软件工程学习进度第四周暨暑期学习进度之第四周汇总
本周进度主要有javaweb制作的学生信息管理系统的分页查询功能以及分页插件的实现,web前端中css的页面布局方式、浮动和清除浮动的方法,css动画,元素定位类型,以及css图片精灵和钩子,另外实现了TensorFlow手写数字识别模型(kaggle下载的mnist数据集)。
首先来说一下web前端的内容。
css布局方面,主要运用HTML元素的盒模型(由width,height,padding,margin,border几部分组成的矩形小天地)的特征。在此特别注意margin属性用于兄弟元素之间,padding属性用于父子元素之间。此外margin有三个注意事项:
(1)塌陷现象:即小的margin塌陷在大的margin下
(2)绝对不能用子元素的margin“踹”父元素,margin是用于兄弟元素,若想父子元素拉开距离,应用父元素的padding属性
(3)有一些元素天生带margin,最常用的如<p>,这时就给网页设计带来麻烦,所以要去掉这些东西的margin,padding,css中书写方法:*{margin=0px;padding=0px;}。但此时又有了新问题,即,*选择器效率低,工作时应用css的reset选择器,代码中用逗号(并集选择器)罗列所有标签名,设置margin,padding
元素的相对定位与绝对定位:
relative相对定位,是指元素在本来应该存在的位置基础上进行某方向的平移。absolute绝对定位,默认为以浏览器左上角顶点为(0,0)坐标进行的定位,当不设置父元素position:relative时,元素以(0,0)坐标进行绝对定位,当父元素设置position:relative时,元素以父元素左上角为(0,0)坐标进行绝对定位
绝对定位的5个用途:压盖,遮罩,出版心,垂中,运动。默认情况下,HTML中后出现的绝对定位元素会压盖住先出现的绝对定位元素,但可以通过设置z-index属性改变
图片精灵指的是多个图片的集合,他们被放到一张图片上,一个网页如果有很多图片会导致用很长时间加载这些图片,并且会产生很多请求,使用精灵技术将减少对服务器请求次数,并节约带宽
下面说css动画
首先,不同浏览器的声明动画参数不同,谷歌浏览器:webkit 微软:ms 火狐:moz 欧鹏:o
1 <!--声明动画--> 2 @-webkit-keyframes donghua{ 3 from 4 { 5 left:0px; 6 } 7 to 8 { 9 left:20px; 10 } 11 } 12 13 <!--调用动画--> 14 animation:donghua 2s
css动画有一些参数:
1 animation-name:动画名字,符合命名标识符即可 2 3 animation-duration:动画总时间(单位:s/ms) 4 5 animation-timing-funciton:动画速率 6 7 animation-delay:第一次动画的延迟时间(s/ms)负数表示提前 8 9 animation-iteration-count:动画的执行次数(infinite:无数次) 10 11 animation-direction:是否反向执行 12 13 animation-play-state:可以让动画暂停、开始
transform是css3中新增的属性,可实现元素2d或3d的变化(平移,旋转,缩放)
若想使用3d效果,父子元素嵌套才可实现
另,可通过perspective:500px;设置景深属性,用于观看效果的远近调整
接下来是学生信息管理系统的分页插件以及应用后的系统界面,首先放源码
页面源码:
1 <%@page import="java.util.ArrayList"%> 2 <%@page import="com.stumag.javabean.Password"%> 3 <%@page import="java.util.List"%> 4 <%@page import="com.stumag.util.DBUtil"%> 5 <%@ page language="java" contentType="text/html; charset=GB18030" 6 pageEncoding="GB18030"%> 7 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 8 <!DOCTYPE html> 9 <html> 10 <head> 11 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 12 <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 13 <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> 14 <script type="text/javascript" src="jquery.min.js"></script> 15 <script type="text/javascript" src="jquery.bumpytext.packed.js"></script> 16 <script type="text/javascript" src="easying.js"></script> 17 <script type="text/javascript"> 18 //<![CDATA[ 19 $(document).ready(function() { 20 $('p#example').bumpyText(); 21 }); //]]> 22 23 $(document).ready(function() { 24 }); 25 </script> 26 <title>密码管理</title> 27 <style type="text/css"> 28 *{ 29 margin:0px; 30 padding:0px; 31 } 32 #head { 33 background-color: #66CCCC; 34 text-align: center; 35 position: relative; 36 height: 100px; 37 width: 100; 38 text-shadow: 5px 5px 4px Black; 39 } 40 41 #wrap{ 42 width:100; 43 height:764px; 44 } 45 46 #foot { 47 width: 100; 48 height:200px; 49 background-color:#CC9933; 50 position: relative; 51 text-align:center; 52 } 53 .title { 54 font-family: "宋体"; 55 color: #FFFFFF; 56 position: absolute; 