软件工程学习进度第一周暨暑期学习进度之第一周汇总
暑假已经开始一个星期了,虽然有学校安排的小学期吧,但是怎么能阻挡我学习的步伐呢!每周一度的学习汇总就从这一刻开始了
这周的进度还是蛮快的,首先就是做一些感兴趣的东西学习的语言啦,像java、python,然后就是为了争取下学期的免修特权学的javaweb,下面就来依次说一下本周的进度。
首先是java,java作为大二上的必修语言以及大二开学的考核内容,以及其作为当下热门语言的流行度与强大的功能,学习它的必要性自然是不言而喻。这一周主要是进行了java基本的语法像数据类型、流程控制、字符串操作、数组以及类和对象,包装类和数字处理类的使用,这些东西大都是在C++里设计到的东西,进行起来也比较快。总的来说并没有遇到什么瓶颈,也没有什么可展示的东西,这些都太基础了!
然后是python,学习python主要是为了应付当前的一个跟深度学习有关的项目,python学习的内容较之java就多了些,首先也是基础语法,同java一样,因为有C/C++基础学起来没什么难度,同时学习了python爬虫的使用以及网络通信的部分内容。学习之余也用Python做了一些小工具,比如用python爬虫做了一个爬取国际铁路新闻信息的工具,还有一个解析全网VIP视频的小工具(主要部分还是使用的其他代理网站)
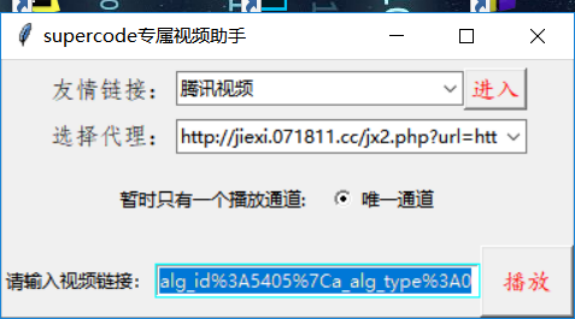
运行.exe程序打开以下界面

友情链接栏用来跳转到知名大型视频网站的官网

这里以腾讯视频为例,点击进入即可进入腾讯视频官网
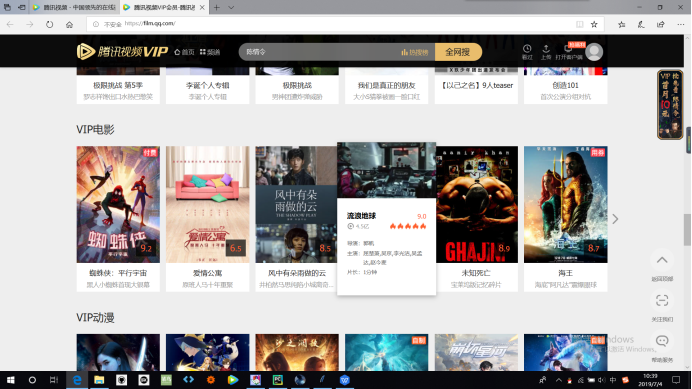
在这里我们点击VIP会员,进入页面测试

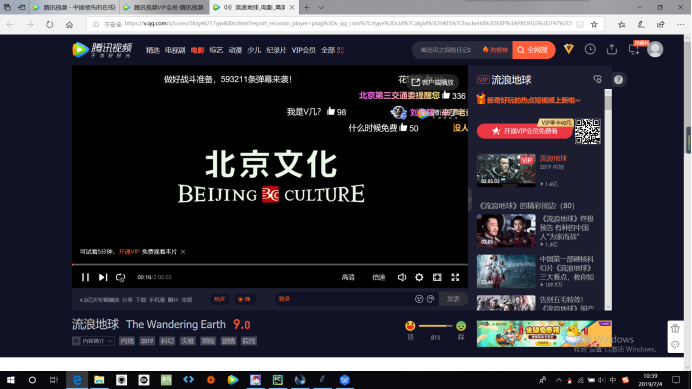
在这里以流浪地球为例,点击进入播放界面

发现非会员只能试看五分钟
下面进行下一步,我们复制一下当前播放链接的网址
将它粘贴到小程序的视频链接输入框

然后我们可以选择不同的代理服务器,因为服务器的稳定性,可能第一个代理会出现视频解析问题,如果出现问题,可以在这个下拉列表更换代理服务器(注:代理1无广告但是兼容性较差,其他代理可能会有轻度广告单稳定性强,几乎不会出现解析失败的问题)


源代码如下:

1 from urllib import parse 2 import tkinter.messagebox as msgbox 3 import tkinter as tk 4 import webbrowser 5 import re 6 from tkinter import ttk 7 8 class APP: 9 def __init__(self,width=500,height=300): 10 self.w=width 11 self.h=height 12 self.title='supercode专属视频助手' 13 self.root=tk.Tk(className=self.title) 14 15 self.url=tk.StringVar() 16 self.v=tk.IntVar() 17 self.v.set(1) 18 19 self.video=tk.StringVar() 20 21 22 frame_1=tk.Frame(self.root) 23 frame_2=tk.Frame(self.root) 24 frame_3=tk.Frame(self.root) 25 frame_4=tk.Frame(self.root) 26 27 28 label_friend=tk.Label(frame_4,text="友情链接:",padx=1,pady=10,font=('仿宋',12)) 29 friendChosen=ttk.Combobox(frame_4,textvariable=self.video,width=24) 30 enter_vedio=tk.Button(frame_4,text="进入",font=('楷体',12),fg='Red',width=4,height=1,command=self.video_friend) 31 group=tk.Label(frame_2,text='暂时只有一个播放通道:') 32 tb=tk.Radiobutton(frame_2,text='唯一通道',variable=self.v,value=1,width=10,height=3) 33 lable=tk.Label(frame_3,text='请输入视频链接:') 34 lable_agency=tk.Label(frame_1,text="选择代理:",font=('仿宋',12)) 35 36 self.proxy = tk.StringVar() 37 numberChosen = ttk.Combobox(frame_1, width=30, textvariable=self.proxy) 38 numberChosen['values'] = ('http://jiexi.071811.cc/jx2.php?url=' 39 'http://api.nepian.com/ckparse/?url=', 40 'http://69p.top/?url=', 