2=new LessonandScore(); 327 ls2.setLesson(str); 328 lesson_list.add(ls2); 329 } 330 if((str=s.getLesson3())!=null) 331 { 332 LessonandScore ls3=new LessonandScore(); 333 ls3.setLesson(str); 334 lesson_list.add(ls3); 335 } 336 if((str=s.getLesson4())!=null) 337 { 338 LessonandScore ls4=new LessonandScore(); 339 ls4.setLesson(str); 340 lesson_list.add(ls4); 341 } 342 if((str=s.getLesson5())!=null) 343 { 344 LessonandScore ls5=new LessonandScore(); 345 ls5.setLesson(str); 346 lesson_list.add(ls5); 347 } 348 if((str=s.getLesson6())!=null) 349 { 350 LessonandScore ls6=new LessonandScore(); 351 ls6.setLesson(str); 352 lesson_list.add(ls6); 353 } 354 if((str=s.getLesson7())!=null) 355 { 356 LessonandScore ls7=new LessonandScore(); 357 ls7.setLesson(str); 358 index=7; 359 } 360 if((str=s.getLesson8())!=null) 361 { 362 LessonandScore ls8=new LessonandScore(); 363 ls8.setLesson(str); 364 lesson_list.add(ls8); 365 } 366 if((str=s.getLesson9())!=null) 367 { 368 LessonandScore ls9=new LessonandScore(); 369 ls9.setLesson(str); 370 lesson_list.add(ls9); 371 } 372 if((str=s.getLesson10())!=null) 373 { 374 LessonandScore ls10=new LessonandScore(); 375 ls10.setLesson(str); 376 lesson_list.add(ls10); 377 } 378 379 %> 380 <script> 381 function updatelesson(event,i) 382 { 383 var id=<%=s.getId()%> 384 var lesson_name=document.getElementById("lesson_name"+i).innerText; 385 event.setAttribute("href","updatelesson.jsp?id="+id+"&lesson_name="+encodeURI(encodeURI(lesson_name))+"&index="+i); 386 } 387 function deletelesson(event,i) 388 { 389 var r = confirm("确定删除课程的信息?\n(包含课程成绩)"); 390 if (r == true) 391 { 392 event.setAttribute("href","lessondelete_resultshow.jsp?index="+i+"&id="+<%=id%>); 393 } 394 else 395 alert("操作取消"); 396 } 397 </script> 398 <div class="head clearfix" id="head"> 399 <div class="title"> 400 <p id="example">小赵的学生信息管理系统</p> 401 </div> 402 </div> 403 <div class="wrap" id="wrap"> 404 <nav class="nav" id="nav"> 405 <ul class="navbar"> 406 <li><a href="mainpage.jsp">首页</a></li> 407 <li><a href="usermag.jsp?index=1">普通管理</a></li> 408 <li><a href="statusmag.jsp?index=1">学籍管理</a></li> 409 <li><a href="selectclassmag.jsp?index=1">选课管理</a></li> 410 <li><a href="scoremag.jsp?index=1">成绩管理</a></li> 411 <li><a href="lessonmag.jsp?index=1">课程管理</a></li> 412 <li><a href="pwdmag.jsp?index=1">密码管理</a></li> 413 </ul> 414 </nav> 415 <div id="show" class="show"> 416 <a href="addlesson.jsp?id=<%=id %>" class="addlesson" title="点此添加课程"></a> 417 <div class="detail"> 418 <div style="text-align:center" class="stdshow"> 419 <span>学生学号:<%=s.getId() %> </span> 420 <span>学生姓名:<%=s.getUsername() %> </span> 421 <span>所属学院:<%=s.getAgency() %> </span> 422 <span>所属专业:<%=s.getMajor() %> </span> 423 <span>所在班级:<%=s.getClass_str() %></span> 424 </div> 425 426 <table id="userpwd" class="userpwd table table-hover table-striped table-bordered table-sm"> 427 <tr> 428 <th>课程名称</th> 429 <th>修改</th> 430 <th>删除</th> 431 </tr> 432 <c:forEach var="lesson" items="<%=lesson_list %>" varStatus="i"> 433 <tr> 434 <td id="lesson_name${i.index+1}">${lesson.getLesson()}</td> 435 <td><a href="#" onclick="updatelesson(this,${i.count})">修改</a></td> 436 <td><a href="#" onclick="deletelesson(this,${i.count})">删除</a></td> 437 </tr> 438 </c:forEach> 439 </table> 440 </div> 441 </div> 442 </div> 443 <div class="foot" id="foot"> 444 <div class="power"> 445 Copyright © 2019 All Rights Reserved. 446 <div class="information"> 447 <span>联系邮箱:1927006283@qq.com</span> 448 </div> 449 <div class="information"> 450 <span>联系地址:石家庄铁道大学</span> 451 </div> 452 <div class="information"> 453 <span>联系电话:15716888392</span> 454 </div> 455 </div> 456 </div> 457 458 </body> 459 </html>
点击修改可修改课程名称

点击删除可删除课程信息,包括课程成绩:



当点击右上角的“+”按钮还可添加课程:添加生物科学为例



添加成功!
添加课程页面代码:

1 <%@page import="com.stumag.javabean.Status"%> 2 <%@page import="java.util.ArrayList"%> 3 <%@page import="com.stumag.javabean.Password"%> 4 <%@page import="java.util.List"%> 5 <%@page import="java.sql.ResultSet"%> 6 <%@page import="java.sql.PreparedStatement"%> 7 <%@page import="java.sql.Connection"%> 8 <%@page import="com.stumag.util.DBUtil"%> 9 <%@ page language="java" contentType="text/html; charset=GB18030" 10 pageEncoding="GB18030"%> 11 <!DOCTYPE html> 12 <html> 13 <head> 14 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 15 <title>添加课程信息</title> 16 <style> 17 *{ 18 margin=0; 19 padding=0; 20 } 21 .header{ 22 width:100; 23 height:100px; 24 text-align:center; 25 background-color:#66CCCC; 26 position:relative; 27 text-shadow: 5px 5px 4px Black; 28 } 29 .wrap{ 30 width:100; 31 height:768px; 32 background-image:url(images/earth.jpg); 33 background-size:cover; 34 background-repeat:no-repeat; 35 background-position:center center; 36 position:relative; 37 overflow-y:auto; 38 } 39 .foot { 40 width: 100; 41 height:200px; 42 background-color:black; 43 position: relative; 44 } 45 .title { 46 font-family: "宋体"; 47 color: #FFFFFF; 48 position: absolute; 49 transform: translate(-50%, -50%); 50 font-size: 36px; 51 height: 40px; 52 width: 30%; 53 top: 50%; 54 left: 50%; 55 } 56 .power { 57 font-family: "宋体"; 58 color: #FFFFFF; 59 position: absolute; 60 top: 50%; 61 left: 50%; 62 transform: translate(-50%, -50%); 63 height: 60px; 64 width: 40%; 65 text-align:center; 66 } 67 .foot .power p { 68 height: 24px; 69 width: 100%; 70 } 71 .foot .power .information { 72 width: 100%; 73 height: 24px; 74 position: relative; 75 } 76 .container{ 77 width: 400px; 78 height: 100; 79 padding: 13px; 80 position: absolute; 81 left: 50%; 82 top: 40%; 83 margin-left: -200px; 84 margin-top: -200px; 85 background-color: rgba(240, 255, 255, 0.5); 86 border-radius: 10px; 87 text-align: center; 88 } 89 .input_hint{ 90 width:30%; 91 height:20px; 92 position:relative; 93 margin-top:10px; 94 margin-bottom:0px; 95 margin-left:0px; 96 margin-right:auto; 97 font-size:20sp; 98 } 99 .wrap .container .signintext{ 100 width: 86%; 101 border-bottom: 1px solid #ee7700; 102 margin-bottom: 60px; 103 margin-top: 0px; 104 margin-right: auto; 105 margin-left: auto; 106 } 107 .wrap .container .signintext .signinp{ 108 display: inline-block; 109 font-size: 28px; 110 width:86%; 111 margin-top: 30px; 112 } 113 .wrap .container .user{ 114 position:relative; 115 margin-top:20px; 116 margin-bottom:20px; 117 margin-left:auto; 118 margin-right:auto; 119 } 120 div div table td{ 121 padding:10px; 122 text-align:left; 123 } 124 .wrap .container .user .signinput{ 125 width:70%; 126 height:35px; 127 } 128 .wrap .container .user .signinput .i_input{ 129 height:100%; 130 border-radius:5px; 131 border:none; 132 background-color:rgba(232,232,232,0.5) ; 133 } 134 .wrap .container .signbtn{ 135 width:100%; 136 height: 42px; 137 background-color: #ee7700; 138 border: none; 139 color: white; 140 margin-top:20px; 141 margin-bottom:10px; 142 font-size: 18px; 143 border-radius:8px; 144 } 145 </style> 146 147 </head> 148 <body> 149 <script> 150 function Onclick() 151 { 152 var id=<%=request.getParameter("id")%> 153 var lesson_name=document.getElementById("lesson_name").value; 154 if(lesson_name=="") 155 { 156 alert("包含空的信息\n请将空信息填写完整"); 157 } 158 else 159 { 160 var form=document.getElementById("update"); 161 form.setAttribute("action","addlesson_do?id="+id+"&lesson_name="+encodeURI(encodeURI(lesson_name))); 162 } 163 } 164 </script> 165 <div id="header" class="header"> 166 <div class="title">小赵的学生信息管理系统</div> 167 </div> 168 <div class="wrap" id="wrap"> 169 <div id="container" class="container"> 170 <div class="signintext"> 171 <p class="signinp">添加课程</p> 172 </div> 173 <form action="" method="post" id="update"> 174 <table class="user"> 175 <tr> 176 <td class="input_hint"><label>课程名称:</label></td> 177 <td class="signinput"><input class="i_input" name="lesson_name" id="lesson_name" type="text"></td> 178 </tr> 179 180 <tr> 181 <td colspan="2"><input class="signbtn" type="submit" value="确认添加" onclick="Onclick()"></td> 182 </tr> 183 </table> 184 </form> 185 </div> 186 </div> 187 <div class="foot" id="foot"> 188 <div class="power"> 189 Copyright © 2019 All Rights Reserved. 190 <div class="information"> 191 <span>联系邮箱:1927006283@qq.com</span> 192 </div> 193 <div class="information"> 194 <span>联系地址:石家庄铁道大学</span> 195 </div> 196 <div class="information"> 197 <span>联系电话:15716888392</span> 198 </div> 199 </div> 200 </div> 201 </body> 202 </html>
处理添加的servlet:

