一、搭建项目
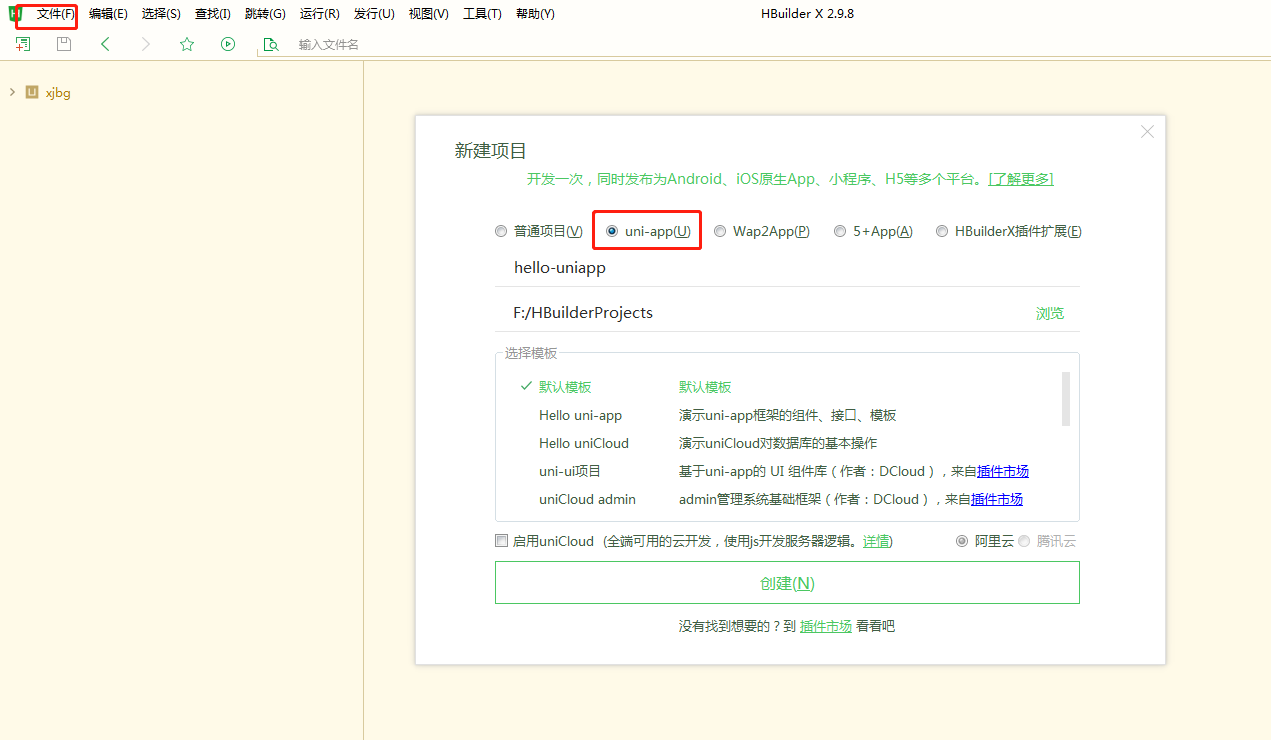
1、
2、新建完成后,可以直接点击运行,可以在chrome和微信小程序运行
微信小程序运行,必须配置微信小程序开发工具,端口要打开
详情参考官网介绍,很详细
https://uniapp.dcloud.io/quickstart?id=%E8%BF%90%E8%A1%8Cuni-app
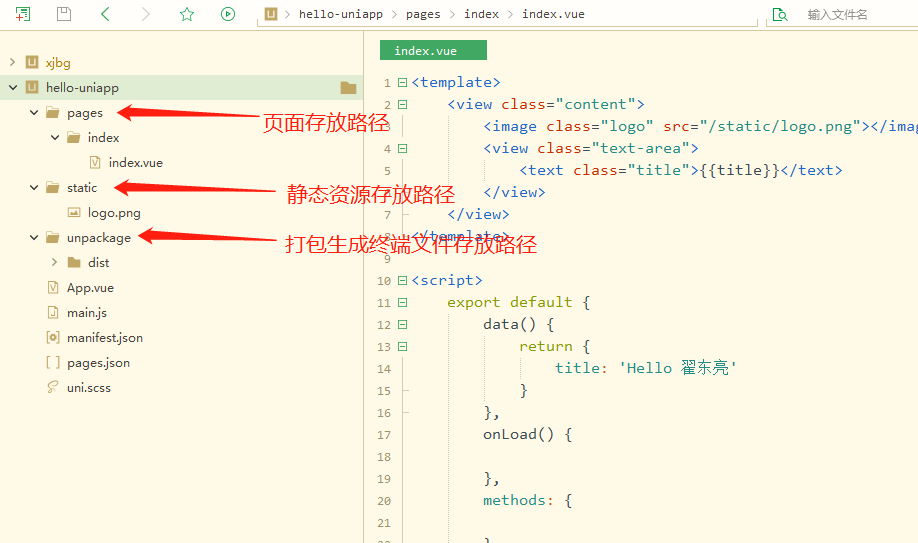
3、新建项目后目录

App.vue 是根组件。所有的页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数。
main.js 是我们的项目入口文件,主要作用是初始化vue实例并使用需要的插件
manifest.json文件是应用的配置文件,用于指定应用的图标、名称、权限等
page.json文件是用来对Uni-APP进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的tabbar等
uni.scss文件的用途是为了整体方便的控制应用的风格。比如按钮颜色,边框风格,uni.scss文件中预置了一批scss变量