57 top: 50%; 58 left: 50%; 59 transform: translate(-50%, -50%); /* 使用css3的transform来实现 */ 60 font-size: 36px; 61 height: 40px; 62 width: 30%; 63 } 64 .power { 65 font-family: "宋体"; 66 color: #FFFFFF; 67 position: absolute; 68 top: 50%; 69 left: 50%; 70 transform: translate(-50%, -50%); 71 height: 60px; 72 width: 40%; 73 align-content:center; 74 } 75 #foot .power .information { 76 width: 100%; 77 height: 24px; 78 position: relative; 79 } 80 #foot .power p { 81 height: 24px; 82 width: 100%; 83 } 84 #wrap #nav .navbar{ 85 text-align:center; 86 text-size:10px; 87 } 88 #nav { float: left; clear: both; width: 15%; margin: auto; height:764px; background: #eee; } 89 #nav ul { list-style: none; margin: 0px; padding: 0px; } 90 #nav li { float: none; width: 100%; } 91 #nav li a { display: block; width: 100%; padding: 20px; border-left: 5px solid; position: relative; z-index: 2; text-decoration: none; color: #444; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } 92 #nav li a:hover { border-bottom: 0px; color: #fff; } 93 #nav li:first-child a { border-left: 10px solid #3498db; } 94 #nav li:nth-child(2) a { border-left: 10px solid #ffd071; } 95 #nav li:nth-child(3) a { border-left: 10px solid #f0776c; } 96 #nav li:nth-child(4) a { border-left: 10px solid #9370db; } 97 #nav li:nth-child(5) a { border-left: 10px solid #9acd32; } 98 #nav li:nth-child(6) a { border-left: 10px solid #888888; } 99 #nav li:last-child a { border-left: 10px solid #1abc9c; } 100 #nav li a:after { content: ""; height: 100%; left: 0; top: 0; width: 0px; position: absolute; transition: all 0.3s ease 0s; -webkit-transition: all 0.3s ease 0s; z-index: -1; } 101 #nav li a:hover:after { width: 100%; } 102 #nav li:first-child a:after { background: #3498db; } 103 #nav li:nth-child(2) a:after { background: #ffd071; } 104 #nav li:nth-child(3) a:after { background: #f0776c; } 105 #nav li:nth-child(4) a:after { background: #9370db; } 106 #nav li:nth-child(5) a:after { background: #9acd32; } 107 #nav li:nth-child(6) a:after { background: #888888; } 108 #nav li:last-child a:after { background: #1abc9c; } 109 110 .clearfix {display: inline-block;} 111 .clearfix {display: block;} 112 #example{margin-top:-40px;} 113 .bumpy-char { 114 line-height: 3.4em; 115 position: relative; 116 } 117 118 #wrap #show{ 119 position:relative; 120 height:764px; 121 width:85%; 122 float:right; 123 background-size:cover; 124 overflow-y :auto; 125 } 126 127 #wrap #show .teacherinformation{ 128 position:relative; 129 margin-top:20px; 130 margin-bottom:20px; 131 margin-left:auto; 132 margin-right:auto; 133 width:100%; 134 text-align:center; 135 } 136 137 #userpwd tr{ 138 text-align:center; 139 } 140 #userpwd tr th 141 { 142 padding-top:10px; 143 padding-bottom:10px; 144 padding-left:30px; 145 padding-right:30px; 146 text-align:center; 147 } 148 #userpwd tr td 149 { 150 padding-top:10px; 151 padding-bottom:10px; 152 padding-left:30px; 153 padding-right:30px; 154 } 155 156 #navlist 157 { 158 height:50px; 159 } 160 #navlist ul 161 { 162 list-style:none; 163 width:300px; 164 height:50px; 165 margin:0px auto; 166 } 167 #navlist ul li 168 { 169 border:1px solid #eee; 170 float:left; 171 width:150px; 172 height:50px; 173 text-align:center; 174 line-height:50px; 175 } 176 #navlist ul li a{ 177 text-decoration:none; 178 cursor:pointer; 179 font-size:20px; 180 display:block; 181 height:50px; 182 width:150px; 183 } 184 #navlist ul li a:hover 185 { 186 background-color:#FFFFCC; 187 color:black; 188 border-bottom:2px solid #FFFF00; 189 } 190 191 .wrap .show div .pagenavbox 192 { 193 position:relative; 194 } 195 196 #pagenav 197 { 198 list-style:none; 199 width:700px; 200 height:50px; 201 float:left; 202 } 203 #pagenav li 204 { 205 float:left; 206 height:50px; 207 width:50px; 208 margin-left:20px; 209 border-radius:8px; 210 background-color:#99FFCC; 211 line-height:50px; 212 } 213 #pagenav li a 214 { 215 text-decoration:none; 216 display:block; 217 height:50px; 218 cursor:pointer; 219 } 220 #pagenav li a:hover{ 221 background-color:#99FFFF; 222 color:black; 223 border-radius:8px; 224 } 225 .wrap .show div .pagenavbox .jumptip 226 { 227 float:left; 228 text-align:center; 229 font-size:16px; 230 overflow:hidden; 231 margin-left:20px; 232 padding-top:10px; 233 } 234 .wrap .show div .pagenavbox .jumptip .jumpto 235 { 236 width:50px; 237 height:30px; 238 border-radius:5px; 239 text-align:center; 240 border-style:none; 241 } 242 .wrap .show div .pagenavbox .jumptip .jumpto:hover 243 { 244 background-color:#CCFFFF; 245 } 246 .wrap .show .inquire 247 { 248 margin:10px auto; 249 text-align:center; 250 } 251 252 .wrap .show .inquire .inquirebtn 253 { 254 border-radius:5px; 255 border-style:none; 256 height:30px; 257 width:66px; 258 } 259 .wrap .show .inquire .inquirebtn:hover 260 { 261 background-color:#CCFFFF; 262 } 263 264 </style> 265 266 <script type="text/javascript"> 267 268 function GetQueryString(name) { 269 var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i"); 270 var r = window.location.search.substr(1).match(reg); //获取url中"?"符后的字符串并正则匹配 271 var context = ""; 272 if (r != null) 273 context = r[2]; 274 reg = null; 275 r = null; 276 return context == null || context == "" || context == "undefined" ? "" : context; 277 } 278 279 function Onload() 280 { 281 282 <% 283 int pagenum=Integer.parseInt(request.getParameter("index")); 284 int totalpage= DBUtil.getPagecount(20,"std_information"); 285 int perpageCount=20; 286 String table="std_information"; 287 List<Password> pwdlist=new ArrayList<Password>(); 288 pwdlist=DBUtil.showpwResult(pagenum, perpageCount, table); 289 %> 290 var a_list=document.getElementsByName("navnum"); 291 var index=<%=pagenum%>; 292 var total=<%=totalpage%>; 293 294 if(total<=6) 295 { 296 if(total==6) 297 { 298 a_list[0].innerHTML=total-5; 299 a_list[1].innerHTML=total-4; 300 a_list[2].innerHTML=total-3; 301 a_list[3].innerHTML=total-2; 302 a_list[4].innerHTML=total-1; 303 a_list[5].innerHTML=total; 304 a_list[index-1].style.cssText= 305 "background-color:#99FFFF;color:black;border-radius:8px;" 306 } 307 else 308 { 309 var parent=document.getElementById("pagenav"); 310 var child_list=document.getElementsByName("navnum"); 311 for(var i=0;i<6-total;i++) 312 { 313 parent.removeChild(child_list[5-i]); 314 } 315 } 316 } 317 else 318 { 319 a_list[3].innerHTML="..."; 320 a_list[3].setAttribute("href","#"); 321 if(index<3) 322 { 323 a_list[index-1].style.cssText= 324 "background-color:#99FFFF;color:black;border-radius:8px;" 325 a_list[4].innerHTML=total-1; 326 a_list[5].innerHTML=total; 327 } 328 else if(index<total-4) 329 { 330 a_list[0].innerHTML=index-1; 331 a_list[1].innerHTML=index; 332 a_list[1].style.cssText= 333 "background-color:#99FFFF;color:black;border-radius:8px;"; 334 a_list[2].innerHTML=index+1; 335 a_list[4].innerHTML=total-1; 336 a_list[5].innerHTML=total; 337 } 338 else 339 { 340 a_list[0].innerHTML=total-5; 341 a_list[1].innerHTML=total-4; 342 a_list[2].innerHTML=total-3; 343 a_list[3].innerHTML=total-2; 344 a_list[4].innerHTML=total-1; 345 a_list[5].innerHTML=total; 346 a_list[5-(total-index)].style.cssText= 347 "background-color:#99FFFF;color:black;border-radius:8px;" 348 } 349 } 350 } 351 352 function jumpclick(event) 353 { 354 index=event.innerHTML; 355 if(index!="...") 356 { 357 event.setAttribute("href","pwdmag.jsp?index="+index); 358 } 359 else 360 { 361 event.setAttribute("href",""); 362 } 363 364 } 365 366 function jumpUporDown(event) 367 { 368 var index=parseInt(GetQueryString("index")); 369 if(index==1&&event.id=="last") 370 { 371 alert("当前是第一页!"); 372 } 373 else if(index==<%=totalpage%>&&event.id=="next") 374 { 375 alert("当前页是最后一页!"); 376 } 377 else if(event.id=="last") 378 { 379 index=index-1; 380 event.setAttribute("href","pwdmag.jsp?index="+index); 381 } 382 else if(event.id=="next") 383 { 384 index=index+1; 385 event.setAttribute("href","pwdmag.jsp?index="+index); 386 } 387 } 388 389 function jumpto() 390 { 391 var a_list=document.getElementsByName("navnum"); 392 var obj=document.getElementById("jumpindex"); 393 var indexstr=obj.value; 394 var max=<%=totalpage%>; 395 if(indexstr!="") 396 { 397 index=parseInt(indexstr); 398 if(index<=0||index>max) 399 { 400 alert("您输入的页数不存在!"); 401 obj.value=""; 402 } 403 else 404 { 405 window.location.href="http://localhost:8080/学生管理系统/pwdmag.jsp?index="+index; 406 } 407 } 408 else 409 { 410 alert("输入页数不能为空!"); 411 } 412 413 } 414 415 function tohead(event) 416 { 417 index=1; 418 event.setAttribute("href","pwdmag.jsp?index="+index); 419 } 420 function totrailer(event) 421 { 422 index=<%=totalpage%>; 423 event.setAttribute("href","pwdmag.jsp?index="+index); 424 } 425 function updatePassword(event) 426 { 427 alert($(this).parent().parent().find("#userid")); 428 } 429 430 </script> 431 432 </head> 433 <body onload="Onload()"> 434 <div class="header clearfix" id="head"> 435 <div class="title"> 436 <p id="example">小赵的学生信息管理系统</p> 437 </div> 438 </div> 439 <div class="wrap" id="wrap"> 440 <nav class="nav" id="nav"> 