1 package com.stumag.servlet; 2 3 import java.io.IOException; 4 import java.sql.Connection; 5 import java.sql.PreparedStatement; 6 import java.sql.ResultSet; 7 8 import javax.servlet.ServletException; 9 import javax.servlet.annotation.WebServlet; 10 import javax.servlet.http.HttpServlet; 11 import javax.servlet.http.HttpServletRequest; 12 import javax.servlet.http.HttpServletResponse; 13 14 import com.stumag.util.DBUtil; 15 16 /** 17 * Servlet implementation class addlesson_do 18 */ 19 @WebServlet("/addlesson_do") 20 public class addlesson_do extends HttpServlet { 21 private static final long serialVersionUID = 1L; 22 23 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 24 // TODO Auto-generated method stub 25 String id=request.getParameter("id"); 26 String lesson_name=java.net.URLDecoder.decode(request.getParameter("lesson_name"), "utf-8"); 27 Connection connection=null; 28 PreparedStatement preparedStatement=null; 29 ResultSet rSet=null; 30 try { 31 connection=DBUtil.getConnection(); 32 String sql="select * from std_score where id=\'"+id+"\'"; 33 preparedStatement=connection.prepareStatement(sql); 34 rSet=preparedStatement.executeQuery(); 35 if(rSet.next()) 36 { 37 int i=6,flag=0; 38 for(int j=1;i<=24;i=i+2,j++) 39 { 40 if(rSet.getString(i)==null) 41 { 42 String insert="update std_score set lesson" +j+ "=\'" +lesson_name+ "\' where id=\'" +id+ "\'"; 43 44 preparedStatement=connection.prepareStatement(insert); 45 preparedStatement.executeUpdate(); 46 flag=1; 47 break; 48 } 49 } 50 if(flag==0) 51 { 52 request.getRequestDispatcher("addlesson_resultshow.jsp?result=0").forward(request, response); 53 } 54 else 55 request.getRequestDispatcher("addlesson_resultshow.jsp?result=1").forward(request, response); 56 } 57 } catch (Exception e) { 58 // TODO: handle exception 59 e.printStackTrace(); 60 request.getRequestDispatcher("addlesson_resultshow.jsp?result=2").forward(request, response); 61 } 62 } 63 64 }
显示操作结果的jsp:

1 <%@ page language="java" contentType="text/html; charset=GB18030" 2 pageEncoding="GB18030"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 7 <title>操作结果</title> 8 <style> 9 *{ 10 margin:0px; 11 padding:0px; 12 text-align:center; 13 } 14 </style> 15 <script> 16 function Onload() 17 { 18 var show=document.getElementById("show"); 19 if(<%=request.getParameter("result")%>==0) 20 { 21 show.innerText="最多只能添加十门课!\n操作失败,即将返回主页……"; 22 } 23 else if(<%=request.getParameter("result")%>==1) 24 { 25 show.innerText="课程添加成功,即将返回主页……\n如需添加课程成绩,请前往成绩管理模块"; 26 } 27 else 28 { 29 show.innerText="操作失败,即将返回主页……"; 30 } 31 } 32 </script> 33 </head> 34 <body onload="Onload()"> 35 <% response.setHeader("Refresh", "2;url=lessonmag.jsp?index=1"); %> 36 <h2 id="show"></h2> 37 </body> 38 </html>
修改页代码:

1 <%@page import="com.stumag.javabean.LessonandScore"%> 2 <%@page import="com.stumag.javabean.Score"%> 3 <%@page import="com.stumag.javabean.Status"%> 4 <%@page import="java.util.ArrayList"%> 5 <%@page import="com.stumag.javabean.Password"%> 6 <%@page import="java.util.List"%> 7 <%@page import="java.sql.ResultSet"%> 8 <%@page import="java.sql.PreparedStatement"%> 9 <%@page import="java.sql.Connection"%> 10 <%@page import="com.stumag.util.DBUtil"%> 11 <%@ page language="java" contentType="text/html; charset=GB18030" 12 pageEncoding="GB18030"%> 13 <!DOCTYPE html> 14 <html> 15 <head> 16 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 17 <title>课程信息修改</title> 18 <style> 19 *{ 20 margin=0; 21 padding=0; 22 } 23 .head{ 24 width:100; 25 height:100px; 26 text-align:center; 27 background-color:#66CCCC; 28 position:relative; 29 text-shadow: 5px 5px 4px Black; 30 } 31 .wrap{ 32 width:100; 33 height:768px; 34 background-image:url(images/earth.jpg); 35 background-size:cover; 36 background-repeat:no-repeat; 37 background-position:center center; 38 position:relative; 39 } 40 .foot { 41 width: 100; 42 height:200px; 43 background-color:black; 44 position: relative; 45 } 46 .title { 47 font-family: "宋体"; 48 color: #FFFFFF; 49 position: absolute; 50 transform: translate(-50%, -50%); 51 font-size: 36px; 52 height: 40px; 53 width: 30%; 54 top: 50%; 55 left: 50%; 56 } 57 .power { 58 font-family: "宋体"; 59 color: #FFFFFF; 60 position: absolute; 61 top: 50%; 62 left: 50%; 63 transform: translate(-50%, -50%); 64 height: 60px; 65 width: 40%; 66 text-align:center; 67 } 68 .foot .power p { 69 height: 24px; 70 width: 100%; 71 } 72 .foot .power .information { 73 width: 100%; 74 height: 24px; 75 position: relative; 76 } 77 .container{ 78 width: 400px; 79 height: 100; 80 padding: 13px; 81 position: absolute; 82 left: 50%; 83 top: 40%; 84 margin-left: -200px; 85 margin-top: -200px; 86 background-color: rgba(240, 255, 255, 0.5); 87 border-radius: 10px; 88 text-align: center; 89 } 90 .input_hint{ 91 width:30%; 92 height:20px; 93 position:relative; 94 margin-top:10px; 95 margin-bottom:0px; 96 margin-left:0px; 97 margin-right:auto; 98 font-size:20sp; 99 } 100 .wrap .container .signintext{ 101 width: 86%; 102 border-bottom: 1px solid #ee7700; 103 margin-bottom: 60px; 104 margin-top: 0px; 105 margin-right: auto; 106 margin-left: auto; 107 } 108 .wrap .container .signintext .signinp{ 109 display: inline-block; 110 font-size: 28px; 111 width:86%; 112 margin-top: 30px; 113 } 114 .wrap .container .user{ 115 position:relative; 116 margin-top:20px; 117 margin-bottom:20px; 118 margin-left:auto; 119 margin-right:auto; 120 } 121 div div table td{ 122 padding:10px; 123 text-align:left; 124 } 125 .wrap .container .user .signinput{ 126 width:70%; 127 height:35px; 128 } 129 .wrap .container .user .signinput .i_input{ 130 height:100%; 131 border-radius:5px; 132 border:none; 133 background-color:rgba(232,232,232,0.5) ; 134 } 135 .wrap .container .signbtn{ 136 width:100%; 137 height: 42px; 138 background-color: #ee7700; 139 border: none; 140 color: white; 141 margin-top:20px; 142 margin-bottom:10px; 143 font-size: 18px; 144 border-radius:8px; 145 } 146 </style> 147 148 </head> 149 <body> 150 <% 151 String userid=request.getParameter("id"); 152 //String username=request.getParameter("username"); 153 String lesson_name = java.net.URLDecoder.decode(request.getParameter("lesson_name"), "utf-8"); 154 String index = request.getParameter("index"); 155 System.out.println(index); 156 LessonandScore s=new LessonandScore(); 157 s.setLesson(lesson_name); 158 159 %> 160 <script> 161 function Onclick() 162 { 163 var lesson_name=document.getElementById("lesson_name").value; 164 if(lesson_name=="") 165 { 166 alert("包含空的信息\n请将空信息填写完整"); 167 } 168 else 169 { 170 var form=document.getElementById("update"); 171 form.setAttribute("action","updatelesson_do?id="+<%=userid%>+"&index="+<%=index%>+"&lesson_name="+encodeURI(encodeURI(lesson_name))); 172 } 173 } 174 </script> 175 <div id="header" class="head"> 176 <div class="title">小赵的学生信息管理系统</div> 177 </div> 178 <div class="wrap" id="wrap"> 179 <div id="container" class="container"> 180 <div class="signintext"> 181 <p class="signinp">修改课程成绩信息</p> 182 </div> 183 <form action="" method="post" id="update"> 184 <table class="user"> 185 <tr> 186 <td class="input_hint"><label>课程名称:</label></td> 187 <td class="signinput"><input class="i_input" name="lesson_name" id="lesson_name" type="text" value="<%=s.getLesson() %>"></td> 188 </tr> 189 190 <tr> 191 <td colspan="2"><input class="signbtn" type="submit" value="确认修改" onclick="Onclick()"></td> 192 </tr> 193 </table> 194 </form> 195 </div> 196 </div> 197 <div class="foot" id="foot"> 198 <div class="power"> 199 Copyright © 2019 All Rights Reserved. 200 <div class="information"> 201 <span>联系邮箱:1927006283@qq.com</span> 202 </div> 203 <div class="information"> 204 <span>联系地址:石家庄铁道大学</span> 205 </div> 206 <div class="information"> 207 <span>联系电话:15716888392</span> 208 </div> 209 </div> 210 </div> 211 </body> 212 </html>
处理修改信息的servlet代码:

1 package com.stumag.servlet; 2 3 import java.io.IOException; 4 import java.sql.Connection; 5 import java.sql.PreparedStatement; 6 7 import javax.servlet.ServletException; 8 import javax.servlet.annotation.WebServlet; 9 import javax.servlet.http.HttpServlet; 10 import javax.servlet.http.HttpServletRequest; 11 import javax.servlet.http.HttpServletResponse; 12 13 import com.stumag.util.DBUtil; 14 15 /** 16 * Servlet implementation class updatelesson_do 17 */ 18 @WebServlet("/updatelesson_do") 19 public class updatelesson_do extends HttpServlet { 20 private static final long serialVersionUID = 1L; 21 22 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 23 // TODO Auto-generated method stub 24 String id=request.getParameter("id"); 25 String lesson_name = java.net.URLDecoder.decode(request.getParameter("lesson_name"), "utf-8"); 26 String index=request.getParameter("index"); 27 Connection con=null; 28 PreparedStatement pstmt=null; 29 try { 30 con=DBUtil.getConnection(); 31 String sql_query="update std_score set lesson"+index+" = ? where id = ?"; 32 pstmt=con.prepareStatement(sql_query); 33 pstmt.setString(1, lesson_name); 34 pstmt.setString(2, id); 35 pstmt.executeUpdate(); 36 request.getRequestDispatcher("lessonupdate_resultshow.jsp?result=1").forward(request, response); 37 } 38 catch (Exception e) { 39 System.out.println("数据库信息更新失败"); 40 e.printStackTrace(); 41 request.getRequestDispatcher("lessonupdate_resultshow.jsp?result=0").forward(request, response); 42 } 43 } 44 45 }
删除及显示删除信息的jsp代码:

1 <%@page import="com.stumag.util.DBUtil"%> 2 <%@page import="java.sql.PreparedStatement"%> 3 <%@page import="java.sql.Connection"%> 4 <%@ page language="java" contentType="text/html; charset=GB18030" 5 pageEncoding="GB18030"%> 6 <%@ page buffer="16kb" %> 7 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 8 <html> 9 <head> 10 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 11 <title>操作结果</title> 12 <style> 13 *{ 14 margin:0px; 15 padding:0px; 16 text-align:center; 17 } 18 </style> 19 <script> 20 function Onload() 21 { 22 <% 23 Connection con=null; 24 PreparedStatement pstmt=null; 25 String i=request.getParameter("index"); 26 String id=request.getParameter("id"); 27 int result; 28 try { 29 con=DBUtil.getConnection(); 30 for(int j=Integer.parseInt(i);j<10;j++) 31 { 32 String sql="update std_score set lesson"+j+"=lesson"+(j+1)+",lesson"+j+"_score=lesson"+(j+1)+"_score where id=\'"+id+"\'"; 33 pstmt=con.prepareStatement(sql); 34 pstmt.executeUpdate(); 35 } 36 String sql1="update std_score set lesson10=null,lesson10_score=null where id=\'"+id+"\'"; 37 pstmt=con.prepareStatement(sql1); 38 pstmt.executeUpdate(); 39 result=1; 40 } 41 catch (Exception e) { 42 System.out.println("数据库信息更新失败"); 43 e.printStackTrace(); 44 result=0; 45 } 46 %> 47 var show=document.getElementById("show"); 48 if(<%=result%>==0) 49 { 50 show.innerText="操作失败,即将返回主页……"; 51 } 52 else 53 { 54 show.innerText="课程信息删除成功,即将返回主页……"; 55 } 56 } 57 </script> 58 </head> 59 <body onload="Onload()"> 60 <% response.setHeader("Refresh", "2;url=lessonmag.jsp?index=1"); %> 61 <h2 id="show"></h2> 62 </body> 63 </html>
下面是密码管理(这里指学生在校园内使用的如校园卡密码而非系统登录密码)
主页代码:

1 <%@page import="java.util.ArrayList"%> 2 <%@page import="com.stumag.javabean.Password"%> 3 <%@page import="java.util.List"%> 4 <%@page import="com.stumag.util.DBUtil"%> 5 <%@ page language="java" contentType="text/html; charset=GB18030" 6 pageEncoding="GB18030"%> 7 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 8 <!DOCTYPE html> 9 <html> 10 <head> 11 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 12 <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 13 <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> 14 <script type="text/javascript" src="jquery.min.js"></script> 15 <script type="text/javascript" src="jquery.bumpytext.packed.js"></script> 16 <script type="text/javascript" src="easying.js"></script> 17 <script type="text/javascript"> 18 //<![CDATA[ 19 $(document).ready(function() { 20 $('p#example').bumpyText(); 21 }); //]]> 22 23 $(document).ready(function() { 24 }); 25 </script> 26 <title>密码管理</title> 27 <style type="text/css"> 28 *{ 29 margin:0px; 30 padding:0px; 31 } 32 #head { 33 background-color: #66CCCC; 34 text-align: center; 35 position: relative; 36 height: 100px; 37 width: 100; 38 text-shadow: 5px 5px 4px Black; 39 } 40 41 #wrap{ 42 width:100; 43 height:764px; 44 } 45 46 #foot { 47 width: 100; 48 height:200px; 49 background-color:#CC9933; 50 position: relative; 51 text-align:center; 52 } 53 .title { 54 font-family: "宋体"; 55 color: #FFFFFF; 56 position: absolute; 57 top: 50%; 58 left: 50%; 59 transform: translate(-50%, -50%); /* 使用css3的transform来实现 */ 60 font-size: 36px; 61 height: 40px; 62 width: 30%; 63 } 64 .power { 65 font-family: "宋体"; 66 color: #FFFFFF; 67 position: absolute; 68 top: 50%; 69 left: 50%; 70 transform: translate(-50%, -50%); 71 height: 60px; 72 width: 40%; 73 align-content:center; 74 } 75 #foot .power .information { 76 width: 100%; 77 height: 24px; 78 position: relative; 79 } 80 #foot .power p { 81 height: 24px; 82 width: 100%; 83 } 84 #wrap #nav .navbar{ 85 text-align:center; 86 text-size:10px; 87 } 88 #nav { float: left; clear: both; width: 15%; margin: auto; height:764px; background: #eee; } 89 #nav ul { list-style: none; margin: 0px; padding: 0px; } 90 #nav li { float: none; width: 100%; } 91 #nav li a { display: block; width: 100%; padding: 20px; border-left: 5px solid; position: relative; z-index: 2; text-decoration: none; color: #444; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } 92 #nav li a:hover { border-bottom: 0px; color: #fff; } 93 #nav li:first-child a { border-left: 10px solid #3498db; } 94 #nav li:nth-child(2) a { border-left: 10px solid #ffd071; } 95 #nav li:nth-child(3) a { border-left: 10px solid #f0776c; } 96 #nav li:nth-child(4) a { border-left: 10px solid #9370db; } 97 #nav li:nth-child(5) a { border-left: 10px solid #9acd32; } 98 #nav li:nth-child(6) a { border-left: 10px solid #888888; } 99 #nav li:last-child a { border-left: 10px solid #1abc9c; } 100 #nav li a:after { content: ""; height: 100%; left: 0; top: 0; width: 0px; position: absolute; transition: all 0.3s ease 0s; -webkit-transition: all 0.3s ease 0s; z-index: -1; } 101 #nav li a:hover:after { width: 100%; } 102 #nav li:first-child a:after { background: #3498db; } 103 #nav li:nth-child(2) a:after { background: #ffd071; } 104 #nav li:nth-child(3) a:after { background: #f0776c; } 105 #nav li:nth-child(4) a:after { background: #9370db; } 106 #nav li:nth-child(5) a:after { background: #9acd32; } 107 #nav li:nth-child(6) a:after { background: #888888; } 108 #nav li:last-child a:after { background: #1abc9c; } 109 110 #nav li:last-child a{ background: #1abc9c; } 111 112 .clearfix {display: inline-block;} 113 .clearfix {display: block;} 114 #example{margin-top:-40px;} 115 .bumpy-char { 116 line-height: 3.4em; 117 position: relative; 118 } 119 120 #wrap #show{ 121 position:relative; 122 height:764px; 123 width:85%; 124 float:right; 125 background-size:cover; 126 overflow-y :auto; 127 } 128 129 #wrap #show .teacherinformation{ 130 position:relative; 131 margin-top:20px; 132 margin-bottom:20px; 133 margin-left:auto; 134 margin-right:auto; 135 width:100%; 136 text-align:center; 137 } 138 139 #userpwd tr{ 140 text-align:center; 141 } 142 #userpwd tr th 143 { 144 padding-top:10px; 145 padding-bottom:10px; 146 padding-left:30px; 147 padding-right:30px; 148 text-align:center; 149 } 150 #userpwd tr td 151 { 152 padding-top:10px; 153 padding-bottom:10px; 154 padding-left:30px; 155 padding-right:30px; 156 } 157 158 #navlist 159 { 160 height:50px; 161 } 162 #navlist ul 163 { 164 list-style:none; 165 width:300px; 166 height:50px; 167 margin:0px auto; 168 } 169 #navlist ul li 170 { 171 border:1px solid #eee; 172 float:left; 173 width:150px; 174 height:50px; 175 text-align:center; 176 line-height:50px; 177 } 178 #navlist ul li a{ 179 text-decoration:none; 180 cursor:pointer; 181 font-size:20px; 182 display:block; 183 height:50px; 184 width:150px; 185 } 186 #navlist ul li a:hover 187 { 188 background-color:#FFFFCC; 189 color:black; 190 border-bottom:2px solid #FFFF00; 191 } 192 193 #navlist ul li:first-child a{ 194 background-color:#FFFFCC; 195 color:black; 196 border-bottom:2px solid #FFFF00; 197 } 198 199 .wrap .show div .pagenavbox 200 { 201 position:relative; 202 } 203 204 #pagenav 205 { 206 list-style:none; 207 width:700px; 208 height:50px; 209 float:left; 210 } 211 #pagenav li 212 { 213 float:left; 214 height:50px; 215 width:50px; 216 margin-left:20px; 217 border-radius:8px; 218 background-color:#99FFCC; 219 line-height:50px; 220 } 221 #pagenav li a 222 { 223 text-decoration:none; 224 display:block; 225 height:50px; 226 cursor:pointer; 227 } 228 #pagenav li a:hover{ 229 background-color:#99FFFF; 230 color:black; 231 border-radius:8px; 232 } 233 .wrap .show div .pagenavbox .jumptip 234 { 235 float:left; 236 text-align:center; 237 font-size:16px; 238 overflow:hidden; 239 margin-left:20px; 240 padding-top:10px; 241 } 242 .wrap .show div .pagenavbox .jumptip .jumpto 243 { 244 width:50px; 245 height:30px; 246 border-radius:5px; 247 text-align:center; 248 border-style:none; 249 } 250 .wrap .show div .pagenavbox .jumptip .jumpto:hover 251 { 252 background-color:#CCFFFF; 253 } 254 .wrap .show .inquire 255 { 256 margin:10px auto; 257 text-align:center; 258 } 259 260 .wrap .show .inquire .inquirebtn 261 { 262 border-radius:5px; 263 border-style:none; 264 height:30px; 265 width:66px; 266 } 267 .wrap .show .inquire .inquirebtn:hover 268 { 269 background-color:#CCFFFF; 270 } 271 .wrap .show .inquire .inquirebtn 272 { 273 border-radius:5px; 274 border-style:none; 275 height:30px; 276 width:66px; 277 } 278 .wrap .show .inquire .inquirebtn:hover 279 { 280 background-color:#CCFFFF; 281 } 282 283 </style> 284 285 <script type="text/javascript"> 286 287 function GetQueryString(name) { 288 var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i"); 289 var r = window.location.search.substr(1).match(reg); //获取url中"?"