'http://74t.top/?url=', 'http://mimijiexi.top/?url=', 'http://55jx.top/?url=', 41 'http://playx.top/?url=', 'http://nitian9.com/?url=', 'http://19g.top/?url=', 'http://607p.com/?url=', 42 'http://52088.online/?url=', 'http://bofang.online/?url=', 'http://play1.online/?url=', 43 'http://ckplay.online/?url=', 'http://api.baiyug.vip/?url=', 'http://880kan.com/?url=', 'http://59uv.com/?url=' 44 ) 45 numberChosen.current(0) 46 friendChosen['values']=('腾讯视频','优酷视频','爱奇艺视频','土豆视频') 47 friendChosen.current(0) 48 49 50 entry=tk.Entry(frame_3,textvariable=self.url,highlightcolor='Cyan',highlightthickness=1,width=30) 51 play=tk.Button(frame_3,text='播放',font=('楷体',12),fg='Red',width=4,height=1,command=self.video_play) 52 53 frame_4.pack() 54 frame_1.pack() 55 frame_2.pack() 56 frame_3.pack() 57 58 label_friend.grid(row=0,column=0) 59 friendChosen.grid(row=0,column=1) 60 enter_vedio.grid(row=0,column=2) 61 lable_agency.grid(row=0,column=0) 62 group.grid(row=0,column=0) 63 tb.grid(row=0,column=1) 64 lable.grid(row=0,column=0) 65 entry.grid(row=0,column=1) 66 play.grid(row=0,column=3,ipadx=10,ipady=10) 67 numberChosen.grid(column=1, row=0) 68 69 70 def video_play(self): 71 #port='http://www.47jx.com/?url=' 72 proxy=self.proxy.get() 73 if re.match(r'^https?:/{2}\w.+$',self.url.get()): 74 ip=self.url.get() 75 ip=parse.quote_plus(ip) 76 webbrowser.open(proxy+ip) 77 else: 78 msgbox.showerror(title='错误',message='视频链接地址无效,请从新输入') 79 80 def video_friend(self): 81 video=self.video.get() 82 if video=='腾讯视频': 83 webbrowser.open('https://v.qq.com/') 84 elif video=='优酷视频': 85 webbrowser.open('https://www.youku.com/') 86 elif video=='爱奇艺视频': 87 webbrowser.open('http://www.iqiyi.com/') 88 elif video=="土豆视频": 89 webbrowser.open('https://www.tudou.com/') 90 elif video=="": 91 msgbox.showerror(title="错误",message='友情链接为空!') 92 else: 93 msgbox.showerror(title='错误',message='不存在该友情链接') 94 def loop(self): 95 self.root.resizable(True,True) 96 self.root.mainloop() 97 98 99 #APP().loop() 100 if __name__== "__main__": 101 102 app=APP() 103 app.loop()
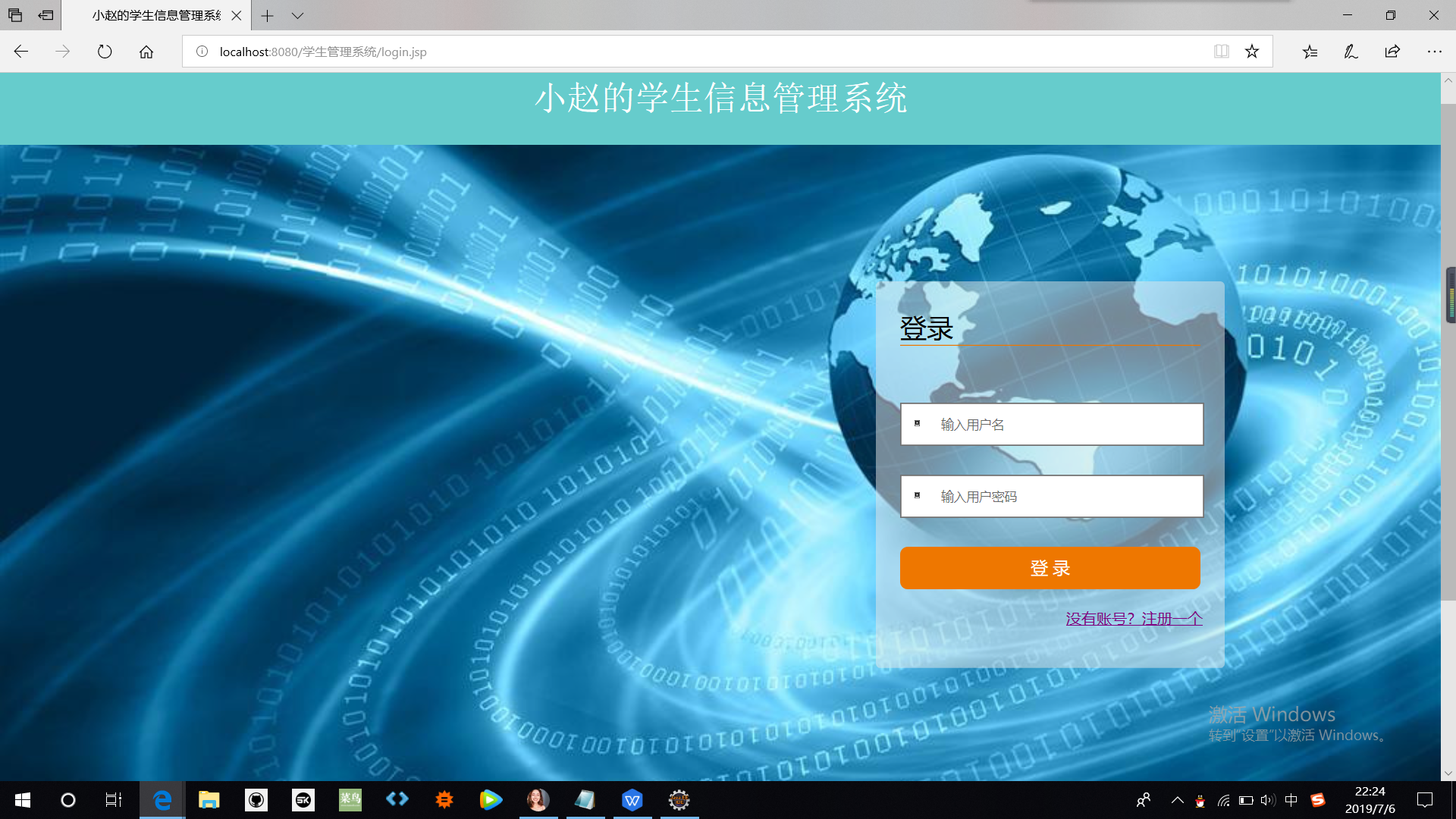
接下来是javaweb,javaweb只进行了部分前端的内容,HTML+CSS+JavaScript已经能做到简单使用并实现一些简单的jsp静态界面的开发,但是对更深层次如jQuery、React、Angular等还未进行了解。本周已使用h5+css+js做了学生信息管理系统的登录和注册界面,但是在制作过程中<img>标签的内容一直无法正常读取并显示,目前问题仍未解决,网上也找不到有效的解决办法,预计以后接触内容多之后会自然找到解决办法。




