Unity3D教程宝典之Shader篇:第六讲TexGen
介绍
TexGen全称是Texture coordinate generation,即纹理坐标生成。本来模型的纹理坐标是在做模型的时候赋予各个顶点的。但是有时模型表面非常复杂,或者要做一些特效时,就需要其他方法来生成纹理坐标。
TexGen主要用于Fixed Function Shader. 有如下模式ObjectLinear, EyeLinear, SphereMap, CubeReflect, CubeNormal .
该函数直接对应OpenGL的texgen modes。
所有这些模式也可以用Vertex&Fragment实现同样的效果。
一 ObjectLinear:
coord = P1*X + P2*Y + P3*Z + P4*W
xyzw即物体的本地坐标,P1–P4 为系数
4组结果分别对应OpenGL里的 S, T, R, Q,即 coord.xyzw
而通常的纹理映射只用到s,t 也就是x y
以正方体为例,中心点(0,0,0) x=0 y=0,对应贴图的(0,0)点也就是贴图的左下角
而右上角的前点(0.5,0.5,0.5)后点(0.5,0.5,-0.5)均对应贴图的(0.5,0.5)点也就是贴图的中心点。以此类推得到右下图的结果。


Shader "Texgen" {
Properties {
_MainTex ("Base", 2D) = "white" { TexGen ObjectLinear }
}
SubShader {
Pass {
SetTexture [_MainTex] { combine texture }
}
}
}
Shader "Custom/Texgen_Obj_FragMine" {
Properties {
_MainTex ("Base", 2D) = "white"
}
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _MainTex_ST;
struct v2f {
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
} ;
v2f vert (appdata_base v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP,v.vertex);
o.uv = v.vertex.xy;
return o;
}
float4 frag (v2f i) : COLOR
{
float4 texCol = tex2D(_MainTex,i.uv);
return texCol;
}
ENDCG
}
}
}
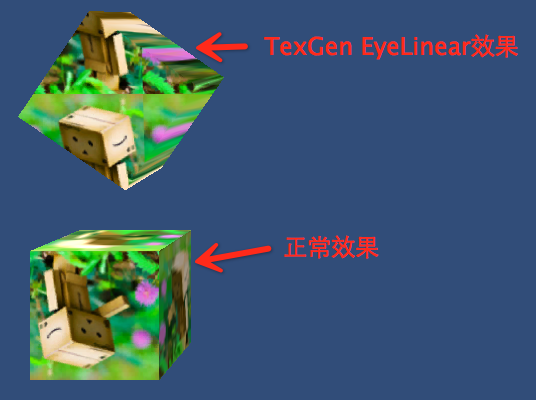
二 EyeLinear
与ObjectLinear类似,只是xyzw即物体 在摄像机坐标系下的坐标

Shader "Texgen" {
Properties {
_MainTex ("Base", 2D) = "white" { TexGen EyeLinear }
}
SubShader {
Pass {
SetTexture [_MainTex] { combine texture }
}
}
}
Shader "Custom/Eye" {
Properties {
_MainTex ("Base", 2D) = "white"
}
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _MainTex_ST;
struct v2f {
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
} ;
v2f vert (appdata_base v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP,v.vertex);
o.uv =mul(UNITY_MATRIX_MV,v.vertex);
return o;
}
float4 frag (v2f i) : COLOR
{
float4 texCol = tex2D(_MainTex,i.uv);∂
return outp;
}
ENDCG
}
}
}
三 SphereMap
像镜子一样反射环境(此时这张纹理贴图相当于环境贴图)

Shader "Texgen" {
Properties {
_Tex ("Cube", 2D) = "white" { TexGen SphereMap }
}
SubShader {
Pass {
SetTexture [_MainTex] { combine texture }
}
}
}
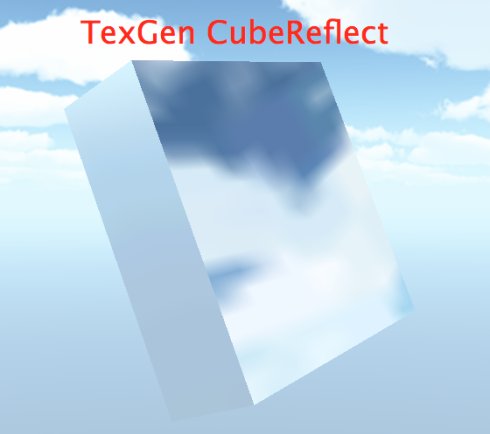
四 CubeReflect
使用CubeMap(6面组成),像镜子一样反射环境(此时这张纹理贴图相当于环境贴图)
纹理坐标的xyz对应一条从Cubemap 中心射中的向量,穿过6面中某面的某点,该面该点周围的色素会被采样用以计算该碎片的最终颜色值。


Shader "Texgen" {
Properties {
_Tex ("Cube", Cube) = "white" { TexGen CubeReflect }
}
SubShader {
Pass {
SetTexture [_MainTex] { combine texture }
}
}
}
五 CubeNormal
使用CubeMap,显示天空盒,广泛使用的就不多说了。