符后的字符串并正则匹配 290 var context = ""; 291 if (r != null) 292 context = r[2]; 293 reg = null; 294 r = null; 295 return context == null || context == "" || context == "undefined" ? "" : context; 296 } 297 298 function Onload() 299 { 300 301 <% 302 int pagenum=Integer.parseInt(request.getParameter("index")); 303 int totalpage= DBUtil.getPagecount(20,"std_information"); 304 int perpageCount=20; 305 String table="std_information"; 306 List<Password> pwdlist=new ArrayList<Password>(); 307 pwdlist=DBUtil.showpwResult(pagenum, perpageCount, table); 308 %> 309 var a_list=document.getElementsByName("navnum"); 310 var index=<%=pagenum%>; 311 var total=<%=totalpage%>; 312 313 if(total<=6) 314 { 315 if(total==6) 316 { 317 a_list[0].innerHTML=total-5; 318 a_list[1].innerHTML=total-4; 319 a_list[2].innerHTML=total-3; 320 a_list[3].innerHTML=total-2; 321 a_list[4].innerHTML=total-1; 322 a_list[5].innerHTML=total; 323 a_list[index-1].style.cssText= 324 "background-color:#99FFFF;color:black;border-radius:8px;" 325 } 326 else 327 { 328 var parent=document.getElementById("pagenav"); 329 var child_list=document.getElementsByName("navnum"); 330 for(var i=0;i<6-total;i++) 331 { 332 parent.removeChild(child_list[5-i]); 333 } 334 } 335 } 336 else 337 { 338 a_list[3].innerHTML="..."; 339 a_list[3].setAttribute("href","#"); 340 if(index<3) 341 { 342 a_list[index-1].style.cssText= 343 "background-color:#99FFFF;color:black;border-radius:8px;" 344 a_list[4].innerHTML=total-1; 345 a_list[5].innerHTML=total; 346 } 347 else if(index<total-4) 348 { 349 a_list[0].innerHTML=index-1; 350 a_list[1].innerHTML=index; 351 a_list[1].style.cssText= 352 "background-color:#99FFFF;color:black;border-radius:8px;"; 353 a_list[2].innerHTML=index+1; 354 a_list[4].innerHTML=total-1; 355 a_list[5].innerHTML=total; 356 } 357 else 358 { 359 a_list[0].innerHTML=total-5; 360 a_list[1].innerHTML=total-4; 361 a_list[2].innerHTML=total-3; 362 a_list[3].innerHTML=total-2; 363 a_list[4].innerHTML=total-1; 364 a_list[5].innerHTML=total; 365 a_list[5-(total-index)].style.cssText= 366 "background-color:#99FFFF;color:black;border-radius:8px;" 367 } 368 } 369 } 370 371 function jumpclick(event) 372 { 373 index=event.innerHTML; 374 if(index!="...") 375 { 376 event.setAttribute("href","pwdmag.jsp?index="+index); 377 } 378 else 379 { 380 event.setAttribute("href",""); 381 } 382 383 } 384 385 function jumpUporDown(event) 386 { 387 var index=parseInt(GetQueryString("index")); 388 if(index==1&&event.id=="last") 389 { 390 alert("当前是第一页!"); 391 } 392 else if(index==<%=totalpage%>&&event.id=="next") 393 { 394 alert("当前页是最后一页!"); 395 } 396 else if(event.id=="last") 397 { 398 index=index-1; 399 event.setAttribute("href","pwdmag.jsp?index="+index); 400 } 401 else if(event.id=="next") 402 { 403 index=index+1; 404 event.setAttribute("href","pwdmag.jsp?index="+index); 405 } 406 } 407 408 function jumpto() 409 { 410 var a_list=document.getElementsByName("navnum"); 411 var obj=document.getElementById("jumpindex"); 412 var indexstr=obj.value; 413 var max=<%=totalpage%>; 414 if(indexstr!="") 415 { 416 index=parseInt(indexstr); 417 if(index<=0||index>max) 418 { 419 alert("您输入的页数不存在!"); 420 obj.value=""; 421 } 422 else 423 { 424 window.location.href="http://localhost:8080/学生管理系统/pwdmag.jsp?index="+index; 425 } 426 } 427 else 428 { 429 alert("输入页数不能为空!"); 430 } 431 432 } 433 434 function tohead(event) 435 { 436 index=1; 437 event.setAttribute("href","pwdmag.jsp?index="+index); 438 } 439 function totrailer(event) 440 { 441 index=<%=totalpage%>; 442 event.setAttribute("href","pwdmag.jsp?index="+index); 443 } 444 function updatePassword(event,i) 445 { 446 var id=document.getElementById(i).innerText; 447 var username=document.getElementById("un"+i).innerText; 448 event.setAttribute('href','updatepwd.jsp?id='+id+"&username="+encodeURI(encodeURI(username))); 449 } 450 451 </script> 452 453 </head> 454 <body onload="Onload()"> 455 <div class="header clearfix" id="head"> 456 <div class="title"> 457 <p id="example">小赵的学生信息管理系统</p> 458 </div> 459 </div> 460 <div class="wrap" id="wrap"> 461 <nav class="nav" id="nav"> 462 <ul class="navbar"> 463 <li><a href="mainpage.jsp">首页</a></li> 464 <li><a href="usermag.jsp?index=1">普通管理</a></li> 465 <li><a href="statusmag.jsp?index=1">学籍管理</a></li> 466 <li><a href="selectclassmag.jsp?index=1">选课管理</a></li> 467 <li><a href="scoremag.jsp?index=1">成绩管理</a></li> 468 <li><a href="lessonmag.jsp?index=1">课程管理</a></li> 469 <li><a href="pwdmag.jsp?index=1">密码管理</a></li> 470 </ul> 471 </nav> 472 <div id="show" class="show"> 473 <div id="navlist"> 474 <ul> 475 <li><a href="pwdmag.jsp?index=1">学生密码</a></li> 476 <li><a>我的密码</a></li> 477 </ul> 478 </div> 479 <div id="inquire" class="inquire"> 480 <form action="pwdmag_orderorinquire.jsp?index=1" method="post"> 481 选择排序方法: 482 <select name="sortmethod"> 483 <option label="按学号排序" selected="selected" value="0"></option> 484 <option label="按姓名排序" value="1"></option> 485 </select> 486 排序类型: 487 <select name="sortstyle"> 488 <option label="升序" selected="selected" value="0"></option> 489 <option label="降序" value="1"></option> 490 </select> 491 查询类型: 492 <select name="inquiretype"> 493 <option label="按学号查询" selected="selected" value="0"></option> 494 <option label="按姓名查询" value="1"></option> 495 </select> 496 请输入查询内容: 497 <input type="text" class="inputcontent" name="inputcontent"> 498 <input type="submit" id="inquirebtn" class="inquirebtn" value="执行"> 499 </form> 500 </div> 501 <div> 502 <table id="userpwd" class="table table-hover table-striped table-bordered table-sm"> 503 <tr> 504 <th>学号</th> 505 <th>姓名</th> 506 <th>密码</th> 507 <th>操作</th> 508 </tr> 509 <c:forEach var="user" items="<%=pwdlist %>" varStatus="i"> 510 <tr> 511 <td id="${i.index+1}">${user.getId()}</td> 512 <td id="un${i.index+1}">${user.getUsername()}</td> 513 <td>${user.getPassword()}</td> 514 <td><a href="#" onclick="updatePassword(this,${i.count})" id="updatepassword">修改</a></td> 515 </tr> 516 </c:forEach> 517 </table> 518 <div style="text-align:center" class="pagenavbox"> 519 <ul id="pagenav"> 520 <li><a href="" onclick="tohead(this)">首页</a></li> 521 <li><a href="" onclick="jumpUporDown(this)" id="last">上一页</a></li> 522 <li><a href="" onclick="jumpclick(this)" name="navnum">1</a></li> 523 <li><a href="" onclick="jumpclick(this)" name="navnum">2</a></li> 524 <li><a href="" onclick="jumpclick(this)" name="navnum">3</a></li> 525 <li><a href="" onclick="jumpclick(this)" name="navnum">4</a></li> 526 <li><a href="" onclick="jumpclick(this)" name="navnum">5</a></li> 527 <li><a href="" onclick="jumpclick(this)" name="navnum">6</a></li> 528 <li><a href="" onclick="jumpUporDown(this)" id="next">下一页</a></li> 529 <li><a href="" onclick="totrailer(this)">尾页</a></li> 530 </ul> 531 <div class="jumptip"> 532 当前是第<%=pagenum %>页; 533 共有<%=totalpage %>页,跳转到 534 <input type="text" size="4" id="jumpindex" name="jumpindex">页 535 <input type="button" value="跳转" onclick="jumpto()" class="jumpto"> 536 </div> 537 </div> 538 </div> 539 </div> 540 </div> 541 <div class="footer" id="foot"> 542 <div class="power"> 543 Copyright © 2019 All Rights Reserved. 544 <div class="information"> 545 <span>联系邮箱:1927006283@qq.com</span> 546 </div> 547 <div class="information"> 548 <span>联系地址:石家庄铁道大学</span> 549 </div> 550 <div class="information"> 551 <span>联系电话:15716888392</span> 552 </div> 553 </div> 554 </div> 555 556 </body> 557 </html>
支持排序查询的主页代码:

1 <%@page import="java.net.URLDecoder"%> 2 <%@page import="java.util.ArrayList"%> 3 <%@page import="com.stumag.javabean.Password"%> 4 <%@page import="java.util.List"%> 5 <%@page import="com.stumag.util.DBUtil"%> 6 <%@ page language="java" contentType="text/html; charset=GB18030" 7 pageEncoding="GB18030"%> 8 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 9 <!DOCTYPE html> 10 <html> 11 <head> 12 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 13 <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 14 <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> 15 <script type="text/javascript" src="jquery.min.js"></script> 16 <script type="text/javascript" src="jquery.bumpytext.packed.js"></script> 17 <script type="text/javascript" src="easying.js"></script> 18 <script type="text/javascript"> 19 //<![CDATA[ 20 $(document).ready(function() { 21 $('p#example').bumpyText(); 22 }); //]]> 23 24 $(document).ready(function() { 25 }); 26 </script> 27 <title>密码管理</title> 28 <style type="text/css"> 29 *{ 30 margin:0px; 31 padding:0px; 32 } 33 .head { 34 background-color: #66CCCC; 35 text-align: center; 36 position: relative; 37 height: 100px; 38 width: 100; 39 text-shadow: 5px 5px 4px Black; 40 } 41 42 .wrap{ 43 width:100; 44 height:764px; 45 } 46 47 .foot { 48 width: 100; 49 height:200px; 50 background-color:#CC9933; 51 position: relative; 52 text-align:center; 53 } 54 .title { 55 font-family: "宋体"; 56 color: #FFFFFF; 57 position: absolute; 58 top: 50%; 59 left: 50%; 60 transform: translate(-50%, -50%); /* 使用css3的transform来实现 */ 61 font-size: 36px; 62 height: 40px; 63 width: 30%; 64 } 65 .power { 66 font-family: "宋体"; 67 color: #FFFFFF; 68 position: absolute; 69 top: 50%; 70 left: 50%; 71 transform: translate(-50%, -50%); 72 height: 60px; 73 width: 40%; 74 align-content:center; 75 } 76 .foot .power .information { 77 width: 100%; 78 height: 24px; 79 position: relative; 80 } 81 .foot .power p { 82 height: 24px; 83 width: 100%; 84 } 85 .wrap .nav .navbar{ 86 text-align:center; 87 text-size:10px; 88 } 89 .nav { float: left; clear: both; width: 15%; margin: auto; height:764px; background: #eee; } 90 .nav ul { list-style: none; margin: 0px; padding: 0px; } 91 .nav li { float: none; width: 100%; } 92 .nav li a { display: block; width: 100%; padding: 20px; border-left: 5px solid; position: relative; z-index: 2; text-decoration: none; color: #444; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } 93 .nav li a:hover { border-bottom: 0px; color: #fff; } 94 .nav li:first-child a { border-left: 10px solid #3498db; } 95 .nav li:nth-child(2) a { border-left: 10px solid #ffd071; } 96 .nav li:nth-child(3) a { border-left: 10px solid #f0776c; } 97 .nav li:nth-child(4) a { border-left: 10px solid #9370db; } 98 .nav li:nth-child(5) a { border-left: 10px solid #9acd32; } 99 .nav li:nth-child(6) a { border-left: 10px solid #888888; } 100 .nav li:last-child a { border-left: 10px solid #1abc9c; } 101 .nav li a:after { content: ""; height: 100%; left: 0; top: 0; width: 0px; position: absolute; transition: all 0.3s ease 0s; -webkit-transition: all 0.3s ease 0s; z-index: -1; } 102 .nav li a:hover:after { width: 100%; } 103 .nav li:first-child a:after { background: #3498db; } 104 .nav li:nth-child(2) a:after { background: #ffd071; } 105 .nav li:nth-child(3) a:after { background: #f0776c; } 106 .nav li:nth-child(4) a:after { background: #9370db; } 107 .nav li:nth-child(5) a:after { background: #9acd32; } 108 .nav li:nth-child(6) a:after { background: #888888; } 109 .nav li:last-child a:after { background: #1abc9c; } 110 111 .nav li:last-child a{ background: #1abc9c; } 112 113 .clearfix {display: inline-block;} 114 .clearfix {display: block;} 115 #example{margin-top:-40px;} 116 .bumpy-char { 117 line-height: 3.4em; 118 position: relative; 119 } 120 121 .wrap .show{ 122 position:relative; 123 height:764px; 124 width:85%; 125 float:right; 126 background-size:cover; 127 overflow-y :auto; 128 } 129 130 .wrap .show .teacherinformation{ 131 position:relative; 132 margin-top:20px; 133 margin-bottom:20px; 134 margin-left:auto; 135 margin-right:auto; 136 width:100%; 137 text-align:center; 138 } 139 140 .userpwd tr{ 141 text-align:center; 142 } 143 .userpwd tr th 144 { 145 padding-top:10px; 146 padding-bottom:10px; 147 padding-left:30px; 148 padding-right:30px; 149 text-align:center; 150 } 151 .userpwd tr td 152 { 153 padding-top:10px; 154 padding-bottom:10px; 155 padding-left:30px; 156 padding-right:30px; 157 } 158 159 .navlist 160 { 161 height:50px; 162 } 163 .navlist ul 164 { 165 list-style:none; 166 width:300px; 167 height:50px; 168 margin:0px auto; 169 } 170 .navlist ul li 171 { 172 border:1px solid #eee; 173 float:left; 174 width:150px; 175 height:50px; 176 text-align:center; 177 line-height:50px; 178 } 179 .navlist ul li a{ 180 text-decoration:none; 181 cursor:pointer; 182 font-size:20px; 183 display:block; 184 height:50px; 185 width:150px; 186 } 187 .navlist ul li a:hover 188 { 189 background-color:#FFFFCC; 190 color:black; 191 border-bottom:2px solid #FFFF00; 192 } 193 194 .navlist ul li:first-child a{ 195 background-color:#FFFFCC; 196 color:black; 197 border-bottom:2px solid #FFFF00; 198 } 199 200 .wrap .show div .pagenavbox 201 { 202 position:relative; 203 } 204 205 .pagenav 206 { 207 list-style:none; 208 width:700px; 209 height:50px; 210 float:left; 211 } 212 .pagenav li 213 { 214 float:left; 215 height:50px; 216 width:50px; 217 margin-left:20px; 218 border-radius:8px; 219 background-color:#99FFCC; 220 line-height:50px; 221 } 222 .pagenav li a 223 { 224 text-decoration:none; 225 display:block; 226 height:50px; 227 cursor:pointer; 228 } 229 .pagenav li a:hover{ 230 background-color:#99FFFF; 231 color:black; 232 border-radius:8px; 233 } 234 .wrap .show div .pagenavbox .jumptip 235 { 236 float:left; 237 text-align:center; 238 font-size:16px; 239 overflow:hidden; 240 margin-left:20px; 241 padding-top:10px; 242 } 243 .wrap .show div .pagenavbox .jumptip .jumpto 244 { 245 width:50px; 246 height:30px; 247 border-radius:5px; 248 text-align:center; 249 border-style:none; 250 } 251 .wrap .show div .pagenavbox .jumptip .jumpto:hover 252 { 253 background-color:#CCFFFF; 254 } 255 .wrap .show .inquire 256 { 257 margin:10px auto; 258 text-align:center; 259 } 260 261 .wrap .show .inquire .inquirebtn 262 { 263 border-radius:5px; 264 border-style:none; 265 height:30px; 266 width:66px; 267 } 268 .wrap .show .inquire .inquirebtn:hover 269 { 270 background-color:#CCFFFF; 271 } 272 .wrap .show .inquire .inquirebtn 273 { 274 border-radius:5px; 275 border-style:none; 276 height:30px; 277 width:66px; 278 } 279 .wrap .show .inquire .inquirebtn:hover 280 { 281 background-color:#CCFFFF; 282 } 283 284 </style> 285 286 <script type="text/javascript"> 287 288 function GetQueryString(name) { 289 var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i"); 290 var r = window.location.search.substr(1).match(reg); //获取url中"?"符后的字符串并正则匹配 291 var context = ""; 292 if (r != null) 293 context = r[2]; 294 reg = null; 295 r = null; 296 return context == null || context == "" || context == "undefined" ? "" : context; 297 } 298 299 function Onload() 300 { 301 302 <% 303 request.setCharacterEncoding("GB18030"); 304 String sortmethod=request.getParameter("sortmethod"); 305 String sortstyle=request.getParameter("sortstyle"); 306 String inquiretype=request.getParameter("inquiretype"); 307 String inputcontent=request.getParameter("inputcontent"); 308 if(inputcontent==null) 309 { 310 inputcontent=""; 311 } 312 else 313 inputcontent=java.net.URLDecoder.decode(request.getParameter("inputcontent"), "utf-8"); 314 String orderby,where; 315 316 if(inputcontent!=null&&inputcontent.length()!=0) 317 { 318 if(inquiretype.equals("0")) 319 where="where id=\'"+inputcontent+"\' "; 320 else 321 where="where name=\'"+inputcontent+"\' "; 322 } 323 else 324 { 325 where=""; 326 inputcontent=""; 327 } 328 System.out.println(where); 329 if(sortmethod.equals("0")) 330 { 331 orderby="order by id "; 332 } 333 else 334 { 335 orderby="order by name "; 336 } 337 if(sortstyle.equals("1")) 338 orderby=orderby+"desc "; 339 System.out.println(where+orderby); 340 int pagenum=Integer.parseInt(request.getParameter("index")); 341 int perpageCount=20; 342 String table="std_information "; 343 int totalpage= DBUtil.getTotalPage(pagenum, perpageCount, table, orderby, where); 344 List<Password> pwdlist=new ArrayList<Password>(); 345 pwdlist=DBUtil.showpw_oiResult(pagenum, perpageCount, table, orderby, where); 346 %> 347 var a_list=document.getElementsByName("navnum"); 348 var index=<%=pagenum%>; 349 var total=<%=totalpage%>; 350 351 var sortmethod=<%=sortmethod%>; 352 var sortstyle=<%=sortstyle%>; 353 var inquiretype=<%=inquiretype%>; 354 355 $("#sortmethod").val(sortmethod); 356 $("#sortstyle").val(sortstyle); 357 $("#inquiretype").val(inquiretype); 358 359 var inputcontent=document.getElementById("inputcontent"); 360 inputcontent.value="<%=inputcontent%>" 361 362 if(total<=6) 363 { 364 if(total==6) 365 { 366 a_list[0].innerHTML=total-5; 367 a_list[1].innerHTML=total-4; 368 a_list[2].innerHTML=total-3; 369 a_list[3].innerHTML=total-2; 370 a_list[4].innerHTML=total-1; 371 a_list[5].innerHTML=total; 372 a_list[index-1].style.cssText= 373 "background-color:#99FFFF;color:black;border-radius:8px;" 374 } 375 else 376 { 377 for(i=0;i<total;i++) 378 { 379 a_list[i].innerHTML=i+1; 380 } 381 for(;i<6;i++) 382 { 383 a_list[i].innerHTML="×"; 384 a_list[i].style.cssText="background-color:#A0A0A0;color:black;border-radius:8px;font-size:20px"; 385 a_list[i].setAttribute("href","#"); 386 } 387 } 388 } 389 else 390 { 391 a_list[3].innerHTML="..."; 392 a_list[3].setAttribute("href","#"); 393 if(index<3) 394 { 395 a_list[index-1].style.cssText= 396 "background-color:#99FFFF;color:black;border-radius:8px;" 397 a_list[4].innerHTML=total-1; 398 a_list[5].innerHTML=total; 399 } 400 else if(index<total-4) 401 { 402 a_list[0].innerHTML=index-1; 403 a_list[1].innerHTML=index; 404 a_list[1].style.cssText= 405 "background-color:#99FFFF;color:black;border-radius:8px;"; 406 a_list[2].innerHTML=index+1; 407 a_list[4].innerHTML=total-1; 408 a_list[5].innerHTML=total; 409 } 410 else 411 { 412 a_list[0].innerHTML=total-5; 413 a_list[1].innerHTML=total-4; 414 a_list[2].innerHTML=total-3; 415 a_list[3].innerHTML=total-2; 416 a_list[4].innerHTML=total-1; 417 a_list[5].innerHTML=total; 418 a_list[5-(total-index)].style.cssText= 419 "background-color:#99FFFF;color:black;border-radius:8px;" 420 } 421 } 422 } 423 424 function jumpclick(event) 425 { 426 var sortmethod=document.getElementById("sortmethod").value; 427 var sortstyle=document.getElementById("sortstyle").value; 428 var inquiretype=document.getElementById("inquiretype").value; 429 var inputcontent=document.getElementById("inputcontent").value; 430 431 index=event.innerHTML; 432 if(index!