vue.js使用typescript踩坑记
最近在把https://github.com/renrenio/renren-fast-vue这个项目转为typescript,在此记录一下遇到的小坑
name坑
原代码如下图
<script>
import SubMenu from './main-sidebar-sub-menu'
export default {
name: 'sub-menu',
props: {
menu: {
type: Object,
required: true
},
dynamicMenuRoutes: {
type: Array,
required: true
}
},
components: {
SubMenu
},
computed: {
sidebarLayoutSkin: {
get () { return this.$store.state.common.sidebarLayoutSkin }
}
},
methods: {
// 通过menuId与动态(菜单)路由进行匹配跳转至指定路由
gotoRouteHandle (menu) {
var route = this.dynamicMenuRoutes.filter(item => item.meta.menuId === menu.menuId)
if (route.length >= 1) {
this.$router.push({ name: route[0].name })
}
}
}
}
</script>
转TS后代码如下:
<script lang="ts"> import { Component, Prop, Vue, Watch, Provide, Inject} from "vue-property-decorator"; import SubMenu from "./main-sidebar-sub-menu.vue"; import { isURL } from "../utils/validate"; @Component({ components: { "sub-menu": SubMenu } }) export default class MainSidebarSubMenu extends Vue { name:'sub-menu'; @Prop({ type: Object, required: true }) readonly menu!: object; @Prop({ type: Array, required: true }) readonly dynamicMenuRoutes!: any[]; get sidebarLayoutSkin() { return this.$store.state.common.sidebarLayoutSkin } // 通过menuId与动态(菜单)路由进行匹配跳转至指定路由 gotoRouteHandle(menu:any) { var route = this.dynamicMenuRoutes.filter( item => item.meta.menuId === menu.menuId ); if (route.length >= 1) { this.$router.push({ name: route[0].name }); } } } </script>
报错如下:
[Vue warn]: Unknown custom element: <sub-menu> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
很明显,提示没有提供name属性,但是代码里面明显是有写name='sub-menu'的,查了一下vue的api,发现这个name并不是一个普通的属性,作为特殊的选项,基本是放在@Component这个装饰器中,查看文档后添加name,正常运行

echarts部分方法不认识
其实这类问题在转ts的时候经常会遇到,本例中,我在项目中安装echarts的types之后,仍然有一些方法不认识,ts在编译时报错不能继续,这时候需要运用typescript的声明合并这个功能来解决。
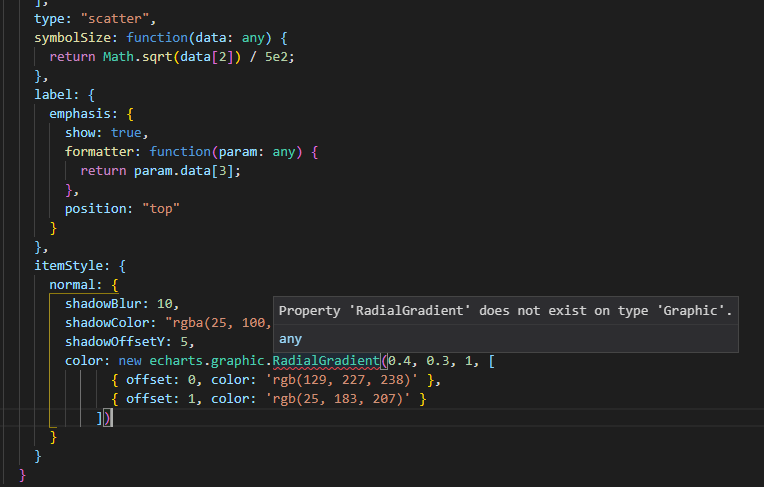
问题如下图,vscode提示 RadialGradient找不到

看了一下在graphic的定义

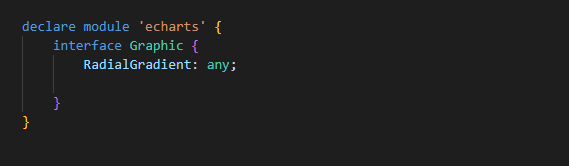
显然是没有RadialGradient的定义,我们不可能直接去修改引用来的index.d.ts,解决办法是在项目目录中再新建一个xxx.d.ts文件,添加申明去扩展Graphic这个接口

原谅我偷了懒,直接用any,不想去细究这个RadialGradient从哪来的,现在ts就不会再报错了。关于声明文件的写法,一定要认真看ts的文档。