441 <ul class="navbar"> 442 <li><a href="mainpage.jsp">首页</a></li> 443 <li><a href="usermag.jsp?index=1">普通管理</a></li> 444 <li><a href="statusmag.jsp?index=1">学籍管理</a></li> 445 <li><a href="selectclassmag.jsp?index=1">选课管理</a></li> 446 <li><a href="scoremag.jsp?index=1">成绩管理</a></li> 447 <li><a href="lessonmag.jsp?index=1">课程管理</a></li> 448 <li><a href="pwdmag.jsp?index=1">密码管理</a></li> 449 </ul> 450 </nav> 451 <div id="show" class="show"> 452 <div id="navlist"> 453 <ul> 454 <li><a>学生密码</a></li> 455 <li><a>我的密码</a></li> 456 </ul> 457 </div> 458 <div id="inquire" class="inquire"> 459 <form action="" method="post"> 460 选择查询类型: 461 <select name="inquiretype"> 462 <option label="按学号查询" selected="selected" value="0"></option> 463 <option label="按姓名查询" value="1"></option> 464 </select> 465 请输入查询内容: 466 <input type="text" class="inputcontent" name="inputcontent"> 467 <input type="submit" id="inquirebtn" class="inquirebtn" value="开始查询"> 468 </form> 469 </div> 470 <div> 471 <table id="userpwd" class="table table-hover table-striped table-bordered table-sm"> 472 <tr> 473 <th>学号</th> 474 <th>姓名</th> 475 <th>密码</th> 476 <th>操作</th> 477 </tr> 478 <c:forEach var="user" items="<%=pwdlist %>"> 479 <tr> 480 <td id="userid">${user.getId()}</td> 481 <td id="username">${user.getUsername()}</td> 482 <td id="userpassword">${user.getPassword()}</td> 483 <td><a href="#" onclick="updatePassword(this)">修改</a></td> 484 </tr> 485 </c:forEach> 486 </table> 487 <div style="text-align:center" class="pagenavbox"> 488 <ul id="pagenav"> 489 <li><a href="" onclick="tohead(this)">首页</a></li> 490 <li><a href="" onclick="jumpUporDown(this)" id="last">上一页</a></li> 491 <li><a href="" onclick="jumpclick(this)" name="navnum">1</a></li> 492 <li><a href="" onclick="jumpclick(this)" name="navnum">2</a></li> 493 <li><a href="" onclick="jumpclick(this)" name="navnum">3</a></li> 494 <li><a href="" onclick="jumpclick(this)" name="navnum">4</a></li> 495 <li><a href="" onclick="jumpclick(this)" name="navnum">5</a></li> 496 <li><a href="" onclick="jumpclick(this)" name="navnum">6</a></li> 497 <li><a href="" onclick="jumpUporDown(this)" id="next">下一页</a></li> 498 <li><a href="" onclick="totrailer(this)">尾页</a></li> 499 </ul> 500 <div class="jumptip"> 501 当前是第<%=pagenum %>页; 502 共有<%=totalpage %>页,跳转到 503 <input type="text" size="4" id="jumpindex" name="jumpindex">页 504 <input type="button" value="跳转" onclick="jumpto()" class="jumpto"> 505 </div> 506 </div> 507 </div> 508 </div> 509 </div> 510 <div class="footer" id="foot"> 511 <div class="power"> 512 Copyright © 2019 All Rights Reserved. 513 <div class="information"> 514 <span>联系邮箱:1927006283@qq.com</span> 515 </div> 516 <div class="information"> 517 <span>联系地址:石家庄铁道大学</span> 518 </div> 519 <div class="information"> 520 <span>联系电话:15716888392</span> 521 </div> 522 </div> 523 </div> 524 525 </body> 526 </html>
数据库分页查询源码:
1 public static ResultSet Pageinquery(int pagenum,int perpageCount,String tablename) 2 { 3 Connection con=null; 4 PreparedStatement pstmt=null; 5 ResultSet rs=null; 6 try { 7 con=getConnection(); 8 String sql_query="select * from "+tablename+" order by id limit ?,?"; 9 pstmt=con.prepareStatement(sql_query); 10 pstmt.setInt(1, (pagenum-1)*perpageCount); 11 pstmt.setInt(2,perpageCount); 12 rs=pstmt.executeQuery(); 13 return rs; 14 } 15 catch(SQLException e) 16 { 17 e.printStackTrace(); 18 } 19 return null; 20 } 21 22 public static List<Password> showpwResult(int pagenum,int perpageCount,String tablename) 23 { 24 ResultSet rs=Pageinquery(pagenum,perpageCount,tablename); 25 List<Password> pwdlist=new ArrayList<Password>(); 26 try { 27 while(rs.next()) 28 { 29 Password pwd=new Password(); 30 try { 31 pwd.setId(rs.getString(1)); 32 } catch (SQLException e) { 33 // TODO 自动生成的 catch 块 34 e.printStackTrace(); 35 } 36 try { 37 pwd.setUsername(rs.getString(2)); 38 } catch (SQLException e) { 39 // TODO 自动生成的 catch 块 40 e.printStackTrace(); 41 } 42 try { 43 pwd.setPassword(rs.getString(7)); 44 } catch (SQLException e) { 45 // TODO 自动生成的 catch 块 46 e.printStackTrace(); 47 } 48 pwdlist.add(pwd); 49 } 50 return pwdlist; 51 } catch (SQLException e) { 52 // TODO 自动生成的 catch 块 53 e.printStackTrace(); 54 } 55 return null; 56 } 57 58 public static int getPagecount(int perpageCount,String tablename) 59 { 60 Connection con=null; 61 PreparedStatement pstmt=null; 62 ResultSet rs=null; 63 try { 64 con=getConnection(); 65 String sql_query="select * from "+tablename; 66 pstmt=con.prepareStatement(sql_query); 67 rs=pstmt.executeQuery(); 68 rs.last(); 69 int row=rs.getRow(); 70 if(row%perpageCount==0) 71 return row/perpageCount; 72 else 73 return row/perpageCount+1; 74 } 75 catch(SQLException e) 76 { 77 e.printStackTrace(); 78 } 79 return -1; 80 } 81
javabean源码:
1 package com.stumag.javabean; 2 3 public class Password { 4 private String id; 5 private String username; 6 private String password; 7 8 public String getId() { 9 return id; 10 } 11 public void setId(String id) { 12 this.id = id; 13 } 14 public String getUsername() { 15 return username; 16 } 17 public void setUsername(String username) { 18 this.username = username; 19 } 20 public String getPassword() { 21 return password; 22 } 23 public void setPassword(String password) { 24 this.password = password; 25 } 26 27 }
按相关条件进行部分查询的servlet源码如下:
1 public static ResultSet inquire_userid(String tablename,String userid) 2 { 3 Connection con=null; 4 PreparedStatement pstmt=null; 5 ResultSet rs=null; 6 try { 7 con=getConnection(); 8 String sql_query="select * from "+tablename+" where userid= \'"+userid+"\'"; 9 pstmt=con.prepareStatement(sql_query); 10 rs=pstmt.executeQuery(); 11 return rs; 12 } 13 catch(SQLException e) 14 { 15 e.printStackTrace(); 16 } 17 return null; 18 } 19 20 public static ResultSet inquire_username(String tablename,String username) 21 { 22 Connection con=null; 23 PreparedStatement pstmt=null; 24 ResultSet rs=null; 25 try { 26 con=getConnection(); 27 String sql_query="select * from "+tablename+" where username= \'"+username+"\'"; 