CSS3边框 阴影 box-shadow
box-shadow是向盒子添加阴影。支持添加一个或者多个。
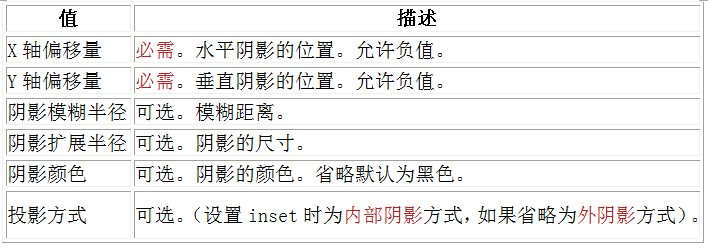
语法:box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式]; 
为元素设置外阴影:
.box_shadow{box-shadow:4px 2px 6px #333333; }

为元素设置内阴影:
.box_shadow{ box-shadow:4px 2px 6px #333333 inset; }

添加多个阴影:只需用逗号隔开即可。
.box_shadow{box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;}