="..."&&index!="×") 433 { 434 if(inputcontent.length==0) 435 { 436 event.setAttribute("href","pwdmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 437 sortstyle+"&inquiretype="+inquiretype); 438 } 439 else 440 event.setAttribute("href","pwdmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 441 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 442 } 443 else 444 { 445 event.setAttribute("href","javascript:return false;"); 446 } 447 448 } 449 450 function jumpUporDown(event) 451 { 452 var sortmethod=document.getElementById("sortmethod").value; 453 var sortstyle=document.getElementById("sortstyle").value; 454 var inquiretype=document.getElementById("inquiretype").value; 455 var inputcontent=document.getElementById("inputcontent").value; 456 457 var index=parseInt(GetQueryString("index")); 458 if(index==1&&event.id=="last") 459 { 460 alert("当前是第一页!"); 461 event.setAttribute("href","javascript:return false;"); 462 } 463 else if(index==<%=totalpage%>&&event.id=="next") 464 { 465 alert("当前页是最后一页!"); 466 event.setAttribute("href","javascript:return false;"); 467 } 468 else if(event.id=="last") 469 { 470 index=index-1; 471 if(inputcontent.length==0) 472 { 473 event.setAttribute("href","pwdmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 474 sortstyle+"&inquiretype="+inquiretype); 475 } 476 else 477 event.setAttribute("href","pwdmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 478 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 479 } 480 else if(event.id=="next") 481 { 482 index=index+1; 483 if(inputcontent.length==0) 484 { 485 event.setAttribute("href","pwdmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 486 sortstyle+"&inquiretype="+inquiretype); 487 } 488 else 489 event.setAttribute("href","pwdmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 490 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 491 } 492 } 493 494 function jumpto() 495 { 496 var sortmethod=document.getElementById("sortmethod").value; 497 var sortstyle=document.getElementById("sortstyle").value; 498 var inquiretype=document.getElementById("inquiretype").value; 499 var inputcontent=document.getElementById("inputcontent").value; 500 501 var a_list=document.getElementsByName("navnum"); 502 var obj=document.getElementById("jumpindex"); 503 var indexstr=obj.value; 504 var max=<%=totalpage%>; 505 if(indexstr!="") 506 { 507 index=parseInt(indexstr); 508 if(index<=0||index>max) 509 { 510 alert("您输入的页数不存在!"); 511 obj.value=""; 512 } 513 else 514 { 515 if(inputcontent.length==0) 516 { 517 window.location.href="http://localhost:8080/学生管理系统/pwdmag_orderorinquire.jsp?index="+index+"&sortmethod="+ 518 sortmethod+"&sortstyle="+sortstyle+"&inquiretype="+inquiretype; 519 } 520 else 521 window.location.href="http://localhost:8080/学生管理系统/pwdmag_orderorinquire.jsp?index="+index+"&sortmethod="+ 522 sortmethod+"&sortstyle="+sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent)); 523 } 524 } 525 else 526 { 527 alert("输入页数不能为空!"); 528 } 529 530 } 531 532 function tohead(event) 533 { 534 var sortmethod=document.getElementById("sortmethod").value; 535 var sortstyle=document.getElementById("sortstyle").value; 536 var inquiretype=document.getElementById("inquiretype").value; 537 var inputcontent=document.getElementById("inputcontent").value; 538 539 index=1; 540 if(inputcontent.length==0) 541 { 542 event.setAttribute("href","pwdmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 543 sortstyle+"&inquiretype="+inquiretype); 544 } 545 else 546 event.setAttribute("href","pwdmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 547 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 548 } 549 function totrailer(event) 550 { 551 var sortmethod=document.getElementById("sortmethod").value; 552 var sortstyle=document.getElementById("sortstyle").value; 553 var inquiretype=document.getElementById("inquiretype").value; 554 var inputcontent=document.getElementById("inputcontent").value; 555 556 index=<%=totalpage%>; 557 if(inputcontent.length==0) 558 { 559 event.setAttribute("href","pwdmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 560 sortstyle+"&inquiretype="+inquiretype); 561 } 562 else 563 event.setAttribute("href","pwdmag_orderorinquire.jsp?index="+index+"&sortmethod="+sortmethod+"&sortstyle="+ 564 sortstyle+"&inquiretype="+inquiretype+"&inputcontent="+encodeURI(encodeURI(inputcontent))); 565 } 566 function updatePassword(event,i) 567 { 568 var id=document.getElementById(i).innerText; 569 var username=document.getElementById("un"+i).innerText; 570 alert(username); 571 alert(id); 572 event.setAttribute('href','updatepwd.jsp?id='+id+"&username="+encodeURI(encodeURI(username))); 573 } 574 575 function SubOnclick() 576 { 577 var form=document.getElementById("form"); 578 form.setAttribute("action","pwdmag_orderorinquire.jsp?index=1") 579 } 580 581 </script> 582 583 </head> 584 <body onload="Onload()"> 585 <div class="head clearfix" id="head"> 586 <div class="title"> 587 <p id="example">小赵的学生信息管理系统</p> 588 </div> 589 </div> 590 <div class="wrap" id="wrap"> 591 <nav class="nav" id="nav"> 592 <ul class="navbar"> 593 <li><a href="mainpage.jsp">首页</a></li> 594 <li><a href="usermag.jsp?index=1">普通管理</a></li> 595 <li><a href="statusmag.jsp?index=1">学籍管理</a></li> 596 <li><a href="selectclassmag.jsp?index=1">选课管理</a></li> 597 <li><a href="scoremag.jsp?index=1">成绩管理</a></li> 598 <li><a href="lessonmag.jsp?index=1">课程管理</a></li> 599 <li><a href="pwdmag.jsp?index=1">密码管理</a></li> 600 </ul> 601 </nav> 602 <div id="show" class="show"> 603 <div id="navlist" class="navlist"> 604 <ul> 605 <li><a href="pwdmag.jsp?index=1">学生密码</a></li> 606 <li><a>我的密码</a></li> 607 </ul> 608 </div> 609 <div id="inquire" class="inquire"> 610 <form action="" method="post" id="form"> 611 选择排序方法: 612 <select name="sortmethod" id="sortmethod"> 613 <option label="按学号排序" selected="selected" value="0"></option> 614 <option label="按姓名排序" value="1"></option> 615 </select> 616 排序类型: 617 <select name="sortstyle" id="sortstyle"> 618 <option label="升序" selected="selected" value="0"></option> 619 <option label="降序" value="1"></option> 620 </select> 621 查询类型: 622 <select name="inquiretype" id="inquiretype"> 623 <option label="按学号查询" selected="selected" value="0"></option> 624 <option label="按姓名查询" value="1"></option> 625 </select> 626 请输入查询内容: 627 <input type="text" class="inputcontent" name="inputcontent" id="inputcontent"> 628 <input type="submit" id="inquirebtn" class="inquirebtn" value="执行" onclick="SubOnclick()"> 629 </form> 630 </div> 631 <div> 632 <table id="userpwd" class="userpwd table table-hover table-striped table-bordered table-sm"> 633 <tr> 634 <th>学号</th> 635 <th>姓名</th> 636 <th>密码</th> 637 <th>操作</th> 638 </tr> 639 <c:forEach var="user" items="<%=pwdlist %>" varStatus="i"> 640 <tr> 641 <td id="${i.index+1}">${user.getId()}</td> 642 <td id="un${i.index+1}">${user.getUsername()}</td> 643 <td>${user.getPassword()}</td> 644 <td><a href="#" onclick="updatePassword(this,${i.count})" id="updatepassword">修改</a></td> 645 </tr> 646 </c:forEach> 647 </table> 648 <div style="text-align:center" class="pagenavbox"> 649 <ul id="pagenav" class="pagenav"> 650 <li><a href="" onclick="tohead(this)">首页</a></li> 651 <li><a href="" onclick="jumpUporDown(this)" id="last">上一页</a></li> 652 <li><a href="" onclick="jumpclick(this)" name="navnum">1</a></li> 653 <li><a href="" onclick="jumpclick(this)" name="navnum">2</a></li> 654 <li><a href="" onclick="jumpclick(this)" name="navnum">3</a></li> 655 <li><a href="" onclick="jumpclick(this)" name="navnum">4</a></li> 656 <li><a href="" onclick="jumpclick(this)" name="navnum">5</a></li> 657 <li><a href="" onclick="jumpclick(this)" name="navnum">6</a></li> 658 <li><a href="" onclick="jumpUporDown(this)" id="next">下一页</a></li> 659 <li><a href="" onclick="totrailer(this)">尾页</a></li> 660 </ul> 661 <div class="jumptip"> 662 当前是第<%=pagenum %>页; 663 共有<%=totalpage %>页,跳转到 664 <input type="text" size="4" id="jumpindex" name="jumpindex">页 665 <input type="button" value="跳转" onclick="jumpto()" class="jumpto"> 666 </div> 667 </div> 668 </div> 669 </div> 670 </div> 671 <div class="foot" id="foot"> 672 <div class="power"> 673 Copyright © 2019 All Rights Reserved. 674 <div class="information"> 675 <span>联系邮箱:1927006283@qq.com</span> 676 </div> 677 <div class="information"> 678 <span>联系地址:石家庄铁道大学</span> 679 </div> 680 <div class="information"> 681 <span>联系电话:15716888392</span> 682 </div> 683 </div> 684 </div> 685 686 </body> 687 </html>
效果:

这里以姓名为褚势的学生信息为例,点击修改密码为123



发现密码已被修改
密码修改页面代码:

1 <%@page import="java.util.ArrayList"%> 2 <%@page import="com.stumag.javabean.Password"%> 3 <%@page import="java.util.List"%> 4 <%@page import="java.sql.ResultSet"%> 5 <%@page import="java.sql.PreparedStatement"%> 6 <%@page import="java.sql.Connection"%> 7 <%@page import="com.stumag.util.DBUtil"%> 8 <%@ page language="java" contentType="text/html; charset=GB18030" 9 pageEncoding="GB18030"%> 10 <!DOCTYPE html> 11 <html> 12 <head> 13 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 14 <title>密码修改</title> 15 <style> 16 *{ 17 margin=0; 18 padding=0; 19 } 20 .head{ 21 width:100; 22 height:100px; 23 text-align:center; 24 background-color:#66CCCC; 25 position:relative; 26 text-shadow: 5px 5px 4px Black; 27 } 28 .wrap{ 29 width:100; 30 height:768px; 31 background-image:url(images/earth.jpg); 32 background-size:cover; 33 background-repeat:no-repeat; 34 background-position:center center; 35 position:relative; 36 } 37 .foot { 38 width: 100; 39 height:200px; 40 background-color:black; 41 position: relative; 42 } 43 .title { 44 font-family: "宋体"; 45 color: #FFFFFF; 46 position: absolute; 47 transform: translate(-50%, -50%); 48 font-size: 36px; 49 height: 40px; 50 width: 30%; 51 top: 50%; 52 left: 50%; 53 } 54 .power { 55 font-family: "宋体"; 56 color: #FFFFFF; 57 position: absolute; 58 top: 50%; 59 left: 50%; 60 transform: translate(-50%, -50%); 61 height: 60px; 62 width: 40%; 63 text-align:center; 64 } 65 .foot .power p { 66 height: 24px; 67 width: 100%; 68 } 69 .foot .power .information { 70 width: 100%; 71 height: 24px; 72 position: relative; 73 } 74 .container{ 75 width: 400px; 76 height: 100; 77 padding: 13px; 78 position: absolute; 79 left: 50%; 80 top: 40%; 81 margin-left: -200px; 82 margin-top: -200px; 83 background-color: rgba(240, 255, 255, 0.5); 84 border-radius: 10px; 85 text-align: center; 86 } 87 .input_hint{ 88 width:30%; 89 height:20px; 90 position:relative; 91 margin-top:10px; 92 margin-bottom:0px; 93 margin-left:0px; 94 margin-right:auto; 95 font-size:20sp; 96 } 97 .wrap .container .signintext{ 98 width: 86%; 99 border-bottom: 1px solid #ee7700; 100 margin-bottom: 60px; 101 margin-top: 0px; 102 margin-right: auto; 103 margin-left: auto; 104 } 105 .wrap .container .signintext .signinp{ 106 display: inline-block; 107 font-size: 28px; 108 width:86%; 109 margin-top: 30px; 110 } 111 .wrap .container .user{ 112 position:relative; 113 margin-top:20px; 114 margin-bottom:20px; 115 margin-left:auto; 116 margin-right:auto; 117 } 118 div div table td{ 119 padding:10px; 120 text-align:left; 121 } 122 .wrap .container .user .signinput{ 123 width:70%; 124 height:35px; 125 } 126 .wrap .container .user .signinput .i_input{ 127 width:100%; 128 height:100%; 129 border-radius:5px; 130 border:none; 131 background-color:rgba(232,232,232,0.5) ; 132 } 133 .wrap .container .signbtn{ 134 width:100%; 135 height: 45px; 136 background-color: #ee7700; 137 border: none; 138 color: white; 139 margin-top:20px; 140 margin-bottom:10px; 141 font-size: 18px; 142 border-radius:8px; 143 } 144 </style> 145 146 </head> 147 <body> 148 <% 149 String userid=request.getParameter("id"); 150 //String username=request.getParameter("username"); 151 String username = java.net.URLDecoder.decode(request.getParameter("username"), "utf-8"); 152 Password pwd=new Password(); 153 pwd.setId(userid); 154 pwd.setUsername(username); 155 %> 156 <script> 157 function Onclick() 158 { 159 var newpwd=document.getElementById("newpwd").value; 160 var againpwd=document.getElementById("againpwd").value; 161 if(newpwd==againpwd) 162 { 163 var form=document.getElementById("update"); 164 form.setAttribute("action","updatepwd_do?id="+<%=pwd.getId() %>+"&newpwd="+newpwd); 165 } 166 else 167 { 168 alert("两次密码输入不一致!"); 169 } 170 } 171 </script> 172 <div id="header" class="head"> 173 <div class="title">小赵的学生信息管理系统</div> 174 </div> 175 <div class="wrap" id="wrap"> 176 <div id="container" class="container"> 177 <div class="signintext"> 178 <p class="signinp">修改密码</p> 179 </div> 180 <form action="" method="post" id="update"> 181 <table class="user"> 182 <tr> 183 <td class="input_hint"><label>学号:</label></td> 184 <td class="signinput"><%=pwd.getId() %></td> 185 </tr> 186 187 <tr> 188 <td class="input_hint"><label>姓名:</label></td> 189 <td class="signinput"><%=pwd.getUsername() %></td> 190 </tr> 191 192 <tr> 193 <td class="input_hint"><label>修改密码:</label></td> 194 <td class="signinput"><input class="i_input" name="newpassword" id="newpwd" type="password" maxlength="20" size="20" placeholder="请输入修改后密码"></td> 195 </tr> 196 197 <tr> 198 <td class="input_hint"><label>确认密码:</label></td> 199 <td class="signinput"><input class="i_input" name="againpwd" id="againpwd" type="password" placeholder="再次输入密码"></td> 200 </tr> 201 202 <tr><td colspan="2"><input id="signbtn" class="signbtn" type="submit" value="确认修改" onclick="Onclick()"></td></tr> 203 204 </table> 205 </form> 206 </div> 207 </div> 208 <div class="foot" id="foot"> 209 <div class="power"> 210 Copyright © 2019 All Rights Reserved. 211 <div class="information"> 212 <span>联系邮箱:1927006283@qq.com</span> 213 </div> 214 <div class="information"> 215 <span>联系地址:石家庄铁道大学</span> 216 </div> 217 <div class="information"> 218 <span>联系电话:15716888392</span> 219 </div> 220 </div> 221 </div> 222 </body> 223 </html>
处理密码修改的servlet代码:

1 package com.stumag.servlet; 2 3 import java.io.IOException; 4 import java.sql.Connection; 5 import java.sql.PreparedStatement; 6 7 import javax.servlet.ServletException; 8 import javax.servlet.annotation.WebServlet; 9 import javax.servlet.http.HttpServlet; 10 import javax.servlet.http.HttpServletRequest; 11 import javax.servlet.http.HttpServletResponse; 12 13 import com.stumag.util.DBUtil; 14 15 /** 16 * Servlet implementation class updatepwd_do 17 */ 18 @WebServlet("/updatepwd_do") 19 public class updatepwd_do extends HttpServlet { 20 private static final long serialVersionUID = 1L; 21 22 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 23 // TODO Auto-generated method stub 24 String newpwd=request.getParameter("newpwd"); 25 String userid=request.getParameter("id"); 26 System.out.println(newpwd); 27 System.out.println(userid); 28 Connection con=null; 29 PreparedStatement pstmt=null; 30 try { 31 con=DBUtil.getConnection(); 32 String sql_query="update std_information set password = ? where id = ?"; 33 pstmt=con.prepareStatement(sql_query); 34 pstmt.setString(1, newpwd); 35 pstmt.setString(2, userid); 36 pstmt.executeUpdate(); 37 request.getRequestDispatcher("pwdupdate_resultshow.jsp?result=1").forward(request, response); 38 } 39 catch (Exception e) { 40 System.out.println("数据库信息更新失败"); 41 request.getRequestDispatcher("pwdupdate_resultshow.jsp?result=0").forward(request, response); 42 } 43 44 } 45 46 }
操作结果展示jsp代码:

1 <%@ page language="java" contentType="text/html; charset=GB18030" 2 pageEncoding="GB18030"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 7 <title>Insert title here</title> 8 <style> 9 *{ 10 margin:0px; 11 padding:0px; 12 text-align:center; 13 } 14 </style> 15 <script> 16 function Onload() 17 { 18 var show=document.getElementById("show"); 19 if(<%=request.getParameter("result")%>==0) 20 { 21 show.innerText="操作失败,即将返回主页……"; 22 } 23 else 24 { 25 show.innerText="用户密码修改成功,即将返回主页……"; 26 } 27 } 28 </script> 29 </head> 30 <body onload="Onload()"> 31 <% response.setHeader("Refresh", "2;url=pwdmag.jsp?index=1"); %> 32 <h2 id="show"></h2> 33 </body> 34 </html>
以上就是学生信息管理系统的所有内容展示了,下周将会把重心移到cnn图像识别并用代码实现。
加油!
---恢复内容结束---




 浙公网安备 33010602011771号
浙公网安备 33010602011771号