28 pstmt=con.prepareStatement(sql_query); 29 rs=pstmt.executeQuery(); 30 return rs; 31 } 32 catch(SQLException e) 33 { 34 e.printStackTrace(); 35 } 36 return null; 37 } 38 39 public static List<Password> showInquirePwdResultById(String tablename,String userid) 40 { 41 ResultSet rs=inquire_userid(tablename, userid); 42 List<Password> pwdlist=new ArrayList<Password>(); 43 try { 44 while(rs.next()) 45 { 46 Password pwd=new Password(); 47 try { 48 pwd.setId(rs.getString(1)); 49 } catch (SQLException e) { 50 // TODO 自动生成的 catch 块 51 e.printStackTrace(); 52 } 53 try { 54 pwd.setUsername(rs.getString(2)); 55 } catch (SQLException e) { 56 // TODO 自动生成的 catch 块 57 e.printStackTrace(); 58 } 59 try { 60 pwd.setPassword(rs.getString(7)); 61 } catch (SQLException e) { 62 // TODO 自动生成的 catch 块 63 e.printStackTrace(); 64 } 65 pwdlist.add(pwd); 66 } 67 return pwdlist; 68 } catch (SQLException e) { 69 // TODO 自动生成的 catch 块 70 e.printStackTrace(); 71 } 72 return null; 73 } 74 75 public static List<Password> showInquirePwdResultByName(String tablename,String username) 76 { 77 ResultSet rs=inquire_userid(tablename, username); 78 List<Password> pwdlist=new ArrayList<Password>(); 79 try { 80 while(rs.next()) 81 { 82 Password pwd=new Password(); 83 try { 84 pwd.setId(rs.getString(1)); 85 } catch (SQLException e) { 86 // TODO 自动生成的 catch 块 87 e.printStackTrace(); 88 } 89 try { 90 pwd.setUsername(rs.getString(2)); 91 } catch (SQLException e) { 92 // TODO 自动生成的 catch 块 93 e.printStackTrace(); 94 } 95 try { 96 pwd.setPassword(rs.getString(7)); 97 } catch (SQLException e) { 98 // TODO 自动生成的 catch 块 99 e.printStackTrace(); 100 } 101 pwdlist.add(pwd); 102 } 103 return pwdlist; 104 } catch (SQLException e) { 105 // TODO 自动生成的 catch 块 106 e.printStackTrace(); 107 } 108 return null; 109 }
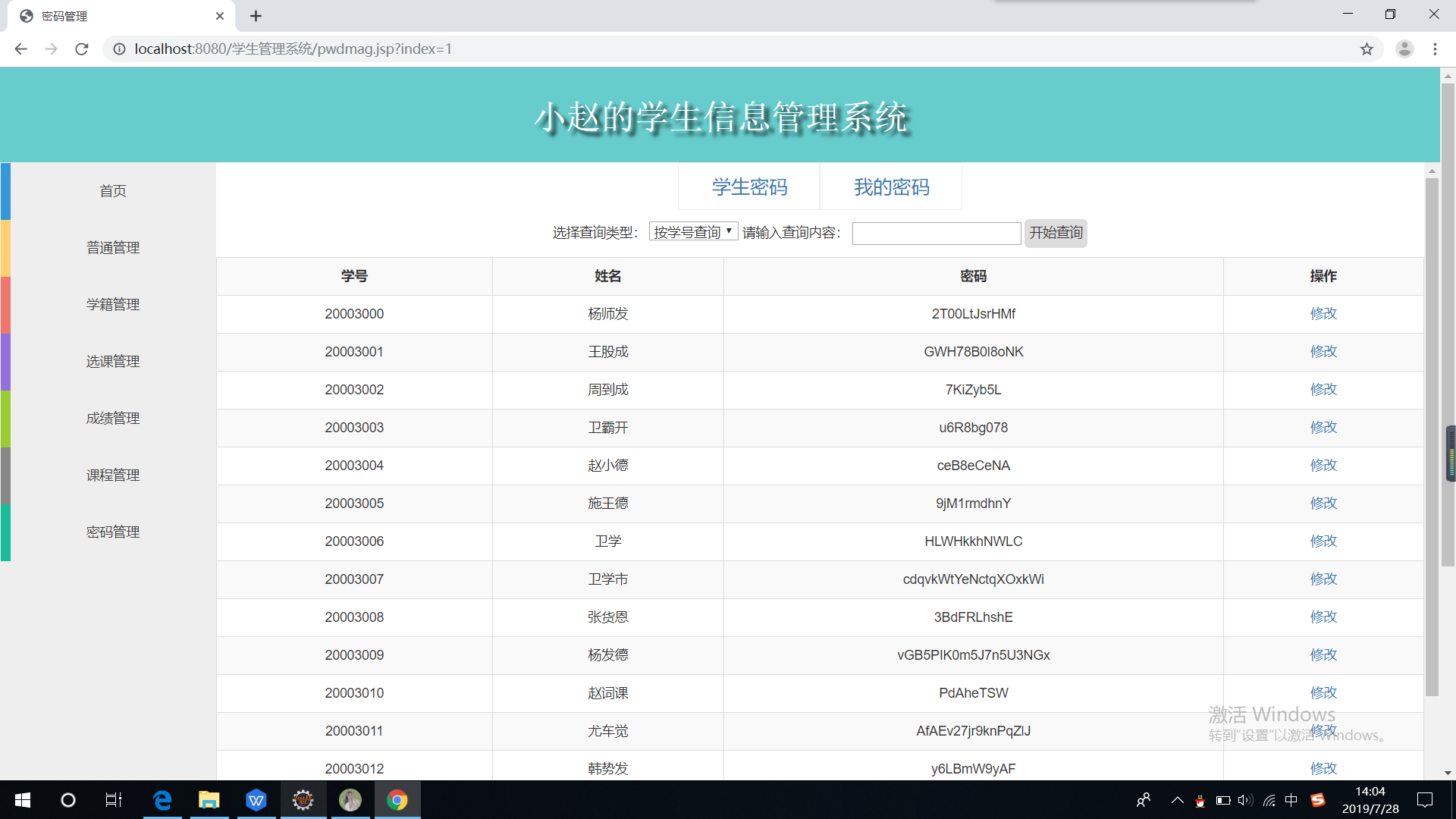
运行效果如下图:


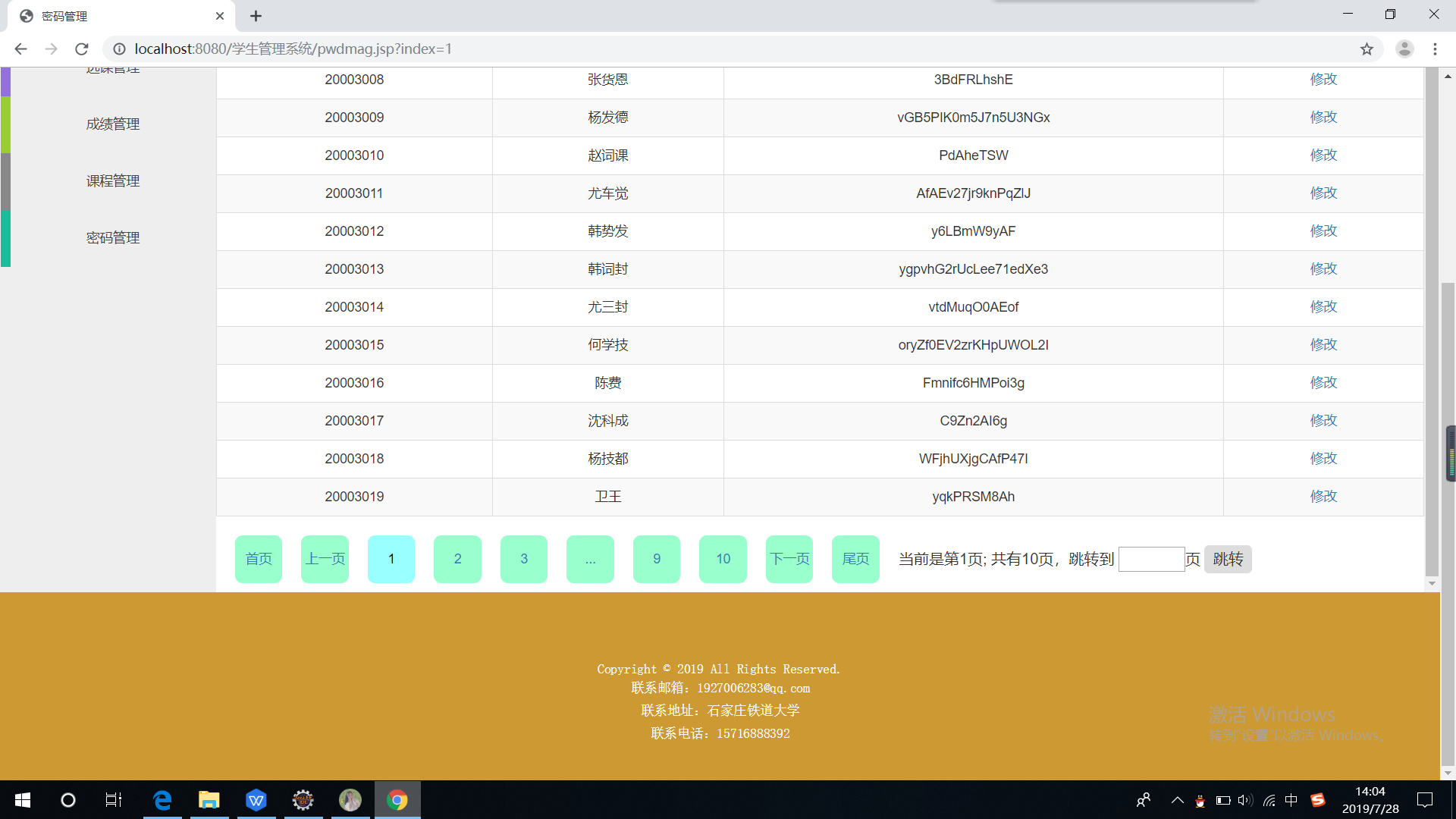
所有翻页功能均可正常实现,当页数后翻,页数导航栏也会随之变化,效果如下

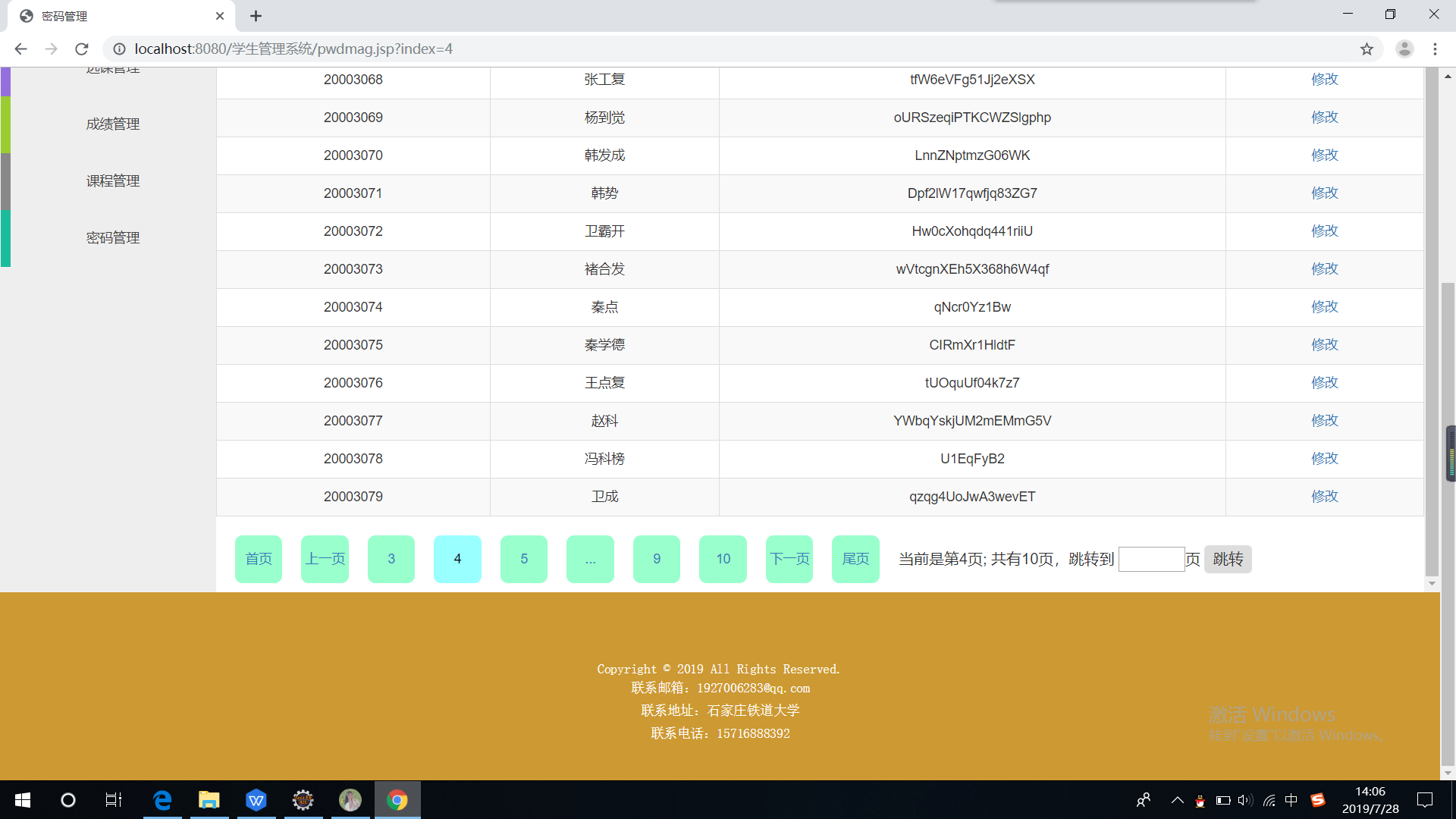
当翻页至最后几页时,导航栏变化如下:

首页,尾页,输入指定页数进行跳转功能均可实现,此处不再演示
接下来是TensorFlow手写数字识别模型的训练
此处是简单的mnist测试,代码如下
fb_mnist.py
1 import tensorflow as tf 2 from tensorflow.examples.tutorials.mnist import input_data 3 import os 4 #定义前向传播 5 INPUT_NODE=784 6 OUTPUT_NODE=10 7 LAYER_NODE=500 8 def get_weighe(shape,regularizer): 9 w=tf.Variable(tf.random_normal(shape,stddev=0.1)) 10 if regularizer!=None: 11 tf.add_to_collection('losses',tf.contrib.layers.l2_regularizer(regularizer)(w)) 12 return w 13 def get_bias(shape): 14 b=tf.Variable(tf.zeros(shape)) 15 return b 16 def forward(x,regularizer): 17 w1=get_weighe([INPUT_NODE,LAYER_NODE],regularizer) 18 b1=get_bias([LAYER_NODE]) 19 y1=tf.nn.relu(tf.matmul(x,w1)+b1) 20 w2=get_weighe([LAYER_NODE,OUTPUT_NODE],regularizer) 21 b2=get_bias([OUTPUT_NODE]) 22 y=tf.matmul(y1,w2)+b2 23 return y 24 #定义反向传播 25 BATCH_SIZE=200 26 LEARNING_RATE_BASE=0.1 27 LEARNING_RATE_DECAY=0.99 28 REGULARIZER=0.0001 29 MOVING_AVERAGE_DECAY=0.99 30 MODEL_SAVE_PATH="./model/" 31 MODEL_NAME="mnist_model" 32 def