登录页面源代码如下:

1 <%@ page language="java" contentType="text/html; charset=utf-8" 2 pageEncoding="utf-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 7 <title>小赵的学生信息管理系统</title> 8 <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> 9 <style> 10 *{ 11 margin:0; 12 padding:0; 13 } 14 #wrap { 15 background-image: url(signin.jpg); 16 background-size: cover; 17 background-repeat: no-repeat; 18 background-position: center center; 19 position: relative; 20 height: 719px; 21 width: 100; 22 } 23 24 #head { 25 background-color: #66CCCC; 26 text-align: center; 27 position: relative; 28 height: 100px; 29 width: 100; 30 } 31 #foot { 32 width: 100; 33 height:200px; 34 background-color:#CC9933; 35 position: relative; 36 } 37 #wrap .logcontainer { 38 position: absolute; 39 background-color: #FFFFFF; 40 top: 20%; 41 right: 15%; 42 height: 408px; 43 width: 368px; 44 } 45 .logbt a button { 46 width: 100%; 47 height: 45px; 48 background-color: #ee7700; 49 border: none; 50 color: white; 51 font-size: 18px; 52 } 53 .logcontainer .logD.logDtip .p1 { 54 display: inline-block; 55 font-size: 28px; 56 margin-top: 30px; 57 width: 86%; 58 } 59 #wrap .logcontainer .logD.logDtip { 60 width: 86%; 61 border-bottom: 1px solid #ee7700; 62 margin-bottom: 60px; 63 margin-top: 0px; 64 margin-right: auto; 65 margin-left: auto; 66 } 67 .logcontainer .lgD img { 68 position: absolute; 69 top: 12px; 70 left: 8px; 71 } 72 .logcontainer .lgD input { 73 width: 100%; 74 height: 42px; 75 text-indent: 2.5rem; 76 } 77 #wrap .logcontainer .lgD { 78 width: 86%; 79 position: relative; 80 margin-bottom: 30px; 81 margin-top: 30px; 82 margin-right: auto; 83 margin-left: auto; 84 } 85 #wrap .logcontainer .logbt { 86 width: 86%; 87 margin-top: 0px; 88 margin-right: auto; 89 margin-bottom: 20px; 90 margin-left: auto; 91 } 92 #wrap .logcontainer .signin{ 93 width:40%; 94 margin-top:20px; 95 margin-bottom:0px; 96 margin-left:auto; 97 margin-right:20px; 98 } 99 .title { 100 font-family: "宋体"; 101 color: #FFFFFF; 102 position: absolute; 103 top: 50%; 104 left: 50%; 105 transform: translate(-50%, -50%); /* 使用css3的transform来实现 */ 106 font-size: 36px; height: 40px; 107 width: 30%; 108 } 109 .power { 110 font-family: "宋体"; 111 color: #FFFFFF; 112 position: absolute; 113 top: 