CSS3为边框应用图片 border-image
语法:border-image:url(boder.jpg) (切割图片的宽度,四个数,如果相同也可以简写为一个数) (图片重复的方式);
例:border-image:url(boder.jpg) 70 70 70 70 repeat; 或简写为(boder-image:url(boder.jpg) 70 repeat; 注意:70的单位为像素省略掉了,也可以设置成百分比形式;
图片切割的方法是从相应的边切割相应的像素,例如上面的代码表示从四边往中间切割70像素作为边框背景;
图片重复的方式:round(平铺) repeat(重复)stretch(拉伸)
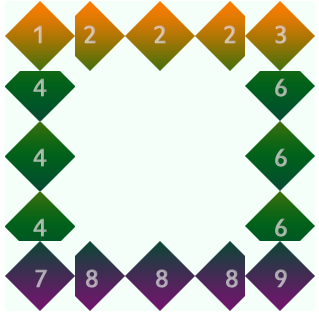
上图1外红色边框为70像素的正方形,则四边切割70像素后,会把12346789所在方框切割当做边框,而5所在方框不会切割;
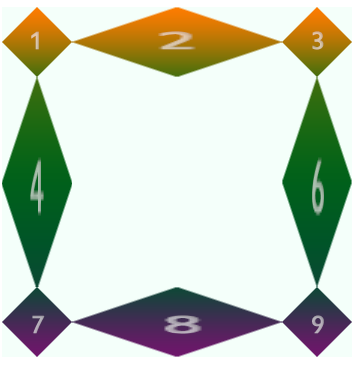
然后在图片重复时是对2468所在方框进行操作,1379作为背景的四个角不会拉伸或重复;
round:Round可以理解为圆满的铺满。为了实现圆满所以会压缩(或拉伸);

repeat:repeat就是一直居中开始重复,然后超出部分剪裁掉。

Stretch :很好理解就是拉伸,不需要重复。

以上都是一般情况,有些浏览器可能会效果不一样;