backward(mnist): 33 x=tf.placeholder(tf.float32,shape=[None,INPUT_NODE]) 34 y_=tf.placeholder(tf.float32,shape=[None,OUTPUT_NODE]) 35 y=forward(x,REGULARIZER) 36 global_step=tf.Variable(0,trainable=False) 37 38 #加入正则化 39 ce=tf.nn.sparse_softmax_cross_entropy_with_logits(logits=y,labels=tf.argmax(y_,1)) 40 cem=tf.reduce_mean(ce) 41 loss=cem+tf.add_n(tf.get_collection('losses')) 42 43 #加入学习衰减率 44 learning_rate=tf.train.exponential_decay( LEARNING_RATE_BASE, global_step, mnist.train.num_examples/BATCH_SIZE, LEARNING_RATE_DECAY, staircase=True ) 45 train_step=tf.train.GradientDescentOptimizer(learning_rate).minimize(loss,global_step=global_step) 46 47 #加入滑动平均 48 ema=tf.train.ExponentialMovingAverage(MOVING_AVERAGE_DECAY,global_step) 49 ema_op=ema.apply(tf.trainable_variables()) 50 with tf.control_dependencies([train_step,ema_op]): 51 train_op=tf.no_op(name='train') 52 #保存模型 53 saver=tf.train.Saver() 54 #生成会话,训练模型 55 with tf.Session() as sess: 56 init_op=tf.global_variables_initializer() 57 sess.run(init_op) 58 for i in range(80000): 59 xs,ys=mnist.train.next_batch(BATCH_SIZE) 60 _,loss_value,step=sess.run( [train_op,loss,global_step], feed_dict={x:xs,y_:ys} ) 61 if i%1000==0: 62 print("after %d training step,loss on training date is%g"%(step,loss_value)) 63 saver.save(sess,os.path.join(MODEL_SAVE_PATH,MODEL_NAME),global_step=global_step) 64 def main(): 65 mnist=input_data.read_data_sets("./data/",one_hot=True) 66 backward(mnist) 67 if __name__=='__main__':
68 main()
test_mnist.py:
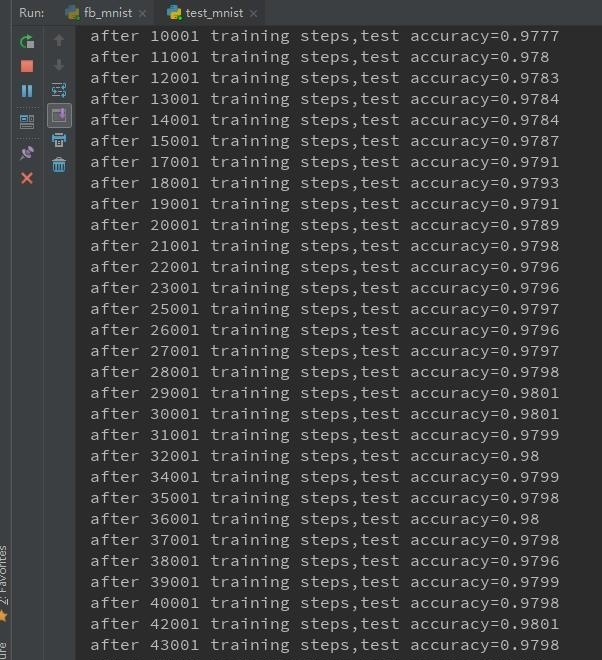
1 import tensorflow as tf 2 import fb_mnist 3 import time 4 from tensorflow.examples.tutorials.mnist import input_data 5 def test(mnist): 6 with tf.Graph().as_default() as g: 7 x=tf.placeholder(tf.float32,shape=[None,fb_mnist.INPUT_NODE]) 8 y_=tf.placeholder(tf.float32,shape=[None,fb_mnist.OUTPUT_NODE]) 9 y=fb_mnist.forward(x,None) 10 #通过实例化saver对象,实现参数滑动平均值的加载。 11 ema=tf.train.ExponentialMovingAverage(fb_mnist.MOVING_AVERAGE_DECAY) 12 ema_restore=ema.variables_to_restore() 13 saver=tf.train.Saver(ema_restore) 14 correct_prediction=tf.equal(tf.argmax(y,1),tf.argmax(y_,1)) 15 accuracy=tf.reduce_mean(tf.cast(correct_prediction,tf.float32)) 16 17 while True: 18 #循环 19 with tf.Session() as sess: 20 ckpt=tf.train.get_checkpoint_state(fb_mnist.MODEL_SAVE_PATH) 21 if ckpt and ckpt.model_checkpoint_path: 22 saver.restore(sess,ckpt.model_checkpoint_path) 23 global_step=ckpt.model_checkpoint_path.split('/')[-1].split('-1')[-1] 24 accuracy_score=sess.run(accuracy,feed_dict={x:mnist.test.images,y_:mnist.test.labels}) 25 print("after %s training steps,test accuracy=%g"%(global_step,accuracy_score)) 26 else: 27 print("no checkpoint file found") 28 return time.sleep(5) 29 def main(): 30 mnist=input_data.read_data_sets("./data/",one_hot=True) 31 test(mnist) 32 if __name__=='__main__': 33 main()
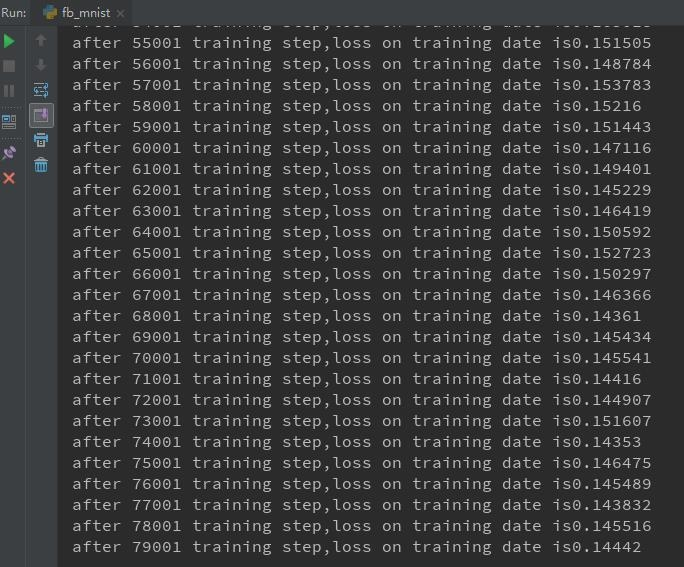
运行结果如下:


好了,以上就是本周的所有进度了。上周说的基于Python的聊天机器人还未完成,由于和图灵机器人的对接出了点问题,下周将会解决该问题。
并且下周将完成学生信息管理系统的所有内容,学习卷积运算。
加油!!!