50%; 114 left: 50%; 115 transform: translate(-50%, -50%); 116 height: 60px; 117 width: 40%; 118 text-align:center; 119 } 120 #foot .power .information { 121 width: 100%; 122 height: 24px; 123 position: relative; 124 } 125 126 127 #foot .power p { 128 height: 24px; 129 width: 100%; 130 } 131 #wrap .logcontainer .logbt #loginbtn{ 132 border-radius:8px; 133 } 134 #wrap .logcontainer{ 135 border-radius:5px; 136 border:none; 137 background-color:rgba(232,232,232,0.5) ; 138 } 139 </style> 140 <script type="text/javascript"> 141 function login() 142 { 143 var username=document.getElementById("username"); 144 var password=document.getElementById("password"); 145 var loginlink=document.getElementById("loginlink"); 146 if(username.value=="") 147 alert("用户名不能为空!"); 148 else if(password.value=="") 149 alert("密码不能为空!"); 150 else if(username.value=="xiaozhao"&&password.value=="123456") 151 loginlink.href="main.jsp"; 152 else 153 alert("密码输入不正确!"); 154 } 155 </script> 156 </head> 157 <body> 158 159 <div class="header" id="head"> 160 <div class="title">小赵的学生信息管理系统</div> 161 </div> 162 163 <div class="wrap" id="wrap"> 164 <div class="logcontainer"> 165 <!-- 头部提示信息 --> 166 <div class="logD logDtip"> 167 <p class="p1">登录</p> 168 </div> 169 <!-- 输入框 --> 170 <div class="lgD"> 171 <img src="学生管理系统/img/logName.png" width="20" height="20"/> 172 <input class="logDinput" id="username" type="text" placeholder="输入用户名" /> 173 </div> 174 175 <div class="lgD"> 176 <img src="img/logPwd.png" width="20" height="20" alt=""/> 177 <input class="logDinput" id="password" type="password" placeholder="输入用户密码" /> 178 </div> 179 180 <div class="logbt"> 181 <a id="loginlink" target="_self"><button id="loginbtn" onclick="login();">登 录</button></a> 182 </div> 183 184 <div class="signin"> 185 <a href="sign.jsp">没有账号?注册一个</a> 186 </div> 187 </div> 188 </div> 189 <div class="footer" id="foot"> 190 <div class="power"> 191 Copyright © 2019 All Rights Reserved. 192 <div class="information"> 193 <span>联系邮箱:1927006283@qq.com</span> 194 </div> 195 <div class="information"> 196 <span>联系地址:石家庄铁道大学</span> 197 </div> 198 <div class="information"> 199 <span>联系电话:15716888392</span> 200 </div> 201 </div> 202 </div> 203 </body> 204 </html>
注册页面源代码如下:

1 <%@ page language="java" contentType="text/html; charset=GB18030" 2 pageEncoding="GB18030"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> 7 <title>用户注册</title> 8 <style> 9 *{ 10 margin=0; 11 padding=0; 12 } 13 #header{ 14 width:100; 15 height:100px; 16 text-align:center; 17 background-color:#66CCCC; 18 position:relative 19 } 20 #wrap{ 21 width:100; 22 height:768px; 23 background-image:url(signin.jpg); 24 background-size:cover; 25 background-repeat:no-repeat; 26 background-position:center center; 27 position:relative; 28 } 29 #foot { 30 width: 100; 31 height:200px; 32 background-color:#CC9933; 33 position: relative; 34 } 35 .title { 36 font-family: "宋体"; 37 color: #FFFFFF; 38 position: absolute; 39 transform: translate(-50%, -50%); 40 font-size: 36px; 41 height: 40px; 42 width: 30%; 43 top: 50%; 44 left: 50%; 45 } 46 .power { 47 font-family: "宋体"; 48 color: #FFFFFF; 49 position: absolute; 50 top: 50%; 51 left: 50%; 52 transform: translate(-50%, -50%); 53 height: 60px; 54 width: 40%; 55 text-align:center; 56 } 57 #foot .power p { 58 height: 24px; 59 width: 100%; 60 } 61 #foot .power .information { 62 width: 100%; 63 height: 24px; 64 position: relative; 65 } 66 #container{ 67 width: 400px; 68 height: 100; 69 padding: 13px; 70 position: absolute; 71 left: 50%; 72 top: 40%; 73 margin-left: -200px; 74 margin-top: -200px; 75 background-color: rgba(240, 255, 255, 0.5); 76 border-radius: 10px; 77 text-align: center; 78 } 79 .input_hint{ 80 width:30%; 81 height:20px; 82 position:relative; 83 margin-top:10px; 84 margin-bottom:0px; 85 margin-left:0px; 86 margin-right:auto; 87 font-size:20sp; 88 } 89 #wrap #container .signintext{ 90 width: 86%; 91 border-bottom: 1px solid #ee7700; 92 margin-bottom: 60px; 93 margin-top: 0px; 94 margin-right: auto; 95 margin-left: auto; 96 } 97 #wrap #container .signintext .signinp{ 98 display: inline-block; 99 font-size: 28px; 100 width:86%; 101 margin-top: 30px; 102 } 103 #wrap #container .user{ 104 position:relative; 105 margin-top:20px; 106 margin-botton:20px; 107 margin-left:auto; 108 margin-right:auto; 109 } 110 div div table td{ 111 padding:10px; 112 } 113 #wrap #container .user .signinput{ 114 width:70%; 115 height:35px; 116 } 117 #wrap #container .user .signinput .i_input{ 118 width:100%; 119 height:100%; 120 border-radius:5px; 121 border:none; 122 background-color:rgba(232,232,232,0.5) ; 123 } 124 #wrap #container #signbtn{ 125 width: 80%; 126 height: 45px; 127 background-color: #ee7700; 128 border: none; 129 color: white; 130 margin-top:20px; 131 margin-bottom:10px; 132 font-size: 18px; 133 border-radius:8px; 134 } 135 </style> 136 </head> 137 <body> 138 <div id="header"> 139 <div class="title">小赵的学生信息管理系统</div> 140 </div> 141 <div class="wrap" id="wrap"> 142 <div id="container"> 143 <div class="signintext"> 144 <p class="signinp">注册</p> 145 </div> 146 <table class="user"> 147 148 <tr class="ID uesr"> 149 <td class="input_hint"><label>学 /工号:</label></td> 150 <td class="signinput"><input class="i_input" type="text" maxlength="20" size="20" placeholder="请输入学号/工号"></td> 151 </tr> 152 153 <tr class="usrn user"> 154 <td class="input_hint"><label>用 户 名:</label></td> 155 <td class="signinput"><input class="i_input" type="text" maxlength="20" size="20" placeholder="请输入用户名"></td> 156 </tr> 157 158 <tr class="pwd user"> 159 <td class="input_hint"><label>密     码:</label></td> 160 <td class="signinput"><input class="i_input" type="password" maxlength="20" size="20" placeholder="请输入密码"></td> 161 </tr> 162 163 <tr class="repwd user"> 164 <td class="input_hint"><label>确认密码:</label></td> 165 <td class="signinput"><input class="i_input" type="password" maxlength="20" size="20" placeholder="请再次输入密码"></td> 166 </tr> 167 168 <tr class="email user"> 169 <td class="input_hint"><label>电子邮箱:</label></td> 170 <td class="signinput"><input class="i_input" type="email" placeholder="请输入邮箱地址"></td> 171 </tr> 172 173 <tr><td colspan="2"><input id="signbtn" type="submit" value="注册"></td></tr> 174 </table> 175 </div> 176 </div> 177 <div class="footer" id="foot"> 178 <div class="power"> 179 Copyright © 2019 All Rights Reserved. 180 <div class="information"> 181 <span>联系邮箱:1927006283@qq.com</span> 182 </div> 183 <div class="information"> 184 <span>联系地址:石家庄铁道大学</span> 185 </div> 186 <div class="information"> 187 <span>联系电话:15716888392</span> 188 </div> 189 </div> 190 </div> 191 </body> 192 </html>
总的来说,自己对这个进度还是很满意的,在自己能接受的范围内学习了足够多的东西,下周的任务是进攻java的核心技术如接口、线程等部分,python的学习计划是开始TensorFlow深度学习框架并且巩固基础语法,javaweb的学习计划是扩展前端热门知识技术、实现数据库的连接,并将开发过的界面进行优化,实现更友好的UI。
默默的给自己加个油!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号